Javascript - ExtJs - Itemselector
引入扩展文件
Extjs4.2根目录下:
examples \ ux \ css \ images (这是选择按钮的图片资源)
examples \ ux \ css \ ItemSelector.css
examples \ ux \ form \ MultiSelect.js
examples \ ux \ form \ ItemSelector.js
我是将以上文件取出来打包到我项目中自己创建的ux目录,没有全部使用ExtJs的包,然后引入以上文件:

<script src="/ExtJs/ux/MultiSelect.js"></script>
<script src="/ExtJs/ux/ItemSelector.js"></script>
<link href="/ExtJs/ux/css/ItemSelector.css" rel="stylesheet" />
{
xtype: "fieldset",
title: "选择仓库管理员",
columnWidth: .100,
style: "padding:10px;",
items: [
{
xtype: "panel",
layout: "fit",
cls: "panelBoder",
height:,
items: [
{
xtype: 'itemselector',
anchor: '100%',
id: 'UserManagerItemselector',
style:"margin-bottom:10px;",
//fieldLabel: 'ItemSelector',
imagePath: '/ExtJs/ux/css/images/', //这是选择按钮的图片资源
store: "UserManagerStore",
displayField: 'UserName',
valueField: 'UserId',
//value: ['3', '4', '6'], //默认选中项
allowBlank: false,
blankText: "必须选择至少一项",
msgTarget: "title",
fromTitle: '可选', //左边的选择框
toTitle: '已选' //右边的选择框
}
],
bbar: [
{
xtype: "pagingtoolbar",
store: "UserManagerStore",
displayInfo: true,//是否显示分页的额外信息
displayMsg: '显示第 {0} 条到 {1} 条记录,一共 {2} 条',//displayInfo为true时,此属性才能生效
emptyMsg: "没有记录",
listeners: {
beforechange: function () {
var cmp = Ext.getCmp("UserManagerItemselector");
var selectedRecords = cmp.toField.store.getRange();
if (!window.UserManagerItemselectorOldVal) { window.UserManagerItemselectorOldVal = [] };//将翻页前已经选中的记录存入临时的全局变量中
window.UserManagerItemselectorOldVal = selectedRecords;
cmp.fromField.store.removeAll(); //清空左侧选择框所对应的存储器存储的全部数据以便点击下一页时左侧选择框可以重新加载新数据而不是默认的追加新数据
//Ext.getCmp("UserManagerItemselector").clearValue(); //清空已经选择好的项
//Ext.getCmp("UserManagerItemselector").toField.store.removeAll(); //直接清空右侧选择框中所对应的存储器存储的全部数据,这个存储器是隐藏的
}
}
},
{
xtype: "panel",
items: [
{
xtype: "button", text: "撤回", style: "background:red;border:none;margin:10px 0;", icon: "../img/ico/expand-down.png", handler: function () {
var cmp = Ext.getCmp("UserManagerItemselector");
var oldVal = window.UserManagerItemselectorOldVal;
if (oldVal) {
cmp.getStore().add(oldVal);
window.UserManagerItemselectorOldVal = null;
}
cmp.clearValue();
}
}
],
}
]
}
]
}
/*提交表单取多选框的值*/
buttons: [
{
text: '仓库信息登记',
handler: function () {
var cmp = Ext.getCmp("UserManagerItemselector");
var StockUserIDs = cmp.getValue(); //选中的值
//无值则将多选框的边框描红 自行设置panelRedBoder的css
if (StockUserIDs.length == ) {
