vue组件自定义属性命名
今天自己写vue组件demo的时候发现一个有趣的问题:vue组件自定义属性命名不支持用驼峰命名!

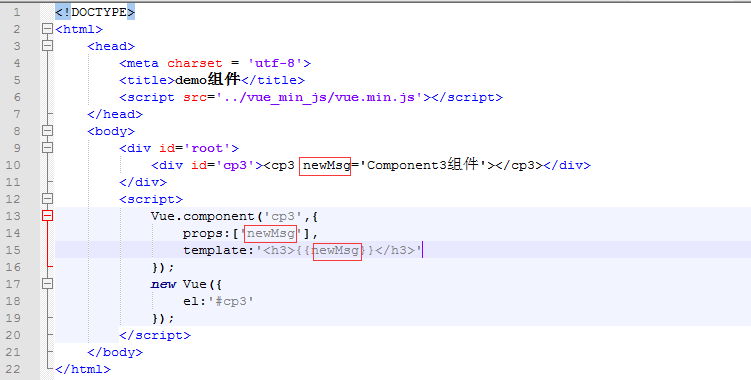
 上面图示为正常情况下的自定义属性,没有任何问题。
上面图示为正常情况下的自定义属性,没有任何问题。
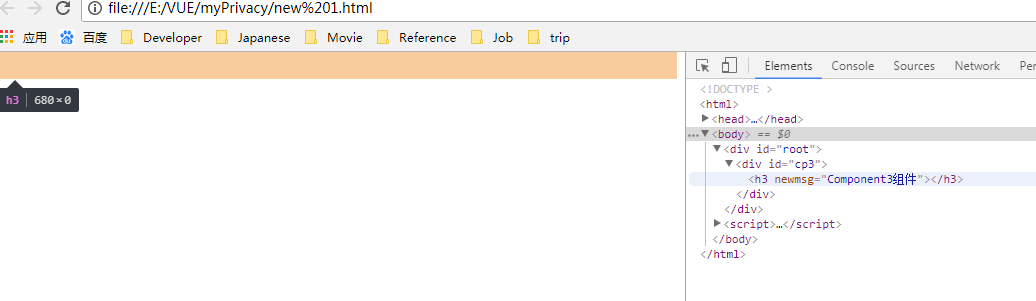
但是一旦出现自定义属性中包含了大写字母,则如下图所示:


图示h3标签的属性依然是全部小写(但是值体现为代码中编辑的内容),页面上也并未渲染其属性的值。
--------------------------------分割线----------------------------
原谅我的无知,刚发现其实也是可以支持驼峰命名的,不过在html中写组件标签时,需要把props中驼峰命名的属性,以连接符 '-' 连接起来也是可行的。

