BOM 和 DOM
目录
一、BOM
1.什么是BOM
BOM(Browser Object Model)即浏览器对象模型。
BOM提供了独立于内容 而与浏览器窗口进行交互的对象;
由于BOM主要用于管理窗口与窗口之间的通讯,因此其核心对象是window;
BOM由一系列相关的对象构成,并且每个对象都提供了很多方法与属性;
BOM缺乏标准,JavaScript语法的标准化组织是ECMA,DOM的标准化组织是W3C.

2. 浏览器内容划分
Js的三大核心组成部分:
(1)ECMAScript 2.DOM(document object model)3.BOM(browser object document ) (1)ECMA是(欧洲计算机制造商协会)它规定了js的语法标准。
(2)DOM是文档对象模型,规定了文档的显示结构,可以轻松地删除、添加和替换节点
(3)BOM是浏览器对象模型,就是浏览器自带的一些功能样式,如搜索框,设置,等学习浏览器窗口交互的对象
归BOM管的:
- A区(浏览器的标签页,地址栏,搜索栏,书签栏,窗口放大还原关闭按钮,菜单栏等等)
- B区(浏览器的右键菜单)
- C区(document加载时的状态栏,显示http状态码等)
- D区(滚动条scroll bar)
归DOM管的:
E区(里面有index.html,CSS和JS,部署在服务器上,我们可以通过浏览器的地址栏输入URL然后回车将这个document加载到本地,浏览,右键查看源代码等)。
3. BOM常见方法
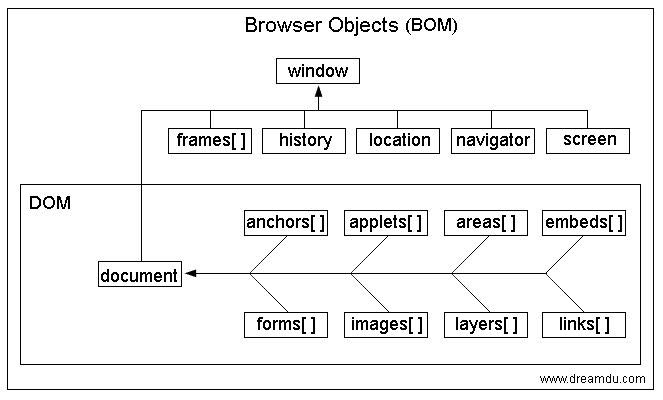
简单来说,BOM 即为window对象,其中window对象包含属性:document、location、navigator、screen、history、frames。
常用BOM方法:
二、DOM
1 什么是DOM
DOM是”Document Object Model”的首字母缩写,即文档对象模型。
当浏览器下载到一个网页,通常是 HTML,这个HTML就叫 document(当然,这也是DOM 树中的一个 node),document通常是整个DOM 树的根节点。这个 document 包含了标 题(document.title)、URL(document.URL)、(document.body)等属性,可以直接在 JS 中 访问到。
DOM用来描绘一 个层次化的节点树,允许开发人员添加、移除和修改页面的某一部分。浏览器支持情况:不友好,有兼容问题 。

2. DOM常见方法
BOM 和 DOM的更多相关文章
- BOM,DOM,ECMAScripts三者的关系
一:DOM 文档对象模型(DOM)是表示文档(比如HTML和XML)和访问.操作构成文档的各种元素的应用程序接口(API) DOM是HTML与JavaScript之间沟通的桥梁. DOM下,HTM ...
- BOM和DOM的区别和关联
BOM 1. BOM是Browser Object Model的缩写,即浏览器对象模型. 2. BOM没有相关标准. 3. BOM的最根本对象是window. 从1可以看出来:BOM和浏览器关系密切. ...
- 实现JavaScript的组成----BOM和DOM
我们知道,一个完整的JavaScript的实现,需要由三部分组成:ECMAScript(核心),BOM(浏览器对象模型),DOM(文档对象模型). 今天主要学习BOM和DOM. BOM: BOM提供了 ...
