Android 播放Gif 动画
在Android 中是不支持直接使用Gif 图片关联播放帧动画,如下动画在Android 中是无法播放的:

Android 提供了另外一种解决的办法,就是使用AnimationDrawable 这一函数使其支持逐帧播放,但是如何把gif 图片打散开来,成为每一帧的图片呢?下面介绍两种比较不错的软件,可以帮我们打散图片。
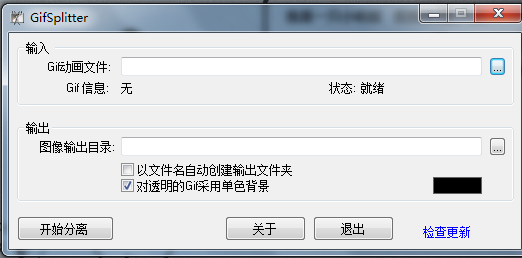
gifsplitter2.0
下载地址:gif分割
使用方法如下:


这一软件分割图片都是bmp图片,图片比较大,这里不推荐使用,尽量节省不必要的字节,所以这里推荐使用如下 软件
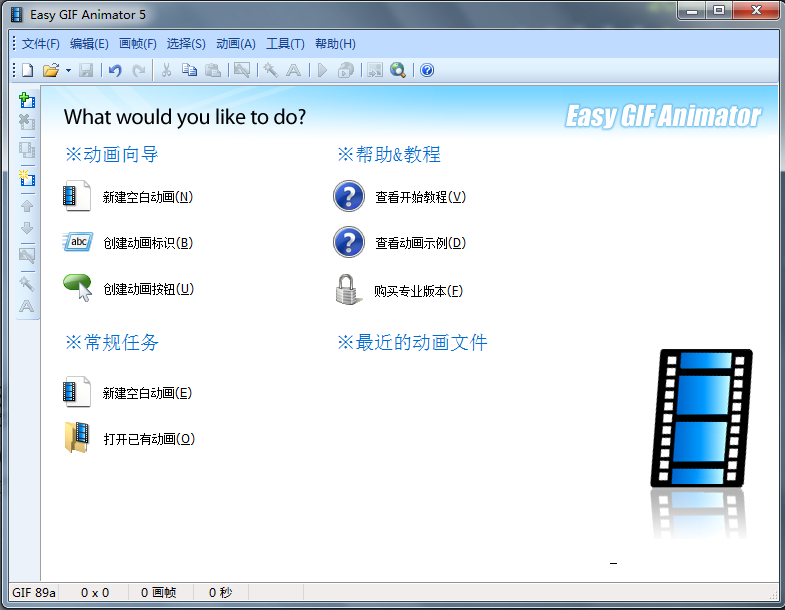
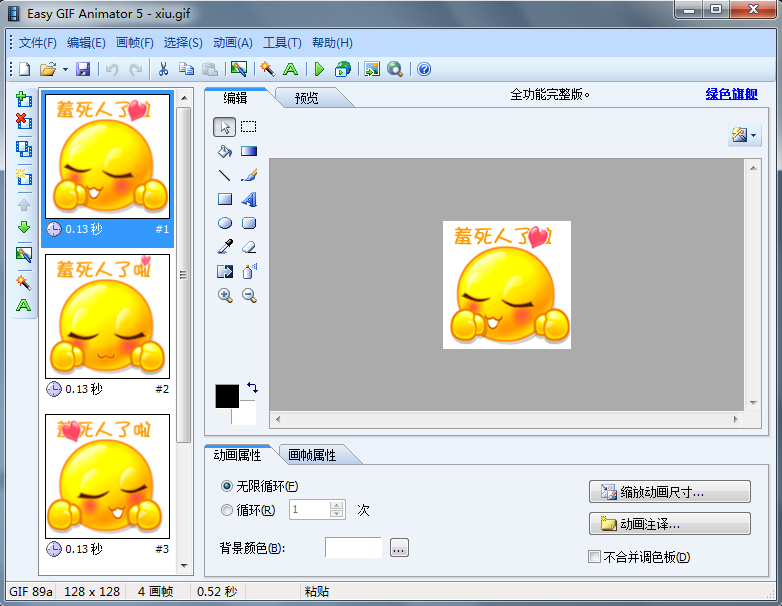
easygifanimator
软件下载:动画分割器
使用方法如下:


点击文件将帧文件导出即可
得到了帧文件后我们可以就编写代码,在res目录下新建anim动画文件夹,写下如下代码
<animation-list android:oneshot="false"
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:duration="150" android:drawable="@drawable/xiu0" />
<item android:duration="150" android:drawable="@drawable/xiu1" />
<item android:duration="150" android:drawable="@drawable/xiu2" />
<item android:duration="150" android:drawable="@drawable/xiu3" />
</animation-list>
对应的item 为顺序的图片从开始到结束,duration为每张逐帧播放间隔,oneshot 为false 代表循环播放,设置为true 即播放一次即停止。
对应Activity 代码如下编写:
import android.app.Activity;
import android.graphics.drawable.AnimationDrawable;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.ImageView;
public class animActivity extends Activity implements OnClickListener {
ImageView iv = null;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
iv = (ImageView) findViewById(R.id.ImageView01);
