Html富文本编辑器
本文推荐两款简单的富文本编辑器【KindEditor,NicEdit】用于获得所见即所得的编辑效果,本文仅供学习分享使用,如有不足之处,还请指正。
概述
这两款编辑器都是采用JavaScript编写,不需要引用dll,可以与主流后端编程语言【Java , .NET,PHP,ASP等】无缝对接,体积小,可以将现有的TextArea变成富文本编辑器。下面来分别介绍下:
什么是KindEditor ?
KindEditor 是一套开源的在线HTML编辑器,主要用于让用户在网站上获得所见即所得编辑效果,开发人员可以用 KindEditor 把传统的多行文本输入框(textarea)替换为可视化的富文本输入框。 KindEditor 使用 JavaScript 编写,可以无缝地与 Java、.NET、PHP、ASP 等程序集成,比较适合在 CMS、商城、论坛、博客、Wiki、电子邮件等互联网应用上使用。
KindEditor 特点:
- 快速:体积小,加载速度快
- 开源:开放源代码,高水平,高品质
- 底层:内置自定义 DOM 类库,精确操作 DOM
- 扩展:基于插件的设计,所有功能都是插件,可根据需求增减功能
- 风格:修改编辑器风格非常容易,只需修改一个 CSS 文件
- 兼容:支持大部分主流浏览器,比如 IE、Firefox、Safari、Chrome、Opera
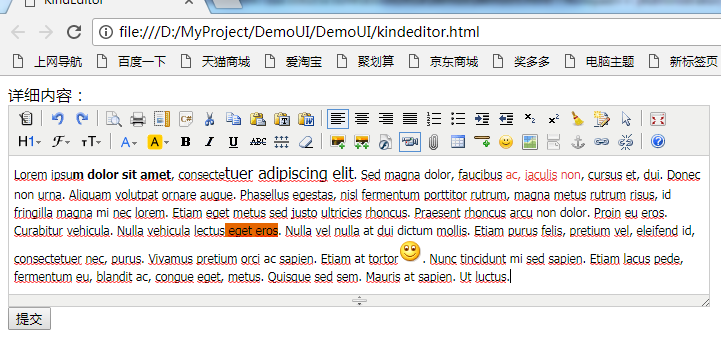
示例
KindEditor,如下图所示,

如何获取获取编辑后的内容【KindEditor的可视化操作在新创建的iframe上执行,代码模式下的textarea框也是新创建的,所以最后提交前需要执行 sync() 将HTML数据设置到原来的textarea。】,可以采用如下代码:
// 取得HTML内容
html = editor.html(); // 同步数据后可以直接取得textarea的value
editor.sync();
html = document.getElementById('editor_id').value; // 原生API
html = K('#editor_id').val(); // KindEditor Node API
html = $('#editor_id').val(); // jQuery // 设置HTML内容
editor.html('HTML内容');
关于本例KindEditor的Html代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>KindEditor</title>
<link rel="stylesheet" href="kindeditor/themes/qq/qq.css" />
<link rel="stylesheet" href="kindeditor/plugins/code/prettify.css" />
<script charset="UTF-8" src="kindeditor/kindeditor-all-min.js"></script>
<script charset="UTF-8" src="kindeditor/lang/zh-CN.js"></script>
<script charset="UTF-8" src="kindeditor/plugins/code/prettify.js"></script>
<script type="text/javascript">
var editor1;
KindEditor.ready(function(K){
editor1=K.create('#t1',{
cssPath:'kindeditor/plugins/code/prettify.css',
// uploadJson:'../asp.net/upload_json.ashx',
// fileManagerJson:'../asp.net/file_manager_json.ashx',
allowFileManager:true,
afterCreate:function(){
var self=this;
// K.ctrl(doument,13,function(){
// self.sync();
// K('form[name=example]')[0].submit();
// });
// K.ctrl(self.edit.doc,13,function(){
// self.sync();
// K('form[name=example]')[0].submit();
// });
}
});
prettyPrint();
});
function preSave(){
var html = editor1.html();
editor1.sync();
var s =document.getElementById("t1").value;
document.getElementById("t2").value = s;
alert(s);
return false;
}
</script>
</head>
<body>
<form id="example" name="example">
<label>详细内容:</label>
<textarea id="t1" name="t1" cols="100" rows="8" style="width:700px;height:200px;visibility:hidden;"> </textarea>
<input type="hidden" id="t2" value="" />
<input type="submit" id="submit" value="提交" onclick="return preSave();" />
</form>
</body>
</html>
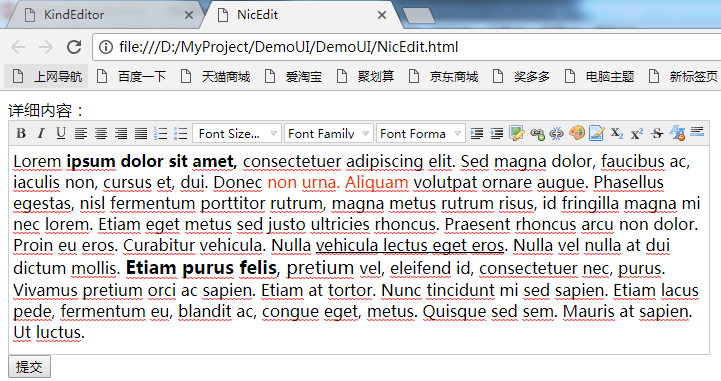
什么是NicEdit?