cmp.up("panel").addCls("panelRedBoder");
}
else {
cmp.up("panel").removeCls("panelRedBoder");
}
if (!form.isValid()) { return; }
StockUserIDs=StockUserIDs.join(",")
//……
}
}
]
选择框边框样式
<style>
#DrugsErpCompanyItemselector { border: 1px solid #B5B8C8; }
#DrugsErpCompanyItemselector .x-boundlist { /*background: #DFEAF2;*/}
#DrugsErpCompanyItemselector * { border: none; }
.panelBoder * { border: none; }
.panelRedBoder { border: 1px solid red; }
</style>
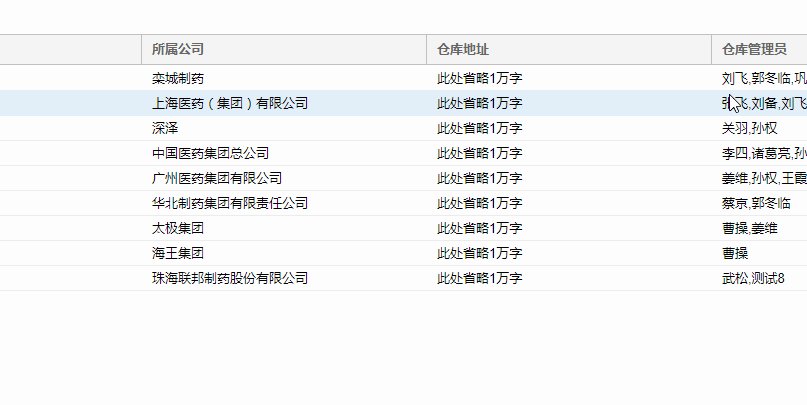
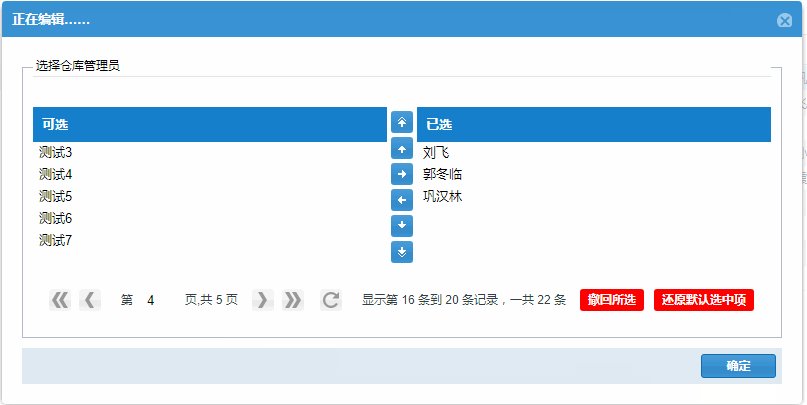
在GridPanel列编辑状态下的Itemselector

比如在上面的表格中双击某个列,要对该列记录进行编辑,这要注意以下几点:
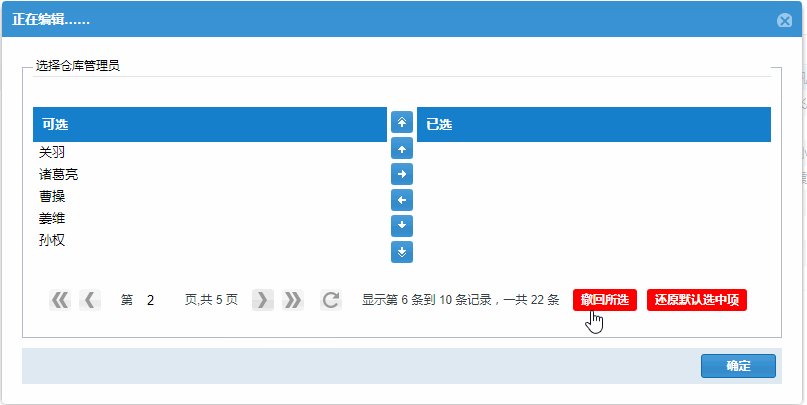
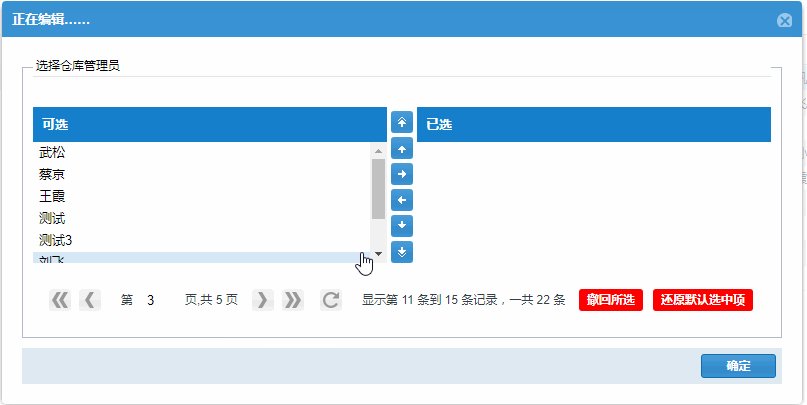
1.如果将Itemselector置于window组件中,因为window的遮罩的缘故,存储器中的数据只能够被访问一次,解决办法是将存储器置于创建window的函数中。
2.通过编辑器的beforeedit事件使用context.record获得当前编辑的记录,然后将该记录插入到Itemselector的存储器中,在Itemselector渲染后再模拟Itemselector的add select按钮的方法将记录从左侧移动到右侧
3.该列的数据存储器去服务端拿数据的时候要排除当前列(比如张飞、刘备)的ID,这样当前列的数据就只会出现在右侧(已选择)的框中,属于默认选中项。
4.因为从服务端取数据的时候排除了当前列的数据的ID,所以假如右侧的默认选中项丢失了,还得将它们找回来,比如定义一个还原的按钮,用户点击后随时可以还原默认选中项。
5.双击张飞、刘备一列,会弹出window,这列里有两个数据,他们有各自的ID,而这两个ID是一个数组,通过查询表格数据的时候该行记录对应的多个管理员的ID放入了数组中。模型如下:
// #region 仓库数据模型
Ext.define("StockTableModel", {
extend: "Ext.data.Model",
fields: [
{ name: "StockTableId", type: "int" },
{ name: "StockName", type: "string" },
{ name: "CompanyName", type: "string" },
{ name: "StockAddress", type: "string" },
{ name: "UserIDs", type: "auto" }, //仓库管理员名称存储在数组中
{ name: "UserNames", type: "auto" } //仓库管理员ID存储在数组中
]
});
// #endregion
//多选框打包
function CreateItemselectorEditWindow(options) { var windowTitle = options.windowTitle;
var fieldsetTitle = options.fieldsetTitle;
var storeId = options.storeId;
var editRecord = options.editRecord;
var tableModelFieldText = options.tableModelFieldText;
var tableModelFieldKey = options.tableModelFieldKey;
var cellModelFieldText = options.cellModelFieldText;
var cellModelFieldKey = options.cellModelFieldKey;
//将当前要编辑的记录取出来存入oldRec
var oldRecs = [];
var Keys = editRecord.get(tableModelFieldKey);
var Texts = editRecord.get(tableModelFieldText);
for (var i = ; i < Keys.length; i++) {
var obj = {
[cellModelFieldKey]: Keys[i],
[cellModelFieldText]: Texts[i]
};
oldRecs.push(obj);
} Ext.create("Ext.window.Window", {
id: "EditWin",
title: windowTitle,
autoShow: true,
forceFit: true,
width: ,
style: "border:none;padding:10px;",
border: false,
