Angular07 利用angular打造管理系统页面
1 创建一个新的angular应用
ng new adminSystem
2 利用WebStorm打开adminSystem应用
3 借助AdminLTE这个开源项目来辅助开发
AdminLTE项目:点击前往
将AdminLTE项目的精简版本源代码复制到adminSystem应用主模块的主组件的模板中
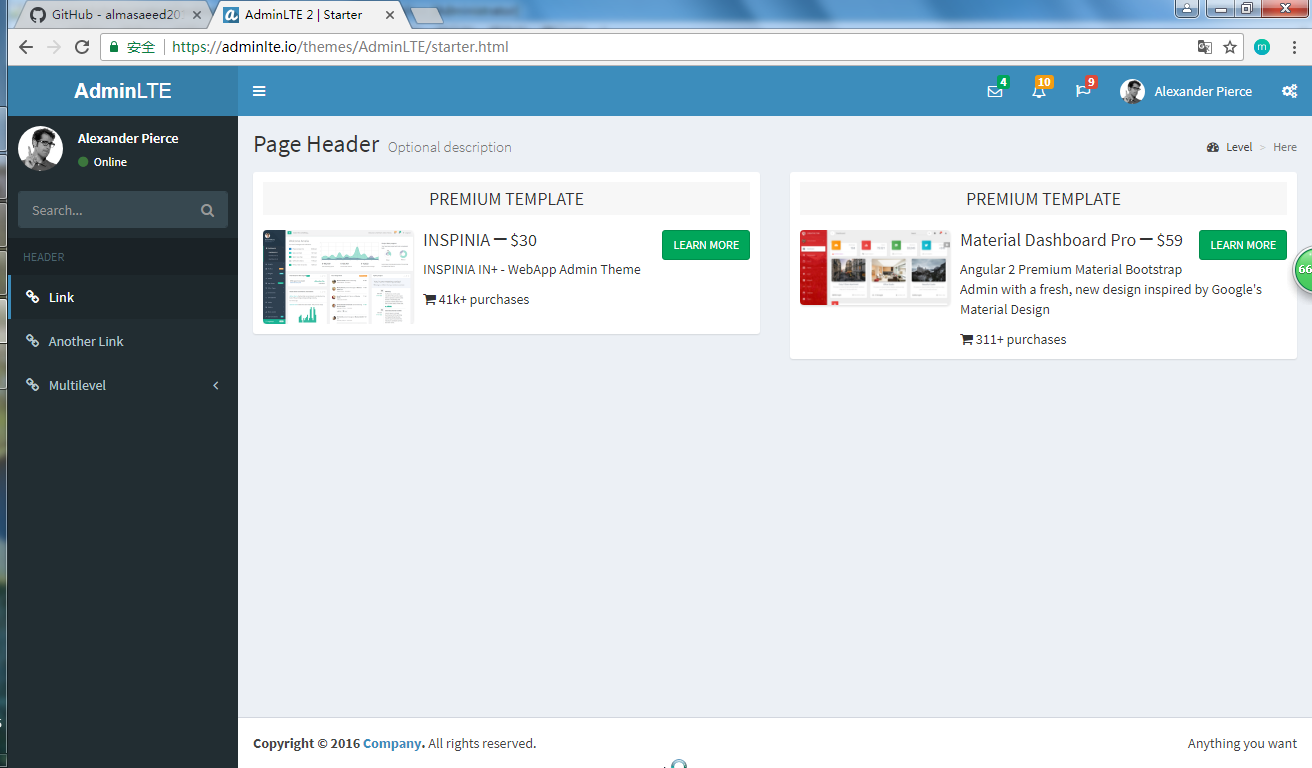
AdminLTE项目的精简版本效果图

- <!DOCTYPE html>
- <!--
- This is a starter template page. Use this page to start your new project from
- scratch. This page gets rid of all links and provides the needed markup only.
