react 的虚拟dom
React的一个突出特点是拥有极速地渲染性能。该功能依靠的就是facebook研发团队弄出的虚拟dom机制以及其独特的diff算法。下面简单解释一下react虚拟dom机制和diff算法的实现思想:
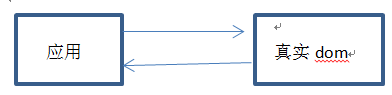
要讲虚拟dom机制必须提到一个概念——虚拟dom树,这是react在真实dom树基础上建立的一个抽象的树,应用、虚拟dom与真实dom的关系如下图显示:
而标准的dom机制如下图所示:

标准dom机制下,用户在应用上的操作是直接对真实dom进行操作的,而在react应用中,用户在应用中对dom的操作其实是对虚拟dom的操作,用户的操作产生的数据改变或者state变量改变(此处的改变具体的讲就是事件函数对dom的操作)都会保存到虚拟dom上,之后再批量的对这些更改进行diff算法计算,对比操作前后的虚拟dom树,把更改后的变化再同步到真实dom上。
1.在标准dom机制下:在同一位置对比前后的dom节点,发现节点改变了,会继续比较该节点的子节点,一层层对比,找到不同的节点,然后更新节点。
2.在react的diff算法下,在同一位置对比前后dom节点,只要发现不同,就会删除操作前的domm节点(包括其子节点),替换为操作后的dom节点。
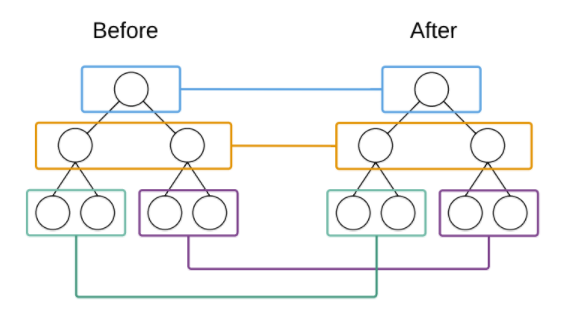
diff算法的处理方法,对操作前后的dom树同一层的节点进行对比,一层一层对比,如下图:

react diff算法:前往..
(7).componentWillUnmount: 卸载组件
借别人的一个博客更好的了解ShouldComponentUpdata 跳转
react 的虚拟dom的更多相关文章
- React的虚拟DOM
ReactJs的一大特点就是引进了虚拟dom(Virtual DOM)的概念.为什么我们需要Virtual DOM,Virtual DOM给我们带来了什么优势. 首先我们要了解一下浏览器的工作流. 当 ...
- 【React自制全家桶】二、分析React的虚拟DOM和Diff算法
一.React如何更新DOM内容: 1. 获取state 数据 2. 获取JSX模版 3. 通过数据 +模版结合,生成真实的DOM, 来显示,以下行代码为例(简称代码1) <div id= ...
- JavaScript是如何工作的:编写自己的Web开发框架 + React及其虚拟DOM原理
这是专门探索 JavaScript 及其所构建的组件的系列文章的第 19 篇. 如果你错过了前面的章节,可以在这里找到它们: JavaScript 是如何工作的:引擎,运行时和调用堆栈的概述! Jav ...
- react中虚拟dom的diff算法
.state 数据 .jsx模板 .生成虚拟dom(虚拟DOM就是一个js对象,用它来描述真实DOM) ['div', {id:'abc'}, ['span', {}, 'hello world']] ...
- react中虚拟DOM的基本概念
react中的核心概念 1.DOM的本质是什么: 浏览器中的概念,用js对象来表示页面上的元素,并提供操作DOM对象的API 2.什么事react中的虚拟DOM:是框架中的概念,是程序员用js对象来模 ...
- React:关于虚拟DOM(Virtual DOM)
Virtual DOM 是一个模拟 DOM 树的 JavaScript 对象. React 使用 Virtual DOM 来渲染 UI,当组件状态 state 有更改的时候,React 会自动调用组件 ...
- React virtual DOM explained in simple English/简单语言解释React的虚拟DOM
初学React,其中一个很重要的概念是虚拟DOM,看了一篇文章,顺带翻译一下. If you are using React or learning React, you must have hear ...
- React之虚拟DOM中的Diff算法
一.React中的setState ( 异步函数,异步获取数据 ) 若操作的时间间隔短,它可以将多个setState结合成一个setState,减少虚拟DOM的比对次数,提高性能 二.同层虚拟DOM对 ...
- 9 react 基础 - 虚拟DOM
一.虚拟DOM React 原理 1. 存放 state 数据 2. JSX 模版 3. 数据 + 模版 生成虚拟DOM(虚拟DOM就是一个JS 对象, 用来描述真实DOM) eg: ['div', ...
随机推荐
- 华东交通大学2017年ACM“双基”程序设计竞赛 1003
Problem Description 有两个球在长度为L的直线跑道上运动,两端为墙.0时刻小球a以1m/s的速度从起点向终点运动,t时刻小球b以相同的速度从终点向起点运动.问T时刻两球的距离.这里小 ...
- 聊聊tcpdump与Wireshark抓包分析
1 起因# 前段时间,一直在调线上的一个问题:线上应用接受POST请求,请求body中的参数获取不全,存在丢失的状况.这个问题是偶发性的,大概发生的几率为5%-10%左右,这个概率已经相当高了.在排查 ...
- DNS A记录 CNAME NS记录等的区别
DNS域名解析 tracetrt dig A记录 将此域名绑定到固定ip C记录 将此域名绑定到另一个域名上,通常是A记录的别名 AAAA记录 用来绑定ipv6地址 https://www.ezloo ...
- 带图片的word快速插入到博客中
最近在博客中写文章的时候,最烦的就是将word文档整体传到博客中,不能一次把图片粘贴上去,再次去添加图片的时候要截图还要找对位置才可上传,偶尔的机会在网上看到有人这么处理,挺好用的,这里我也做个备注. ...
- 关于Function.prototype.apply.call的一些补充
宿主对象,在javascript中有三类对象,本地对象,内置对象和宿主对象.其他两类暂且不提,宿主对象是指什么呢(DOM BOM),控制台对象是文档对象模型的扩展,也被认为是宿主对象.那么,它们有什么 ...
- (转)linux配置网卡的命令
linux配置网卡的命令 原文:http://blog.51cto.com/lanxianting/1754923 1.配置命令 如果一台服务器需要通外网,能被远程连接,就得给这个台服务器配置ip,子 ...
- Storm概念学习系列之Worker、Task、Executor三者之间的关系
不多说,直接上干货! Worker.Task.Executor三者之间的关系 Storm集群中的一个物理节点启动一个或者多个Worker进程,集群的Topology都是通过这些Worker进程运行的. ...
- mysql数据库忘记密码时如何修改(一)
方法/步骤 打开mysql.exe和mysqld.exe所在的文件夹,复制路径地址 打开cmd命令提示符,进入上一步mysql.exe所在的文件夹. 输入命令 mysqld --skip-grant ...
- Mercurial(HG) Windows+Eclipse安装、配置、使用
Mercurial(HG) Windows客户端安装 Mercurial(HG): http://mercurial.selenic.com/ Windows客户端下载:http://mercuria ...
- HTML5 应用缓存和常规的 HTML 浏览器缓存有何差别?
HTML5 的应用缓存最关键的就是支持离线应用,可获取少数或者全部网站内容,包括 HTML.CSS.图像和 JavaScript 脚本并存在本地.该特性加速了网站的性能,可通过如下方式实现: < ...
