form表单练习
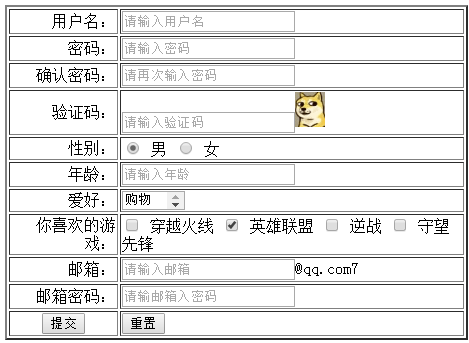
注册页面的设计

<body leftmargin="400px" topmargin="200px">
<form method="post" action="http://www.baidu.com">
<table border="2px" heigth="200px">
<tr>
<td align="right">用户名:</td>
<td>
<input type="text" name="" id="" value="" placeholder="请输入用户名" />
</td>
</tr>
<tr>
<td align="right">密码:</td>
<td>
<input type="password" name="" id="" value="" placeholder="请输入密码"/>
</td>
</tr>
<tr>
<td align="right">确认密码:</td>
<td>
<input type="password" name="" id="" value="" placeholder="请再次输入密码"/>
</td>
</tr> <tr>
<td align="right">验证码:</td>
<td>
<input type="text" name="" id="" value="" placeholder="请输入验证码" /><img src="1.gif" width="30px"/>
</td>
</tr>
<tr>
<td align="right">性别:</td>
<td>
<input type="radio" name="r1" id="r1" checked="checked" value="" />
<lable for="r1">男</lable>
<input type="radio" name="r1" id="r2" value="" />
<lable for="r1">女</lable>
</td>
</tr>
<tr>
<td align="right">年龄:</td>
<td>
<input type="text" name="" id="" value="" placeholder="请输入年龄"/>
</td>
</tr>
<tr>
<td align="right">爱好:</td>
<td>
<select name="" id="si" size="1" multiple="multiple">
<option value="">购物</option>
<option value="">上网</option>
<option value="">运动</option>
<option value="">看电影</option>
<option value="">听音乐</option>
</select> </td>
</tr>
<tr>
<td align="right">你喜欢的游戏:</td>
<td>
<input type="checkbox" name="" id="c1" value="b1" />
<label for="c1">穿越火线</label>
<input type="checkbox" name="" id="c2" value="b2" checked="checked"/>
<label for="c2">英雄联盟</label>
<input type="checkbox" name="" id="c3" value="b3" />
<label for="c3">逆战</label>
<input type="checkbox" name="" id="c4" value="b4" />
<label for="c1">守望先锋</label>
</td>
</tr>
<tr>
<td align="right">邮箱:</td>
<td>
<input id="" name="" value="" placeholder="请输入邮箱" />@qq.com7
</td>
</tr>
<tr>
<td align="right">邮箱密码:</td>
<td>
<input type="password" name="" id="" value="" placeholder="请输邮箱入密码"/>
</td>
</tr>
<tr>
<td align="center">
<input type="submit" name="" id="" value="提交" />
</td>
<td>
<input type="reset" name="" id="" value="重置"/>
</td>
</tr>
</table>
</form> </body>
form表单练习的更多相关文章
- form表单验证-Javascript
Form表单验证: js基础考试内容,form表单验证,正则表达式,blur事件,自动获取数组,以及css布局样式,动态清除等.完整代码如下: <!DOCTYPE html PUBLIC &qu ...
- Form 表单提交参数
今天因为要额外提交参数数组性的参数给form传到后台而苦恼了半天,结果发现,只需要在form表单对应的字段html空间中定义name = 后台参数名 的属性就ok了. 后台本来是只有模型参数的,但是后 ...
- form表单 ----在路上(15)
form 表单就是将用户的信息提交到服务器,服务器会将信息存储活着根据信息查询数据进行增删改查,再将其返回给用户. 基本格式: <form action="" method ...
- form表单的字符串进行utf-8编码
<form>表单有assept-charset属性.该属性规定字符的编码方式,默认是"unknown",与文档的字符集相同. 该属性除了Internet explore ...
- 细说 Form (表单)
细说 Form (表单) Form(表单)对于每个WEB开发人员来说,应该是再熟悉不过的东西了,可它却是页面与WEB服务器交互过程中最重要的信息来源. 虽然Asp.net WebForms框架为了帮助 ...
- 通过form表单的形式下载文件。
在项目中遇到问题,要求动态拼接uri下载文件.但是由于项目的安全拦截导致window.location.href 和 window.open等新建窗口的方法都不行. 无意间百度到了通过form表单来下 ...
- form 表单跨域提交
<!DOCTYPE html><html> <head> <title>form 表单上传文件</title> <script src ...
- form表单的属性标签
form表单的常用标签 表单: <form id="" name="" method="post/get" action=" ...
- form表单的属性标签和练习
form表单的标签 做一个如下图的form表单: 我们的代码如下: <body leftmargin="400px" topmargin="200px"& ...
- Django基础,Day5 - form表单投票详解
投票URL polls/urls.py: # ex: /polls/5/vote/ url(r'^(?P<question_id>[0-9]+)/vote/$', views.vote, ...
随机推荐
- iOS 消息处理之performSelector
//// RootViewController.h// DSCategories//// Created by dasheng on 15/12/17.// Copyright © 2015年 ...
- JSPatch来更新已上线的App中出现的BUG(超级详细)
JSPatch的作用是什么呢? 简单来说:(后面有具体的操作步骤以及在操作过程中会出现的错误) 1.iOS应用程序上架到AppStore需要等待苹果公司的审核,一般审核时间需要1到2周.虽然程序在上架 ...
- [project euler] program 4
上一次接触 project euler 还是2011年的事情,做了前三道题,后来被第四题卡住了,前面几题的代码也没有保留下来. 今天试着暴力破解了一下,代码如下: (我大概是第 172,719 个解出 ...
- 启动/关闭oracle服务有三种方式
启动oracle服务有三种方式: 1 从控制面板 2 使用MS-DOS命令 3 通过Oracle Administration Assistant for WindowsNT -通过控制面板启动ora ...
- 动态调用WebService
WebService内容 using Microsoft.CSharp;using System;using System.CodeDom;using System.CodeDom.Compiler; ...
- python 多进程使用总结
python中的多进程主要使用到 multiprocessing 这个库.这个库在使用 multiprocessing.Manager().Queue时会出问题,建议大家升级到高版本python,如2 ...
- 【C++】类和对象(构造与析构)
类 类是一种抽象和封装机制,描述一组具有相同属性和行为的对象,是代码复用的基本单位. 类成员的访问权限 面向对象关键特性之一就是隐藏数据,采用机制就是设置类成员的访问控制权限.类成员有3种访问权限: ...
- 30天的php学习之路——第一天开端
因项目紧急只留给了我4周时间学习php.谨以此文记录我的php学习历程,仅供参考,若有错误请指正. 之前对php有过一些了解,一些语法和习惯和C#差距有些大,所以第一天准备对php中的符号有个全面的了 ...
- Fragment之间传值
Activity: String myArguments; public String getarguments() { return myArguments; } public void ...
- [No00009B]win10快捷键大全
微软为Win10命令行(Command Prompt)加入了Ctrl + V的支持 Win10新增功能快捷键大全: 贴靠窗口:Win + 左/右 > Win + 上/下 > 窗口可以变为 ...
