QT学习小demo之LightMD(MarkDown编辑器)
很早之前就有了写一个类似Windows记事本的想法,加上最近也刚好在学编译原理,所以就想把两者结合起来,于是就打算结合MarkDown,开发一款MarkDown编辑器。
不过由于我之前一直使用的是Java语言居多,对c++并不熟悉,所以一些糟糕的代码风格和规范还望各位大佬谅解!
LightMD 即一款基于QT实现的markdown编辑器,当然也可以作为代码编辑器,由于时间与个人能力等原因,目前实现的功能非常有限!
主要包括:
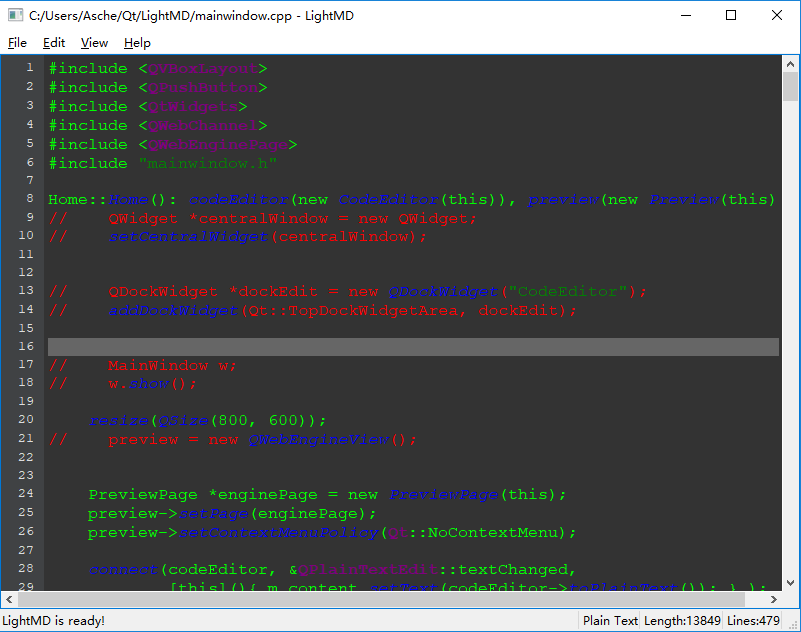
支持语法高亮(目前支持C/C++)
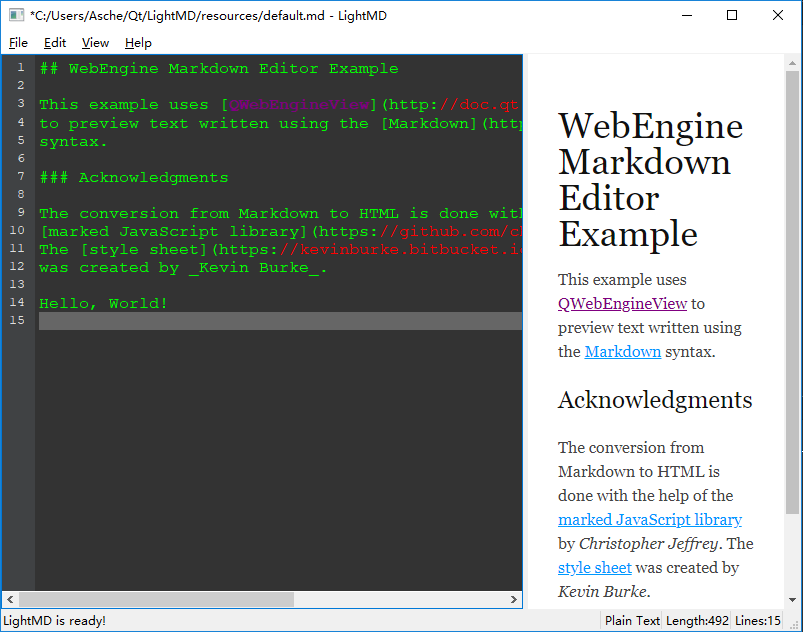
支持MarkDown预览
代码行数、文本信息统计等
其它一些基本的文件处理相关功能
好了直接上图吧


本项目主要目的在于学习qt相关的windows开发,其中主要有以下几个模块:
- 整体布局
- 代码编辑器
- markdown编辑器
整体布局
最外面当然是_QMainWindow_, 然后从上到下依次是
- menuBar
- QSplitter
- statusBar
menubar的简单示例如下:
QMenu *menuFile = menuBar()->addMenu(tr("&File"));
QAction *itemNew = new QAction(tr("&New"), this);
itemNew->setStatusTip(tr("Create a new file"));
connect(itemNew, &QAction::triggered, this, &Home::newFile);
menuFile->addAction(itemNew);
其中QMenu就是最外面显示的menu,即鼠标不点击就可以看见的那个menu;QAction则是QMenu上众多选项之一;然后是调用connect函数为QAction设置点击事件。
中间主体则是QSplitter,
QSplitter *centralSplitter = new QSplitter(this);
setCentralWidget(centralSplitter);
centralSplitter->addWidget(codeEditor);
centralSplitter->addWidget(preview);
首先new一个QSplitter,然后将其设置为中间组件,然后在QSplitter上再添加两个组件,分别为代码编辑区域和markdown预览区域的组件。
这两个区域在文章下面将有具体讲解。
底部则是statusBar:
label = new QLabel("LightMD is ready!");
textType = new QLabel("Plain Text");
codeLength = new QLabel("Length:652");
codeLines = new QLabel("Lines:54");
statusBar()->addWidget(label, 1);
statusBar()->addPermanentWidget(textType);
statusBar()->addPermanentWidget(codeLength);
statusBar()->addPermanentWidget(codeLines);
label用来显示正常的提示消息;textType用来显示当前的文本类型,如markdown或c++等;codeLength和codeLines就不用过多解释了吧。
