4-Django开发post、get接口
一、创建django应用程序
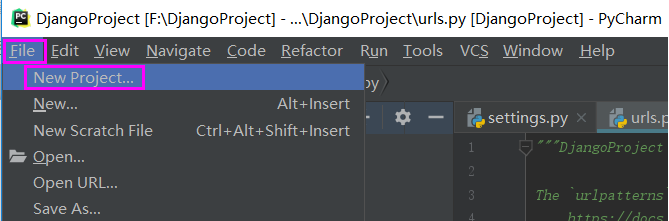
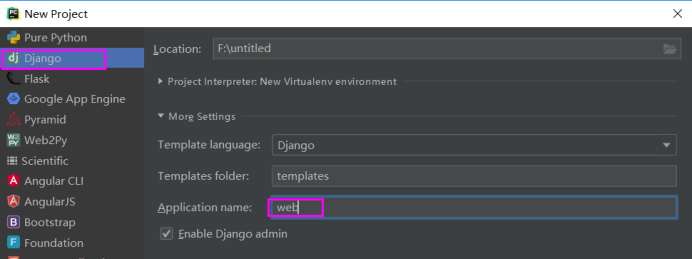
方法一:创建django项目时直接创建应用程序


方法二:命令行创建
1、进入manage.py所在目录
2、执行常见命令:python manage.py startapp web
二、启动manage.py
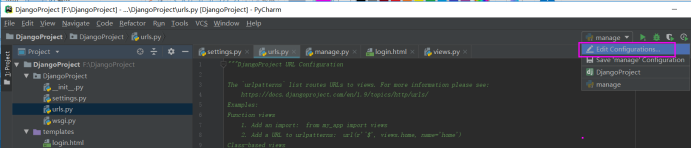
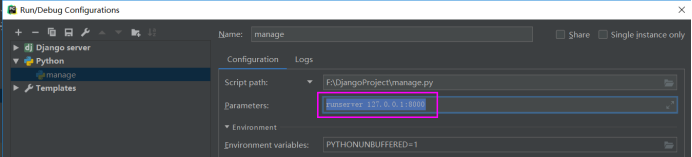
方法一:在parcharm中配置manage.py启动参数为runserver 127.0.0.1:8000


方法二:命令行进入到manage.py所在路径,执行命令
python manafe.py rrunserver 127.0.0.1:8000
三、编写post接口
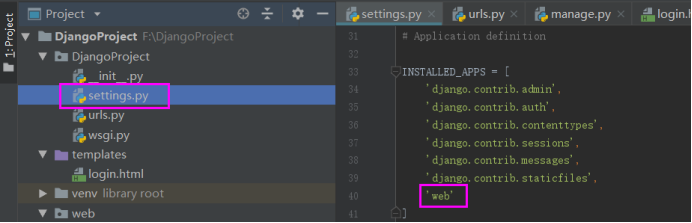
1、Settings.py中加入自己的app名称

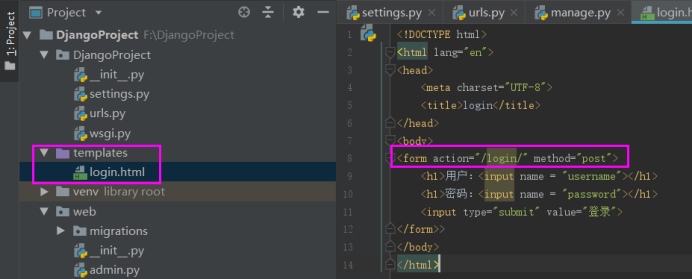
2、templates中添加自己的login.html页面,定义表单提交请求方式
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>login</title>
- </head>
- <body>
- <form action="/login/" method="post">
- <h1>用户:<input name = "username"></h1>
- <h1>密码:<input name = "password"></h1>
- <input type="submit" value="登录">
- </form>>
- </body>
- </html>