vue组件自定义属性命名的更多相关文章
- vue组件命名和传值
一.vue组件命名: 组件有好几种命名方式, 可以使用 component-vue (短横线分隔命名).componentVue (驼峰式命名) 或ComponentVue (单词首字母) 因为h ...
- vue 组件数据传递
vue组件化开发 主要为了把一个大功能拆分成若干个小的功能,解决高耦合问题,同时也方便开发人员维护. 从功能上组件可以分为木偶组件和功能组件. 木偶组件(为了接收数据,渲染数据,基本上是没有逻辑的 ...
- vue组件化思想和模块化
组件化 注册组件的基本步骤 创建组件构造器 (调用Vue.extend()方法) 注册组件 (调用Vue.component()方法) 注册组件语法糖 省去了调用Vue.extend()的步骤,而是可 ...
- 深入理解Vue组件3大核心概念
摘要: 搞懂Vue组件! 作者:浪里行舟 原文:详解vue组件三大核心概念 Fundebug经授权转载,版权归原作者所有. 前言 本文主要介绍属性.事件和插槽这三个vue基础概念.使用方法及其容易被忽 ...
- vue组件、自定义指令、路由
1.vue组件 组件(Component)是 Vue.js 最强大的功能之一.组件可以扩展 HTML 元素,封装可重用的代码.组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的 ...
- vue组件,vue补充和总结,JS循环遍历和加减运算、类型转换补充
目录 一.vue中的组件 1. 组件的概念 2. 组件分类 3. 组件的特点 4. 组件的定义 5. 组件化 (1)用法和注意 (2)数据组件化实例 6. 组件传参--父传子 (1)用法和注意 (2) ...
- vue组件学习(二)
父子组件之间的数据传递, 父传给子: 直接在组件上传,如:<count :number="2"> (冒号和不要冒号的区别,有冒号会自动转为相应的类型)在名为count的 ...
- vue学习笔记(六) ----- vue组件
一.模块化与组件化 模块化的定义 模块化在Node中是一个规范,定义一些模块的相关的规则,从代码角度上来说,方便做区别,如果不使用模块化,写在js文件中不利于后期维护和扩展,从代码的层面上就把相关的功 ...
- vue组件最佳实践
看了老外的一篇关于组件开发的建议(强烈建议阅读英文原版),感觉不错翻译一下加深理解. 这篇文章制定一个统一的规则来开发你的vue程序,以至于达到一下目的. 1.让开发者和开发团队更容易发现一些事情. ...
随机推荐
- 搭建zookeeper和Kafka集群
搭建zookeeper和Kafka集群: 本实验拥有3个节点,均为CentOS 7系统,分别对应IP为10.211.55.11.10.211.55.13.10.211.55.14,且均有相同用户名 ( ...
- 使用IDEA工具编写Python自动化脚本遇到的小问题
1.无法编写代码:因为安装了IdeaVim,所以需要按i进入编辑模式才能输入 2.位于同一目录下的py文件,其中一个文件需要引入另一个文件from 模块名 import * 无法找到模块名:点击这两个 ...
- CSDN网站阅读更多:实现原理
一 设计案例 现在很多网站都增加了阅读更多功能.以CSDN为例,分析其实现原理. 二 设计原理 1 内容区的初始高度是固定的. 2 背景渐变的操作区,遮盖在内容区上面 3 点击按钮时,解除内容区的高度 ...
- js及vue监听键盘回车事件
js document.onkeydown = (event) => { var e = event || window.event; if(e && e.keyCode==13 ...
- c#: TextBox添加水印效果(PlaceHolderText)
基于他人代码修改,不闪,以做备忘. 与SendMessage EM_SETCUEBANNER消息相比,它能改变字体绘制颜色,EM_SETCUEBANNER只限定了DimGray颜色,太深 //与Sen ...
- 学习一下sticky-footer
什么是sticky-footer? 当页面长度不够长的时候,页脚粘贴在视窗底部:如果页面足够长时页脚会被内容向下推送. 实现方式: 1.负margin布局方式 给内容div加一个父div,设置父div ...
- VS2008打上SP1的补丁后安装了silverlight后出现未将对象引用设置到对象实例的解决办法
新建silverlight项目失败,提示 未将对象设置到实例 的解决办法: 1.打开 visual studio 命令提示 输入一下命令:2.devenv /resetskippkgs ,这条命令会启 ...
- mongod.service: control process exited, code=exited status=1
Cent OS 7上需要把mongoDB添加到systemd,否则会出现上面的错误 将mongoDB添加到systemd # vim /usr/lib/systemd/system/mongod.se ...
- css去掉滚动条
.main-layout-side::-webkit-scrollbar { display: none; } 主要代码: ::-webkit-scrollbar {display: none;}
- Python中的计时器对象
计时器对象用于特定时间运行的操作.往往被安排到特定的单独的线程上运行, 但是计时器初始化的时间间隔可能不是解释器实际执行操作时的实际时刻, 因为线程调度程序负责实际调度与计时器对象相对应的线程. Ti ...
