NodeJS (npm) 学习笔记
零,
npm是nodeJS的包管理器,下载nodeJS后会自动安装好npm.
一,windows下安装 nodeJS并配置(以及angular安装相关问题)
1, 下载安装 https://nodejs.org/en/download/ 安装路径为 D:\nodejs
2,将 D:\nodejs① 配置到环境变量Path中。然后打开cmd输入 node -v 和 npm -v 检查安装是否成功.
3,默认的安装下,npm的本地仓库建立在了C盘:C:\Users\admin\AppData\Roaming,现在将其移动至 nodeJS的安装目录:D:\nodejs
4.1,运行如下命令可以将仓库地址移至D盘
- npm config set prefix "D:\nodejs\node_global" //这里配置的全局模块存储位置
- npm config set cache "D:\nodejs\node_cache" //这里配置cache路径
4.2,这个步骤也可以通过如下方式:打开 D:\nodejs\node_modules\npm\npmrc文件,配置如下路径:
- prefix=D:\nodejs\node_global //这里配置的全局模块存储位置
- cache=D:\nodejs\node_cache //这里配置cache路径
注意,这个是直接在文件里添加的,如果使用4.1中的命令:npm config set prefix "D:\nodejs\node_global" , npm config set cache "D:\nodejs\node_cache",则配置信息并不是写到上面那个npmrc中,而是写入到 C盘下用户路径下的npmrc中去了。可以通过npm config ls 来查看配置文件信息。如果此文件里的内容格式不对,将导致npm命令无任何响应...npm -v等等。
5, 输入npm list -global 查看npm的本地仓库的位置,发现已经移至D盘
6,输入命令:npm config set registry=http://registry.npm.taobao.org 配置镜像站,提升速度(配置后可通过npm config list查看)
7,npm install -g express 将会将express模块下载至全局仓库中 D:\nodejs\node_global\node_modules, 此时如果在node命令行中require("express")则会报错,找不到express模块。此时需要再②添加一个环境变量:NODE_PATH,其值为 D:\nodejs\node_global\node_modules 【因为原来存放模块的目录 D:\nodejs\node_modules 变为了 D:\nodejs\node_global\node_modules 】,另外注意 npm install -g express-generator才是express项目的骨架生成器(脚手架). express myExpressApp 命令会生成express项目文件夹。然后进入myExpressApp文件夹运行npm install 安装项目依赖。
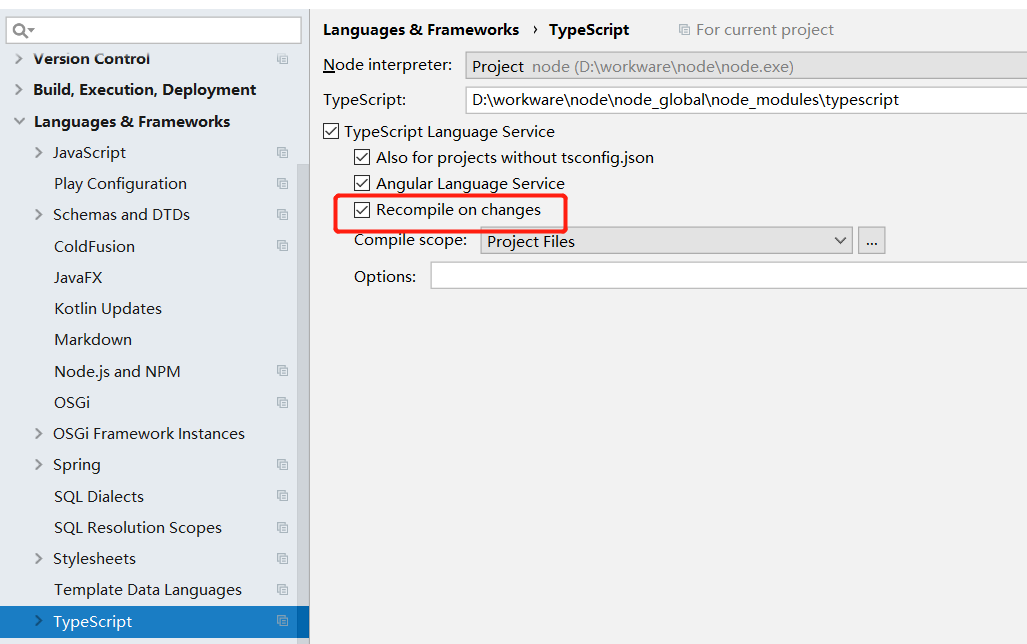