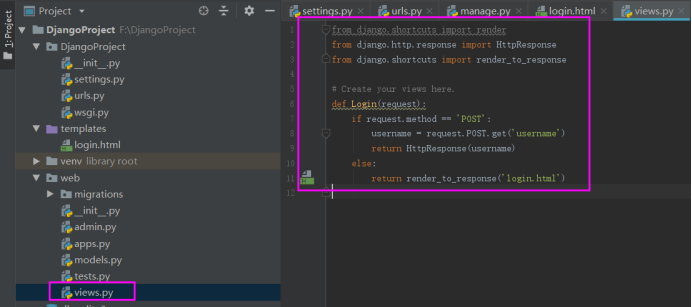
3、views.py中定义login方法
- # coding=utf-8
- from django.shortcuts import render
- from django.http.response import HttpResponse
- from django.shortcuts import render_to_response
- import json
- # Create your views here.
- # post接口
- def Login(request):
- if request.method == 'POST':
- username = request.POST.get('username')
- return HttpResponse(username)
- else:
- return render_to_response('login.html')

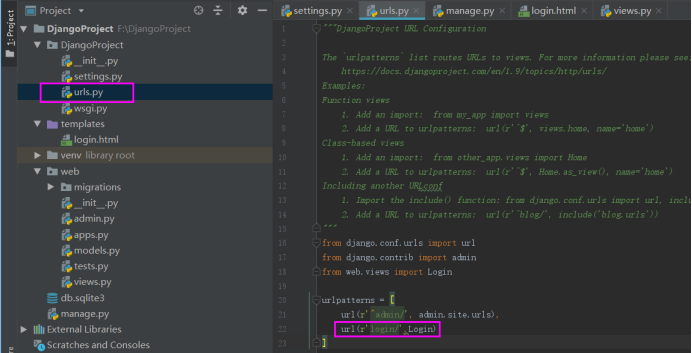
4、urls.py中定义自己的url

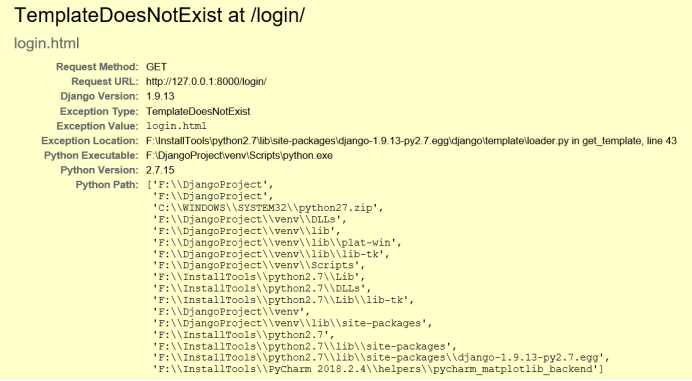
5、浏览器中访问http://127.0.0.1:8000/login/

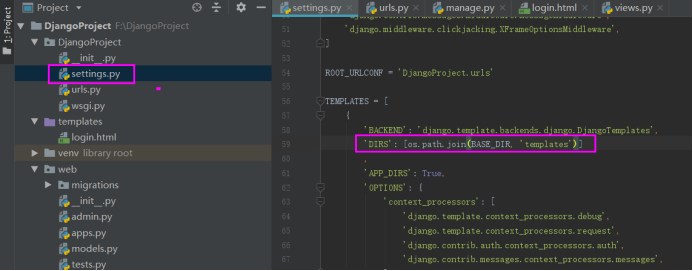
上图是因为找不到template,解决方案:settings.py中定义templates的路径

