前端编码规范之CSS
"字是门面书是屋",我们不会去手写代码,但是敲出来的代码要好看、有条理,这还必须得有一点约束~
团队开发中,每个人的编码风格都不尽相同,有时候可能存在很大的差异,为了便于压缩组件对代码进行压缩以及书写样式的规范统一和美观,很有必要大家一起来研究一套基本规范(模板)!
我先抛砖引玉。(禁止)、(必须)等字眼,在这里只是表示强调,未严格要求。
前端规范之CSS
1. tab键用(必须)四个空格代替
因为在不同系统的编辑工具对tab解析不一样,windows下的tab键是占四个空格的位置,而在linux下会变成占八个空格的位置(除非你自己设定了tab键所占的位置长度)。
一些童鞋可能会有疑问,tab键换成四个空格,多麻烦啊~
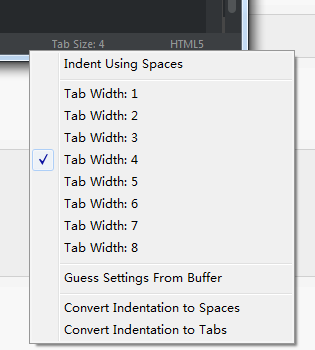
其实不然,我平时用sublime text比较多,在这个工具中可以对tab键进行设置。

选择Indent Using Spaces,Tab Width:4两项即可。
2. 每个样式属性后(必须)加 ";"
方便压缩工具"断句"。
3. Class命名中(禁止)出现大写字母,(必须)采用” - “对class中的字母分隔,如:
/* 正确的写法 */
.hotel-title {
font-weight: bold;
} /* 不推荐的写法 */
.hotelTitle {
font-weight: bold;
}
- 用"-"隔开比使用驼峰是更加清晰。
- 产品线-产品-模块-子模块,命名的时候也可以使用这种方式(@Artwl)
4. 空格的使用,以下规则(必须)执行:
.hotel-content {
font-weight: bold;
}
- 选择器与
{之前(必须)要有空格 - 属性名的
:后(必须)要有空格 - 属性名的
:前(禁止)加空格
一个原因是美观,其次IE 6存在一个bug, 戳bug
5.多选择器规则之间(必须)换行
当样式针对多个选择器时每个选择器占一行
/* 推荐的写法 */
a.btn,
input.btn,
input[type="button"] {
......
}
6. (禁止)将样式写为单行, 如
.hotel-content {margin: 10px; background-color: #efefef;}
单行显示不好注释,不好备注,这应该是压缩工具的活儿~
7. (禁止)向 0 后添加单位, 如:
.obj {
left: 0px;
}
只是为了统一。记住,绿色字表强调,不表强制!
8. (禁止)使用css原生import
使用css原生import有很多弊端,比如会增加请求数等....
推荐文章:Don't use @import
9. (推荐)属性的书写顺序, 举个例子:
.hotel-content {
/* 定位 */
display: block;
position: absolute;
left:;
top:;
/* 盒模型 */
width: 50px;
height: 50px;
margin: 10px;
border: 1px solid black;
/ *其他* /
color: #efefef;
}
- 定位相关, 常见的有:
displaypositionlefttopfloat等 - 盒模型相关, 常见的有:
widthheightmarginpaddingborder等 - 其他属性
按照这样的顺序书写可见提升浏览器渲染dom的性能
简单举个例子,网页中的图片,如果没有设置width和height,在图片载入之前,他所占的空间为0,但是当他加载完毕之后,那块为0的空间突然被撑开了,这样会导致,他下面的元素重新排列和渲染,造成重绘(repaint)和回流(reflow)。我们在写css的时候,把元素的定位放在前头,首先让浏览器知道该元素是在文本流内还是外,具体在页面的哪个部位,接着让浏览器知道他们的宽度和高度,border等这些占用空间的属性,其他的属性都是在这个固定的区域内渲染的,差不多就是这个意思吧~(@frec)
推荐文章:Poll Results: How do you order your CSS properties?
http://www.mozilla.org/css/base/content.css
10. 小图片(必须)sprite 合并
推荐文章:NodeJs智能合并CSS精灵图工具iSpriter
11. (推荐)当编写针对特定html结构的样式时,使用元素名 + 类名
/* 所有的nav都是针对ul编写的 */
ul.nav {
......
}
".a div"和".a div.b",为什么后者好?如果需求有所变化,在".a"下有多加了一个div,试问,开始的样式是不是会影响后来的div啊~
12. (推荐)IE Hack List
/* 针对ie的hack */
selector {
property: value; /* 所有浏览器 */
property: value\9; /* 所有IE浏览器 */
property: value\0; /* IE8 */
+property: value; /* IE7 */
_property: value; /* IE6 */
*property: value; /* IE6-7 */
}
当使用hack的时候想想能不能用更好的样式代替
13. (不推荐)ie使用filter,( 禁止)使用expression
这里主要是效率问题,应该当格外注意,咱们要少用烧CPU的东西~
14. (禁止)使用行内(inline)样式
<p style="font-size: 12px; color: #FFFFFF">靖鸣君</p>
像这样的行内样式,最好用一个class代替。又如要隐藏某个元素,可以给他加一个class
.hide {
display: none;
}
尽量做到样式和结构分离~
15. (推荐)reset.css样式
16.(禁止)使用"*"来选择元素
/*别这样写*/
* {
margin:;
padding:;
}
这样写是没有必要的,一些元素在浏览器中默认有margin或padding值,但是只是部分元素,没有必要将所有元素的margin、padding值都置为0。
17. 链接的样式,(务必)按照这个顺序来书写
a:link -> a:visited -> a:hover -> a:active
18. 等你补充...
