typescript精简版1:用ts表示常见数据类型
一:工程准备:
1.全局安装typescript
npm i typescript -g
// 或
yarn global add typescript
- vscode 配置
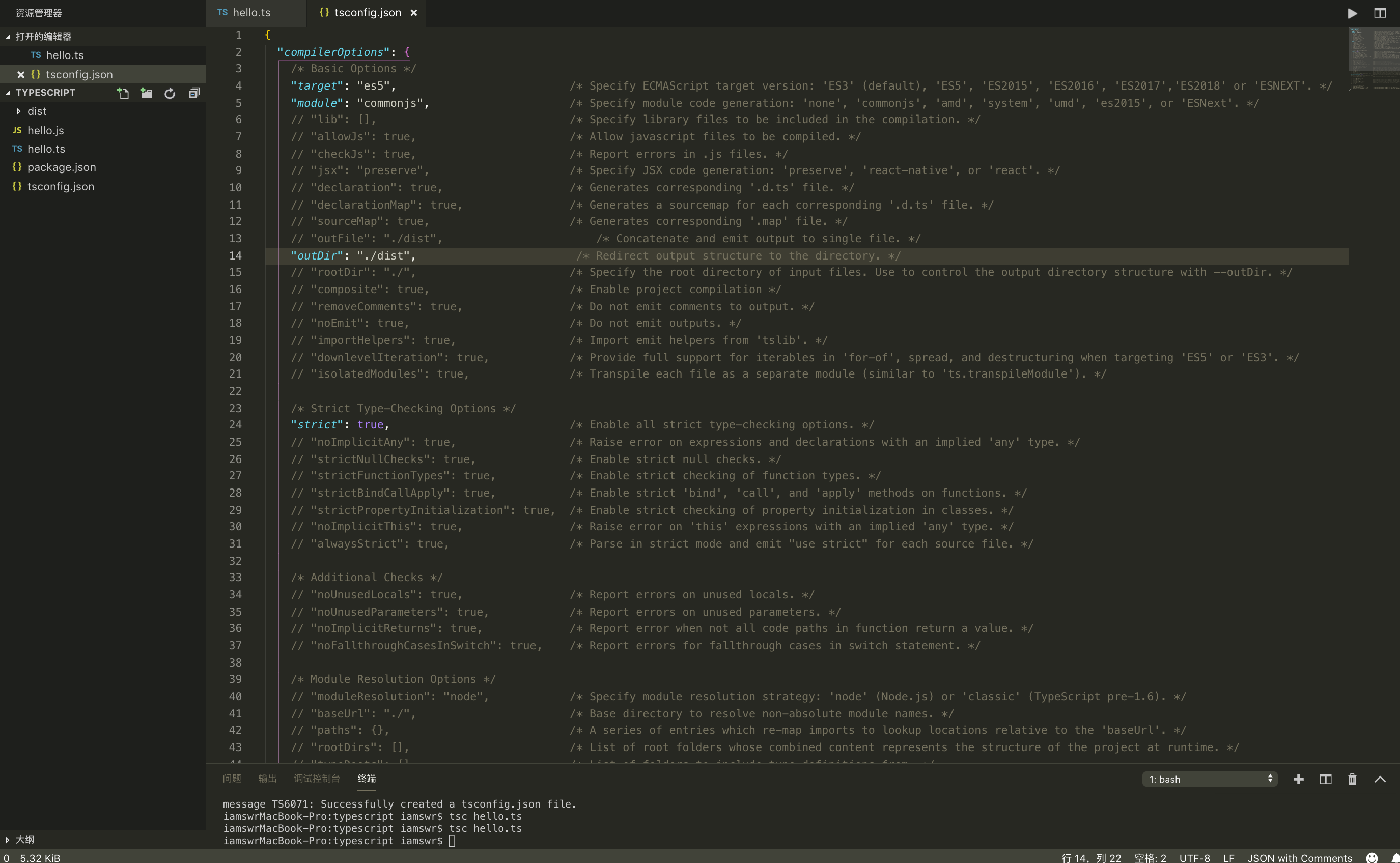
在命令行执行 tsc --init 来生成配置文件,然后在目录下看到生成了一个 tsconfig.json 文件

其中:
target 指编译到什么语法
module 是模块类型
outDir 是输出目录
紧接着,在菜单栏中依次:
终端--> 运行 ---> tsc: 监视 - tsconfig.json
这样,准备工作就做好了。vscode可以实时监视你的ts文件并把它编译成js文件了。
二:常见数据类型用ts怎么写?
