12-01JavaScript事件(Events)
JS事件
1、js事件通常和函数结合来使用,这样可以通过发生的事件来驱动函数的执行,从而引起html出现不同的效果。
2、属性(当这些事件的属性发生时,会触发function{}的函数):
1)onabort:当图像加载被中断时,会引发function内的函数。
2)onbur:当元素失去焦点;
3)onfocus:当元素获得焦点
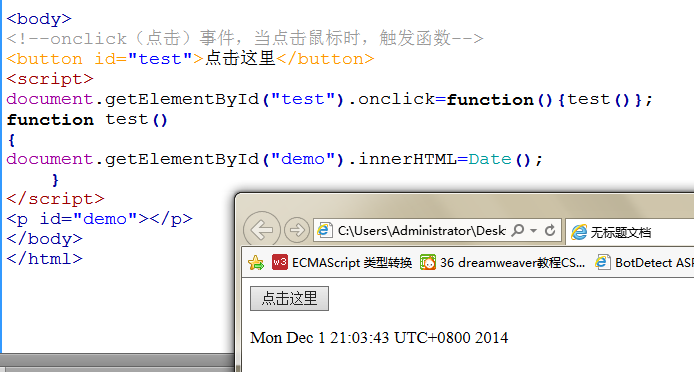
4)onclick:鼠标点击某个对象


5)ondbclick:鼠标双击某个对象
6)onerror:当加载文档或图像时发生某个错误
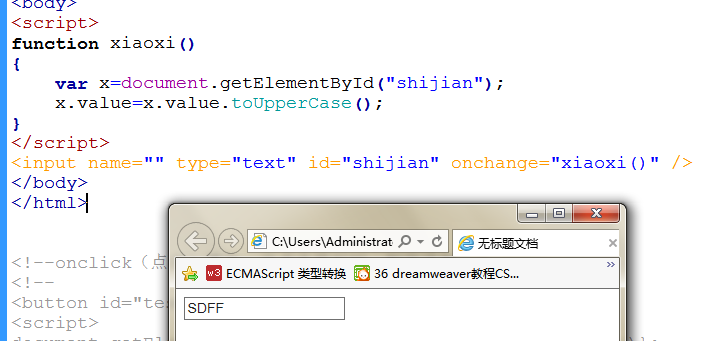
7)onchange:当用户改变域的内容(onchange事件常结合对输入的字段验证来使用,常用语表单验证身份证、邮箱注册及登录、区号等等的格式是否正确)

8)onkeydown:某个键盘的键被按下
9)onkeypress:某个键盘的键被按下或按住
10)onkeyup:某个键盘的键被松开
11)onload:某个页面或图像被完成加载