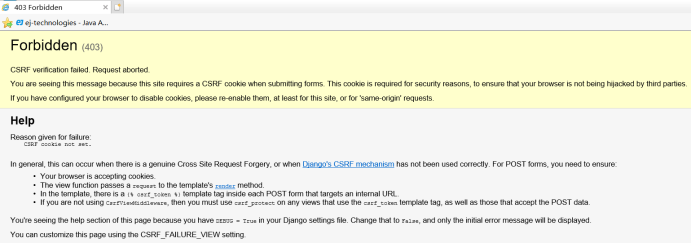
6、页面正常访问后,输入用户名密码,点击登录

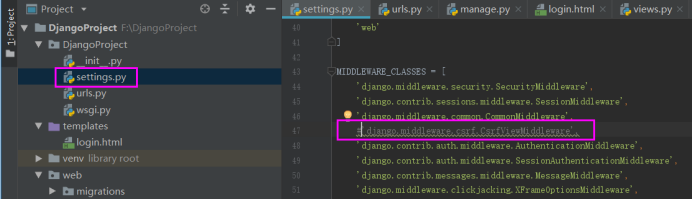
上面问题是安全验证报错,解决方案:注释settings.py中的'django.middleware.csrf.CsrfViewMiddleware'

四、编写get请求
说明:在post请求的基础上,稍加修改,编写一个看起来比较low的get接口
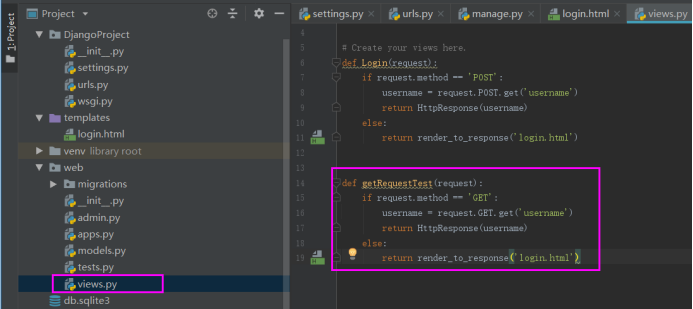
1、在views.py中,添加如下getRequestTest方法
- # get接口
- def getRequestTest(request):
- if request.method == 'GET':
- username = request.GET.get('username')
- return HttpResponse(username)
- else:
- return render_to_response('login.html')

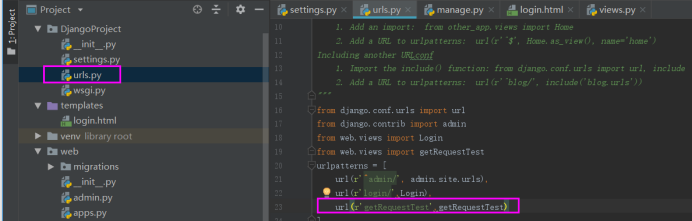
2、在urls.py中添加getRequestTest路径

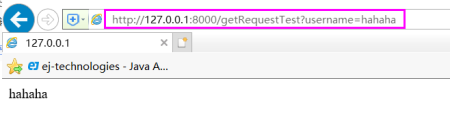
3、页面访问
http://127.0.0.1:8000/getRequestTest?username=hahaha