iv.setOnClickListener(this);
}
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
AnimationDrawable anim = null;
Object ob = iv.getBackground();
anim = (AnimationDrawable) ob;
anim.stop();
anim.start();
}
}
使用AnimationDrawable 对象获得图片的图片,然后指定这个AnimationDrawable 开始播放动画
Tip:使用此方法不会默认播放,必须要有事件触发才可播放动画,如上面的通过点击监听触发动画的播放
那么如何使用图片自动播放呢?我们可以联想一下,ProgressBar 是不是默认的时候就会转,那就是那个圆形的进度条,是的。我们可以对它进行改造合它也可以自动播放,在Values 文件下新建一个styles 文件,编写如下代码 :
<resources>
<style name="animStyle" parent="@android:style/Widget.ProgressBar.Large">
<item name="android:indeterminateDrawable">@anim/test</item>
</style>
</resources>
上面样式文件自Widget.ProgressBar.Large 为其设置动画文件,我们在XML中就可以通过设置它的样式使其为我们工作
android:layout_width="128px" android:layout_height="128px"></ProgressBar>
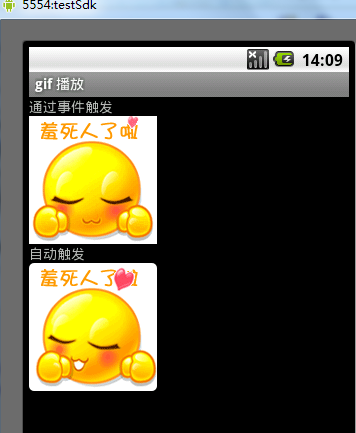
OK,就是这么简单,下面看看运行效果:

本文出自 “Terry_龙” 博客,请务必保留此出处http://terryblog.blog.51cto.com/1764499/388226
相关文章:
Android 播放Gif 动画的更多相关文章
- Android播放gif动画,增加屏幕掉金币效果
前言:播放gif的版本有很多,我这边使用Android自带的Movie类播放gif动画,也是在别人的基础上进行修改.有同样需求的朋友可以参考我的demo. 1.效果图如下: 2.部分主要代码 Main ...
- Android播放图片动画
1.布局文件中添加ImageView <ImageView android:id="@+id/iv_fan" android:layout_width="wrap_ ...
- android 通过帧动画方式播放Gif动画
注意:经过本人测试,这个方法很耗内存, 图片一多就崩了.慎用 <1>用工具(photoshop或者FireWorks)将GIF动画图片分解成多个GIF静态图片,然后保存在res\drawa ...