/**
* 1.1 ts 如何声明一个boolean, number, string类型的值
*/
// 在js中,定义 isFlag 为true, 但是后面还可以重新给它赋值为字符串,而ts中就不行,同理,声明number, string 也一样
let bool: boolean = true;
// 会报错:不能将类型“"str"”分配给类型“boolean”。
// isFlag = "str"
let str: string = "a";
// 会报错:不能将类型“1”分配给类型“string”。
// str = 1
let num: number = 1;
// 会报错:不能将类型“"a"”分配给类型“number”。
// num = "a"
/**
*
*
*
* 1.2 ts 如何声明一个 undefined, null 类型的值
*/
let u: undefined = undefined;
let n: null = null;
/**
*
*
*
* 1.3 ts 如何声明一个数组
*/
// 方式一:声明一个每一项只能是string类型的数组。在元素类型后面接上[],表示由此类型元素组成一个数组
let arr1: string[] = ["a", "b"];
// 方式二:使用数组泛型,Array<元素类型>
let arr2: Array<string> = ["a", "b"];
// 方式三:利用接口: ts的核心原则是对值所具有的结构进行类型检查,接口的作用就是为这些类型命名和为你的代码或第三方代码定义契约
interface NumberArray {
// 这个接口表示:只要索引的类型是number,那么值的类型必须是number
[index: number]: number;
}
let arr3: NumberArray = [1, 2, 3];
// 数组里想放对象?
let arr4: Array<object> = [{ a: "1" }, { b: "2" }];
// 数组里想放多种数据类型? 用 | 隔开就好
let arr5: Array<string | number> = ["a", 1];
// 数组里想放任意类型?
let arr6: Array<any> = ["a", 1, true, { a: 1 }, [1, 2]];
/**
*
*
*
* 1.4 ts 如何声明一个对象
*/
// 利用接口
interface OA {
name: string; // 表示对象要有name属性, 值是string类型
age?: number; // ? 表示age属性可以有也可以没有, 值是number类型
readonly id: number; // readonly 表示 id 属性只可读,不可修改
}
let obj1: OA = { name: "obj1", id: 1 };
let obj2: OA = { name: "obj2", age: 18, id: 2 };
// 这种情况下name 和 id 属性必须要,age属性可要可不要,但是除了这三种属性外,其它的属性都不准出现
// let obj3:OA = {a: 1} // 会报错
// 有时候还是希望一个对象允许有任意的属性怎么办?
interface OB {
name: string;
age?: number;
[propName: string]: any;
}
let obj4: OB = { name: "a" };
let obj5: OB = { name: "a", age: 1 };
let obj6: OB = { name: "a", age: 1, other1: 2, other2: "2", other3: { a: 1 } };
/**
*
*
*
* 1.5 ts 如何声明一个函数
*/
// 一: :void 表示函数没有返回值
function fn2(x: number): void {
console.log(x);
}
// 二: 这里表示sum 函数接收两个参数(多了少了都不行), 参数类型是 number, 返回值也是number
function fn1(x: number, y: number): number {
return x + y;
}
// 三: 同样也可以用?来表示可选参数,但是可选参数只能放到最后面
function fn3(x: number, y?: number): number {
if (y) {
return x + y;
}
return x;
}
// 四:ts 怎么表示默认参数
function fn41(x: number, y: number = 1): number {
return x + y;
}
// 传值的时候,默认参数可以不传
fn41(1);
fn41(1, 2);
// 默认参数不像可选参数必须放后面,它也可以放前面, 但是还是推荐放后面去
function fn42(x: number = 1, y: number): number {
return x + y;
}
// 传值的时候,默认参数可以不传,但是如果默认参数不放后面,这样传值感觉很怪
fn42(undefined, 2);
// 五:ts表示剩余参数。利用扩展运算符
function fn52(array: any[], ...items: any[]) {
items.forEach(item => {
array.push(item)
})
}
// 六:箭头函数
// es6 箭头函数:没有参数的时候
// let fn61 = () => {}
// es6 箭头函数:一个参数的时候,可以不用圆括号
// let fn62 = arg => {
// console.log(arg)
// }
// es6 箭头函数:多个参数的时候,如果致谢一行的话,不用大括号和return
// let fn63 = (arg1, arg2) => arg1 + arg2;
// es6 箭头函数:多个参数并且换行的时候,需要写大括号和return
// let fn64 = (arg1, arg2) => {
// return arg1 + arg2
// }
// es6 箭头函数:返回一个对象,必须在对象外面加上圆括号
// let fn65 = (arg1, arg2) => ({a: arg1, b:arg2})
// es6 上例中一般会不改名字,同名可以缩写成这样
// let fn66 = (arg1, arg2) => ({
// arg1,
// arg2
// })
// 很奇怪ts中是不能再用缩写形式的箭头函数了吗?上面的代码在在线编译中不会报错,但是在vscode编辑器里报错...噢多凯?