- BOM和DOM详解
DOM介绍 D(文档)可以理解为整个Web加载的网页文档,O(对象)可以理解为类似window对象只来的东西,可以调用属性和方法,这里我们说的是document对象,M(模型)可以理解为网页文档的树形 ...
- JS中的函数、Bom、DOM及JS事件
本期博主给大家带来JS的函数.Bom.DOM操作,以及JS各种常用的数据类型的相关知识,同时,这也是JavaScript极其重要的部分,博主将详细介绍各种属性的用法和方法. 一.JS中的函数 [函数的 ...
- 从零开始的JS生活(二)——BOM、DOM与JS中的事件
上回书说道,JS中变量.运算符.分支结构.循环和嵌套循环等内容.本回就由本K给大伙唠唠JS中的BOM.DOM和事件. 一."花心大萝卜"--BOM 1.震惊,FFF团为何对BOM举 ...
- 前端之BOM和DOM
BOM和DOM简介 BOM(Browser Object Model)是指浏览器对象模型,它使JavaScript有能力与浏览器进行“对话”. DOM(Document Object Model)是指 ...
- BOM和DOM的区别
一.BOM和DOM之间的关系图 window对象是BOM的顶层(核心)对象,所有对象都是通过它延伸出来的,也可以称为window的子对象由于window是顶层对象,因此调用它的子对象时可以不显示的指明 ...
- 前端基础之BOM和DOM
关于网页交互:BOM和DOM javaScript分为ECMAScript,DOM,BOM . BOM(Browser object Model)是指浏览器对象模型,它使JavaScript有能力 ...
- 前端基础之BOM和DOM(响应式布局、计时器、搜索框、select联动)
一.BOM和DOM JavaScript分为 ECMAScript,DOM,BOM. BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏览器进 ...
随机推荐
- Confluence 6 配置 简易信息聚合(RSS)
一个 Confluence 的管理员可以配置下面的 RSS 特性: Confluence 针对 RSS 聚合返回的最大项目数量. Confluence 针对 RSS 聚合允许的最大时间周期. 上面两个 ...
- Flask框架(一)
Flask框架 Flask本身想当于一个内核,其自身几乎所有功能都依靠扩展(邮件扩展Flask-Mail.用户认证Flask-Login),都需要用第三方的扩展来实现.其WSGI工具箱采用Werkze ...
- Max Sum (dp)
Given a sequence a[1],a[2],a[3]......a[n], your job is to calculate the max sum of a sub-sequence. F ...
- Jmeter中常用的一些对字符串的处理
1)截取部分线程组的名称 group = ctx.getThreadGroup(); // 获取当前线程组 str = group.getName(); // 获取线程组的名称 str = str.s ...
- python修改hosts
#coding=utf-8 host = ['192.168.10.240 store.wondershare.com', '192.168.10.240 store.wondershare.jp', ...
- C++ Primer 笔记——多重继承与虚继承
1.在多重继承中,基类的构造顺序与派生类列表中基类的出现顺序保持一致,与初始值列表中的顺序无关. 2.在C++11新标准中,允许派生类从它的一个或几个基类中继承构造函数.但是如果从多个基类中继承了相同 ...
- LeetCode高频148错题记录
3. Max Points on a Line 共线点个数3种解法 思路一:思考如何确定一条直线,两点法,确定斜率后带入一点.有三种情况,1. 两点重合,2. 斜率不存在,3. 正常算,依次以每个点为 ...
- Morley's Theorem
题解: 计算几何基本操作 注意叉积的时候字母写的顺序 代码: #include <bits/stdc++.h> using namespace std; #define rint regi ...
- RequireJS跨域加载html模版后被转成JS问题分析及解决
问题描述 RequireJS跨域加载HTML模版失败,例如: 在a.com域名下请求CDN域名下的模版,text.js插件会把html文件转成html.js文件去加载,由于并没有生成html.js文件 ...
- mysql基本操作(一)
1.登录mysql mysql -h localhost -u root -p 登录mysql,其中 -h是指定要连接mysql服务器的主机名 -u是指定用户 -次数登录必须用-p输入密 ...


