jQuery 简单案例
案例一:全选、反选、取消实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <input type="button" value="全选" onclick="checkAll();" />
<input type="button" value="反选" onclick="reverseAll();" />
<input type="button" value="取消" onclick="cancleAll();"/> <table border="">
<thead>
<tr>
<th>选项</th>
<th>IP</th>
<th>PORT</th>
</tr>
</thead>
<tbody id="tb"> <tr>
<td><input type="checkbox" /></td>
<td>1.1.1.1</td>
<td>80</td>
</tr>
<tr>
<td><input type="checkbox" /></td>
<td>1.1.1.1</td>
<td>80</td>
</tr>
<tr>
<td><input type="checkbox" /></td>
<td>1.1.1.1</td>
<td>80</td>
</tr>
</tbody>
</table> <script src="jquery-1.12.4.js"></script>
<script>
function checkAll() {
$('#tb :checkbox').prop('checked',true); #prop是jquery的属性,checked设置为true,只有checked表示获取选中的
}
function cancleAll() {
$('#tb :checkbox').prop('checked',false);
}
function reverseAll() {
$(':checkbox').each(function(k){
// this,代指当前循环的每一个元素
// Dom
/*
if(this.checked){
this.checked = false;
}else{
this.checked = true;
}
*/
/*
if($(this).prop('checked')){
$(this).prop('checked', false);
}else{
$(this).prop('checked', true);
}
*/
// 三元运算var v = 条件? 真值:假值
var v = $(this).prop('checked')?false:true;
$(this).prop('checked',v);
})
}
</script>
</body>
</html> 全选、反选、取消
全选、反选、取消
案例二:菜单栏点击展开收起实例
本实例实现菜单栏点击一个菜单另一个菜单收起来,类似下图:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.header {
background-color: #67b168;
color: wheat;
}
.content {
min-height: 30px;
}
.hide {
display: none;
}
</style>
</head>
<body>
<div style="height: 400px;width: 200px;border: 1px solid #d58512">
<div class="tiem">
<div class="header">标题一</div>
<div class="content hide">内容一</div> </div>
<div class="tiem">
<div class="header">标题二</div>
<div class="content hide">内容二</div>
</div>
<div class="tiem">
<div class="header">标题三</div>
<div class="content hide">内容三</div>
</div>
</div> <script src='js/jquery-1.11.0.min.js'></script>
<script>
// 找到所有class为header的标签,然后.click()绑定事件
$('.header').click(function(){
// #jQuery默认循环所有选中的标签
// $(this) 当前点击的标签
// $(this).next 当前点击的标签的下一个标签
// 找到当前点击的标签的下一个标签,移除hide样式,点击后hide去掉,即展开
$(this).next().removeClass('hide');
// 找到当前标签的父标签的兄弟标签,然后找样式为.content的标签
$(this).parent().siblings().find('.content').addClass('hide');
// 可以一行完成
// $(this).next().removeClass('hide').parent().siblings().find('.content').addClass('hide')
}) </script>
</body> </html>
菜单栏点击展开其余收起
案例三:模态编程框案例
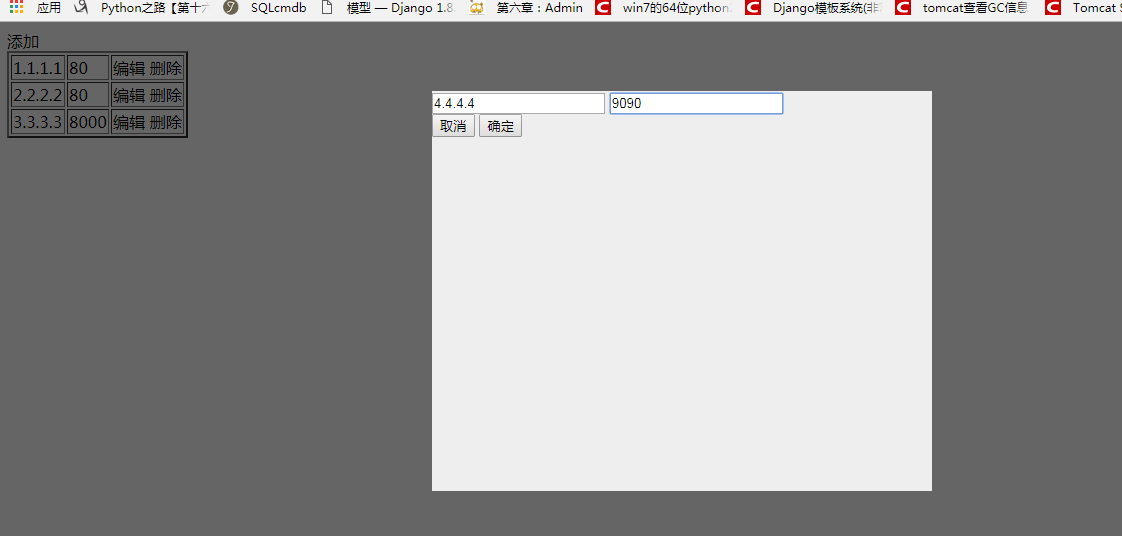
本案例实现魔态编程框案例,点击添加会出现一个对话框,用于添加一行,编辑可以编辑当前行,删除可以删除当前行

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.modal{