应该说在前面的话
- 对于不同的团队、不同的需求,编码规范上有一些差异,这个很正常。
- 最后上线的代码肯定不是上述遵从规范的,上线的代码都会经过打包和压缩。
- 不同的人有不同的编码风格,当你是一个人作战的时候,你可以不用考虑这些,但是如果是团队开发,有一个规范还是很有指导价值的~
这些规范是在团队开发过程中,集思广益总结出来的,不是很全面,如果你有好的建议,请提出来,我们一起打造一个良好的前端生态环境!
后面我会陆续把HTML、JavaScript和LESS等规范罗列出来,大家共同进步!!!
相关阅读:前端编码规范之JavaScript
前端编码规范之CSS的更多相关文章
- 前端读者 | 百度前端编码规范(CSS)
本文来自:百度FEX 1 前言 CSS作为网页样式的描述语言,在百度一直有着广泛的应用.本文档的目标是使CSS代码风格保持一致,容易被理解和被维护. 虽然本文档是针对CSS设计的,但是在使用各种CSS ...
- 前端编码规范之JavaScript
上次浅谈了下关于CSS的编码规范,大部分童鞋持赞同意见,仍存在一些童鞋不太理解这些规范的意义. 如果是个人或者小作坊开发,其实这些所谓的编码规范也没啥意思,因为大家写好的代码直接就给扔到网上去了,很少 ...
- JS前端编码规范
转自<前端编码规范之JavaScript>,网址:http://www.cnblogs.com/hustskyking/p/javascript-spec.html 一个是保持代码的整洁美 ...
- 前端编码规范(4)—— CSS 和 Sass (SCSS) 规范
CSS and Sass (SCSS) style rules ID and class naming ID和class(类)名总是使用可以反应元素目的和用途的名称,或其他通用名称.代替表象和晦涩难懂 ...
- 前端编码规范(2)—— HTML 规范
HTML 规范 文档类型 推荐使用 HTML5 的文档类型申明: <!DOCTYPE html>. (建议使用 text/html 格式的 HTML.避免使用 XHTML.XHTML 以及 ...
- web前端编码规范
简要介绍 本文通过参考百度腾讯等前端编码规范(链接建文末),得出个人习惯的编码规范.个人编码规范采用在不影响可读性的情况下能省就省,尽量简洁,不需要就直接去掉. 最佳原则不管是个人编码规范还是团队编码 ...
- 前端编码规范,个人感觉bootstrap总结的不错,拿出来给大家分享
前端编码规范,个人感觉bootstrap总结的不错,拿出来给大家分享 http://codeguide.bootcss.com/#html-doctype HTML 语法 HTML5 doctype ...
- HTML编码规范、CSS编码规范
HTML编码规范 IE 兼容模式 IE 支持通过特定的 标签来确定绘制当前页面所应该采用的 IE 版本.除非有强烈的特殊需求,否则最好是设置为 edge mode,从而通知 IE 采用其所支持的最新的 ...
- Web前端编码规范[转]
先插入一条广告,博主新开了一家淘宝店,经营自己纯手工做的发饰,新店开业,只为信誉!需要的亲们可以光顾一下!谢谢大家的支持!店名: 小鱼尼莫手工饰品店经营: 发饰.头花.发夹.耳环等(手工制作)网店: ...
随机推荐
- eclipse 创建maven web项目
参考:http://www.cnblogs.com/hongwz/p/5456616.html eclipse 创建maven web项目
- python strip()函数 介绍
python strip()函数 介绍,需要的朋友可以参考一下 函数原型 声明:s为字符串,rm为要删除的字符序列 s.strip(rm) 删除s字符串中开头.结尾处,位于 rm删除 ...
- Web Mercator 公开的小秘密
网上已经有好多作者都不吝笔墨,写了好多有关 Web Mercator这个坐标系的前世今生.多搜罗多摄入,我们会得到很多有用的信息.今天讨论到 3758,3857,102100,900913-- 这些I ...
- PHP CI框架 result()详解
该方法执行成功返回一个对象数组,失败则返回一个空数组. 一般情况下,我们使用下面的方法遍历结果,代码就像这样: $query = $this->db->query("要执行的 S ...
- 杨氏矩阵定义及其查找的实现C++
先介绍一下这个数据结构的定义,Young Tableau有一个m*n的矩阵,然后有一数组 a[k], 其中 k<=m*n ,然后把a[k]中的数填入 m*n 的矩阵中,填充规则为: 1. 每一 ...
- Hello, cnblogs !
来博客园的第一天. 大学毕业三年多了,感觉自己碌碌无为,不知道自己究竟想做什么,就这样浑浑噩噩过了三年多. 记得大三那年,为了准备大四的毕业设计,自学了好几个月的Java EE.Java基础.Java ...
- Nginx 正向代理
目前现状:只有1个机器能上网(web),其他机器不能 方法:能上网的做一个代理web服务器中转,其他机器连接它即可.采用nginx Nginx配置如下: server{ resolve ...
- Ubuntu13.10下安装HADOOP
2013-03-05 09:04 995人阅读 评论(0) 收藏 举报 运行这个脚本: #/bin/sh sudo add-apt-repository ppa:webupd8team/java su ...
- java.lang.NoSuchMethodError: android.view.View.setBackground
int sdk = android.os.Build.VERSION.SDK_INT; if(sdk < android.os.Build.VERSION_CODES.JELLY_BEAN) { ...
- Web前端性能测试-性能测试知多少---深入分析前端站点的性能
针对目前接手的web前端的性能,一时间不知道从什么地方入手,然后经过查找资料,发现其实还是蛮简单的. 前端性能测试对象: HTML.CSS.JS.AJAX等前端技术开发的Web页面 影响用户浏览网页速 ...
