结合element-ui表格自动生成sku规格列表
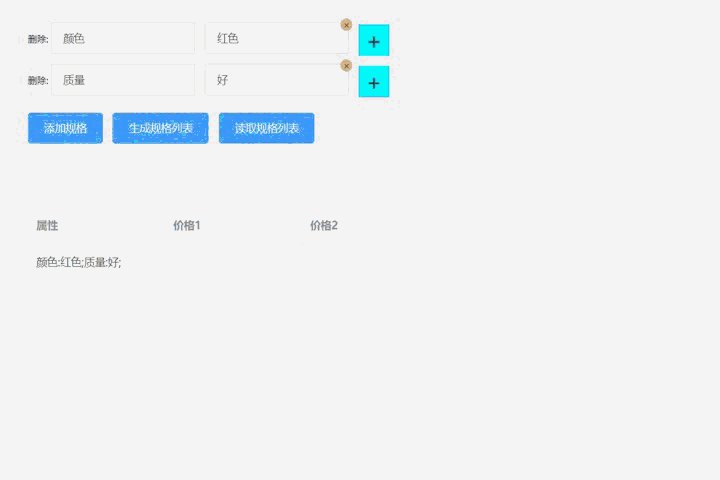
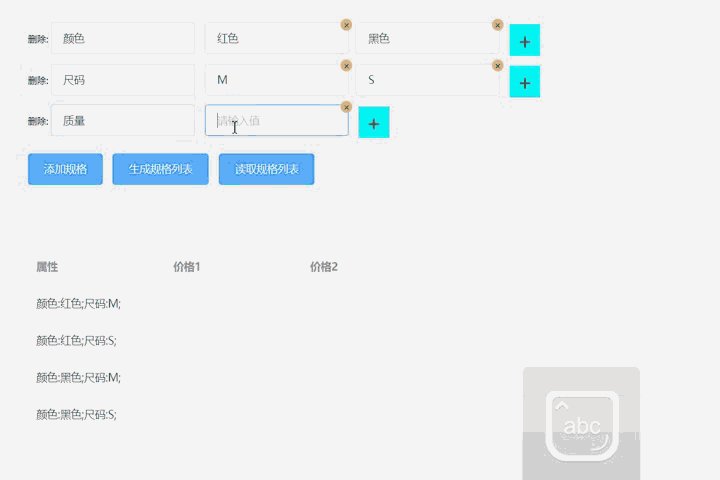
最近在写一个根据输入的规格,属性值动态生成sku表格,实现的效果大致如图,这是在vue项目里,结合element-UI表格写的,写好了就整理了一下,把代码贴上来,方便以后使用,不过代码里还是有一些重复的东西没整理,因为急着完成功能,也没太注意代码整洁,以后有时间再整理一下

读取规格列表的功能是,如果你这次存了一个表格给后台,查看详情时,后台返回给你,你需要把它渲染到页面上用的,我这里写的比较复杂,因为用v-model绑定input,取值的时候要用对象取法,所以存进去的时候也是用的对象存放
如果你只是要实现动态生成规格表的话,有这段代码就行了,可以生成3*2*2的组合
- var arr = []
- for (let j=0; j<list[i].length; j++) {
- if (i<list.length-1) { // 演示一下第一次执行函数的结果
- skuarr[i] = list[i][j] // skuarr[0] = ['黑色'] i=0, j=0
- func(skuarr, i+1, list) // 执行递归 skuarr[1] = ['s'] i=1, j=0
- } else {
// 拓展运算符合并数组- arr.push([...skuarr,list[i][j]]) // arr[0] = ['黑色','s','好'] i=2不符合if条件,执行else j=0
- }
- }
- return arr
- }
const list = [
['黑色','红色','白色'],
['S','M'],
['好','差']
]
console.log(func([],0,list))
// 打印的结果
- 0:(3) ["黑色", "S", "好"]
- 1:(3) ["黑色", "S", "差"]
- 2:(3) ["黑色", "M", "好"]
- 3:(3) ["黑色", "M", "差"]
- 4:(3) ["红色", "S", "好"]
- 5:(3) ["红色", "S", "差"]
- 6:(3) ["红色", "M", "好"]
- 7:(3) ["红色", "M", "差"]
- 8:(3) ["白色", "S", "好"]
- 9:(3) ["白色", "S", "差"]
- 10:(3) ["白色", "M", "好"]
- 11:(3) ["白色", "M", "差"]
最近用数组的reduce方法时,想到了另一种实现笛卡尔积的方法,补充进来
- handleData () {
- // 测试的数据
- let arrs = [['红','黄', '蓝'], ['大', '中', '小']] // 如果你的数据类型是其他形式,需要转换成二维数组的格式再进行
- /**
- * 思路: 以第一项为基础,循环合并之后的每一项再循环的值
- * @param {*} acc 累计的值
- * @param {*} cur 当前遍历项
- * @param {*} index 当前遍历索引
- */
- let result = arrs.reduce((acc, cur, index) => {
- // 从第二项开始合并值
- if (index > 0) {
- let saveArr = []
- acc.forEach(item => {
- cur.forEach(subItem => {
- saveArr.push(`${item},${subItem}`)
- })
- })
- acc = saveArr
- }
- return acc
- }, arrs[0]) // 把数组的第一项传入作为初始值
- console.log(result) //["红,大", "红,中", "红,小", "黄,大", "黄,中", "黄,小", "蓝,大", "蓝,中", "蓝,小"]
- }
整个页面的代码,写得比较乱,见谅
- <template>
- <div>
- <div class="stand">
- <ul>
- <li class="attr" v-for="(item,index) in standData" :key="index">
- <span @click="remove(index)">删除:</span>
- <el-input class="title" v-model="item.title" placeholder="请输入属性">:</el-input>
- <div class="putt" v-if="item.attrs.length" v-for="(subitem,i) in item.attrs" :key="i">
- <el-input v-model="subitem.attr" placeholder="请输入值"></el-input>
- <div class="close" @click="closeAtrr(index,i)">×</div>
- </div>
- <div class="append" @click="addAtrr(index)">+</div>
- </li>
- </ul>
- <div class="add">
- <el-button type="primary" @click="addStand">添加规格</el-button>
- <el-button type="primary" @click="getTable">生成规格列表</el-button>
- <el-button type="primary" @click="read">读取规格列表</el-button>
- </div>
- </div>
- <div class="table">
- <el-table v-if="isTable"
- :data="tableData"
- border
- style="width: 100%">
- <el-table-column
- prop="date"
- label="属性"
- width="180">
- </el-table-column>
- <el-table-column
- prop="name"
- label="价格1"
- width="180">
- </el-table-column>
- <el-table-column
- prop="address"
- label="价格2">
- </el-table-column>
- </el-table>
- </div>
- </div>
- </template>
- <style>
- .table,.stand {
- padding: 40px;
- }
- .table {
- height: 500px;
- }
- .add {
- margin-top: 20px;
- }
- .attr {
- margin-bottom: 10px;
- }
- .el-input {
- width: auto;