position: fixed;
top: 50%;
left: 50%;
width: 500px;
height: 400px;
margin-left: -250px;
margin-top: -250px;
background-color: #eeeeee;
z-index: 10;
}
.shadow {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
opacity: 0.6;
background-color: #000000;
z-index: 9;
}
.hide {
display: none;
}
</style>
</head>
<body>
<a onclick="addElement();">添加</a>
<table border="" id="tb">
<tr>
<!--target 自定义属性-->
<td target="hostname">1.1.1.1</td>
<td target="port">80</td>
<td>
<a class="edit">编辑</a>
<a class="del">删除</a>
</td>
</tr>
<tr>
<td target="hostname">2.2.2.2</td>
<td target="port">80</td>
<td>
<a class="edit">编辑</a>
<a class="del">删除</a>
</td>
</tr>
<tr>
<td target="hostname">3.3.3.3</td>
<td target="port">8000</td>
<td>
<a class="edit">编辑</a>
<a class="del">删除</a>
</td>
</tr>
</table>
<!--modal 提前写好编程框-->
<div class="modal hide">
<div>
<input name="hostname" type="text">
<input name="port" type="text"> </div>
<div>
<input type="button" value="取消" onclick="canceModal();">
<input type="button" value="确定" onclick="confirmModal();">
</div>
</div>
<!--shadow 遮罩层-->
<div class="shadow hide"></div> <script src='js/jquery-1.11.0.min.js'></script>
<script>
function addElement(){
$(".modal,.shadow").removeClass('hide');
}
function canceModal(){
$(".modal,.shadow").addClass('hide');
// 清空框中的脏数据,
$('.modal input[type="text"]').val("");
}
// $('.edit').click(function(){
// $(".modal,.shadow").removeClass('hide');
//// this 当前点击的标签,parent父标签,prevAll父标签上面的所有同级标签
// var tds = $(this).parent().prevAll();
//// 循环获取tds中的内容(td中的内容),赋值给编程框中的value
// tds.each(function(){
//// this 当前每个td
//// 获取自定义属性的值,hostname/port
// var n = $(this).attr('target');
//// 获取当前td内容:1.1.1.1/80
// var v = $(this).text();
//// 将获取的内容放入相应的编程框中
//// $('.modal input[name="[hostname"]').val(1.1.1.1)
//// 因为hostaname/port为变量,而name=里面需要是“”格式,所以用到字符串拼接
//// var a1 = '.modal input[name="';
//// var a2 = '"]';
//// var temp = a1 + n + a2
// $('.modal input[name="' + n + '"]').val(v)
// });
//
// });
// 在添加更多一行的时候所产生的 input 和 button 都是动态生成的,所以不能使用 click,要使用 on
$(document).on('click','.edit',function(){
$(".modal,.shadow").removeClass('hide');
// this 当前点击的标签,parent父标签,prevAll父标签上面的所有同级标签
var tds = $(this).parent().prevAll();
// 循环获取tds中的内容(td中的内容),赋值给编程框中的value
tds.each(function(){
// this 当前每个td
// 获取自定义属性的值,hostname/port
var n = $(this).attr('target');
// 获取当前td内容:1.1.1.1/80
var v = $(this).text();
// 将获取的内容放入相应的编程框中
// $('.modal input[name="[hostname"]').val(1.1.1.1)
// 因为hostaname/port为变量,而name=里面需要是“”格式,所以用到字符串拼接