- -->
- <html>
- <head>
- <meta charset="utf-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <title>AdminLTE 2 | Starter</title>
- <!-- Tell the browser to be responsive to screen width -->
- <meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport">
- <link rel="stylesheet" href="bower_components/bootstrap/dist/css/bootstrap.min.css">
- <!-- Font Awesome -->
- <link rel="stylesheet" href="bower_components/font-awesome/css/font-awesome.min.css">
- <!-- Ionicons -->
- <link rel="stylesheet" href="bower_components/Ionicons/css/ionicons.min.css">
- <!-- Theme style -->
- <link rel="stylesheet" href="dist/css/AdminLTE.min.css">
- <!-- AdminLTE Skins. We have chosen the skin-blue for this starter
- page. However, you can choose any other skin. Make sure you
- apply the skin class to the body tag so the changes take effect. -->
- <link rel="stylesheet" href="dist/css/skins/skin-blue.min.css">
- <!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
- <!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
- <!--[if lt IE 9]>
- <script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
- <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
- <![endif]-->
- <!-- Google Font -->
- <link rel="stylesheet"
- href="https://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,600,700,300italic,400italic,600italic">
- </head>
- <!--
- BODY TAG OPTIONS:
- =================
- Apply one or more of the following classes to get the
- desired effect
- |---------------------------------------------------------|
- | SKINS | skin-blue |
- | | skin-black |
- | | skin-purple |
- | | skin-yellow |
- | | skin-red |
- | | skin-green |
- |---------------------------------------------------------|
- |LAYOUT OPTIONS | fixed |
- | | layout-boxed |
- | | layout-top-nav |
- | | sidebar-collapse |
- | | sidebar-mini |
- |---------------------------------------------------------|
- -->
- <body class="hold-transition skin-blue sidebar-mini">
- <div class="wrapper">
- <header class="main-header">
- <!-- Logo -->
- <a href="index2.html" class="logo">
- <!-- mini logo for sidebar mini 50x50 pixels -->
- <span class="logo-mini"><b>A</b>LT</span>
- <!-- logo for regular state and mobile devices -->
- <span class="logo-lg">{{title}}</span>
- </a>
- <!-- Header Navbar -->
- <nav class="navbar navbar-static-top" role="navigation">
- <!-- Sidebar toggle button-->
- <a href="#" class="sidebar-toggle" data-toggle="offcanvas" role="button">
- <span class="sr-only">Toggle navigation</span>
- </a>
- <!-- Navbar Right Menu -->
- <div class="navbar-custom-menu">
- <ul class="nav navbar-nav">
- <!-- Messages: style can be found in dropdown.less-->
- <li class="dropdown messages-menu">
- <!-- Menu toggle button -->
- <a href="#" class="dropdown-toggle" data-toggle="dropdown">
- <i class="fa fa-envelope-o"></i>
- <span class="label label-success">{{messageCount}}</span>
- </a>
- <ul class="dropdown-menu">
- <li class="header">You have 4 messages</li>
- <li>
- <!-- inner menu: contains the messages -->
- <ul class="menu">
- <li><!-- start message -->
- <a href="#">
- <div class="pull-left">
- <!-- User Image -->
- <img src="assets/img/user2-160x160.jpg" class="img-circle" alt="User Image">
- </div>
- <!-- Message title and timestamp -->
- <h4>
- Support Team
- <small><i class="fa fa-clock-o"></i> 5 mins</small>
- </h4>
- <!-- The message -->
- <p>Why not buy a new awesome theme?</p>
- </a>
- </li>
- <!-- end message -->
- </ul>
- <!-- /.menu -->
- </li>
- <li class="footer"><a href="#">See All Messages</a></li>
- </ul>
- </li>
- <!-- /.messages-menu -->
- <!-- Notifications Menu -->
- <li class="dropdown notifications-menu">
- <!-- Menu toggle button -->
- <a href="#" class="dropdown-toggle" data-toggle="dropdown">
- <i class="fa fa-bell-o"></i>
- <span class="label label-warning">10</span>
- </a>
- <ul class="dropdown-menu">
- <li class="header">You have 10 notifications</li>
- <li>
- <!-- Inner Menu: contains the notifications -->
- <ul class="menu">
- <li><!-- start notification -->
- <a href="#">
- <i class="fa fa-users text-aqua"></i> 5 new members joined today
- </a>
- </li>
- <!-- end notification -->
- </ul>
- </li>
- <li class="footer"><a href="#">View all</a></li>
- </ul>
- </li>
- <!-- Tasks Menu -->
- <li class="dropdown tasks-menu">
- <!-- Menu Toggle Button -->
- <a href="#" class="dropdown-toggle" data-toggle="dropdown">
- <i class="fa fa-flag-o"></i>
- <span class="label label-danger">9</span>
- </a>
- <ul class="dropdown-menu">
- <li class="header">You have 9 tasks</li>
- <li>
- <!-- Inner menu: contains the tasks -->
- <ul class="menu">
- <li><!-- Task item -->
- <a href="#">
- <!-- Task title and progress text -->
- <h3>
- Design some buttons
- <small class="pull-right">20%</small>
- </h3>
- <!-- The progress bar -->
- <div class="progress xs">
- <!-- Change the css width attribute to simulate progress -->
- <div class="progress-bar progress-bar-aqua" style="width: 20%" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100">
- <span class="sr-only">20% Complete</span>
- </div>
- </div>
- </a>
- </li>
- <!-- end task item -->
- </ul>
- </li>
- <li class="footer">
- <a href="#">View all tasks</a>
- </li>
- </ul>
- </li>
- <!-- User Account Menu -->
- <li class="dropdown user user-menu">
- <!-- Menu Toggle Button -->
- <a href="#" class="dropdown-toggle" data-toggle="dropdown">
- <!-- The user image in the navbar-->
- <img src="assets/img/user2-160x160.jpg" class="user-image" alt="User Image">
- <!-- hidden-xs hides the username on small devices so only the image appears. -->
- <span class="hidden-xs">Alexander Pierce</span>
- </a>
- <ul class="dropdown-menu">
- <!-- The user image in the menu -->
- <li class="user-header">
- <img src="assets/img/user2-160x160.jpg" class="img-circle" alt="User Image">
- <p>
- Alexander Pierce - Web Developer
- <small>Member since Nov. 2012</small>
- </p>