- }
- .putt {
- display: inline-block;
- position: relative;
- margin-right: 10px;
- }
- .append {
- width: 40px;
- height: 40px;
- background-color: aqua;
- line-height: 40px;
- text-align: center;
- display: inline-block;
- font-size: 28px;
- cursor: pointer;
- vertical-align: middle;
- }
- .title {
- background-color: bisque;
- margin-right: 10px;
- }
- .close {
- position: absolute;
- width: 15px;
- height: 15px;
- background-color: burlywood;
- border-radius: 50%;
- line-height: 15px;
- text-align: center;
- right: -5px;
- top: -5px;
- }
- </style>
- <script>
- export default {
- data() {
- return {
- tableData: [],
- input: '',
- isTable: false,
- standData: [],
- list: [],
- group: []
- }
- },
- created() {
- },
- methods: {
- // 添加规格行
- addStand (i) {
- // 限制规格种类不超过4种
- if (this.standData.length>3) {
- this.$message('不能超过四行')
- } else {
- this.standData.push({title: '', attrs: []})
- }
- },
- // 添加规格表格
- getTable () {
- this.isTable = true
- this.tableData = []
- this.group = []
- this.list = []
- // console.log(this.standData);
- const num = this.standData.length
- this.standData.forEach(item => {
- this.list.push(item.attrs)
- });
- // console.log(this.list);
- var arr = []
- var that = this
- function func(skuarr=[], i){
- for (let j=0; j<that.list[i].length; j++) {
- if (i<that.list.length-1) {
- skuarr[i] = that.list[i][j].attr
- func(skuarr, i+1)
- } else {
- arr.push([...skuarr,that.list[i][j].attr])
- }
- }
- return arr
- }
- let newList = func([], 0)
- let b
- newList.forEach(item => {
- b = ''
- for (let i = 0; i < num; i++) {
- let a = this.standData[i].title
- a = a + ':' + item[i]
- b = b + a + ';'
- }
- this.group.push(b)
- })
- console.log(this.group)
- let table = []
- for (let j = 0; j < this.group.length; j++) {
- table.push({
- date: this.group[j],
- name: '',
- address: ''
- })
- }
- this.tableData = table
- },
- // 删除规格行
- remove (i) {
- this.standData.splice(i,1)
- },
- // 添加属性值
- addAtrr (i) {
- // 限制属性值不超过5个
- if (this.standData[i].attrs.length>4) {
- this.$message('不能超过5个')
- } else {
// 存的时候是存的对象- this.standData[i].attrs.push({attr: ''})
- }
- },
- // 删除属性值
- closeAtrr (a, b) {
- // console.log(a, b);
- this.standData[a].attrs.splice(b,1)
- },
- // 读取规格属性数组
- read () {
// 如果后台返回的数据是这样的- const arr = [
- '颜色:红色;尺码:M;品质:好;',
- '颜色:红色;尺码:S;品质:好;',
- '颜色:白色;尺码:M;品质:好;',
- '颜色:白色;尺码:S;品质:好;'
- ]
- const a = arr[0].split(';')
- const num =a.length-1
- let ss = []
- for (let tt = 0; tt < num; tt++){
- ss.push([])
- }
- arr.forEach(item => {
- for (let tt = 0; tt < num; tt++){
- ss[tt].push(item.split(';')[tt].split(':')[1])
- }
- })
- ss = ss.map(item => {
- return Array.from(new Set(item))
- })
- for (let s = 0; s < ss.length; s++) {
- for (let t = 0; t < ss[s].length; t++) {
- ss[s][t] = {attr:ss[s][t]}
- }
- }
- for (let i = 0; i < num; i++) {
- this.standData.push({'title': a[i].split(':')[0],attrs: ss[i]})
- }
- console.log(this.standData);
- }
- }
- }
- </script>
结合element-ui表格自动生成sku规格列表的更多相关文章
- element ui 表格提交时获取所有选中的checkbox的数据
<el-table ref="multipleTable" :data="appList" @selection-change="changeF ...