modal: true,
layout: "anchor",
items: [
//创建表单
Ext.create("Ext.form.Panel", {
id: "EditForm",
forceFit: true,
style: "border:none;padding:10px;",
border: false,
items: [
{
xtype: "fieldset",
title: fieldsetTitle,
columnWidth: .100,
style: "padding:10px;",
items: [
{
xtype: "panel",
layout: "fit",
cls: "panelBoder",
height: ,
items: [
{
xtype: 'itemselector',
anchor: '100%',
id: 'xItemSelector',
style: "margin-bottom:10px;",
imagePath: '/ExtJs/ux/css/images/',
store: storeId,
displayField: cellModelFieldText,
valueField: cellModelFieldKey,
allowBlank: false,
blankText: "必须选择至少一项",
msgTarget: "title",
fromTitle: '可选',
toTitle: '已选',
listeners: {
afterrender: function () {
var xItemSelector = Ext.getCmp("xItemSelector");
var store = Ext.getStore(storeId);
store.add(oldRecs);//将当前编辑的记录插入存储器
var newRecs = store.getNewRecords();//获取刚插入的记录
xItemSelector.bindStore(store); //刷新数据存储器
xItemSelector.moveRec(true, newRecs); //将参数指定的记录插入到右侧选择框
var selectedRecords = xItemSelector.toField.store.getRange();
if (!window.xItemSelectorOldVal) { window.xItemSelectorOldVal = [] };
window.xItemSelectorOldVal = selectedRecords;
if (!window.xItemSelectorDefaultVal) { window.xItemSelectorDefaultVal = [] };//存储当前编辑的记录,以便还原为默认选中项
window.xItemSelectorDefaultVal = newRecs;
}
}
}
],
bbar: [
{
xtype: "pagingtoolbar",
store: storeId,
displayInfo: true,
displayMsg: '显示第 {0} 条到 {1} 条记录,一共 {2} 条',
emptyMsg: "没有记录",
listeners: {
beforechange: function () {
var xItemSelector = Ext.getCmp("xItemSelector");
var selectedRecords = xItemSelector.toField.store.getRange();
if (!window.xItemSelectorOldVal) { window.xItemSelectorOldVal = [] };
window.xItemSelectorOldVal = selectedRecords;
xItemSelector.fromField.store.removeAll();
}
}
},
{
xtype: "panel",
items: [
{
xtype: "button", text: "撤回所选", style: "background:red;border:none;margin:10px 0;", handler: function () {
var xItemSelector = Ext.getCmp("xItemSelector");
var oldVal = window.xItemSelectorOldVal;
if (oldVal) {
xItemSelector.getStore().add(oldVal);
window.xItemSelectorOldVal = null;
}
xItemSelector.clearValue();
}
},
{
xtype: "button",
text: "还原默认选中项",
style: "background:red;border:none;margin:10px 10px;",
handler: function () {
var xItemSelector = Ext.getCmp("xItemSelector");
xItemSelector.fromField.store.removeAll();
xItemSelector.bindStore(xItemSelector.getStore());
xItemSelector.getStore().add(window.xItemSelectorDefaultVal);