NicEdit is a Lightweight, Cross Platform, Inline Content Editor to allow easy editing of web site content on the fly in the browser.NicEdit Javascript integrates into any site in seconds to make any element/div editable or convert standard textareas to rich text editing.
示例:

关于如何获取编辑器后的内容【这里用textarea的id和值是获取不了的,因为nicedit会隐藏原有的textarea,并生成自带的输入框,这是要获取框内文本就需要通过其生成的类名去获取】:可以采用document.getElementsByClassName("nicEdit-main")[0].innerHTML;方式获取
关于本例中NicEdit的Html代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>NicEdit</title>
<script type="text/javascript" src="NicEdit/nicEdit.js"></script>
<script type="text/javascript">
var editor1;
bkLib.onDomLoaded(function(){
editor1 = new nicEditor({
fullPanel:true,
iconsPath : 'NicEdit/nicEditorIcons.gif'
}).panelInstance("t1");
});
function preSave(){
var s= document.getElementsByClassName("nicEdit-main")[0].innerHTML;
document.getElementById("t2").value=s;
alert(s);
return false;
}
</script>
</head>
<body>
<form id="example" name="example">
<label>详细内容:</label>
<textarea id="t1" name="t1" style="width:700px;height:300px;"></textarea>
<input type="hidden" id="t2" name="t2" />
<input type="submit" value="提交" id="submit" name="submit" onclick="return preSave();" />
</form>
</body>
</html>
备注:
本文旨在抛砖引玉,最好的学习手册(包括下载地址)就是官网。
KindEditor:http://kindeditor.net/demo.php
NicEdit:http://nicedit.com/index.php
Html富文本编辑器的更多相关文章
- 富文本编辑器Simditor的简易使用
最近打算自己做一个博客系统,并不打算使用帝国cms或者wordpress之类的做后台管理!自己处于学习阶段也就想把从前台到后台一起谢了.好了,废话不多说了,先来看看富文本编辑器SimDitor,这里是 ...
- 个人网站对xss跨站脚本攻击(重点是富文本编辑器情况)和sql注入攻击的防范
昨天本博客受到了xss跨站脚本注入攻击,3分钟攻陷--其实攻击者进攻的手法很简单,没啥技术含量.只能感叹自己之前竟然完全没防范. 这是数据库里留下的一些记录.最后那人弄了一个无限循环弹出框的脚本,估计 ...
- UEditor百度富文本编辑器--让编辑器自适应宽度的解决方案
UEditor百度富文本编辑器的initialFrameWidth属性,默认值是1000. 不能够自适应屏幕宽度.如图1: 刚开始的时候,我是直接设置initialFrameWidth=null的.效 ...
- PHP Ueditor 富文本编辑器
2016年12月11日 08:46:59 星期日 百度的简版富文本编辑器umeditor很久没更新了 全功能版本的配置项跟umeditor还是有区别的, 这里说下ueditor怎么对接到项目中去, 主 ...