看看上面的代码被编译成了ES5是怎样的。
"use strict";
/**
* 1.1 ts 如何声明一个boolean, number, string类型的值
*/
// 在js中,定义 isFlag 为true, 但是后面还可以重新给它赋值为字符串,而ts中就不行,同理,声明number, string 也一样
var bool = true;
// 会报错:不能将类型“"str"”分配给类型“boolean”。
// isFlag = "str"
var str = "a";
// 会报错:不能将类型“1”分配给类型“string”。
// str = 1
var num = 1;
// 会报错:不能将类型“"a"”分配给类型“number”。
// num = "a"
/**
*
*
*
* 1.2 ts 如何声明一个 undefined, null 类型的值
*/
var u = undefined;
var n = null;
/**
*
*
*
* 1.3 ts 如何声明一个数组
*/
// 方式一:声明一个每一项只能是string类型的数组。在元素类型后面接上[],表示由此类型元素组成一个数组
var arr1 = ["a", "b"];
// 方式二:使用数组泛型,Array<元素类型>
var arr2 = ["a", "b"];
var arr3 = [1, 2, 3];
// 数组里想放对象?
var arr4 = [{ a: "1" }, { b: "2" }];
// 数组里想放多种数据类型? 用 | 隔开就好
var arr5 = ["a", 1];
// 数组里想放任意类型?
var arr6 = ["a", 1, true, { a: 1 }, [1, 2]];
var obj1 = { name: "obj1", id: 1 };
var obj2 = { name: "obj2", age: 18, id: 2 };
var obj4 = { name: "a" };
var obj5 = { name: "a", age: 1 };
var obj6 = { name: "a", age: 1, other1: 2, other2: "2", other3: { a: 1 } };
/**
*
*
*
* 1.5 ts 如何声明一个函数
*/
// 一: :void 表示函数没有返回值
function fn2(x) {
console.log(x);
}
// 二: 这里表示sum 函数接收两个参数(多了少了都不行), 参数类型是 number, 返回值也是number
function fn1(x, y) {
return x + y;
}
// 三: 同样也可以用?来表示可选参数,但是可选参数只能放到最后面
function fn3(x, y) {
if (y) {
return x + y;
}
return x;
}
// 四:ts 怎么表示默认参数
function fn41(x, y) {
if (y === void 0) { y = 1; }
return x + y;
}
// 传值的时候,默认参数可以不传
fn41(1);
fn41(1, 2);
// 默认参数不像可选参数必须放后面,它也可以放前面, 但是还是推荐放后面去
function fn42(x, y) {
if (x === void 0) { x = 1; }
return x + y;
}
// 传值的时候,默认参数可以不传,但是如果默认参数不放后面,这样传值感觉很怪
fn42(undefined, 2);
// 五:ts表示剩余参数。利用扩展运算符
function fn52(array) {
var items = [];
for (var _i = 1; _i < arguments.length; _i++) {
items[_i - 1] = arguments[_i];
}
items.forEach(function (item) {
array.push(item);
});
}
// 六:箭头函数
// es6 箭头函数:没有参数的时候
// let fn61 = () => {}
// es6 箭头函数:一个参数的时候,可以不用圆括号
// let fn62 = arg => {
// console.log(arg)
// }
// es6 箭头函数:多个参数的时候,如果致谢一行的话,不用大括号和return
// let fn63 = (arg1, arg2) => arg1 + arg2;
// es6 箭头函数:多个参数并且换行的时候,需要写大括号和return
// let fn64 = (arg1, arg2) => {
// return arg1 + arg2
// }
// es6 箭头函数:返回一个对象,必须在对象外面加上圆括号
// let fn65 = (arg1, arg2) => ({a: arg1, b:arg2})
// es6 上例中一般会不改名字,同名可以缩写成这样
// let fn66 = (arg1, arg2) => ({
// arg1,
// arg2
// })
// 上面的代码在在线编译中不会报错,但是在vscode编辑器里报错...噢多凯?
typescript精简版1:用ts表示常见数据类型的更多相关文章
- 电脑公司最新GHOST WIN7系统32,64位优化精简版下载
系统来自系统妈:http://www.xitongma.com 电脑公司最新GHOST win7系统32位优化精简版V2016年3月 系统概述 电脑公司ghost win7 x86(32位)万能装机版 ...