12)onmousedown:某个鼠标按键被按下(onmousedown, onmouseup 以及 onclick 构成了鼠标点击事件的所有部分。首先当点击鼠标按钮时,会触发 onmousedown 事件,当释放鼠标按钮时,会触发 onmouseup 事件,最后,当完成鼠标点击时,会触发 onclick 事件。)
13)onmousemove:鼠标被移动
14)onmouseout:鼠标从某元素移开
15)onmouseover:鼠标被移动到某元素之上
16)onmouseup:某个鼠标按钮被松开(区别onkeyup)
17)onreset:重置按钮被点击
18)onresize:窗口或框架被调整尺寸
19)onselect:文本被选定
20)onsubmit:提交按钮被点击
21)onunload:用户退出页面
12-01JavaScript事件(Events)的更多相关文章
- MySQL事件 Events
MySQL事件 Events 一.关键字: EVENT 二.语法: CREATE EVENT? [IF NOT EXISTS ] //如果不存在则创建 event_name? ON SCHED ...
- openwrt gstreamer实例学习笔记(七. gstreamer 缓冲区(Buffers)和事件(Events))
1)概述 管道的数据流由一组缓冲区和事件组成,缓冲区包括实际的管道数据,事件包括控制信息,如寻找信息和流的终止信号.所有这些数据流在运行的时候自动的流过管道. 2) 缓冲区(Buffers) 缓冲区包 ...
- jquery 选择器(selector)和事件(events)
页面加载完成后开始运行do stuff when DOM is ready 中的语句! $(document).ready(function() { // do stuff when DO ...
- js进阶 12 jquery事件汇总
js进阶 12 jquery事件汇总 一.常用事件 页面载入事件 ready() 文档就绪事件(当 HTML 文档就绪可用时) 鼠标事件 click() 触发.或将函数绑定到指定元素的 click 事 ...
- 08慕课网《进击Node.js基础(一)》事件events
引用events模块中的EventEmitter 事件的监听和发射 相同的事件发射数量有限,可以通过setMaxListeners设置峰值 var EventEmitter = require('ev ...
- Node.js之事件events
Events a.EventEmitter支持多个事件监听,最大为10,也可以自定义最大数 //添加监听var EventEmitter = require('events').EventEmitte ...
- nodeJS之事件events
前面的话 events模块是node的核心模块,几乎所有常用的node模块都继承了events模块,比如http.fs等.本文将详细介绍nodeJS中的事件机制 EventEmitter 多数 Nod ...
- [JS]笔记12之事件机制--事件冒泡和捕获--事件监听--阻止事件传播
-->事件冒泡和捕获-->事件监听-->阻止事件传播 一.事件冒泡和捕获 1.概念:当给子元素和父元素定义了相同的事件,比如都定义了onclick事件,点击子元素时,父元素的oncl ...
- android 12 click事件的不同实现方式
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layo ...
随机推荐
- VMWARE TOOLS安装出错:THE PATH IS NOT A VALID PATH TO THE 3.11.0.12-GENERIC KERNEL HEADERS
VMWARE TOOLS安装提示THE PATH IS NOT A VALID PATH TO THE GENERIC KERNEL HEADERS I solved this problem, I ...
- JavaWeb -- Jsp 自定义标签的使用
Jsp中不要有一行Java代码, 需要的Java代码都要封到自定义标签中. 自定义标签的作用: a. 自定义标签除了可以移除jsp页面java代码外,它也可以实现以上功能. b. 控制jsp页面某 ...
- 由于ptrace.h文件导致的内核编译出错的解决方法
arch/x86/kernel/ptrace.c:1472:17: error: conflicting types for 'syscall_trace_enter' In file includ ...
- java:输出流程printStream
// TODO 自动生成的方法存根 //路径文件 File file = new File("F:"+File.separator+"work"+File.se ...
- sql分页的几种写法
一直想整理下关于sql分页的几种方法,今天终于有时间整理下了.闲话少说直接上sql,先创建一个测试库,测试表以及测试数据,sql语句如下: CREATE DATABASE DBTEST GO USE ...
- C# 6.0 (VS2015 CTP6)
/* C# 6.0 demo https://github.com/dotnet/roslyn/wiki/Languages-features-in-C%23-6-and-VB-14 */ using ...
- App Store下载Mac应用失败的解决办法
1. 更换DNS服务器 国内可以用alidns: 223.5.5.5 223.6.6.6 也可以用电信的: 114.114.114.114 国外的可以考虑Google 8.8.8.8 8.8.4.4 ...
- Windows 10 SDK 10.0.10069 : The installer failed. User cancelled installation. Error code: -2147023294
注* 请先跳到文章后面的配置“操作系统的区域设置”部分,然后尝试重试安装VS,如果仍然失败,请看下面内容. 安装UAP SDK失败 Visual Studio 2015 RC Community 安装 ...
- 吐槽XE3中的BUG:无法调试32位的应用程序
我想用的功能在XE5中有BUG, 无奈转移到XE3中测试,发现了XE3还有另外一个问题:无法DEBUG 32位的应用程序,这算什么事啊?有人说把项目属性中的link with dynamic RTL去 ...
- 用css方法 可以实现多行 超出宽度 出点点点号
overflow: hidden; -webkit-line-clamp: 2; display: -webkit-box; -webkit-box-orient: vertical;