xItemSelector.moveRec(true, window.xItemSelectorDefaultVal);//还原默认选择项
}
}
],
}
]
}
]
}
],
buttons: [
{
text: "确定", handler: function () {
var xItemSelector = Ext.getCmp("xItemSelector");
var xItemSelectorVal = Ext.getCmp("xItemSelector").getValue();
if (xItemSelectorVal.length == ) {
xItemSelector.up("panel").addCls("panelRedBoder");
}
else {
xItemSelector.up("panel").removeCls("panelRedBoder");
}
}
}
]
})
],
listeners: {
beforeclose: function () { //销毁所有组件和存储器
var store = Ext.getStore(storeId);
this.destroy();
Ext.StoreManager.remove(store);
if (window.xItemSelectorDefaultVal) { window.xItemSelectorDefaultVal = null };
},
close: function () { }
}
}); }
plugins: [
{
ptype: "cellediting",
clicksToEdit: ,
listeners: {
//编辑某记录时在函数中创建弹出窗口同时定义记录所对应的模型和存储器
beforeedit: function (editor, context) {
if (context.colIdx == ) {
// #region 员工数据模型
Ext.define("UserManagerModel", {
extend: "Ext.data.Model",
fields: [
{ name: "UserId", type: "int" },
{ name: "UserName", type: "string" }
]
});
// #endregion // #region 员工数据存储器
Ext.create("Ext.data.Store", {
storeId: "UserManagerStore",
model: "UserManagerModel",
autoLoad: true,
pageSize: ,//每页显示5条记录
proxy: {
type: "ajax",
url: "/Ashx/ComboboxHandler.ashx",
extraParams: { params: { start: , limit: }, comboboxType: "userManagerModel", editExcludeID: Ext.encode(context.record.get("UserIDs")) }, //排除当前列数据的ID
reader: {
type: "json",
totalProperty: 'totalProperty', //此为默认,表示记录总数
idProperty: 'UserId', //数据模型的主键
root: "root"
}
}
});
// #endregion //创建多选框
CreateItemselectorEditWindow({
windowTitle: "正在编辑……",
fieldsetTitle:"选择仓库管理员",
storeId: "UserManagerStore",
tableModelFieldText: "UserNames",//GridPanel的Store所绑定的数据模型(DataModel)中的数组(auto)字段,显示在表格列上的多个文本所代表的字段名
tableModelFieldKey: "UserIDs",//GridPanel的Store所绑定的数据模型(Model)中的数组(auto)字段,显示在表格列上的多个文本所对应的键的字段名
cellModelFieldText: "UserName", //被编辑的列所对应的数据模型(DataModel)中的key
cellModelFieldKey: "UserId",//被编辑的列所对应的数据模型(DataModel)中的Value
editRecord: context.record
}); return false;
}
}
}
}
]

demo参看ext包的ext-4.2.1.883\examples\multiselect
Javascript - ExtJs - Itemselector的更多相关文章
- Javascript - ExtJs - GridPanel组件
GridPanel组件(Ext.grid.GridPanel)logogram:Ext.grid.Panel | xtype:gridpanel 此类派生自Ext.Panel,创建表格需要两个必须的对 ...
- Javascript - ExtJs - Ext.form.Panel组件
FormPanel组件(Ext.form.FormPanel) logogram:Ext.form.Panel | xtype:form Ext.form.Panel.配置 frame }//旗下所有 ...