代码编辑器
其中代码编辑框我纠结了半天,用QPlainTextEdit好呢,还是QTextEdit好???其中StackOverflow上一高赞回答如下:
QPlainTextEdit is an advanced viewer/editor supporting plain text. It is optimized to handle large documents and to respond quickly to user input.
QPlainText uses very much the same technology and concepts as QTextEdit, but is optimized for plain text handling.
QPlainTextEdit works on paragraphs and characters. A paragraph is a formatted string which is word-wrapped to fit into the width of the widget. By default when reading plain text, > one newline signifies a paragraph. A document consists of zero or more paragraphs. Paragraphs are separated by hard line breaks. Each character within a paragraph has its
own attributes, for example, font and color.
简单点说,就是QPlainTextEdit对普通文本的支持度特别高,也就是很方便,不过一些复杂功能却不能实现;而QTextEdit是一个更加重量级的组件,支持各种复杂功能,不过一些简单的功能可能没有QPlainTextEdit使用的那么方便。
两者我都简单试用后,发现还是QPlainTextEdit用着比较方便,于是就决定采用QPlainTextEdit了。
然后关于代码框和代码行数的实现,QT的官方demo里面好像有现成的(不得不说,qt的demo是真的多!)。

所以,这里的实现我就不解释啥了。
markdown编辑器
这里官方也有个markdown的demo,下载就行了。不过要注意的是,这里由于用到了web引擎,所以这里必须使用vs来编译运行,安装vs环境这里不懂的还是自行百度吧。
官方demo中好像实现的都挺全的,我只是做了个小修改,然后就转移到LightMD来了。
其中markdown预览流程是先将markdown内容转换为对应的html内容,然后web引擎来显示HTML页面。
其中转换官方也全部为我们做好了。

由于时间关系,当然是直接套用了。不过以后有空的话,自己再去实现一下吧。
最后,LightMd项目地址:LightMD
QT学习小demo之LightMD(MarkDown编辑器)的更多相关文章
- Android学习小Demo(19)利用Loader来实时接收短信
之前写过一篇文章<Android学习小Demo(13)Android中关于ContentObserver的使用>,在里面利用ContentOberver去监測短信URI内容的变化.我们先来 ...
- RPC框架学习+小Demo实例
一.什么是RPC协议? 全称:远程过程调度协议 效果:使消费者向调用本地方法一样调用远程服务方法,对使用者透明 目前常用:Dubbo.Thirft.Sofa.... 功能: 建立远程通信(socket ...