7.1, 安装typescript: npm install -g typescript ,(tsc -v命令现在还无效,需添加环境变量,下面有说明)然后在 idea Intellij 中配置typescript编译选项

8,安装angular脚手架: npm install -g @angular/cli , 然后运行ng -v查看angular版本,发现报错,此时需要将 D:\nodejs\node_global ③添加到环境变量中。因为 typescript 和 angular安装之后ng,tsc在D:\nodejs\node_global 文件夹下都有一个启动命令文件,所以将此路径加入环境变量才会启动,实际上启动的就是这里的文件。
9,安装cnpm以及@angular/cli时一直卡在 checking status 处, 自己的解决方法是:进入C盘/用户/appdata/roaming文件夹,将node_global和node_cache文件夹删除,同时将自己在D盘的npmrc中设置的node_cache和node_global 两个文件夹中的内容清空。重新打开控制台安装就好了。
10, 总结一下win7下node所有的环境变量配置:(都可以直接在系统环境变量下配置,不用管用户环境变量,假设nodejs安装在 D:\nodejs 文件夹):
- 将【D:\nodejs】加入Path,否则node -v 和 npm -v提示不是内部命令
- 将在npmrc中配置的全局模块路径【D:\nodejs\node_global】添加到Path, 否则安装的模块,如ng -v,tsc -v会提示不是内部命令。(注意到了一个东西:安装之后ng,tsc在D:\nodejs\node_global 文件夹下都有一个启动命令文件,所以将此路径加入环境变量才会启动,实际上启动的就是这里的文件)
- 将在npmrc中配置的全局模块路径【D:\nodejs\node_global\node_modules】添加到NODE_PATH, 否则node加载模块时(require("express"))提示找不到模块。
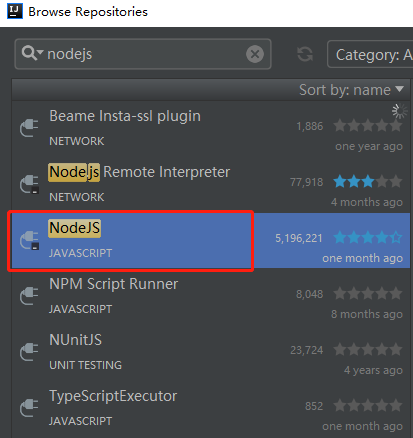
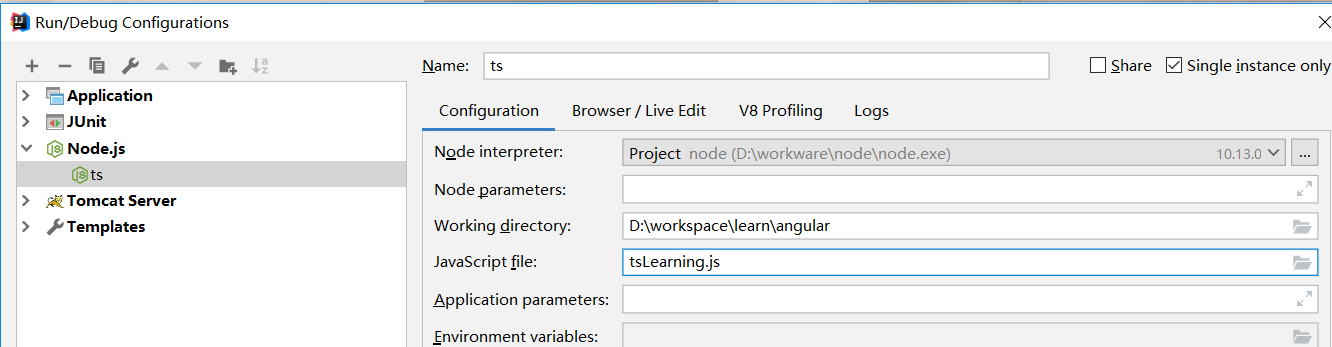
11,Intellij Idea(或phpstorm)配置ts文件(或js文件)运行(调试):
首先要安装插件,如下图,然后新建一个nodejs配置,然后选择ts对应的js文件(直接选ts运行会报错),然后就可以调试ts(js)文件了。
、

二, ubuntu16.04 node 8.11.3安装
官网下载 https://nodejs.org/zh-cn/包,解压到某个目录,注意是xz压缩格式,用参数J
tar xvJf node-v8.11.3-linux-x64.tar.xz -C xx/
然后进入xx/bin中运行 ./node -v即可,同样 ./npm -v。
建立软连接可以使node, npm命令全局使用:
ln -s path/to/xx/bin/node /usr/local/bin/node
ln -s path/to/xx/bin/npm /usr/local/bin/npm
三,知识点记录
※,npm config list 查看所有配置信息
※,npm list -g: 查看所有已安装的包以及其所在的目录。 npm list -g typescript@3.1.3 查看typescript的信息。