- </li>
- <!-- Menu Body -->
- <li class="user-body">
- <div class="row">
- <div class="col-xs-4 text-center">
- <a href="#">Followers</a>
- </div>
- <div class="col-xs-4 text-center">
- <a href="#">Sales</a>
- </div>
- <div class="col-xs-4 text-center">
- <a href="#">Friends</a>
- </div>
- </div>
- <!-- /.row -->
- </li>
- <!-- Menu Footer-->
- <li class="user-footer">
- <div class="pull-left">
- <a href="#" class="btn btn-default btn-flat">Profile</a>
- </div>
- <div class="pull-right">
- <a href="#" class="btn btn-default btn-flat">Sign out</a>
- </div>
- </li>
- </ul>
- </li>
- <!-- Control Sidebar Toggle Button -->
- <li>
- <a href="#" data-toggle="control-sidebar"><i class="fa fa-gears"></i></a>
- </li>
- </ul>
- </div>
- </nav>
- </header>
- <!-- Left side column. contains the logo and sidebar -->
- <aside class="main-sidebar">
- <!-- sidebar: style can be found in sidebar.less -->
- <section class="sidebar">
- <!-- Sidebar user panel (optional) -->
- <div class="user-panel">
- <div class="pull-left image">
- <img src="dist/img/user2-160x160.jpg" class="img-circle" alt="User Image">
- </div>
- <div class="pull-left info">
- <p>Alexander Pierce</p>
- <!-- Status -->
- <a href="#"><i class="fa fa-circle text-success"></i> Online</a>
- </div>
- </div>
- <!-- search form (Optional) -->
- <form action="#" method="get" class="sidebar-form">
- <div class="input-group">
- <input type="text" name="q" class="form-control" placeholder="Search...">
- <span class="input-group-btn">
- <button type="submit" name="search" id="search-btn" class="btn btn-flat"><i class="fa fa-search"></i>
- </button>
- </span>
- </div>
- </form>
- <!-- /.search form -->
- <!-- Sidebar Menu -->
- <ul class="sidebar-menu" data-widget="tree">
- <li class="header">HEADER</li>
- <!-- Optionally, you can add icons to the links -->
- <li class="active"><a href="#"><i class="fa fa-link"></i> <span>Link</span></a></li>
- <li><a href="#"><i class="fa fa-link"></i> <span>Another Link</span></a></li>
- <li class="treeview">
- <a href="#"><i class="fa fa-link"></i> <span>Multilevel</span>
- <span class="pull-right-container">
- <i class="fa fa-angle-left pull-right"></i>
- </span>
- </a>
- <ul class="treeview-menu">
- <li><a href="#">Link in level 2</a></li>
- <li><a href="#">Link in level 2</a></li>
- </ul>
- </li>
- </ul>
- <!-- /.sidebar-menu -->
- </section>
- <!-- /.sidebar -->
- </aside>
- <!-- Content Wrapper. Contains page content -->
- <div class="content-wrapper">
- <!-- Content Header (Page header) -->
- <section class="content-header">
- <h1>
- Page Header
- <small>Optional description</small>
- </h1>
- <ol class="breadcrumb">
- <li><a href="#"><i class="fa fa-dashboard"></i> Level</a></li>
- <li class="active">Here</li>
- </ol>
- </section>
- <!-- Main content -->
- <section class="content container-fluid">
- <!--------------------------
- | Your Page Content Here |
- -------------------------->
- </section>
- <!-- /.content -->
- </div>
- <!-- /.content-wrapper -->
- <!-- Main Footer -->
- <footer class="main-footer">
- <!-- To the right -->
- <div class="pull-right hidden-xs">
- Anything you want
- </div>
- <!-- Default to the left -->
- <strong>Copyright © 2016 <a href="#">Company</a>.</strong> All rights reserved.
- </footer>
- <!-- Control Sidebar -->
- <aside class="control-sidebar control-sidebar-dark">
- <!-- Create the tabs -->
- <ul class="nav nav-tabs nav-justified control-sidebar-tabs">
- <li class="active"><a href="#control-sidebar-home-tab" data-toggle="tab"><i class="fa fa-home"></i></a></li>
- <li><a href="#control-sidebar-settings-tab" data-toggle="tab"><i class="fa fa-gears"></i></a></li>
- </ul>
- <!-- Tab panes -->
- <div class="tab-content">
- <!-- Home tab content -->
- <div class="tab-pane active" id="control-sidebar-home-tab">
- <h3 class="control-sidebar-heading">Recent Activity</h3>
- <ul class="control-sidebar-menu">
- <li>
- <a href="javascript:;">
- <i class="menu-icon fa fa-birthday-cake bg-red"></i>
- <div class="menu-info">
- <h4 class="control-sidebar-subheading">Langdon's Birthday</h4>
- <p>Will be 23 on April 24th</p>
- </div>
- </a>
- </li>
- </ul>
- <!-- /.control-sidebar-menu -->
- <h3 class="control-sidebar-heading">Tasks Progress</h3>
- <ul class="control-sidebar-menu">
- <li>
- <a href="javascript:;">
- <h4 class="control-sidebar-subheading">
- Custom Template Design
- <span class="pull-right-container">
- <span class="label label-danger pull-right">70%</span>
- </span>
- </h4>
- <div class="progress progress-xxs">
- <div class="progress-bar progress-bar-danger" style="width: 70%"></div>
- </div>
- </a>
- </li>
- </ul>
- <!-- /.control-sidebar-menu -->
- </div>
- <!-- /.tab-pane -->
- <!-- Stats tab content -->
- <div class="tab-pane" id="control-sidebar-stats-tab">Stats Tab Content</div>
- <!-- /.tab-pane -->
- <!-- Settings tab content -->
- <div class="tab-pane" id="control-sidebar-settings-tab">
- <form method="post">
- <h3 class="control-sidebar-heading">General Settings</h3>
- <div class="form-group">
- <label class="control-sidebar-subheading">
- Report panel usage
- <input type="checkbox" class="pull-right" checked>
- </label>
- <p>
- Some information about this general settings option
- </p>
- </div>
- <!-- /.form-group -->
- </form>
- </div>
- <!-- /.tab-pane -->
- </div>
- </aside>
- <!-- /.control-sidebar -->
- <!-- Add the sidebar's background. This div must be placed
- immediately after the control sidebar -->
- <div class="control-sidebar-bg"></div>
- </div>
- <!-- ./wrapper -->
- <!-- REQUIRED JS SCRIPTS -->
- <!-- jQuery 3 -->
- <script src="bower_components/jquery/dist/jquery.min.js"></script>
- <!-- Bootstrap 3.3.7 -->
- <script src="bower_components/bootstrap/dist/js/bootstrap.min.js"></script>
- <!-- AdminLTE App -->
- <script src="dist/js/adminlte.min.js"></script>
- <!-- Optionally, you can add Slimscroll and FastClick plugins.
