ASP.NET Core - 关于Tag Helper值得了解的五点
如果您开发过ASP.NET Core Web应用程序,您应该已经熟悉了Tag Helper。ASP.NET Core应用程序依赖Tag Helper来呈现表单和表单字段是很常见的。所以,一个视图通常包含许多Tag Helper以及标准的HTML标记。您可以通过多种方式使用Tag Helper来提高开发的效率。本文将讨论其中的某些问题。
1. 使用Tag Helper智能感知
就像HTML元素和JavaScript代码一样,Visual Studio也可以为Tag Helper显示智能感知。如果您使用Visual Studio 2017,您可能需要做一些工作才能获得手智能感知。从工具菜单中选择扩展和更新菜单选项。在结果对话框中查找Razor Language Services。

点击下载按钮下载扩展程序,然后关闭Visual Studio,关闭IDE时,将安装Razor Language Services。所以,请耐心等待一会儿。安装完成后,您将看到如下所示的成功对话框:

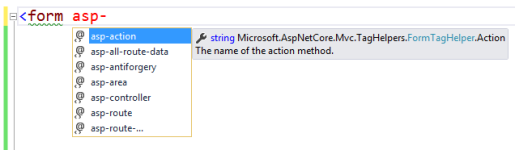
现在,您可以在Razor视图文件( *.cshtml )中获取智能感知。例如,下图显示的是表单Tag Helper的智能感知。

2. 自定义Tag Helper字体和颜色
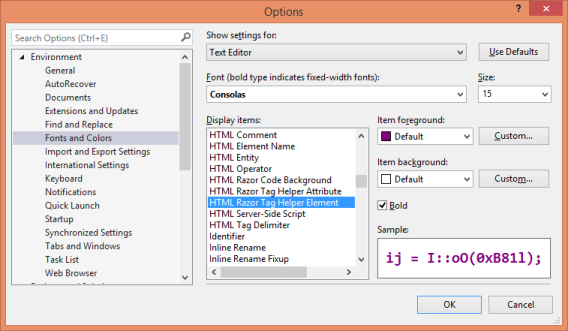
如果您的视图中混合使用了许多Tag Helper和HTML标记,您可能希望突出显示Tag Helper为不同字体和颜色。幸运的是,Visual Studio允许您这样做。转到工具 - > 选项,然后转到环境节点下的字体和颜色。

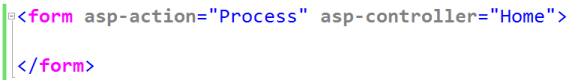
您可以使用“HTML Razor Tag Helper元素”和“HTML Razor Tag Helper属性”设置来自定义Tag Helper的外观。下图显示的是自定义 form 标签的样式。

您可以看到Tag Helper的标签以及_asp- * _属性显示不同的颜色和字体大小。
3. 禁用Tag Helper
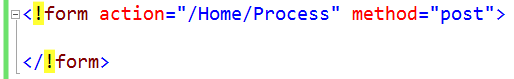
有时您可能需要禁用元素的Tag Helper。例如,您可能希望使用<form>作为标准HTML标记,而不是作为Tag Helper。您可以禁用元素的Tag Helper,如下所示:

如您看到的 ! 字符已添加到<form>的开始和结束标签。属性Tag Helper(如 asp-action 和 asp-controller)将不适用于此<form>元素。
4. 添加Tag Helper前缀
如果您希望区分Tag Helper与普通的HTML标记(不仅仅是视觉区别),那么您可以使用标签前缀。如果您使用ASP.NET Web服务器控件和Web用户控件,那么您应该熟悉标签前缀的想法。要指定标签前缀,请使用 _ @tagHelperPrefix _ 指令,如下所示:
@tagHelperPrefix taghelper:
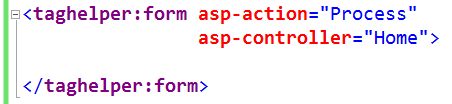
上面的行对所有的Tag Helper分配了一个前缀taghelper:。您可以在 _ViewImports.cshtml _或单个视图文件中写入此行。一旦添加,您需要这样写Tag Helper标记:

您可以看到不能再使用<form>标签,而是使用<taghelper:form>标签。
5. 在视图中添加或删除Tag Helper
如果在Views文件夹中打开 _ViewImports.cshtml 文件,您将找到这一行代码:
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
@addTagHelper 用于使一个或多个Tag Helper可用于项目中的所有视图文件。第一个参数*表示所有来自该程序集Microsoft.AspNetCore.Mvc.TagHelpers中的Tag Helper都将可以使用。您还可以指定特定的Tag Helper而不是*。请参阅以下示例:
@addTagHelper Microsoft.AspNetCore.Mvc.TagHelpers.FormTagHelper, Microsoft.AspNetCore.Mvc.TagHelpers
上面的代码只添加了FormTagHelper到视图。这样,只有<form>将被视为Tag Helper,智能感知也只会作用于它。
假设您已使用_ViewImports.cshtml文件将所有内置的Tag Helper添加到项目中。您希望将它们提供给大多数视图,除了某几个视图。如何禁用这些视图的Tag Helper?使用 @removeTagHelper指令。以下代码显示了如何实现:
@removeTagHelper Microsoft.AspNetCore.Mvc.TagHelpers.FormTagHelper, Microsoft.AspNetCore.Mvc.TagHelpers
上述代码从特定视图中删除FormTagHelper(您需要将该代码放置在该视图的顶部)。
有关ASP.NET Core Tag Helper的详细介绍请阅读官方文档:https://docs.microsoft.com/en-us/aspnet/core/mvc/views/tag-helpers/intro。
原文:《Five Things Worth Knowing About ASP.NET Core Tag Helpers》http://www.binaryintellect.net/articles/2678a2f2-3236-45a6-a0e5-e6340d9930d5.aspx
翻译:Sweet Tang
本文地址:http://www.cnblogs.com/tdfblog/p/five-things-worth-knowing-about-asp-net-core-tag-helpers.html
欢迎转载,请在明显位置给出出处及链接。
ASP.NET Core - 关于Tag Helper值得了解的五点的更多相关文章
- ASP.NET Core MVC – Tag Helper 组件
ASP.NET Core Tag Helpers系列目录,这是第五篇,共五篇: ASP.NET Core MVC – Tag Helpers 介绍 ASP.NET Core MVC – Caching ...
- ASP.NET Core MVC – Tag Helpers 介绍
ASP.NET Core Tag Helpers系列目录,这是第一篇,共五篇: ASP.NET Core MVC – Tag Helpers 介绍 ASP.NET Core MVC – Caching ...
- [asp.net core]定义Tag Helpers
原文地址 https://docs.microsoft.com/en-us/aspnet/core/mvc/views/tag-helpers/authoring Getting started wi ...
- ASP.NET Core MVC Tag Helpers 介绍
简介 Tag Helpers 提供了在视图中更改和增强现有HTML元素的功能.将它们添加到视图中,会经过Razor模板引擎处理并创建一个HTML,之后再返回给浏览器.有一些Tag Helpers,其实 ...
- ASP.NET Core MVC – Caching Tag Helpers
简介 缓存可以大大提高应用程序加载时间和响应速度.我们可以使用缓存Tag Helpers缓存不会频繁更改的HTML内容. 在上一篇文章中,我们谈到了Tag Helpers,演示Tag Helpers能 ...
- ASP.NET Core MVC – Form Tag Helpers
ASP.NET Core Tag Helpers系列目录 ASP.NET Core MVC Tag Helpers 介绍 ASP.NET Core MVC – Caching Tag Helpers ...
- ASP.NET Core MVC – 自定义 Tag Helpers
ASP.NET Core Tag Helpers系列目录,共四篇: ASP.NET Core MVC Tag Helpers 介绍 ASP.NET Core MVC – Caching Tag Hel ...
- asp.net core 系列之Response caching(1)
这篇文章简单的讲解了response caching: 讲解了cache-control,及对其中的头和值的作用,及设置来控制response caching; 简单的罗列了其他的缓存技术:In-me ...
- Tag Helpers in forms in ASP.NET Core
Tag Helpers in ASP.NET Core Tag Helpers in forms in ASP.NET Core HTML Form element ASP.NET Core buil ...
随机推荐
- css 样式表的书写顺序
display || visibility list-style : list-style-type || list-style-position || list-style-image positi ...
- 一年过去了,25万月薪的AI工程师还存在吗?
导读:2017 年的时候,AI 前线进行了一场有关人工智能领域薪资差异的专题策划,这篇名为<25 万年薪的你与 25 万月薪的他,猎头来谈你们之间的差别>的文章引起了读者们的热烈讨论.一年 ...
- 归并排序(MergeSort)和快速排序(QuickSort)的一些总结问题
归并排序(MergeSort)和快速排序(QuickSort)都是用了分治算法思想. 所谓分治算法,顾名思义,就是分而治之,就是将原问题分割成同等结构的子问题,之后将子问题逐一解决后,原问题也就得到了 ...
- IE打开https网站时,取消证书问题提示
上面介绍了,调用IE来打开对应的网页问题,但是在实际测试中,有些网站是采用https协议的,这时候IE浏览器会弹出如下窗口,一般手动选择后,才可进入登录界面,那么该如何解决呢? 1.点击[继续浏览此网 ...
- apk公钥私钥用法
每个密钥都包含两个文件:一个是扩展名为 .x509.pem 的证书,另一个是扩展名为 .pk8 的私钥.私钥需要加以保密,并用于对 apk 包进行签名.密钥本身也可能受密码保护.相比之下,证书只包含公 ...
- split 分割 字符串(分隔符如:* ^ : | , .)
[1]单个符号作为分隔符 String address="上海|上海市|闵行区|吴中路"; String[] splitAddress=address.split("\\ ...
- Linux修改挂载目录名称
Local系统管理员新增了一个VG,将一个原挂载点/u02改为了/u02-old, 如下所示. [root@mylnx01 ~]# df -h Filesystem Size ...
- Linux: 软件包管理之rpm与yum [转]
软件包的安装和卸载时很平常的事,但在Linux上面却不简单..Linux的其中一个哲学就是一个程序只做一件事,并且做好.组合小程序来完成复杂的任务,这样做有很多好处,但是各个小程序之间往往会存在着复杂 ...
- Win 10 启用Linux子系统---Kali 和Ubuntu子系统
注:转载请注明出处,谢谢!!! 一.Linux on Windows简介 Win10一周年版推出了用于Windows的Linux子系统这一功能.Linux子系统和Windows的结合真是有一种神互补. ...
- puppet 横向扩展(二)
Table of Contents 1. 概述 2. 实验环境 3. 实验步骤 3.1. 机器B 的环境 3.1.1. 安装puppetmaster 以及 apache passenger 3.1.2 ...
