Uncaught SyntaxError: Invalid Unicode escape sequence异常处理
今天碰到一个问题,页面报错:Uncaught SyntaxError: Invalid Unicode escape sequence
,{index:'operate',name:'operate',label:'<s:text name="com.vrv.cems.ptp.installSoft.operate"></s:text>',width:getPerWidth(0.1),
formatter:function(value,rec,index){
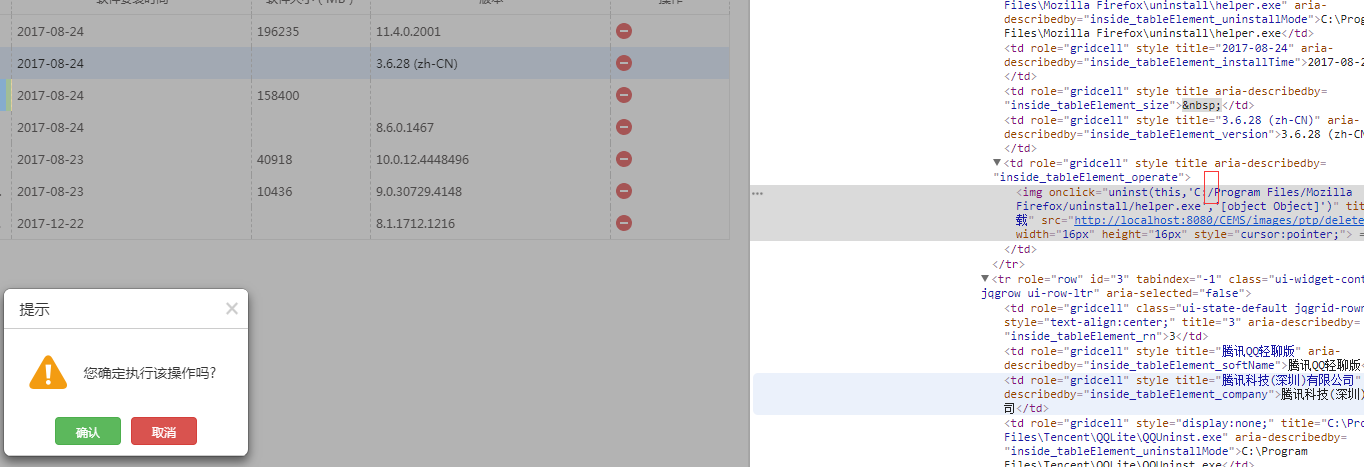
return '<img onclick="uninst(this,\''+index.uninstallMode+'\',\''+index+'\')" title="<s:text name="cems.unInstall"></s:text>" src="${basePath}/images/ptp/delete.png" width="16px" height="16px" style="cursor:pointer;">';
//return '<img onclick="uninst(this,\''+index.uninstallMode.replace(/\\/g,"/")+'\',\''+index+'\')" title="<s:text name="cems.unInstall"></s:text>" src="${basePath}/images/ptp/delete.png" width="16px" height="16px" style="cursor:pointer;">';
}
}
index.uninstallMode是一个软件的路径,

点击按钮,有时候就会出现所报错误,但是奇怪的是有的会报,有的不会报错
原因估计就是反斜杠在js里面是转义符导致的,如下:

正常的话应该如此:

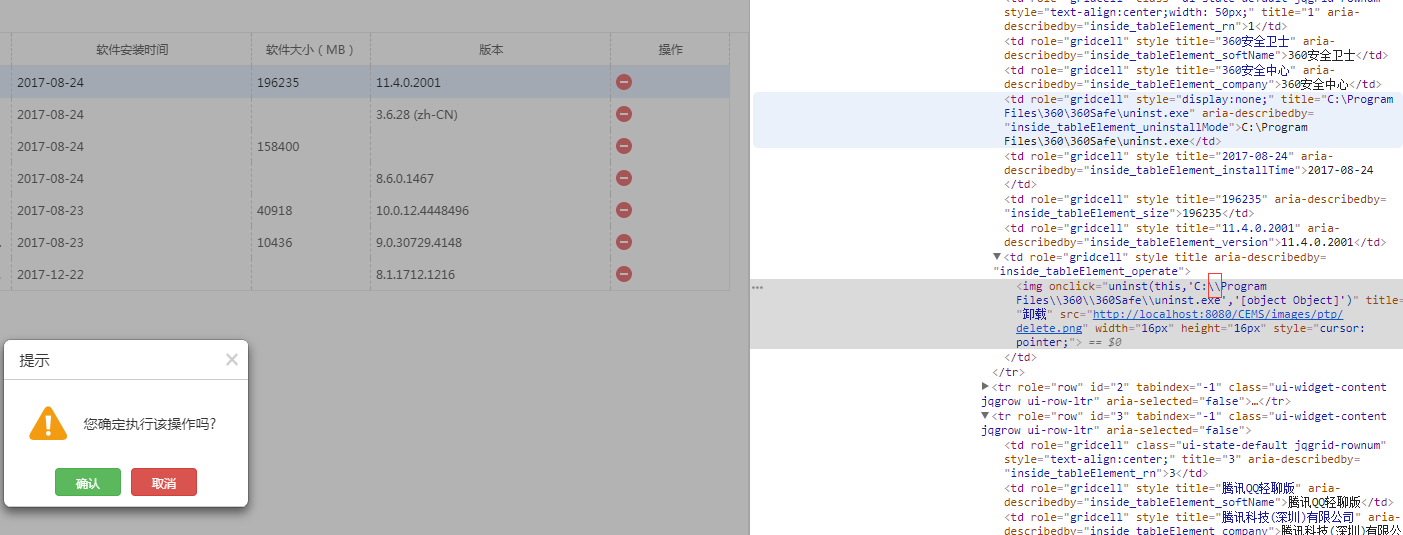
所以考虑到的解决方案就是将一个反斜杠换成两个反斜杠,(这样后台返回json串时就要加4条反斜杠),如下果然正常执行:

当然换成正斜杠也可以。

所以将代码改为下面:
,{index:'operate',name:'operate',label:'<s:text name="com.vrv.cems.ptp.installSoft.operate"></s:text>',width:getPerWidth(0.1),
formatter:function(value,rec,index){
//return '<img onclick="uninst(this,\''+index.uninstallMode+'\',\''+index+'\')" title="<s:text name="cems.unInstall"></s:text>" src="${basePath}/images/ptp/delete.png" width="16px" height="16px" style="cursor:pointer;">';
return '<img onclick="uninst(this,\''+index.uninstallMode.replace(/\\/g,"/")+'\',\''+index+'\')" title="<s:text name="cems.unInstall"></s:text>" src="${basePath}/images/ptp/delete.png" width="16px" height="16px" style="cursor:pointer;">';
}
}
Uncaught SyntaxError: Invalid Unicode escape sequence异常处理的更多相关文章
- Uncaught SyntaxError: Invalid shorthand property initializer
$.ajax({ url : '../../collateralQuery/getCollateralQueryDetail', type : 'POST', data : {}, dataType ...
- Uncaught SyntaxError: Invalid regular expression flags(看页面源代码)
Uncaught SyntaxError: Invalid regular expression flags(看页面源代码) 一.总结 js或者jquery方面的错误看页面源代码,一下子错误就很清晰了 ...
- Uncaught SyntaxError: Invalid or unexpected token
出现错误的地方:在Jquery中,调用有参数的方法,动态传递参数时报错 出现错误的原因: 动态传递参数的时候,参数中有换行符 错误的解决:参数传递之前,将换行符替换 var temp = model ...
- Uncaught SyntaxError: Invalid shorthand property initializer报错
出现这个错误一定是:把":"写成了"="号
- VM363:1 Uncaught SyntaxError: Invalid or unexpected token
此报错主要是因为json字符串转json对象时,json字符串中出现特殊字符(如:换行符)报错. json字符转json对象(如下写则报错) 更改后 参考地址: https://www.cnblogs ...
- Invalid escape sequence(valid ones are \b \t \n \f \r \" \' \\)
Invalid escape sequence(valid ones are \b \t \n \f \r \" \' \\) 在运行eclipse的相关程序代码时遇到了报错信息,查看控制台 ...
- java中正则表达式,编译报错:Invalid escape sequence (valid ones are \b \t \n \f \r \" \' \\ )
转自:https://www.cnblogs.com/EasonJim/p/6561666.html 若出现:Invalid escape sequence (valid ones are \b ...
- Java出现错误“Invalid escape sequence (valid ones are \b \t \n \f \r \" \' \\ )”的问题分析
若出现:Invalid escape sequence (valid ones are \b \t \n \f \r \" \' \\ )这样的问题,一般是转义字符的问题,下 ...
- iOS解析JSON字符串报错Error Domain=NSCocoaErrorDomain Code=3840 "Invalid escape sequence around character 586."
将服务器返回的JSON string转化成字典时报错: Error Domain=NSCocoaErrorDomain Code=3840 "Invalid escape sequence ...
随机推荐
- [CF632E]Thief in a Shop
题目大意:有一个小偷,拿$k$个东西,有$n$种产品,每种产品都有无限多个.对于每个第$i$ 种产品,它的价值是$A_i$.可能偷走的物品价值之和. 题解:对于所有的物品构造生成函数$F(x)=\su ...
- Tomcat学习笔记(九)
Tomcat Session管理 Catalina通过一个称为Session管理器的组件来管理建立Session对象,该组件由org.apache.catalina.Manager接口表示.Sessi ...
- Windows转移FSMO角色
转移 FSMO 角色若要使用 Ntdsutil 实用工具转移 FSMO 角色,请按照下列步骤操作:1.登录到基于 Windows 2000 Server 或基于 Windows Server 2003 ...
- 远程桌面RDP不能粘贴文本
刚才用远程桌面 登陆 服务器,突然发现不能在本机和远程服务器之间粘贴文本了,即不能从本机复制文本粘贴到服务器,也不能从服务器复制文本粘贴到本机. 在服务器上打开任务管理器,查看进程,有 rdpclip ...
- Balanced Photo(USACO)
题目大意: 我们有一个数列,数列中有n个数,对于一个数ai,在它左边的比他大的数的个数为li,右边比他大的数的个数为ri,若li,ri中的较大者比较小者的两倍还大,那么他就是一个不平衡数,求不平衡数的 ...
- 数据库函数:sqlite3_exec() SQL语句
函数:sqlite3_exec(),称为便捷函数,封装了好多任务. 函数声明: int sqlite3_exec( sqlite * , const char * sql , sqlite_c ...
- linux下java.io.IOException: Cannot run program "/opt/jdk/jre/bin/java": error=13, Permission denied
linux下启动jetty时报: [root@mv01 jetty-distribution-9.2.14.v20151106]# java -jar start.jar java.io.IOExce ...
- Vue v-for嵌套数据渲染问题
Vue v-for嵌套数据渲染问题 问题描述: 由于在获取商品子分类的时候,同时需要获取子分类下的商品,那么多层的列表渲染就只能是第一层好用 问题原因: vue在处理多层的渲染的时候,不能直接用等号赋 ...
- 利用ICSharpCode进行压缩和解压缩
说说我利用ICSharpCode进行压缩和解压缩的一些自己的一下实践过程 1:组件下载地址 参考文章:C#使用ICSharpCode.SharpZipLib.dll压缩文件夹和文件 2: 文件类 // ...
- IDEA 提交项目至Git与获取Git项目
1.IDEA提交项目至git 注:保证已安装Git分布式管理系统,没有自行百度安装git 1)在IDEA中配置Git与GitHub a)Git: File-->Settings --> V ...