- Both of these plugins are recommended to enhance the
- user experience. -->
- </body>
- </html>
AdminLTE项目的精简版本源代码
注意:不需要将这个源代码都复制过来,只需要将body里面第一个div复制过来就可以啦
- <div class="wrapper">
- <header class="main-header">
- <!-- Logo -->
- <a href="index2.html" class="logo">
- <!-- mini logo for sidebar mini 50x50 pixels -->
- <span class="logo-mini"><b>A</b>LT</span>
- <!-- logo for regular state and mobile devices -->
- <span class="logo-lg">{{title}}</span>
- </a>
- <!-- Header Navbar -->
- <nav class="navbar navbar-static-top" role="navigation">
- <!-- Sidebar toggle button-->
- <a href="#" class="sidebar-toggle" data-toggle="offcanvas" role="button">
- <span class="sr-only">Toggle navigation</span>
- </a>
- <!-- Navbar Right Menu -->
- <div class="navbar-custom-menu">
- <ul class="nav navbar-nav">
- <!-- Messages: style can be found in dropdown.less-->
- <li class="dropdown messages-menu">
- <!-- Menu toggle button -->
- <a href="#" class="dropdown-toggle" data-toggle="dropdown">
- <i class="fa fa-envelope-o"></i>
- <span class="label label-success">{{messageCount}}</span>
- </a>
- <ul class="dropdown-menu">
- <li class="header">You have 4 messages</li>
- <li>
- <!-- inner menu: contains the messages -->
- <ul class="menu">
- <li><!-- start message -->
- <a href="#">
- <div class="pull-left">
- <!-- User Image -->
- <img src="assets/img/user2-160x160.jpg" class="img-circle" alt="User Image">
- </div>
- <!-- Message title and timestamp -->
- <h4>
- Support Team
- <small><i class="fa fa-clock-o"></i> 5 mins</small>
- </h4>
- <!-- The message -->
- <p>Why not buy a new awesome theme?</p>
- </a>
- </li>
- <!-- end message -->
- </ul>
- <!-- /.menu -->
- </li>
- <li class="footer"><a href="#">See All Messages</a></li>
- </ul>
- </li>
- <!-- /.messages-menu -->
- <!-- Notifications Menu -->
- <li class="dropdown notifications-menu">
- <!-- Menu toggle button -->
- <a href="#" class="dropdown-toggle" data-toggle="dropdown">
- <i class="fa fa-bell-o"></i>
- <span class="label label-warning">10</span>
- </a>
- <ul class="dropdown-menu">
- <li class="header">You have 10 notifications</li>
- <li>
- <!-- Inner Menu: contains the notifications -->
- <ul class="menu">
- <li><!-- start notification -->
- <a href="#">
- <i class="fa fa-users text-aqua"></i> 5 new members joined today
- </a>
- </li>
- <!-- end notification -->
- </ul>
- </li>
- <li class="footer"><a href="#">View all</a></li>
- </ul>
- </li>
- <!-- Tasks Menu -->
- <li class="dropdown tasks-menu">
- <!-- Menu Toggle Button -->
- <a href="#" class="dropdown-toggle" data-toggle="dropdown">
- <i class="fa fa-flag-o"></i>
- <span class="label label-danger">9</span>
- </a>
- <ul class="dropdown-menu">
- <li class="header">You have 9 tasks</li>
- <li>
- <!-- Inner menu: contains the tasks -->
- <ul class="menu">
- <li><!-- Task item -->
- <a href="#">
- <!-- Task title and progress text -->
- <h3>
- Design some buttons
- <small class="pull-right">20%</small>
- </h3>
- <!-- The progress bar -->
- <div class="progress xs">
- <!-- Change the css width attribute to simulate progress -->
- <div class="progress-bar progress-bar-aqua" style="width: 20%" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100">
- <span class="sr-only">20% Complete</span>
- </div>
- </div>
- </a>
- </li>
- <!-- end task item -->
- </ul>
- </li>
- <li class="footer">
- <a href="#">View all tasks</a>
- </li>
- </ul>
- </li>
- <!-- User Account Menu -->
- <li class="dropdown user user-menu">
- <!-- Menu Toggle Button -->
- <a href="#" class="dropdown-toggle" data-toggle="dropdown">
- <!-- The user image in the navbar-->
- <img src="assets/img/user2-160x160.jpg" class="user-image" alt="User Image">