- vue + element ui 表格自定义表头,提供线上demo
前言:工作中用到 vue+element ui 的前端框架,需要使用自定义表头,需要使用 re.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9710826.h ...
- 封装一个优雅的element ui表格组件
现在做后台系统用vue + elementUI 的越来越多,那element ui的 el-table 组件肯定也离不开.虽然element ui的table组件很好.但是表格和分页是分离的.每次写表 ...
- Element UI表格组件技巧:如何简洁实现跨页勾选、跨页统计功能
业务场景 在使用Element UI的Table组件时,常常面对这样的业务需求: 表格数据的每一项都要提供勾选框,当切换分页时,能够记忆所有页面勾选的数据,以实现批量提交不同页面勾选数据的功能.并且, ...
- vue2.0+Element UI 表格前端分页和后端分页
之前写过一篇博客,当时对element ui框架还不太了解,分页组件用 html + css 自己写的,比较麻烦,而且只提到了后端分页 (见 https://www.cnblogs.com/zdd20 ...
- element UI表格行高、padding等设置报错问题
element UI里面表格的行高需要自己调整高度和设置padding,直接写style是不行的,里面有 : 1.row-style (行的 style) 2.header-row-styl (表 ...
- element ui表格相同内容自动合并
一开始觉得合并单元格很困难,什么鬼,后来仔细查看api,发现是可以实现的,特此记录下,直接看代码, 项目需求是第一列和第二列还有第16列需要相同内容进行合并,所以判断条件是不同的: 实现后效果如下: ...
- Unity UI代码自动生成
最近在做新项目跟同事讨论UI制作方案, 这里就说下根据节点来生成UI代码, 这个工具可以根据预设生成一个分布类.目前组件还不是很完善, 自己使用需要修改部分代码 组件功能如下: 1. 自动设置引用 ...
- element UI实现动态生成多级表头
一.效果图 二.封装两个组件,分别为DynamicTable.vue和TableColumn.vue,TableColumn.vue主要是使用递归来对表头进行循环生成 DynamicTable.vue ...
随机推荐
- 安装了多个php版本,如何编译扩展
cd /data/php-5.5.35/ext/mysqli 找到安装包目录下面的ext目录 ./configure --with-php-config=/usr/local/php5/bin/ph ...
- chrome headless
最近才知道有这么个东西,说白了就是chrome浏览器的命令行模式,一说到命令行自然就和自动化 高效率有关系,感觉对于自动化测试和爬虫很有用啊
- ZROI2018提高day1t2
传送门 分析 考场上看错了第一个条件,于是觉得是个简单贪心,随便取了每一个点的最大收益然后算了一下,就得了40pts...看来读对题很重要呀qwq.实际的正解是这样的:我们将每一个i与f[i]连一条边 ...
- loj10088 出纳员问题
传送门 分析 我们设pre[i]为到第i个时段的雇佣员工的总数量,sum[i]表示时段i的可雇佣员工的总数量,r[i]表示时段i所需工人的数量.由此我们不难求出: 0<=pre[i]-pre[i ...
- 196D The Next Good String
传送门 题目大意 给定n和一个字符串,求一个新字符串使得这个字符串不存在长度大于等于n的回文子串且在字典序大于原串的情况下最小. 分析 我们知道如果有一个长度为n+2的回文串,那它一定由一个长度为n的 ...
- WOJ 10 精英选拔
神仙dp,膜Claris 题意:给一个长度为$n$的数列,求出不超过k次交换后的最大连续子区间和. 发现交换后的最优答案一定是这样的(0和2的长度可以为0) 0 ...
- 笔录---果壳中的C#第一章
---恢复内容开始--- 笔录---果壳中的C#第二章 2.1 第一个C#程序 1.C#语句按顺序执行,以“:”结尾. Console.WriteLine(); console 为类,Writ ...
- 关于css js文件缓存问题
什么情况下,要禁止静态文件缓存:1.经常可能要改动的 js, css.比如一个js文件引用如下<script src="test.js"></script> ...
- C++11新标准:constexpr关键字
一.constexpr意义 将变量声明为constexpr类型以便由编译器来验证变量是否是一个常量表达式(不会改变,在编译过程中就能得到计算结果的表达式).是一种比const更强的约束,这样可以得到更 ...
- c# get set 理解