// var a1 = '.modal input[name="';
// var a2 = '"]';
// var temp = a1 + n + a2
$('.modal input[name="' + n + '"]').val(v)
}); }); function confirmModal(){ // 创建一个tr
var tr = document.createElement('tr');
$('.modal input[type="text"]').each(function(){
// 循环使用dom创建一个td,也就是有几个input就需要加几个td
var td = document.createElement('td');
// 获取输入框中输入的数据
var v = $(this).val();
// 获取数据库的属性
var tage = $(this).attr('name');
// 将属性加入到td中
$(td).attr('target',tage);
// 将输入的内容加入td中
$(td).append(v);
// 将td加入tr中
$(tr).append(td); });
// 最后将编辑和删除加入
var temp = "<a class='edit'>编辑</a> <a class='del'>删除</a>";
// 将一行加入到table里面
var td2 = document.createElement('td');
$(td2).append(temp);
$(tr).append(td2);
$('#tb').append(tr);
// 添加完成后去掉编程框和遮罩层
$('.modal,.shadow').addClass('hide');
// 清空框中的脏数据,否则下次在点击添加时,还会有上一次填写的数据
$('.modal input[type="text"]').val("");
}
// 删除tr行
// 在添加更多一行的时候所产生的 input 和 button 都是动态生成的,所以不能使用 click,要使用 on
$(document).on('click','.del',function(){
console.log(this,"");
$(this).parent().parent().remove();
});
</script>
</body> </html>
编程框添加删除案例
案例四:横向菜单切换
本案例实现横向菜单菜单切换,即点击菜单一现实内容一,点击菜单二,显示菜单二。。。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.hide{
display: none;
}
.menu{
height: 38px;
background-color: #eeeeee;
line-height: 38px;
}
.active{
background-color: brown;
}
.menu .menu-item{
float: left;
border-right: 1px solid red;
padding: 0 5px;
cursor: pointer;
}
.content{
min-height: 100px;
border: 1px solid #eeeeee;
}
</style>
</head>
<body> <div style="width: 700px;margin:0 auto"> <div class="menu">
<div class="menu-item active" a="">菜单一</div>
<div class="menu-item" a="">菜单二</div>
<div class="menu-item" a="">菜单三</div>
</div>
<div class="content">
<div b="">内容一</div>
<div class="hide" b="">内容二</div>
<div class="hide" b="">内容三</div> </div> </div>
<script src='js/jquery-1.11.0.min.js'></script> <script>
$('.menu-item').click(function(){
$(this).addClass('active').siblings().removeClass('active');
var target = $(this).attr('a');
$('.content').children("[b='"+ target+"']").removeClass('hide').siblings().addClass('hide');
});
</script>
</body>
</html>
横向菜单切换
持续更新中。。。。。。。。。。。
jQuery 简单案例的更多相关文章
- 毕业设计---json,Struts,ajax以及JQuery简单案例
<!-- Struts2的xml文件配置 --><struts> <package name="default" namespace="/& ...
- 使用jQuery简单实现返回顶部的一个小案例
1.简单写一个页面 首先我们应该创建两个盒子,container盒子主要模拟页面滚动到的位置,back盒子主要功能是实现返回顶部的功能 2.简单的对这两个盒子写一些样式 我们应该先将返回顶部盒子隐藏( ...
- 中国省市区地址三级联动jQuery插件 案例下载
中国省市区地址三级联动jQuery插件 案例下载 distpicker 是一款可以实现中国省市区地址三级联动jQuery插件.它使用简单,简单设置即可完成中国省市区地址联动效果. 安装 可以通过npm ...