- <!-- hidden-xs hides the username on small devices so only the image appears. -->
- <span class="hidden-xs">Alexander Pierce</span>
- </a>
- <ul class="dropdown-menu">
- <!-- The user image in the menu -->
- <li class="user-header">
- <img src="assets/img/user2-160x160.jpg" class="img-circle" alt="User Image">
- <p>
- Alexander Pierce - Web Developer
- <small>Member since Nov. 2012</small>
- </p>
- </li>
- <!-- Menu Body -->
- <li class="user-body">
- <div class="row">
- <div class="col-xs-4 text-center">
- <a href="#">Followers</a>
- </div>
- <div class="col-xs-4 text-center">
- <a href="#">Sales</a>
- </div>
- <div class="col-xs-4 text-center">
- <a href="#">Friends</a>
- </div>
- </div>
- <!-- /.row -->
- </li>
- <!-- Menu Footer-->
- <li class="user-footer">
- <div class="pull-left">
- <a href="#" class="btn btn-default btn-flat">Profile</a>
- </div>
- <div class="pull-right">
- <a href="#" class="btn btn-default btn-flat">Sign out</a>
- </div>
- </li>
- </ul>
- </li>
- <!-- Control Sidebar Toggle Button -->
- <li>
- <a href="#" data-toggle="control-sidebar"><i class="fa fa-gears"></i></a>
- </li>
- </ul>
- </div>
- </nav>
- </header>
- <!-- Left side column. contains the logo and sidebar -->
- <aside class="main-sidebar">
- <!-- sidebar: style can be found in sidebar.less -->
- <section class="sidebar">
- <!-- Sidebar user panel (optional) -->
- <div class="user-panel">
- <div class="pull-left image">
- <img src="../assets/img/user2-160x160.jpg" class="img-circle" alt="User Image">
- </div>
- <div class="pull-left info">
- <p>Alexander Pierce</p>
- <!-- Status -->
- <a href="#"><i class="fa fa-circle text-success"></i> Online</a>
- </div>
- </div>
- <!-- search form (Optional) -->
- <form action="#" method="get" class="sidebar-form">
- <div class="input-group">
- <input type="text" name="q" class="form-control" placeholder="Search...">
- <span class="input-group-btn">
- <button type="submit" name="search" id="search-btn" class="btn btn-flat"><i class="fa fa-search"></i>
- </button>
- </span>
- </div>
- </form>
- <!-- /.search form -->
- <!-- Sidebar Menu -->
- <ul class="sidebar-menu" data-widget="tree">
- <li class="header">HEADER</li>
- <!-- Optionally, you can add icons to the links -->
- <li class="active"><a href="#"><i class="fa fa-link"></i> <span>Link</span></a></li>
- <li><a href="#"><i class="fa fa-link"></i> <span>Another Link</span></a></li>
- <li class="treeview">
- <a href="#"><i class="fa fa-link"></i> <span>Multilevel</span>
- <span class="pull-right-container">
- <i class="fa fa-angle-left pull-right"></i>
- </span>
- </a>
- <ul class="treeview-menu">
- <li><a href="#">Link in level 2</a></li>
- <li><a href="#">Link in level 2</a></li>
- </ul>
- </li>
- </ul>
- <!-- /.sidebar-menu -->
- </section>
- <!-- /.sidebar -->
- </aside>
- <!-- Content Wrapper. Contains page content -->
- <div class="content-wrapper">
- <!-- Content Header (Page header) -->
- <section class="content-header">
- <h1>
- Page Header
- <small>Optional description</small>
- </h1>
- <ol class="breadcrumb">
- <li><a href="#"><i class="fa fa-dashboard"></i> Level</a></li>
- <li class="active">Here</li>
- </ol>
- </section>
- <!-- Main content -->
- <section class="content container-fluid">
- <!--------------------------
- | Your Page Content Here |
- -------------------------->
- </section>
- <!-- /.content -->
- </div>
- <!-- /.content-wrapper -->
- <!-- Main Footer -->
- <footer class="main-footer">
- <!-- To the right -->
- <div class="pull-right hidden-xs">
- Anything you want
- </div>
- <!-- Default to the left -->
- <strong>Copyright © 2016 <a href="#">Company</a>.</strong> All rights reserved.