- Javascript - ExtJs - 组件 - 分页
服务端只需要返回如下格式的字符串,ExtJs就可以解析并自动生成分页数据. , name: "sam" } ] } 准备: CREATE PROCEDURE [dbo]. ...
- Javascript - ExtJs - 整合百度文章编辑器
ExtJs - 整合百度文章编辑器(ExtJs UEditor) 第一步:去官网下载最新版本的UEditor,UEditor下载. 第二步:在编辑器根目录创建一个Extjs-Editor.js,录入以 ...
- Javascript - ExtJs - 事件
事件(ExtJs Event) Ext.Util.observable类 Ext.Util.observable是一个接口,为Ext组件的事件提供了支持,组件的事件不同于传统事件,所以需要有这么一套 ...
- Javascript - ExtJs - 数据
数据(ExtJs Data) Ext.data命名空间 有关数据存储.读取的类都定义在Ext.data命名空间中.Ext的gridPanel.combobox的数据源都是来自Ext.data提供的类. ...
- Javascript - ExtJs - 弹窗
1.确认对话框 Ext.MessageBox.alert( title,content,fn) Ext.onReady(function () { Ext.Msg.alert("好吧, ...
- Javascript - ExtJs - 常用方法和属性
常用方法和属性(Common methods and attributes) ExtJs中的对象 Ext.Component Ext组件对象,表示一个可渲染的组件. Ext.dom.Element E ...
- [JAVASCRIPT][EXTJS]直接用JSON创建树形控件(Ext.tree.TreePanel )(转)
直接用JSON创建树形控件(Ext.tree.TreePanel ) 1.创建多个根节点的树形 2.直接使用JsonList创建树形 <!DOCTYPE HTML PUBLIC "-/ ...
随机推荐
- 网络流n题
近日好不容易在自救之路写完暑训遗留下来的网络流8题,在此回顾一下. Going Home POJ - 2195 题意:m要去H,一个H只能容纳一个m,一步一块钱,问最小花费. 思路:最小费用最大流的板 ...
- jQuery的on绑定事件在mobile safari(iphone / ipad / ipod)上无法使用的解决方案
用一个div当做了一个按钮来使用. <div class="button"> <div class=" next_button button_left ...
- Altium Designer 18 ------ 原理图和PCB元器件互相查找
方法一:单击选中原理图中元器件,然后单击tools>Seclect PCBcomponents,即可在PCB中看到该器件的高亮显示: 方法二:单击Tools>Cross Select Mo ...
- python自动化开发-[第十八天]-django的ORM补充与ajax,分页器
今日概要: 1.ORM一对多,多对多 2.正向查询,反向查询 3.聚合查询与分组查询 4.F查询和Q查询 5.ajax 6.分页器 一.ORM补充: django在终端打印sql语句设置: LOGGI ...
- Jsp语法九大内置对象和四大作用域
一.JSP 原理:JSP其实就是一个servlet. Servlet负责业务逻辑处理,JSP只负责显示.开发中,JSP中不能有一行JAVA代码 二.JSP语法 1. JSP模板元素:JSP中HTML标 ...
- Hadoop问题:There are 0 datanode(s) running and no node(s) are excluded in this operation.
问题描述: org.apache.hadoop.ipc.RemoteException(java.io.IOException): File /tmp/hadoop-yarn/staging/hado ...
- ACM-ICPC 2018 徐州赛区网络预赛 I Characters with Hash(模拟)
https://nanti.jisuanke.com/t/31461 题意 一个hash规则,每个字母映射成一个两位数,求给的字符串最后的编码位数,要求去除最终结果的前导零 分析 按题意模拟就是了 # ...
- nodejs 下载远程图片
var express = require('express'); var request = require('request');var http = require('http');var ur ...
- webpack3.x版本实战案例【基础配置篇】(一)
本文旨在通过一个一个实战例子来学习webpack如何配置,更加深入的学习webpack在实战项目中如何配置. 我们学习哪些配置呢? [基础配置] 打包JS 编译ES6 编译typeScript 打包公 ...
- C#控件绘图恢复最小化后不自动重绘问题
最近在学习C#中的绘图,使用控件绘图时发现一个现象:即使将绘图代码写在了Paint方法中,将窗口最小化再恢复后依然不会重绘,而只有将鼠标移到控件上或者有其他改变窗口的行为时才会重绘. 一开始以为是自己 ...