- JavaScript 富文本编辑器
WEB项目中使用UEditor(富文本编辑器) UEditor - 完整示例 http://ueditor.baidu.com/website/onlinedemo.html UEditor注意事项: ...
- MVC 使用 Ueditor富文本编辑器
一.Ueditor 1.下载Ueditor富文本编辑器 官方下载地址: http://ueditor.baidu.com/website/download.html 建议下载开发版,此处我下载的是 . ...
- 富文本编辑器kindeditor配置
<!--富文本编辑器kindeditor配置↓ --> <link type="text/css" rel="stylesheet" href ...
- web开发实战--弹出式富文本编辑器的实现思路和踩过的坑
前言: 和弟弟合作, 一起整了个智慧屋的小web站点, 里面包含了很多经典的智力和推理题. 其实该站点从技术层面来分析的话, 也算一个信息发布站点. 因此在该网站的后台运营中, 富文本的编辑器显得尤为 ...
- 富文本编辑器防止xss注入javascript版
富文本编辑器:ueditor 其实富文本编辑器已经有防止xss注入功能,但是你服务端程序在接收的时候在做一次转义,否则有可能然后前端验证直接提交数据导致被xss攻击. 为了节省后端程序开销则在前端 显 ...
- 对于MVC中应用百度富文本编辑器问题的解决办法
1.对于应用富文本编辑器post提交表单内容提示有危险的解决办法: [ValidateInput(false)] //文本编辑器的表单提交不用提示危险 [HttpPost] public Action ...
随机推荐
- 【MySQL】存储emoji表情报错(Incorrect string value: '\xF0\x9F\x98\x82\xF0\x9F...')的解决方案
Emoji表情字符现在在APP已经广泛支持了.但是MySQL的UTF8编码对Emoji字符的支持却不是那么好.所以我们经常会遇到这样的异常: Java.sql.SQLException: Inco ...
- ffmpeg常用转换命令
音频转换: 1.转换amr到mp3: ffmpeg -i shenhuxi.amr amr2mp3.mp3 2.转换amr到wav: ffmpeg -acodec libamr_nb -i shenh ...
- php 中构造函数和析构函数
构造函数: 在对象实例化时被调用,一个类中只能有一个构造函数,在类中起初始化的作用. 析构函数: 在对象结束时被自动调用. 话不多说,用一段代码来说明两者的区别: <?php //定义一个类 c ...
- Vue SSR不可不知的问题
Vue SSR不可不知的问题 本文主要介绍Vue SSR(vue服务端渲染)的应用场景,开发中容易遇到的一些问题,提升ssr性能的方法,以及ssr的安全性问题. ssr的应用场景 1.SEO需求 SE ...
- odoo开发笔记--取消正在升级中模块
场景描述: 开发过程中,有时候会遇到,模块安装的时候,一直卡着,走不过去:或者安装报错,导致进入了系统! 这个时候,怎么处理呢? 先简单说下,odoo中模块的升级有4个状态,模块相关的安装情况记录在表 ...
- DWR第一篇之入门示例
1. 新建maven-web项目,目录结构如下: 2. 在pom.xml里添加dwr所需的依赖 <dependency> <groupId>org.directwebremot ...
- TCPWrap的使用配置
参考地址: http://www.softpanorama.org/Net/Network_security/TCP_wrappers/index.shtml http://generationip. ...
- 阿里AI设计师一秒出图,小撒连连惊呼,真相是...
近期,央视<机智过人>的舞台上来了位“三超设计师”——设计能力超强:出图能力超快:抗压能力超强,成功迷惑嘉宾和现场观众,更让撒贝宁出错三连. 节目一开场,这位“设计师”就为现场嘉宾:主持人 ...
- Redis 缓存应用实战
为了提高系统吞吐量,我们经常在业务架构中引入缓存层. 缓存通常使用 Redis / Memcached 等高性能内存缓存来实现, 本文以 Redis 为例讨论缓存应用中面临的一些问题. 缓存更新一致性 ...
- Perl的do语句块结构
do语句块结构如下: do {...} do语句块像是匿名子程序一样,没有名称,给定一个语句块,直接执行.且和子程序一样,do语句块的返回值都是最后一个执行的语句的返回值. 例如,将使用if-elsi ...