- </footer>
- <!-- Control Sidebar -->
- <aside class="control-sidebar control-sidebar-dark">
- <!-- Create the tabs -->
- <ul class="nav nav-tabs nav-justified control-sidebar-tabs">
- <li class="active"><a href="#control-sidebar-home-tab" data-toggle="tab"><i class="fa fa-home"></i></a></li>
- <li><a href="#control-sidebar-settings-tab" data-toggle="tab"><i class="fa fa-gears"></i></a></li>
- </ul>
- <!-- Tab panes -->
- <div class="tab-content">
- <!-- Home tab content -->
- <div class="tab-pane active" id="control-sidebar-home-tab">
- <h3 class="control-sidebar-heading">Recent Activity</h3>
- <ul class="control-sidebar-menu">
- <li>
- <a href="javascript:;">
- <i class="menu-icon fa fa-birthday-cake bg-red"></i>
- <div class="menu-info">
- <h4 class="control-sidebar-subheading">Langdon's Birthday</h4>
- <p>Will be 23 on April 24th</p>
- </div>
- </a>
- </li>
- </ul>
- <!-- /.control-sidebar-menu -->
- <h3 class="control-sidebar-heading">Tasks Progress</h3>
- <ul class="control-sidebar-menu">
- <li>
- <a href="javascript:;">
- <h4 class="control-sidebar-subheading">
- Custom Template Design
- <span class="pull-right-container">
- <span class="label label-danger pull-right">70%</span>
- </span>
- </h4>
- <div class="progress progress-xxs">
- <div class="progress-bar progress-bar-danger" style="width: 70%"></div>
- </div>
- </a>
- </li>
- </ul>
- <!-- /.control-sidebar-menu -->
- </div>
- <!-- /.tab-pane -->
- <!-- Stats tab content -->
- <div class="tab-pane" id="control-sidebar-stats-tab">Stats Tab Content</div>
- <!-- /.tab-pane -->
- <!-- Settings tab content -->
- <div class="tab-pane" id="control-sidebar-settings-tab">
- <form method="post">
- <h3 class="control-sidebar-heading">General Settings</h3>
- <div class="form-group">
- <label class="control-sidebar-subheading">
- Report panel usage
- <input type="checkbox" class="pull-right" checked>
- </label>
- <p>
- Some information about this general settings option
- </p>
- </div>
- <!-- /.form-group -->
- </form>
- </div>
- <!-- /.tab-pane -->
- </div>
- </aside>
- <!-- /.control-sidebar -->
- <!-- Add the sidebar's background. This div must be placed
- immediately after the control sidebar -->
- <div class="control-sidebar-bg"></div>
- </div>
- <!-- ./wrapper -->
需要复制的代码
注意:已经将源代码中的图片路径修改成了 assets/img/user2-160x160.jpg ,所以需要在assets目录下添加一个img文件夹并放入图片user2-160x160.jpg

注意:在angular-cli创建的angular应用中assets文件夹是用来存放静态资源的
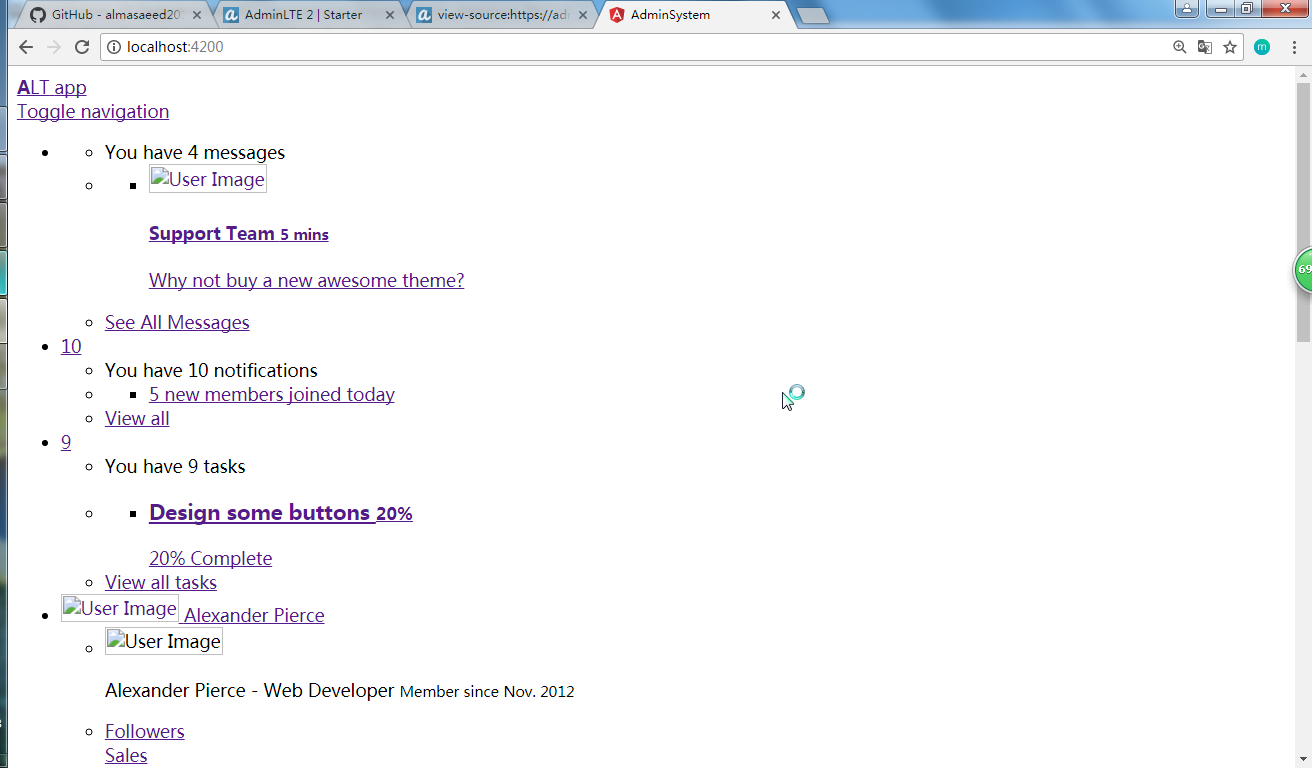
添加了AdminLTE项目的精简版本源代码后adminSystem的效果图

4 将AdminLTE项目的精简版本源代码中需要用到的外部模块通过npm命令下载到adminSystem应用中
因为AdminLTE项目的精简版本源代码中用到了一些外部模块的css样式和js文件,所以我们需要将这些模块下载到我们的应用中来