- Android实现播放GIF动画的强大ImageView
我个人是比较喜欢逛贴吧的,贴吧里总是会有很多搞笑的动态图片,经常看一看就会感觉欢乐很多,可以释放掉不少平时的压力.确实,比起一张单调的图片,动态图片明显更加的有意思.一般动态图片都是GIF格式的,浏览 ...
- Android高级控件(二)——SurfaceView实现GIF动画架包,播放GIF动画,自己实现功能的初体现
Android高级控件(二)--SurfaceView实现GIF动画架包,播放GIF动画,自己实现功能的初体现 写这个的原因呢,也是因为项目中用到了gif动画,虽然网上有很多的架包可以实现,不过我们还 ...
- android 拓展ImageView播放GIF动画
原生Android控件ImageView并不能支持播放GiF格式的图片.如果将一张GIF的图片放入ImageView中,它只会显示图片的第一帧,不会产生任何动画效果. Android中播放GIF动画实 ...
- Android开发学习——动画
帧动画> 一张张图片不断的切换,形成动画效果* 在drawable目录下定义xml文件,子节点为animation-list,在这里定义要显示的图片和每张图片的显示时长 ...
- 初识android中的动画
动画效果可以大大提高界面的交互效果,因此,动画在移动开发中的应用场景较为普遍.掌握基本的动画效果在成熟的软件开发中不可或缺.除此之外,用户对于动画的接受程度远高于文字和图片,利用动画效果可以加深用户对 ...
- Android Animation(动画)
前言 Android 平台提供实现动画的解决方案(三种) 一.3.0以前,android支持两种动画: (1)Frame Animation:顺序播放事先做好的图像,与gif图片原理类似,是一种逐帧动 ...
随机推荐
- iOS原生实现二维码拉近放大
http://www.cocoachina.com/ios/20180416/23033.html 2018-04-16 15:34 编辑: yyuuzhu 分类:iOS开发 来源:程序鹅 8 300 ...
- Elasticsearch 5.0Head插件
Elasticsearch 5.0 —— Head插件部署指南 使用ES的基本都会使用过head,但是版本升级到5.0后,head插件就不好使了.下面就看看如何在5.0中启动Head插件吧! 官方 ...
- 【学习总结】【Java】Git学习-上传本地已有代码到GitHub
< Git学成归来后的第一次实战 > 上传本地已有代码到GitHub 以之前学了一小半的Java基础教程代码为例 <深坑预警:在GitHub新建仓库那一步,不要勾选readme,不然 ...
- 面向对象设计的SOLID原则、迪米特法则
SPR(The Single Responsibility Principle):单一责任原则 OCP(The Open Closed Principle):开放封闭原则 LSP(The Liskov ...
- vue router 根据不同的id切换链接界面不刷新
我们一般使用vue的router时候会根据不同的id来切换界面,但是界面没有立刻刷新.下面我们讲下如何解决这个问题. html: <template> <div id="a ...
- unsupported time zone specified undefined
unsupported time zone specified undefined 出现了这个问题,莫名其妙的,上次被我下回去了,真的是下回去的,我一去查看,坐在电脑前面问题就不见了…… 具体出现 ...
- macOS & USB stick
macOS & USB stick why macOS can only read USB stick, can not write files to USB stick macos 无法写文 ...
- IntelliJ IDEA详情
详情请参考http://www.phperz.com/article/15/0923/159043.html
- rabbitmq 配置
1, 安装 apt-get install rabbitmq-server -y 2, 打开管理页面 sudo rabbitmq-plugins enable rabbitmq_management ...
- DELPHI中MDI子窗口的关闭 和打开
Delphi中MDI子窗口的关闭方式默认为缩小而不是关闭,所以当你单击子窗口右上角的关闭按钮时会发觉该子窗口只是最小化,而不是你预期的那样被关闭.解决办法是在子窗口的OnClose事件处理过程中加入如 ...
