从零开始搭建django前后端分离项目 系列四(实战之实时进度)
本项目实现了任务执行的实时进度查询
实现方式
前端websocket + 后端websocket + 后端redis订阅/发布
实现原理
任务执行后,假设用变量num标记任务执行的进度,然后将num发布为订阅的消息保存到redis队列,比如 redis_helper.public('当前任务进度为 %s' %num),django的websocket视图在特定频道订阅消息num并利用websocket协议将消息实时推送到前端,完成前端实时进度展示。
实现代码
redis订阅/发布:
class RedisHelper:
def __init__(self, key):
self.__conn = redis.Redis(host=config.host2, port=config.port2, db=config.db2)
self.chan_sub = key
self.chan_pub= key #发送消息
def public(self,msg):
# logger.info(msg)
self.__conn.publish(self.chan_pub,msg)
return True
#订阅
def subscribe(self):
#打开收音机
pub = self.__conn.pubsub()
#调频道
pub.subscribe(self.chan_sub)
#准备接收
pub.parse_response()
return pub
django视图:
@accept_websocket
def analyze(request):
if not request.is_websocket(): # 判断是不是websocket连接
file_path=request.GET.get('file_path')
file_path_id = request.GET.get('file_path_id')
file=File.objects.get_or_create(id=file_path_id)[0]
jobname=file.name
job = Job(name=jobname,file=file)
job.save()
channel = job.id
result = cluster_analyze_task.delay(channel,file_path,file_path_id)
taskid=result.id
job.task_id=taskid
job.save()
return JsonResponse({'taskid': taskid,'channel': channel},safe=False)
else:
for message in request.websocket:
obj = RedisHelper(message)
redis_sub = obj.subscribe() while True:
msg = redis_sub.parse_response()
msg = msg[2]
request.websocket.send(msg) # 发送消息到客户端
if msg.decode()=='end':
break
前端websocket:
vue的method中增加如下方法:
initWebSocket() { // 初始化weosocket
// ws地址
const wsuri = 'ws://10.39.211.151:8000/app/analyze/';