- Android学习小Demo一个显示行线的自定义EditText
今天在处理一个EditText的时候,想着把EditText做成像一本作业本上的纸一样,每一行都可以由线条隔开,具体效果如下: 1)最开始的思路 一开始的想法是很简单的,找出每一行的高度,然后一行一行 ...
- QT学习小技巧
原地址:http://blog.csdn.net/ykm0722/article/details/6947250 转载: 分享在比赛中写代码时,发现的几个对写程序很有用的小段代码,虽小但是在我的软件中 ...
- Android学习小Demo(20)关于Fragment的应用
Android在3.0之后引入了Fragment的概念,我推測其想法可能仅仅是想更好地兼容大屏幕或者平板的开发,由于大屏幕能够展示很多其它的内容,而内容一多,逻辑有可能就乱,而利用Fragment,则 ...
- Android学习小Demo(21)ListView的联动选择
在日常的App开发中,尤其是在开发生活服务的应用上,非常多时候,我们会须要联动地展现省市区的数据等,需求大概例如以下: 1)展现全部省份 2)当点击某省份的时候,在二级菜单上展现此省份以下所属的城市列 ...
- Qt学习笔记-更高级的文本编辑器-完善第一版-gif动画
现在的浏览器大多都有动作图标,现在我们也为浏览器加上图标. 在网上搜索到了几个ico的图标.现在直接拿来用. 首先创建资源文件. 在工程名上鼠标右键,选择add new 然后再选择 Qt Resour ...
- [Unity3D]做个小Demo学习Input.touches
[Unity3D]做个小Demo学习Input.touches 学不如做,下面用一个简单的Demo展示的Input.touches各项字段,有图有真相. 本项目已发布到Github,地址在(https ...
- 学习react,动手实现一个小demo(仿知乎问答)
学习react也有一周的时间,最近自己做了个仿知乎问答的小demo,项目源码在github上:https://github.com/yang302/reactQa 使用技术:bower+gulp+re ...
随机推荐
- ML 徒手系列 SVM
在Lagrange乘子法中,介绍了如何构建及如何使用对偶函数,对目标问题进行求解. 这一章利用L乘子法对SVM进行推导. SVM 即支持向量机,是通过求解超平面进行分类的一种算法.所谓的支持向量,是在 ...
- linux日常管理-系统服务
开机不启动不必要系统服务,节省硬件资源,解决安全隐患 调整服务有两种办法 没有这个命令就安装一下.执行这个命令,出现下面界面 按空格键选择或取消,tab切换选择确定或取消 系统服务留下 crond i ...
- BIOS MCSDK 2.0 User Guide - Acronyms and Definitions
BIOS MCSDK 2.0 User Guide - Texas Instruments Wiki Acronyms and Definitions The following acronyms a ...
- CentOS 7 rsync+inotify实现实时同步
测试环境如下: inotify-slave IP : 172.16.0.222 inotify-master IP : 172.16.0.233 对两台机的要求: 安装依赖包gcc: yum inst ...
- 用C语言实现一个公用库函数void * memmove(void *dest,const void *src,size_t n)
用C语言实现一个公用库函数void * memmove(void *dest,const void *src,size_t n). 该函数的功能是拷贝src所指的内存内容前n个字节到dest所指的地址 ...
- JAVA相关资料
http://ifeve.com/java-multi-threading-concurrency-interview-questions-with-answers/ http://www.cnblo ...
- [Uva12260]Free Goodies(dp+贪心)
解题关键:先对p进行排序,消除p的影响,然后对w进行01背包即可.注意p对w的约束.j<=(cur+1)/2 #include<cstdio> #include<cstring ...
- PHP和MySql数据库,如何获取每个分类的记录的总数
示例的数据库,如下: 本文说的问题,就是统计每个学院(Sdept)的人数. 还有很多情况,比如说:在制作CMS的时候,文章有个分类问题,所有的文章的记录都是存放到同一个表中. 当我们需要统计每个分类的 ...
- 杭电acm 1032题
The Problem问题 Consider the following algorithm:考虑下面的算法: 1 2 3 4 5 6 input n print n if n = 1 then st ...
- 《精通Spring4.X企业应用开发实战》读后感第五章(FactoryBean)