4-Django开发post、get接口的更多相关文章
- django开发最完美手机购物商城APP带前后端源码
后端和数据接口,全采用django开发 从0到大神的进阶之路 一句话,放弃单文件引用vue.js练手的学习方式 马上从vue-cli4练手,要不然,学几年,你也不懂组件式开发,不懂VUEX,不懂路由, ...
- python3.8.0 Django 开发后端接口api 部署到 Linux Centos7上
经历了两天的时候终于把本地使用python3 django开发的接口API部署到服务器上了,还是记录一下,以免之后忘记,哈哈 注意一点,就是,centos7是基于python2的,我这边默认的是pyt ...
- Django开发笔记之数据库的设计
后台采用Django开发,可以体会到开发的便利之处,对于一个项目来说,首先最重要的是数据库的设计,那么在Django下数据库设计主要是如下步骤: 1,需求分析,这点子不用多说,而我也深刻体会到了没有原 ...
- Pycharm搭建Django开发环境
Pycharm搭建Django开发环境 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 我们大家都知道Django是python都一个web框架,因此大家需要自行安装python环境 ...
- django2_开发web系统接口
1.单独创建.../sign/views_if.py文件,开发添加发布会接口 from django.http import JsonResponse from cmdb.models import ...
- Django开发简单采集用户浏览器信息的小功能
Django开发简单采集用户浏览器信息的小功能 Centos环境准备 yum install –y python-pip export http_proxy=http://10.11.0.148:80 ...
- django开发环境搭建(参考流程)
django开发环境搭建(参考流程) 2013-08-08 01:09:06 分类: LINUX 原文地址:django开发环境搭建(参考流程) 作者:bailiangcn 对于一个初学者,在实际的开 ...
- 纯django开发博客系统
企业级教程:纯django开发博客系统 1.视频教程 https://www.duanshuilu.com/ 2.教程文档 https://www.duanshuilu.com/ 0.课程简介1.简价 ...
- django开发自动化测试平台简介
Django的优点 1:功能完善.要素齐全:自带大量常用工具和框架(比如分页,auth,权限管理), 适合快速开发企业级网站. 2:完善的文档:经过十多年的发展和完善,Django有广泛的实践案例和完 ...
- django开发个人简易Blog——数据模型
提到数据模型,一定要说一下MVC,MVC框架是现代web开发中最流行的开发框架,它将数据与业务逻辑分开,减小了应用之间的高度耦合.个人非常喜欢MVC开发框架,除了具有上述特性,它使得web开发变得非常 ...
随机推荐
- jmeter-用户定义的变量
添加-配置元件-用户定义的变量 请求中出现变量值的位置,用${_tbip}替换 脚本执行完成,在查看结果树中debug sampler中可以看见变量名和变量值
- Java中的equals和hashCode方法详解
Java中的equals和hashCode方法详解 转自 https://www.cnblogs.com/crazylqy/category/655181.html 参考:http://blog.c ...
- Nginx动静分离负载均衡
前期准备 使用Debian环境.安装Nginx(默认安装),一个web项目,安装tomcat(默认安装)等. Nginx.conf配置 # 定义Nginx运行的用户 和 用户组 如果对应服务器暴露在外 ...
- Python基础-python流程控制之顺序结构和分支结构(五)
流程控制 流程:计算机执行代码的顺序,就是流程 流程控制:对计算机代码执行顺序的控制,就是流程控制 流程分类:顺序结构.选择结构(分支结构).循环结构 顺序结构 一种代码自上而下执行的结构,是pyth ...
- 【转载】chown和chmod使用
二.指令名称 : chown 使用权限 : root 使用方式 : chown [-cfhvR] [--help] [--version] user[:group] file... 说明 : Linu ...
- MySQL实现阶段累加的sql写法 ,eq:统计余额
最近项目碰到一个新的需求,统计每日充值/消费之后的余额.对于这种需求,其实也很简单,只需要在每次充值/消费后,计算下余额,然后保存下来就可以了.但是对于这种需求,一条sql就能搞定,都不需要做冗余字段 ...
- Ubuntu16.04 静态IP设置
为VMware虚拟机内安装的Ubuntu 16.04设置静态IP地址NAT方式 1.安装环境 VMware 12 Ubuntu 16.04 x86_64 2.在VMware中,配置网络环境 VMwar ...
- 关于接口测试工具postman与DHC介绍
一.Postman背景介绍 用户在开发或者调试网络程序或者是网页B/S模式的程序的时候是需要一些方法来跟踪网页请求的,用户可以使用一些网络的监视工具比如著名的Firebug等网页调试工具.今天给大家介 ...
- hanjiaqi
2017*1501:我是韩佳琦:我的爱好是睡觉: 我的码云个人主页是:https://gitee.com/projects/new 我的第一个项目地址是:https://gitee.com/hanji ...
- Quartz错过任务执行时间的处理机制(Misfire处理规则 )
调度(scheduleJob)或恢复调度(resumeTrigger,resumeJob)后不同的misfire对应的处理规则 CronTrigger withMisfireHandlingInstr ...