4.1 需要安装的包含css样式的外部模块

npm install --save bootstrap
npm install --save font-awesome
npm install --save ionicons
npm install --save admin-lte

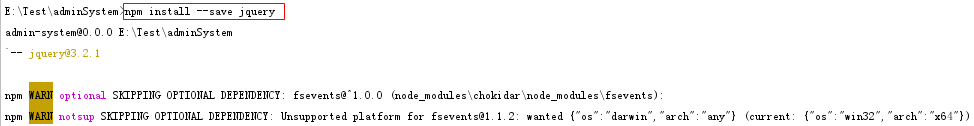
如何判断模块是否安装成功
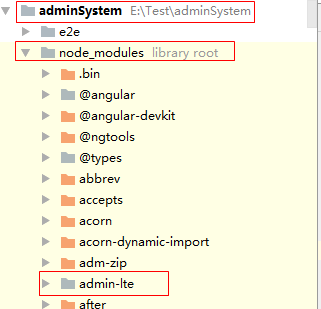
在adminSystem应用中的node-modules文件夹下面如果出现了相应模块的文件夹就说明安装成功啦

4.2 需要安装的包含js代码的外部模块

npm install --save jquery

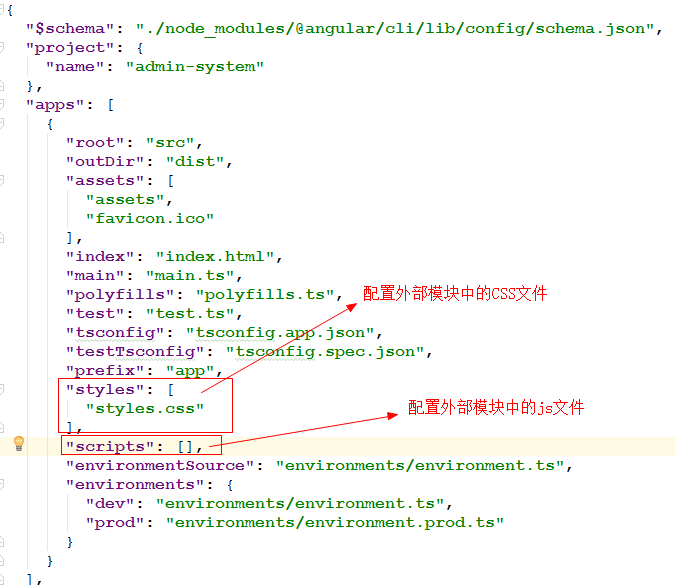
5 在 .angular-cli.json 这个配置文件中配置这些用到的外部模块中的css文件和js文件的路径

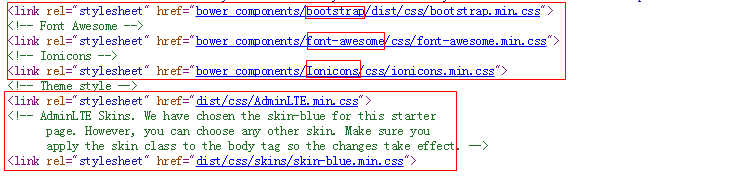
根据AdminLTE项目的精简版本源代码书写css和js文件的路径
- {
- "$schema": "./node_modules/@angular/cli/lib/config/schema.json",
- "project": {
- "name": "admin-system"
- },
- "apps": [
- {
- "root": "src",
- "outDir": "dist",
- "assets": [
- "assets",
- "favicon.ico"
- ],
- "index": "index.html",
- "main": "main.ts",
- "polyfills": "polyfills.ts",
- "test": "test.ts",
- "tsconfig": "tsconfig.app.json",
- "testTsconfig": "tsconfig.spec.json",
- "prefix": "app",
- "styles": [
- "styles.css",
- "../node_modules/bootstrap/dist/css/bootstrap.min.css",
- "../node_modules/font-awesome/css/font-awesome.min.css",
- "../node_modules/ionicons/dist/css/ionicons.min.css",
- "../node_modules/admin-lte/dist/css/AdminLTE.min.css",
- "../node_modules/admin-lte/dist/css/skins/skin-blue-light.min.css"
- ],
- "scripts": [
- "../node_modules/jquery/dist/jquery.min.js",
- "../node_modules/bootstrap/dist/js/bootstrap.min.js",
- "../node_modules/admin-lte/dist/js/app.min.js"
- ],
- "environmentSource": "environments/environment.ts",
- "environments": {
- "dev": "environments/environment.ts",
- "prod": "environments/environment.prod.ts"
- }
- }
- ],
- "e2e": {
- "protractor": {
- "config": "./protractor.conf.js"
- }
- },
- "lint": [
- {
- "project": "src/tsconfig.app.json",
- "exclude": "**/node_modules/**"
- },
- {
- "project": "src/tsconfig.spec.json",
- "exclude": "**/node_modules/**"
- },
- {
- "project": "e2e/tsconfig.e2e.json",
- "exclude": "**/node_modules/**"
- }
- ],
- "test": {
- "karma": {
- "config": "./karma.conf.js"
- }
- },
- "defaults": {
- "styleExt": "css",
- "component": {}
- }
- }
注意:修改了 .angular-cli.json 配置文件后需要重新启动服务
6 修改从AdminLTE精简版本源代码复制过来的代码中的图片路径
将 dist/img/user2-160x160.jpg 替换成 assets/img/user2-160x160.jpg
7 为adminSystem应用的入口页面的body元素添加css样式
因为AdminLTE的源代码中的body是由css演示的,而我们仅仅复制了body里面的内容过来,所以我们需要在adminSystem应用的入口页面中的body元素上添加相同的css样式
将 class="hold-transition skin-blue sidebar-mini" 加入到index.html中的body元素上即可
8 最终adminSystem应用的效果图

Angular07 利用angular打造管理系统页面的更多相关文章
- 利用angular打造管理系统页面
1 创建一个新的angular应用 ng new adminSystem 2 利用WebStorm打开adminSystem应用 3 借助AdminLTE这个开源项目来辅助开发 AdminLTE项目: ...