- 小韦XPSP3 V10.0_Ghost精简版
小韦XPSP3 V10.0_Ghost精简版 该版本基于小韦XPSP3 V10.0,用EasySysprep_4.1进行重新封装,最大程度保持原版极度精简的理念.C盘为NTFS格式,安装后C盘只占用2 ...
- 关于极限精简版系统(RAMOS专用)的说明(FAQ)
关于极限精简版系统(RAMOS专用)的说明(FAQ) 对RAMOS-er来说,系统精简唯一的目的就是RAMOS,精简只为RAMOS而存在.我更喜欢听到大家把精简系统用于RAMOS,这里才应该是他的主战 ...
- typescript 简版跳一跳
typescript 简版跳一跳 学习typescript,第一步应该是学习官方文档,理解最基础的语法.第二步开始用typescript实现一些js+css 或者canvas类型的游行.现在开始我们用 ...
- Linux上oracle精简版客户端快速部署
RHEL6 + Oracle 11g客户端快速部署 需求:只是用到客户端的sqlplus, sqlldr功能. 方案:用精简版实现客户端的快速部署 1.上传oracle精简版客户端到服务器/tmp目录 ...
- ArcGIS10.2.1精简版、ArcGIS_Desktop10_Tutorial、破解文件等下载地址
原版ArcGIS for Desktop的ISO文件一般都在4.5G以上,一般人用不上里面很多工具,下载回来又浪费时间,现推出ArcGIS10.2.1精简版(里面只包含主程序.Data Interop ...
- TeamViewer12.0.71503(远程控制软件)精简版 单文件企业版介绍
TeamViewer 是一款能在任何防火墙和 NAT 代理的后台用于远程控制,桌面共享和文件传输的简单且快速的解决方案.为了连接到另一台计算机,只需要在两台计算机上同时运行 TeamViewer 即可 ...
- Log4j快速使用精简版
Log4j快速使用精简版 1.导入log4j-1.2.17.jar包 2.在src根目录下创建log4j.properties文件 log4j.rootLogger=INFO, CONSOLE, FI ...
- VMware10.06精简版安装后台运行
VMware10.06精简版安装时会出现一个安装功能选择菜单,里面有一条后台运行必选功能,一般人会跳过条.当你打算在服务器上用vmware时,一定要安装后台运行服务,否则你无法换出正在运行的后台虚拟机 ...
随机推荐
- Confluence 6 白名单允许进入和禁用
允许进入 启用 CORS 请求,将会从特定的 URL 来源中允许进入(Allow Incoming).URL 格式必须匹配格式 scheme://host[:port],结尾是没有反斜杠的(:port ...
- spring boot 配置文件
spring boot使用一个全局配置文件:主要是以下两种类型 application.properties :例:server.port=9998 application.yml(YAML) : ...
- LeetCode(65):有效数字
Hard! 题目描述: 验证给定的字符串是否为数字. 例如:"0" => true" 0.1 " => true"abc" =& ...
- 使用 declare 语句和strict_types 声明来启用严格模式:
使用 declare 语句和strict_types 声明来启用严格模式: Caution: 启用严格模式同时也会影响返回值类型声明. Note: 严格类型适用于在启用严格模式的文件内的函数调用,而不 ...
- laravel 实现一个简单的 RESTful API
创建一个 Article 资源 php artisan make:resource Article 你可以在 app/Http/Resources 目录下看到你刚刚生成的 Article 资源 当然我 ...
- Laravel 中通过自定义分页器分页方法实现伪静态分页链接以利于 SEO
我们知道,Laravel 自带的分页器方法包含 simplePaginate 和 paginate 方法,一个返回不带页码的分页链接,另一个返回带页码的分页链接,但是这两种分页链接页码都是以带问号的动 ...
- hdu4064 三进制状态压缩 好题!
还不太会做这类题,总之感觉有点难啊. 用深搜代替打表求出一行所有的可行状态,注意要进行剪枝 这是自己理解的代码,但是tle了 #include<bits/stdc++.h> using n ...
- python函数之各种器
一: 装饰器 1:装饰器模板 def wrapper(func): def inner(*args,**kwargs): ret =func(*args,**kwargs) return ret re ...
- 用ffmpeg把视频编码格式转为h.264
command: ffmpeg -i infile.mp4 -an -vcodec libx264 -crf 23 outfile.h264
- 通过awk 和 sed 将多余的列剔除
通过awk 和 sed 将多余的列剔除 名词注释: awk -F 指定分隔符 OFS 指定输出分隔符 sed sed "s/|/test/2" a.log 将第二个 | 线替换为 ...
