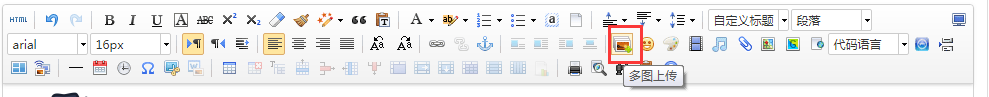
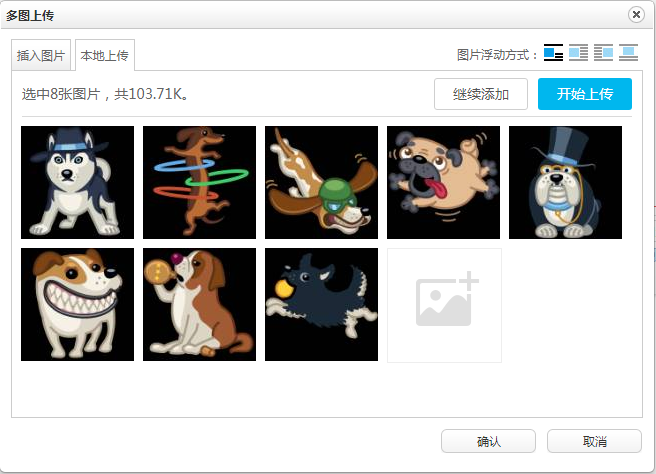
ueditor百度编辑器中,多图上传后,图片顺序乱掉的处理方法


上传后,图片的顺序和预期的不一致,需要修改ueditor的源码。
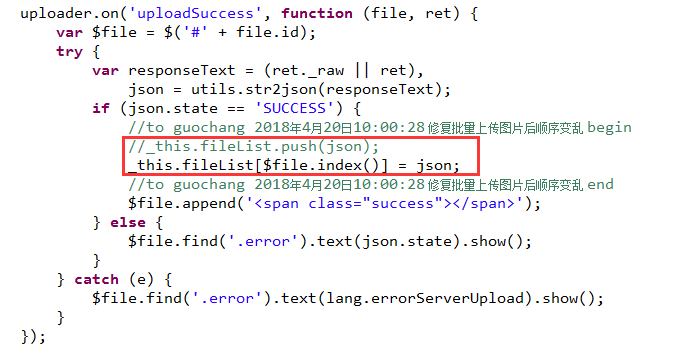
一、找到editor/dialogs/attachment/attachment.js文件
1、将_this.fileList.push(json);修改为_this.fileList[$file.index()] = json;

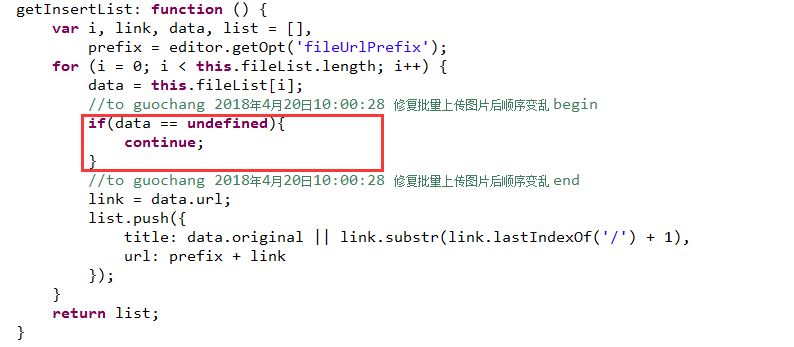
2、考虑上传失败的情况,加上一个判断,避免在上传失败后,数组中出现undefined项

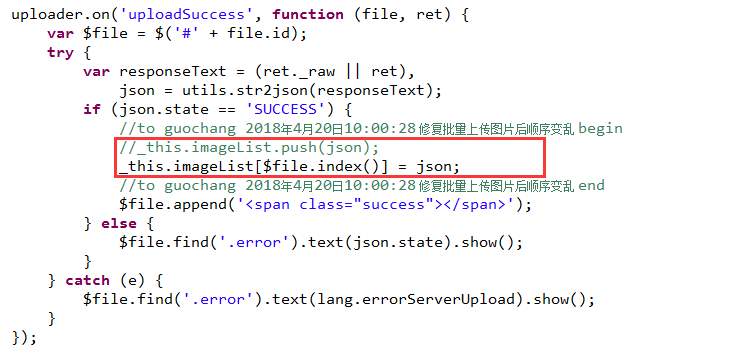
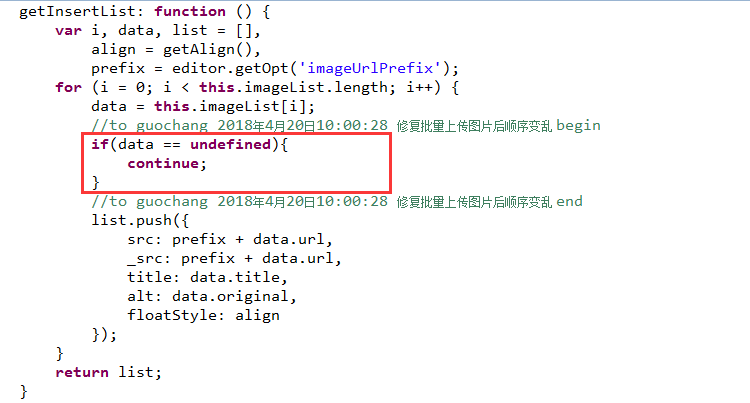
二、找到editor/dialogs/image/image.js文件
1、将_this.imageList.push(json);修改为_this.imageList[$file.index()] = json;

