JavaScript-BOM与DOM
BOM与DOM
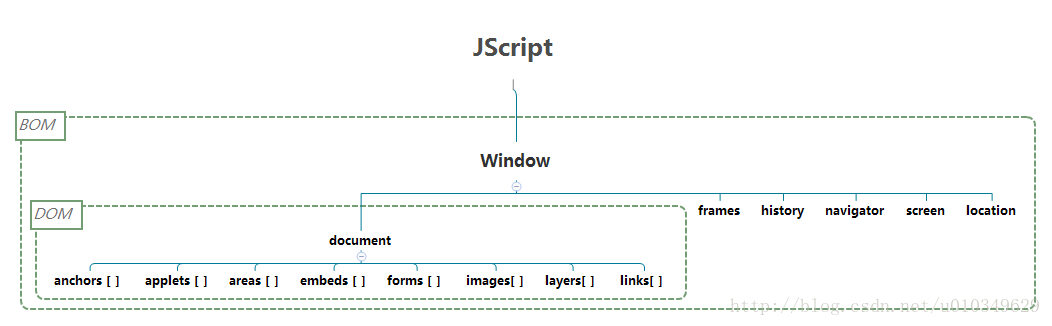
BOM: Browser Object Model(浏览器对象模型),即把 浏览器 当做一个对象来看待。BOM 除了可以访问文档中的组件之外,还可以访问 浏览器组件,比如页面中的 navigator(导航条)、history(历史记录)等。
DOM: Document Object Model(文档对象模型),就是把 文档 当做一个对象来看待。在 DOM 中,文档中的各个组件(component),可以通过 object.attribute 这种形式来访问。一个 DOM 会有一个根对象,这个对象通常就是 document。

JavaScript-BOM与DOM的更多相关文章
- JavaScript——BOM和DOM
什么是BOM bom:浏览器对象模型 什么是DOM dom:文档对象模型 BOM操作: 调用windows浏览器窗口 windows对象可以通过点调用子对象 windows.navigator对象,可 ...
- JavaScript BOM和DOM
Browser Object Model BOM是所有JavaScript的核心,所有的功能其实都建立在BOM基础之上.各浏览器提供的BOM的功能存在很大差异,BOM在HTML5中已经有很大一部分被放 ...
- 理清javascript的相关概念 DOM和BOM
javascript 有三部分构成,ECMAScript,DOM和BOM,根据宿主(浏览器)的不同,具体的表现形式也不尽相同,ie和其他的浏览器风格迥异.JavaScript=语法+BOM(含DOM) ...
- 实现JavaScript的组成----BOM和DOM
我们知道,一个完整的JavaScript的实现,需要由三部分组成:ECMAScript(核心),BOM(浏览器对象模型),DOM(文档对象模型). 今天主要学习BOM和DOM. BOM: BOM提供了 ...
- Javascript之BOM与DOM讲解
一.Javascript组成 JavaScript的实现包括以下3个部分: ECMAScript(核心) 描述了JS的语法和基本对象. 文档对象模型 (DOM) 处理网页内容的方法和接口 浏览器对象模 ...
- JavaScript(核心、BOM、DOM)
http://www.flyne.org/article/407 JavaScript(核心.BOM.DOM) JavaScript是基于对象和事件驱动的客户端脚本语言.有如下特点: 交互性 安全性( ...
- 前端--javaScript之BOM和DOM
BOM和DOM概述 BOM(Browser Object Model):是指浏览器对象模型,它使js有能力和浏览器进行"对话". DOM(Document Object Model ...
- JavaScript的BOM和DOM
JavaScript的BOM和DOM 1,window对象,所有浏览器都支持window对象,它表示浏览器窗口 BOM(browser Object Model)是指浏览器对象模型,它使JavaScr ...
- 【JavaScript】BOM和DOM
在第一篇JavaScript视频总结博客中.是对JavaScript做了一个宏观的认识.当中,不知道大家可否还记得.JavaScript的核心部分包含哪些? JavaScript的核心部分主要包含三个 ...
- JavaScript BOM DOM 对象
title: JavaScript BOM DOM 对象 tags: JavaScript --- browser object model document onject model BOM对象 w ...
随机推荐
- 如何引入.graphql文件并优雅的使用fragment
你还在为代码中放入长长的模版字符串所苦恼吗,如下图代码片段: ps:这个是grqphql client在nodejs后端项目的实践,如果你是在前端使用graphql,并使用了webpack,那么这些问 ...
- Redis安全以及备份还原
启用密码 配置密码,配置文件中添加节点requirepass,如下root即passwordrequirepass root可以在登陆的时候用-a 指定password登陆,也可以不指定,登陆之后使用 ...
- react 关闭eslint 配置
在 package.json 中修改为一下 "eslintConfig": { "extends": "react-app", " ...
- Cordova与现有框架的结合,Cordova插件使用教程,Cordova自定义插件,框架集成Cordova,将Cordova集成到现有框架中
一.框架集成cordova 将cordova集成到现有框架中 一般cordova工程是通过CMD命令来创建一个工程并添加Android.ios等平台,这样的创建方式可以完整的下载开发过程中所需要的的插 ...
- kettle学习笔记及实践
转自萤火的萤 最近在用kettle迁移数据,从对kettle一点不会到比较熟悉,对于期间的一些问题和坑做了记录和总结,内容涵盖了使用的经验和技巧,踩到的坑.最佳实践和优化前后结果对比. 常用转换组件 ...
- Java 中的日志
参考:https://www.cnblogs.com/gavanwanggw/p/7305218.html 日志框架: 提供日志调用的接口,实际的日志输出托付给日志系统实现 JCL:比较流行的日志框架 ...
- 网站JS控制的QQ悬浮
这是一个网站JS控制的QQ悬浮客服:代码1document.writeln("<div id=\"feedback\"><div id=\"f ...
- activemq stomp类
此库用来增强ide,能对stomp类进行自动提示 <?php class Stomp { /** * 构造器 * Stomp constructor. * @param string $brok ...
- python 的xlrd模块
一.安装 ♦ python官网下载http://pypi.python.org/pypi/xlrd模块安装. ♦或者在cmd窗口 pip install xlrd 二.使用 1.导入模块: imp ...
- vue项目中使用less或者sass的方法
半年木有更新博客了... 前段时间一直在学习vue,开始记录一下遇到的问题吧 这篇文章主要是总结一下vue中使用less或者sass的方法,以less为例(style.less) 主要是两种 1.对于 ...
