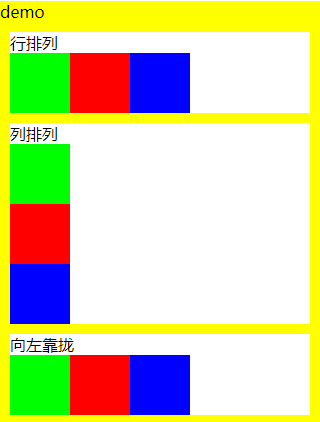
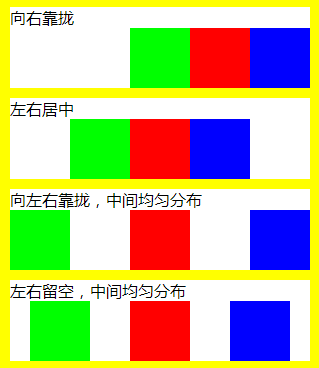
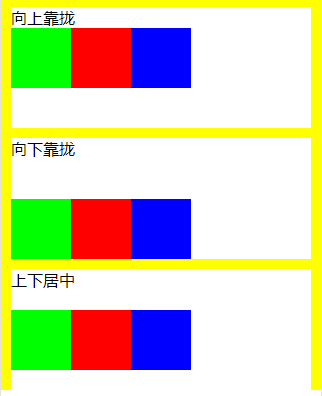
小程序view排版



小程序view排版的更多相关文章
- 微信小程序 View:flex 布局
微信小程序 View 支持两种布局方式:Block 和 Flex 所有 View 默认都是 block 要使用 flex 布局的话需要显式的声明: display:flex; 下面就来介绍下微信小程序 ...
- 微信小程序view不能换行 text实现转义换行符
在html中可以直接使用<br />换行,但是小程序wxml中使用<br />无效,可以换成\n Page({ data: { title: '至少5个字\n请多说些感受吧' ...
- 第十篇、微信小程序-view组件
视图容器 常用的样式的属性: 详情:http://www.jianshu.com/p/f82262002f8a display :显示的模式.可选项有:flex(代表view可以伸缩,弹性布局)- f ...
- 微信小程序view标签以及display:flex的测试
一:testview.wxml,testview.js自动生成示例代码 //testview.wxml <view class="section"> <view ...
- 小程序View内的文字不换行
今天发现View内的文字一行过去直接被屏幕右边吃掉,没有预期的换行,设置width也不管用,最后用它解决了 1. white-space:pre-line(不会保留空白和tabs) 2. white- ...
- 微信小程序-view组件
<view class="section"> <view class="section__title">flex-direction: ...
- 微信小程序 view 布局
刚看到这个效果的时候还真是和ReactNative的效果一致,属性也基本的一样. view这个组件就是一个视图组件使用起来非常简单. 主要属性: flex-direction: 主要两个特性”row” ...
- 微信小程序 view中的image水平垂直居中
当 display: flex 配合 justify-content: center 使用时可以让view水平居中 而配合 align-items: center 用时可以实现垂直居中效果 .card ...
- 小程序view的显示与隐藏
需要在全局数据块中,设定一个控制键. data: { ......//省略其他代码 showView: true }, 然后是在wxml中,view的class中设置2个class,并用三目表达式来进 ...
随机推荐
- Dubbo新版管控台
地址:https://github.com/apache/incubator-dubbo-ops 下载下来,解压 打开cmd 注意:它的前端用到了Vue.js,打包需要npm,所以你要有node.js ...
- php 4种传值方式
我们定义page01.php和page02.php两个php文件,将page01中的内容想办法传递到page02,然后供我们继续使用. 第一种: 使用客户端浏览器的cookie.cookie很 ...
- docker 基础之镜像加速
国内访问 Docker Hub 有时会遇到困难,此时可以配置镜像加速器 对于使用 systemd 的系统,用 systemctl enable docker 启用服务后,编辑 /etc/systemd ...
- JAVA核心技术I---JAVA基础知识(函数)
一:自定义函数 由于JAVA中都是由类组成,所以想实现类似于函数的功能,直接使用main主函数进行调用,就需要使用静态类方法,直接调用,而不需要实例对象 public class HelloWorld ...
- 信息摘要算法之一:MD5算法解析及实现
MD5即Message-Digest Algorithm 5(信息-摘要算法5),用于确保信息传输完整一致.是计算机广泛使用的杂凑算法之一(又译摘要算法.哈希算法),主流编程语言普遍已有MD5实现. ...
- Maccms8.x 命令执行漏洞分析
下载链接https://share.weiyun.com/23802397ed25681ad45c112bf34cc6db 首先打开Index.php $m = be('get','m'); m参数获 ...
- HDU 1041(01展开 大数)
题意是将 1 展开成 01 ,将 0 展开成 10 ,问这样展开 n 次后序列中有多少对 0. 手写发现:0,1,1,3,5,11 ... 即 a[ i ] = a[ i -1 ] + a[ i - ...
- 理解BFC
BFC:块格式化上下文(Block Formatting Context) 是Web页面的可视化CSS渲染的一部分,是布局过程中生成块级盒子的区域,也是浮动元素与其他元素的交互限定区域. BFC 是一 ...
- 使用phpexcel上传下载excel文件
1. 下载 <?php /** * Created by lonm.shi. * Date: 2012-02-09 * Time: 下午4:54 * To change this templat ...
- AOSP android 源码下载
(1)下载 repo 工具 mkdir ~/bin PATH=~/bin:$PATH curl https://storage.googleapis.com/git-repo-downloads/re ...