2、同样考虑上传失败的情况,加上一个判断,避免在上传失败后,数组中出现undefined项

到这里就已经解决了上传图片顺序的问题
ueditor百度编辑器中,多图上传后,图片顺序乱掉的处理方法的更多相关文章
- 百度Ueditor编辑器取消多图上传对话框中的图片搜索
百度Ueditor确实是一个非常强悍的编辑器,功能强大!但是实际开发需求复杂,总会有各种不符合要求的,比如想要取消多图上传的“图片搜索”选项卡(这个图片搜索真心难用)! 以ueditor 1.4.3为 ...
- PHP 多图上传,图片批量上传插件,webuploader.js,百度文件上传插件
PHP 多图上传,图片批量上传插件,webuploader.js,百度文件上传插件(案例教程) WebUploader作用:http://fex.baidu.com/webuploader/gett ...
- magento 1.9 上传后图片前后台无法正常显示
1.上传后图片不显示,设置 允许 flash 2.保证php 执行是内存大小至少为为128M,多种方式设置,这里以init_set为例子,在index.php 加入下面一行代码,根据情况而定 ini_ ...
- UEditor中多图上传的bug
多图上传 预览:支持浏览器版本 IE8以上 在线管理:由于存在bug,显示不了 ueditor-1.1.1.jar解压后找到FileManager 1.修改com.baidu.ueditor.hun ...
- TP5.0中多图上传文件名重复问题
最近在做项目的时候出现了一个问题,这里记录一下: 问题: 使用TP5.0框架自带的文件上传方法后,发现多图上传可能会出现文件名重复的问题. 问题代码: 找到TP5框架上传文件命名方法,/thinkph ...
- [PHP] layui实现多图上传,图片自由排序,自由删除
实现效果如下图所示: 实现代码: css代码 <style> .layui-upload-img { width: 90px; height: 90px; margin: ; } .pic ...
- php 上传图片,无刷新上传,支持多图上传,远程图片上传
1 <html> 2 <head> 3 <meta http-equiv="Content-Type" content="text/html ...
- Ueditor百度编辑器中的 setContent()方法的使用
百度编辑器Ueditor所提供的setContent()方法作用是:设置或者改变编辑器里面的文字内容或html内容 函数说明:setContent(string,boolean); 参数string ...
- 百度编辑器拦截上传图片提交上传腾讯server并返回腾讯url
微信图文编辑时图片必须为上传到腾讯server的url,外连接所有屏蔽,则须要改动百度编辑器的源代码,源代码详细处理地方例如以下图.类为BinaryUploader.java InputStream ...
随机推荐
- 《c#图解教程》
书名 <c#图解教程> 图片 时间 2017-10-12月 学习 第20章的异步编程很好,在项目里面很有用.东西有点多时间久了不用就忘了
- Thinkphp table doesn't exist
系统采用Tp3.2的改造....集群为Mysql双工模式:平时M()主要是操作写,MS操作读...今天在查询 $res =MS("user u")->join("{ ...
- 回客科技 面试的 实现ioc 容器用到的技术,简述BeanFactory的实现原理,大搜车面试的 spring 怎么实现的依赖注入(DI)
前言:这几天的面试,感觉自己对spring 的整个掌握还是很薄弱.所以需要继续加强. 这里说明一下spring的这几个面试题,但是实际的感觉还是不对的,这种问题我认为需要真正读了spring的源码后说 ...
- Java高并发--消息队列
Java高并发--消息队列 主要是学习慕课网实战视频<Java并发编程入门与高并发面试>的笔记 举个例子:在购物商城下单后,希望购买者能收到短信或者邮件通知.有一种做法时在下单逻辑执行后调 ...
- Hibernate入门(十一)多对多案例
Hibernate多对多案例 1.用户对角色 DROP TABLE IF EXISTS emp_role; DROP TABLE IF EXISTS employee; DROP TABLE IF E ...
- 2.对于所有对象都通用的方法_EJ
第8条: 覆盖equals时请遵守通用约定 我们在覆盖equals方法时,必须遵守它的通用约定: 1.自反性.对于任何非null的引用值x,x.equals(x)必须返回true: 2.对称性.对于任 ...
- js 面向对象 ES5 AND ES6
1. ES5实现 父类: // 职员类 function Employees(id,name,salary) { // 属性 this.id = id; this.name = name; this. ...
- float浮动的世界
loat有四个属性,分别是: float:none: 没有浮动: float:left: 左浮动: float:right: 右浮动: float:inherit:继承父元素的浮动: ------ ...
- 玩游戏 学Flex布局
大家好,今天推荐一个学习Flex布局的网页小游戏,非常不错,是国外的牛人开发的,值得一试,重复几次,就会大概了解Flex的属性了! 地址: http://flexboxfroggy.com/#zh-c ...
- css:Media Queries: How to target desktop, tablet and mobile?
<!doctype html> <html> <head> <meta name="viewport" content="wid ...