- jquery简单使用(看教程:快全有实例)(固定样式:$().val()设置属性,$().click()设置方法)
jquery简单使用(看教程:快全有实例)(固定样式:$().val()设置属性,$().click()设置方法) 一.总结 1.jquery不懂之处直接看教程,案例都有,有简单又快 2.jquery ...
- jQuery简单实现iframe的高度根据页面内容自适应的方法(转)
本文实例讲述了jQuery简单实现iframe的高度根据页面内容自适应的方法.分享给大家供大家参考,具体如下: 方式1: //注意:下面的代码是放在和iframe同一个页面中调用 $("#i ...
- jQuery简单的手风琴菜单
查看效果:http://keleyi.com/keleyi/phtml/menu/5.htm 本菜单的HTML代码和JS代码都简洁,完整源代码: <!DOCTYPE html PUBLIC &q ...
- Servlet请求头response应用简单案例
Servlet请求头response应用简单案例:访问AServlet重定向到BServlet,5秒后跳到CServlet,并显示图片: AServlet package cn.yzu; import ...
- winform 通过 html 与swf 交互 简单案例
在上一篇 winform 与 html 交互 简单案例 中讲了winform与html之间的简单交互,接下来的内容是在winform中以html为中转站,实现将swf嵌入winform中并实现交互. ...
- jquery 简单弹出层(转)
预定义html代码:没有 所有代码通过js生成和移除. 预定义css /* 基本弹出层样式 */ .my-popup-overlay { width:100%; height:auto; /* wid ...
随机推荐
- git gc和fsck的用法
一.保证git良好的性能 在大的仓库中, git靠压缩历史信息来节约磁盘和内存空间. 压缩操作并不是自动进行的, 你需要手动执行 git gc: $ git gc 压缩操作比较耗时, 你运行git g ...
- Python - GUI(Graphical User Interface,图形用户界面)
Tkinter https://docs.python.org/3/library/tkinter.html Python自带的标准GUI库,可用于快速创建GUI应用程序,能够满足基本的GUI程序要求 ...
- Ajax,JSONP以及跨域问题
没用过裸的Ajax 也没听过jsonp,也不了解跨域问题,emmm… 参考: http://www.runoob.com/ajax/ajax-tutorial.html https://www.lia ...
- eos开发(一) eos开发环境搭建
区块链最近挺火的,我又是个非常缺钱的人,所以紧跟了潮流一头扎进区块链的研究中. 这EOS项目是目前比较火的一个项目,相信很多朋友拿到这份EOS的源代码后都会一脸懵逼,因为……这代码写得太高级了,老纸看 ...
- 【EF6学习笔记】(六)创建复杂的数据模型
本篇原文地址:Creating a More Complex Data Model 本篇讲的比较碎,很多内容本人认为并不是EF的内容,既然原文讲了,那就按照原文来学习吧... 第1步:通过属性来定制化 ...
- spring-boot-2.0.3启动源码篇三 - run方法(二)之prepareEnvironment
前言 此系列是针对springboot的启动,旨在于和大家一起来看看springboot启动的过程中到底做了一些什么事.如果大家对springboot的源码有所研究,可以挑些自己感兴趣或者对自己有帮助 ...
- 【SqlServer系列】远程访问
1 概述 已发布[SqlServer系列]文章如下: [SqlServer系列]SQLSERVER安装教程 [SqlServer系列]数据库三大范式 [SqlServer系列]表单查询 [SqlS ...
- Python中斐波那契数列的赋值逻辑
斐波那契数列 斐波那契数列又称费氏数列,是数学家Leonardoda Fibonacci发现的.指的是0.1.1.2.3.5.8.13.21.34.······这样的数列.即从0和1开始,第n项等于第 ...
- 用python实现红包机制
方法一,逻辑是后一个红包的范围是[0.01,剩下的钱*2/剩下的红包数,如果最后钱不足分配给每个人,就把后几个每人分配0.01元. 主要思想就是,每个人至少能领取到0.01元. import rand ...
- NLP入门(五)用深度学习实现命名实体识别(NER)
前言 在文章:NLP入门(四)命名实体识别(NER)中,笔者介绍了两个实现命名实体识别的工具--NLTK和Stanford NLP.在本文中,我们将会学习到如何使用深度学习工具来自己一步步地实现N ...
