HTML之 一 标签
一 ,标签分类:
1.普通标签:
<h1> hello </h1>
hello
2.自闭和标签
<hr/>
二,书写html注意事项
1.标签不能交叉嵌套
2. 标签推荐使用小写
3.标签应该缩进写
三,标签的属性:
1. 通常以键值对形式出现,并且放在开始标签中 例如(id="kaka")
<h1 id="kaka"> hello </h1>
2.属性名都是小写的例如: id
3.特殊的属性,属性名 与属性值一样,只写属性名即可
<input readonly>
等同于
<input readonly="readonly">
标签简介:
1. <!DOCTYPE html>标签:
提示浏览器以W3C标准模式解析
如果不加,浏览器将以非标准模式解析
2.<head> </head>中的标签:
<meta>标签与非<meta标签>
a.<meta>标签 属性: http-equiv 和 name
name属性:
<head>
<meta name="keywords" content="程序员 it"> (爬虫关键字)
<meta name="description" content="博客园是xxxx..."> (爬取后显示的描述)
</head>
http-equiv属性:
<meta http-equiv="Refresh" content="2;URL=https://www.baidu.com"> //(注意后面的引号,分别在秒数的前面和网址的后面,如果没有网址就会在秒数内自动刷新当前页面)
<meta http-equiv="content-Type" charset=UTF8"> //(以何种文件模式解析)
<meta http-equiv = "X-UA-Compatible" content = "IE=EmulateIE7" /> //(IE 兼容到ie7,只对ie浏览器有效)
b.非 <meta)标签。
1.<title> </title> 网页的title文字
<title>hello </title>
2.<link>引入资源
网页的title图片(必须是ico图片)引入
<link rel="icon" href="girl.ico"> // 本地路径的图片
<link rel="icon" href="http:////www.jd.com/favicon.ico"> //网上路径图片
还可以引入css
3.<script> </script>引入js
3.<body> </body>中的标签:
a.<h1></h1> 标题标签
b.<p> </p> 段落标签
c. 最重点之 <div> </div>是块级标签(block标签,占满整行) & <span> </span>是内联标签(In-line标签,一行内可以放多个)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!--<meta http-equiv="Refresh" content="2;URL=https://www.baidu.com">-->
<!--<link rel="icon" href="http:////www.jd.com/favicon.ico">-->
<title>Title</title>
<style>
div{
color:#cc3399;
background-color: yellow;
}
span{
color: green;
background-color: yellow;
}
</style>
</head>
<body>
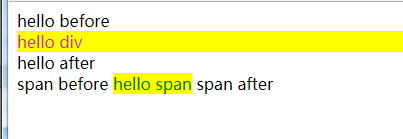
hello before <div>hello div</div> hello after <br/>
span before <span>hello span</span> span after
</body>
</html>

其它标签:
<b> 字体加粗 </b>
<em> 斜体字 </em>
<strike>划除标签</strike>
<del>划除标签推荐</del>
2<sub>3</sub> //下脚标
2<sup>3</sup> //上脚标

