vue切换路由时动画
安装个包
npm i nprogress
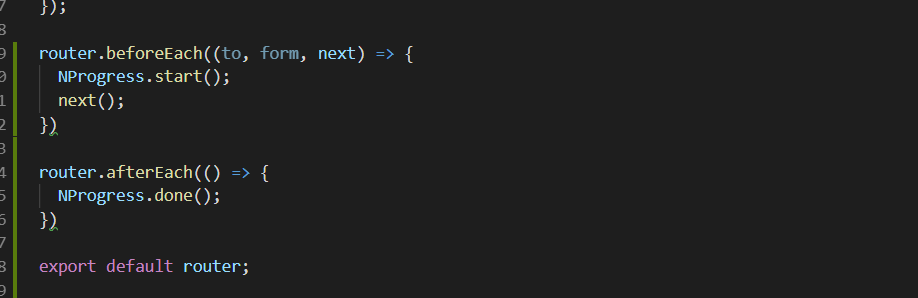
直接导入使用


最终的效果就是

vue切换路由时动画的更多相关文章
- Vue - 解决路由过渡动画抖动问题
前言 Vue-Router 作为 Vue 的核心模块,它为我们提供了基于组件的路由配置.路由参数等功能,让单页面应用变得更易于管理.良好的路由管理尤为重要,比如路由拦截.路由懒加载.路由权限等都在开发 ...
- vue切换路由页面内容没有重载
项目中遇到这样一个问题: 在一个地方填了一个申请的表单,需要在另一个页面的列表上显示出来这条申请的数据,但是由于vue的缓存,在切换路由时列表上并没有及时更新数据,解决方法如下: vue路由切换时页面 ...
- Vue切换页面时中断axios请求
一.概述 在Vue单页面开发过程中,遇到这样的情况,当我切换页面时,由于上一页面请求执行时间长,切换到该页面时,还未执行完,这时那个请求仍会继续执行直到请求结束,此时将会影响页面性能,并且可能对现在页 ...
- vue切换路由模式{hash/history}
vue中常用的路由模式 hash(#):默认路由模式 histroy(/)切换路由模式 切换路由模式 export default new Router({ // 路由模式:hash(默认),hist ...
- 切换路由时取消全部或者部分axios请求,并将一些从不需要取消的加入白名单
1. axios拦截器进行配置,除了白名单中的接口,统统保存到全局变量canCancelAxios中 window.canCancelAxios = []; // http request 拦截器 a ...
- vue2 切换路由时 页面滚动到顶部 用游览器返回时 记住上页的位置
官方用例:https://router.vuejs.org/zh-cn/advanced/scroll-behavior.html import Vue from 'vue' import Route ...
- VUE如何实现切换页面时的过渡动画?
最近再写页面的时候,感觉页面之间的切换有点生硬,所以查了一下文档看见了transition这个组建,很实用,故此在这里跟大家分享一下 --------------------------------- ...
- vue开发路由相关基础知识和笔记
路由实现:hash模式 和 history模式 hash模式: 概述 在浏览器中符号"#",#以及#后面的字符称之为hash,用window.location.hash读取: 特点 ...
- Javascript - Vue - webpack中的组件、路由和动画
引入vue.js 1.cnpm i vue -S 2.在mian.js中引入vue文件 import Vue from "vue"//在main.js中使用这种方式引用vue文件时 ...
随机推荐
- emmet缩写大全
Syntax Child: > nav>ul>li <nav> <ul> <li></li> </ul> </n ...
- Zabbix之CentOS7.3下yum安装Zabbix3.5
Zabbix特点介绍 (此介绍来源于https://www.zabbix.com/documentation/3.4/zh/manual/introduction/features) 概述Zabbix ...
- CentOS下ganglia监控部署
第一步:CentOS环境准备 1.yum -y install apr-devel apr-util check-devel cairo-devel pango-devel libxml2-devel ...
- python之Selenium库的使用
一 什么是Selenium selenium 是一套完整的web应用程序测试系统,包含了测试的录制(selenium IDE),编写及运行(Selenium Remote Control)和测试的并 ...
- Python 起步 多版本共存配置
上次我选择的是py2.x,如果我要再装一个py3.x呢 我们去设置环境变量,然后去命令行输入python,这里我故意把环境变量放在第一行,貌似换成3.7了 我们把2.7的放在3.7的前面呢?又换回去了 ...
- gogs迁移
windows->linux 之前gogs放在windows server2016中,需要迁移至linux docker中. 首先拉取gogs镜像 docker pull gogs/gogs 然 ...
- Spark Mllib里的如何对两组数据用皮尔逊计算相关系数
不多说,直接上干货! import org.apache.spark.mllib.stat.Statistics 具体,见 Spark Mllib机器学习实战的第4章 Mllib基本数据类型和Mlli ...
- Linux常用命令汇总(渐更)
后台启动jar nohup java -jar xxxxx.jar > xxxx.out 2>&1 & 封禁ip iptables -I INPUT -s 200.194. ...
- 解决WinSCP连接虚拟机
其实虚拟机你也可以将它形象化,认为它就是一台电脑,只是这个电脑在你的内存中,所以,一般电脑所具有的的功能虚拟机一样拥有,它也可以当成一台独立的个体哦. 针对很多使用WinSCP连接不上虚拟机的问题,这 ...
- linux解压与参数介绍
linux下 各种解压文件使用方法:https://www.jianshu.com/p/ca41f32420d6 解压参数详解:http://www.cnblogs.com/jyaray/archiv ...