- 利用angular结合translate为项目实现国际化
前言 利用H5项目第一版本已经上线,话说有了第一期就有了第二期,这不要为第二期做准备了,老大发话第一件事就要利用Angular JS实现项目的国际化以及后续要借助这个框架来实现其他功能,好吧我表示没怎 ...
- [后端人员耍前端系列]KnockoutJs篇:使用WebApi+Bootstrap+KnockoutJs打造单页面程序
一.前言 在前一个专题快速介绍了KnockoutJs相关知识点,也写了一些简单例子,希望通过这些例子大家可以快速入门KnockoutJs.为了让大家可以清楚地看到KnockoutJs在实际项目中的应用 ...
- 每天记录一点:NetCore获得配置文件 appsettings.json vue-router页面传值及接收值 详解webpack + vue + node 打造单页面(入门篇) 30分钟手把手教你学webpack实战 vue.js+webpack模块管理及组件开发
每天记录一点:NetCore获得配置文件 appsettings.json 用NetCore做项目如果用EF ORM在网上有很多的配置连接字符串,读取以及使用方法 由于很多朋友用的其他ORM如S ...
- 利用django打造自己的工作流平台(二):疫情统计系统
相关文章: 利用django打造自己的工作流平台(一):从EXCEL到流程化运作 本文是“利用django打造自己的工作流平台”系列文章的第二篇,在自己开发的工作流平台中添加了一个用于排查统计可能受感 ...
- 利用angular与后台的交互
记录的世界是强大的,不管天南海北还是五湖四海,如果利用angular js与后台的交互.angular js 在api上称为是http服务: 下面咱给一个简单的代码看看:简单的利用后台与前端的tab切 ...
- 怎样利用App打造自明星实现自盈利
怎样利用App打造自明星实现自盈利 1.了解各个概念 为了大家都能看懂这篇文章,先说明几个概念. App(Application):能够在移动设备上使用,满足人们咨询.购物. ...
- 利用koa打造restful API
概述 最近学习利用koa搭建API接口,小有所得,现在记录下来,供以后开发时参考,相信对其他人也有用. 就目前我所知道的而言,API有2种,一种是jsonp这种API,前端通过ajax来进行跨域请求获 ...
- 利用来JS控制页面控件显示和隐藏有两种方法
利用来JS控制页面控件显示和隐藏有两种方法,两种方法分别利用HTML的style中的两个属性,两种方法的不同之处在于控件隐藏后是否还在页面上占空位. 方法一: 1 2 document.getEle ...
随机推荐
- String随笔
1.古罗马皇帝凯撒在打仗时曾经使用过以下方法加密军事情报:,请编写一个程序,使用上述算法加密或解密用户输入的英文字串要求设计思想.程序流程图.源代码.结果截图. 设计思想:1)定义一个String类型 ...
- Mybatis 接口方式对数据的增删改查 一对一关联查询
数据库中有两个表 student 和studentInfo student表中的字段和数据 studentInfo表中的字段 ok数据库说完了,开始建立一个项目,对数据库中的数据进行操作吧 新建jav ...
- Elasticsearch使用积累
常用插件 Head查看分片情况,操作简单api Bigdesk监控所在机器的CPU,IO,JVM等指标,简单分片概览 KOPF查看集群gc回收磁盘性能, 分片情况, 简单操作api, 感觉该插件较He ...
- BackBone 源码解读及思考
说明 前段时间略忙,终于找到时间看看backbone代码. 正如知友们说的那样,backbone简单.随性. 代码简单的看一眼,就能知道作者的思路.因为简单,所以随性,可以很自由的和其他类库大搭配使用 ...
- 在ios7中使用zxing
ZXing(Github镜像地址)是一个开源的条码生成和扫描库(开源协议为Apache2.0).它不但支持众多的条码格式,而且有各种语言的实现版本,它支持的语言包括:Java, C++, C#, Ob ...
- Java继承与接口
public class test { public static void main(String[] args) { // TODO Auto-generated method stub B b= ...
- element table固定表头,表的高度自适应解决方法
主要是通过在mounted生命周期中,改变tableHeight的值,来让表格的高度自适应. 标签: <el-table ref="table" :data="ta ...
- cpu高的问题的快速定位
功能问题,通过日志,单步调试相对比较好定位. 性能问题,例如线上服务器CPU100%,如何找到相关服务,如何定位问题代码,更考验技术人的功底. 58到家架构部,运维部,58速运技术部联合进行了一次线上 ...
- Azure Blob存储更改缓存时间
Azure的Blob存储可以作为Http的服务来使用.很多客户已经把Blob作为图片存储的服务,这样稍作代码的修改,解决了图片服务器带宽.性能等多种问题. 但同时问题也出现了:在传统Http的服务中很 ...
- 基于RFC5321使用ncat发送邮件
今天和同事学习到的这个方法,学习了,记录一下: [root@localhost ~]# ncat TeamServer.localdomain ESMTP Postfix EHLO l00.win - ...