特殊符号:
hello li // 空格符
© //© 版权符号
<h1> //<小于号 >大于号

HTML之 一 标签的更多相关文章
- a标签点击跳转失效--IE6、7的奇葩bug
一般运用a标签包含img去实现点击图片跳转的功能,这是前端经常要用到的东西. 今天遇到个神奇的bug:如果在img上再包裹一层div,而且div设置了width和height,则图片区域点击时,无任何 ...
- IE6、7下html标签间存在空白符,导致渲染后占用多余空白位置的原因及解决方法
直接上图:原因:该div包含的内容是靠后台进行print操作,输出的.如果没有输出任何内容,浏览器会默认给该空白区域添加空白符.在IE6.7下,浏览器解析渲染时,会认为空白符也是占位置的,默认其具有字 ...
- 百度MIP页规范详解 —— canonical标签
百度MIP的规范要求必须添加强制性标签canonical,不然MIP校验工具会报错: 强制性标签<link rel="/^(canonical)$/"> 缺失或错误 这 ...
- 【CSS进阶】伪元素的妙用--单标签之美
最近在研读 <CSS SECRET>(CSS揭秘)这本大作,对 CSS 有了更深层次的理解,折腾了下面这个项目: CSS3奇思妙想 -- Demo (请用 Chrome 浏览器打开,非常值 ...
- TODO:Laravel 使用blade标签布局页面
TODO:Laravel 使用blade标签布局页面 本文主要介绍Laravel的标签使用,统一布局页面.主要用到到标签有@yield,@ stack,@extends,@section,@stop, ...
- 最新 去掉 Chrome 新标签页的8个缩略图
chrome的新标签页的8个缩略图实在让人不爽,网上找了一些去掉这个略缩图的方法,其中很多已经失效.不过其中一个插件虽然按照原来的方法已经不能用了,但是稍微变通一下仍然是可以用的(本方法于2017.1 ...
- css-父标签中的子标签默认位置
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>& ...
- xpath提取多个标签下的text
title: xpath提取多个标签下的text author: 青南 date: 2015-01-17 16:01:07 categories: [Python] tags: [xpath,Pyth ...
- 多个Img标签之间的间隙处理方法
1.多个标签写在一行 <img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/> ...
- html5标签canvas函数drawImage使用方法
html5中标签canvas,函数drawImage(): 使用drawImage()方法绘制图像.绘图环境提供了该方法的三个不同版本.参数传递三种形式: drawImage(image,x,y):在 ...
随机推荐
- 《Spring_four》团队作业4—基于原型的团队项目需求调研与分析
(一)需求规格说明书github地址:https://github.com/gzyt/SRS (二)原型链接:http://www.cnblogs.com/lztxh/p/9011873.html ( ...
- python学习Day11 函数的参数列表
复习 什么是函数? 具体特定功能的代码块 - 特定功能代码作为一个整体,并给该整体命名,就是函数 函数的优点 : 1.减少代码的冗余,2.结构清晰,可读性强 3.具有复用性,开发效率高,维护成本高 如 ...
- IDEA中MAVEN项目Dependency not found 问题
STEP1: 更新IDEA保存的仓库索引.操作步骤File->Setting->Maven->Repositories->Update.dependecy not found问 ...
- calico
1. ipinip means what? 2. route 172.22.100.192/26 via 192.168.108.1 dev eth1 192.168.19.0/24 via 192. ...
- OOP的概念和基础特性
OOP是面对对象程序设计,是一种程序设计范型,同时也是一种程序开发方法.它将对象作为程序的基本单元,将程序和数据封装其中,以提高程序的复用性.灵活性.可扩展行. OOP的核心思想是对象.封装.可复用性 ...
- 【JDBC】java.sql.SQLException: The server time zone value 'Öйú±ê׼ʱ¼ä' is unrecognized or represents more than one time zone.
在使用阿里的druid 时,报了一个异常java.sql.SQLException: The server time zone value 'Öйú±ê׼ʱ¼ä' is unrecognized ...
- 转)Ubuntu安装teamviewer
以下内容提炼于:https://www.cnblogs.com/wmr95/p/7574615.html 官网下载相应包:https://www.teamviewer.com/zhcn/downloa ...
- python基础 ------ 集合
---恢复内容开始--- ----- 集合 使用场景:网购的订单.与商品ID 一一对应的商品信息 python的内置类型:List Tuple Dictionary ---- 列表 LI ...
- git tag 查看标签列表、切换标签
1.查看标签列表 git tag 2.切换标签(需要指定分支 test 为分支.v0.17.7 为标签版本) git checkout -b test v0.17.7
- ES6基本使用
var let 度可用于声明变量. 区别:1.let:只在let命令所在代码块内有效 2.let 不存在变量提升(内部影响不到外部) var b = []; ;j<;j++){ let d=j; ...