this.websock = new WebSocket(wsuri);
this.websock.onopen = this.websocketonopen;
this.websock.onmessage = this.websocketonmessage;
this.websock.onclose = this.websocketclose;
},
websocketonmessage(e) { // 数据接收
// console.log(e.data);
},
websocketsend(agentData) { // 数据发送
// 若是ws开启状态
if (this.websock.readyState === this.websock.OPEN) {
this.websock.send(agentData)
}
// 若是 正在开启状态,则等待300毫秒
else if (this.websock.readyState === this.websock.CONNECTING) {
let that = this;// 保存当前对象this
setTimeout(function() {
that.websock.send(agentData)
}, 300);
}
// 若未开启 ,则等待500毫秒
else {
this.initWebSocket();
let that = this;// 保存当前对象this
setTimeout(function() {
that.websock.send(agentData)
}, 500);
}
},
websocketonopen() {
// alert('数据发送中...');
console.log('WebSocket连接成功');
},
websocketclose(e) { // 关闭
console.log('connection closed (' + e.code + ')');
} 在创建时进行初始化
created() {
this.initWebSocket();
},
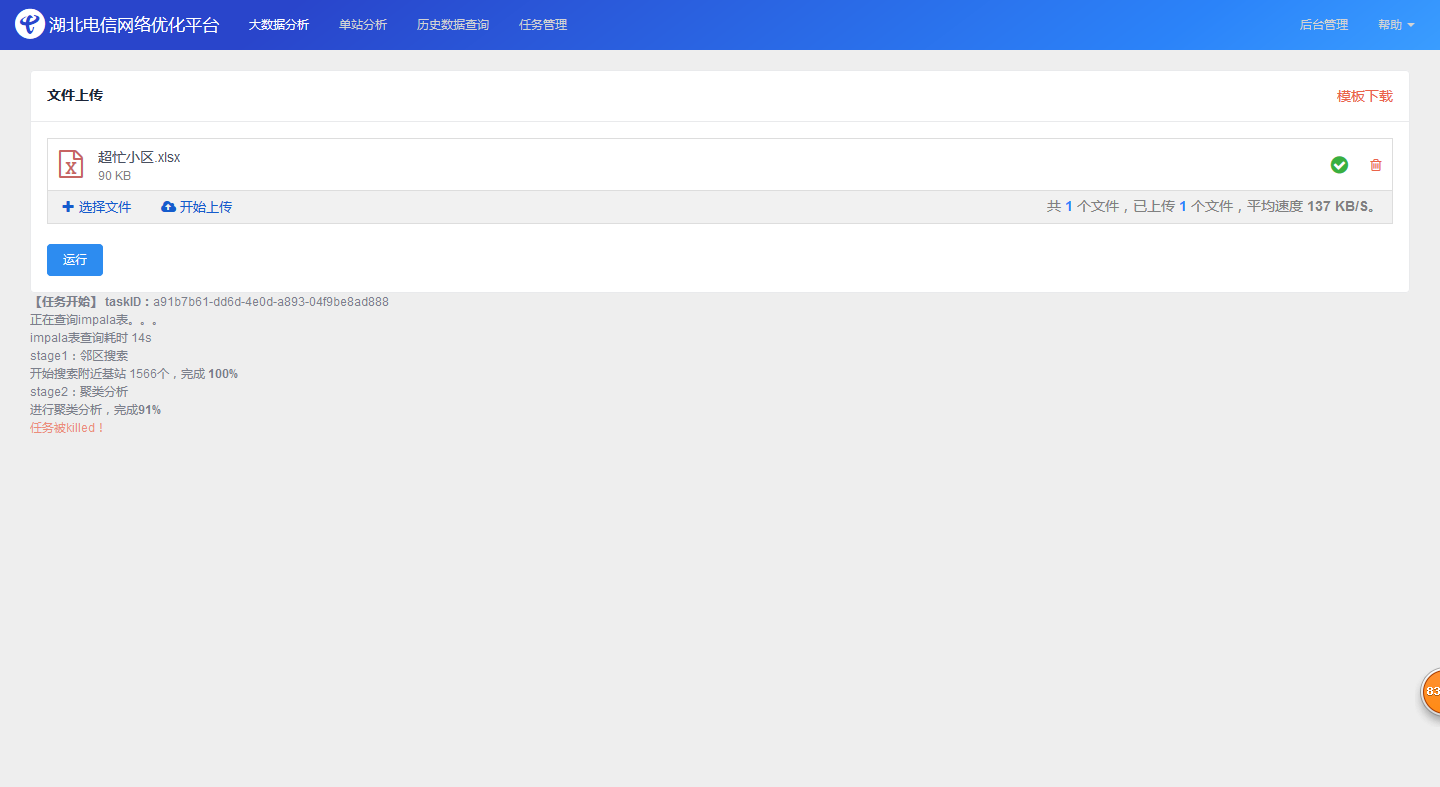
效果图


从零开始搭建django前后端分离项目 系列四(实战之实时进度)的更多相关文章
- 从零开始搭建django前后端分离项目 系列一(技术选型)
前言 最近公司要求基于公司的hadoop平台做一个关于电信移动网络的数据分析平台,整个项目需求大体分为四大功能模块:数据挖掘分析.报表数据查询.GIS地理化展示.任务监控管理.由于页面功能较复杂,所以 ...
- 从零开始搭建django前后端分离项目 系列三(实战之异步任务执行)
前面已经将项目环境搭建好了,下面进入实战环节.这里挑选项目中涉及到的几个重要的功能模块进行讲解. celery执行异步任务和任务管理 Celery 是一个专注于实时处理和任务调度的分布式任务队列.由于 ...
- 从零开始搭建django前后端分离项目 系列二(项目搭建)
在开始项目之前,假设你已了解以下知识:webpack配置.vue.js.django.这里不会教你webpack的基本配置.热更新是什么,也不会告诉你如何开始一个django项目,有需求的请百度,相关 ...
- 从零开始搭建django前后端分离项目 系列六(实战之聚类分析)
项目需求 本项目从impala获取到的数据为用户地理位置数据,每小时的数据量大概在8000万条,数据格式如下: 公司要求对这些用户按照聚集程度进行划分,将300米范围内用户数大于200的用户划分为一个 ...
- 从零开始搭建django前后端分离项目 系列五(实战之excel流式导出)
项目中有一处功能需求是:需要在历史数据查询页面进行查询字段的选择,然后由后台数据库动态生成对应的excel表格并下载到本地. 如果文件较小,解决办法是先将要传送的内容全生成在内存中,然后再一次性传入R ...
- Django前后端分离项目部署
vue+drf的前后端分离部署笔记 前端部署过程 端口划分: vue+nginx的端口 是81 vue向后台发请求,首先发给的是代理服务器,这里模拟是nginx的 9000 drf后台运行在 9005 ...
- luffy项目搭建流程(Django前后端分离项目范本)
第一阶段: 1.版本控制器:Git 2.pip安装源换国内源 3.虚拟环境搭建 4.后台:Django项目创建 5.数据库配置 6.luffy前 ...
- nginx+vue+uwsgi+django的前后端分离项目部署
Vue+Django前后端分离项目部署,nginx默认端口80,数据提交监听端口9000,反向代理(uwsgi配置)端口9999 1.下载项目文件(统一在/opt/luffyproject目录) (1 ...
- List多个字段标识过滤 IIS发布.net core mvc web站点 ASP.NET Core 实战:构建带有版本控制的 API 接口 ASP.NET Core 实战:使用 ASP.NET Core Web API 和 Vue.js 搭建前后端分离项目 Using AutoFac
List多个字段标识过滤 class Program{ public static void Main(string[] args) { List<T> list = new List& ...
随机推荐
- Java 开源博客 Solo 1.9.0 发布 - 新皮肤
这个版本主要是改进了评论模版机制,让大家更方便皮肤制作,并发布了一款新皮肤:9IPHP. Solo 是一款一个命令就能搭建好的 Java 开源博客系统,并内置了 15+ 套精心制作的皮肤.除此之外,S ...
- 微信小程序开发之初探
本文是以一个简单的小例子,来简要讲解微信小程序开发步骤,希望促进学习分享. 概念 微信小程序,简称小程序,缩写xcx,英文mini program.是一种不需要下载安装即可使用的应用,它实现了应用“触 ...
- Android为TV端助力 很详细的序列化过程Parcelable
直接上代码:注释都写的很清楚了. public class Entry implements Parcelable{ public int userID; public String username ...
- mysql左连接
举个例子说明: select d.id, d.uid,d.username,d.dateline, d.message,d.replynum, c.picid, c.filename from doi ...
- Ehcache缓存配置以及基本使用
在java项目广泛的使用.它是一个开源的.设计于提高在数据从RDBMS中取出来的高花费.高延迟采取的一种缓存方案.正因为Ehcache具有健壮性(基于java开发).被认证(具有apache 2.0 ...
- Windows桌面或服务器环境下嵌入JavaScript支持(JSRT)
很多人比较关注Google的JS V8 JavaScript引擎,确实Google最近很高调.但这个库在Windows下使用确实有点难度,即使在Linux嵌入,也需要下载gyp,编译安装,然后再下载v ...
- [20180814]慎用查看表压缩率脚本.txt
[20180814]慎用查看表压缩率脚本.txt --//最近看exadata方面书籍,书中提供1个脚本,查看某些表采用那些压缩模式压缩比能达到多少.--//通过调用DBMS_COMPRESSION. ...
- WebClient图片下载
使用WebClient下载文件非常方便,针对有部分网站通过请求头的Referer,做了图片防盗链,可以在webClient加上Referer 来模拟请求 string basePath = Path. ...
- 用emacs 阅读 c/c++ 代码
在emacs编程中有以下需求 从调用一个函数的地方跳转到函数的定义的地方 或是反过来从函数定义的地方列出所有调用这个函数的地方 实现办法 需要安装以下软件 gnu global(阅读源代码的工具)官网 ...
- layui中radio的动态加载(进入修改页面时,设置radio)
动态设置 radio 的值让它处于选中状态 效果图 : 前端代码: <div class="layui-form-item"> <label class=& ...