※,npm start 执行的是package.json 中的scripts.start的值。npm start 是 npm run start的简写。
※,
※
四,
NodeJS (npm) 学习笔记的更多相关文章
- NPM 学习笔记整理
NPM 学习笔记整理 阅读 550,2017年06月04日 发布,来源:blog.ihoey.com 什么是 NPM npm 之于 Node ,就像 pip 之于 Python , gem 之于 Ru ...
- nodejs入门学习笔记一——一个完整的http路由服务实现
开始学习nodejs! 参考书籍:The Node Beginner Book ,所有问题和讨论都围绕本书. 1.学习nodejs需要具备的基础知识: js基本语法,基本上写过前端的都能满足,原生js ...
- npm学习笔记
NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,常见的使用场景有以下几种: 允许用户从NPM服务器下载别人编写的第三方包到本地使用. 允许用户从NPM服务器下载并 ...
- npm 学习笔记
一.介绍 1.是什么 npm 全称是 Node Package Manager,即 Node 包管理工具. 但是发展到后来,并不仅是适用于 node.js 的包. 所以现在看 node_modules ...
- 【nodejs】学习笔记
学习链接:http://www.cnblogs.com/zhongweiv/p/nodejs_environment.html (一)简介及环境安装 Node.js是让Javascript脱离浏览器运 ...
- nodejs入门学习笔记二——解决阻塞问题
在最开始,我们要弄清楚node会什么会存在阻塞? node是这么标榜自己的:“在node中除了代码,所有一切都是并行执行的!” 意思是,Node.js可以在不新增额外线程的情况下,依然可以对任务进行并 ...
- Nodejs学习笔记(三)——一张图看懂Nodejs建站
前言:一条线,竖着放,如果做不到精进至深,那就旋转90°,至少也图个幅度宽广. 通俗解释上面的胡言乱语:还没学会爬,就学起走了?! 继上篇<Nodejs学习笔记(二)——Eclipse中运行调试 ...
- Nodejs学习笔记(二)——Eclipse中运行调试Nodejs
前篇<Nodejs学习笔记(一)——初识Nodejs>主要介绍了在搭建node环境过程中遇到的小问题以及搭建Eclipse开发Node环境的前提步骤.本篇主要介绍如何在Eclipse中运行 ...
- Nodejs学习笔记(六)--- Node.js + Express 构建网站预备知识
目录 前言 新建express项目并自定义路由规则 如何提取页面中的公共部分? 如何提交表单并接收参数? GET 方式 POST 方式 如何字符串加密? 如何使用session? 如何使用cookie ...
随机推荐
- 百度地图点聚合MarkerClusterer性能优化
公司要求做个百度地图点聚合的性能优化,需一次性加载9万条数据. 记录下自己的优化过程.(只想看优化代码的可直接移步:步骤三) 一.引入百度地图 vue项目中,在index.html文件中用script ...
- <Dare To Dream>第五次作业:团队项目需求改进与系统设计
任务1完成情况: a.分析<家教服务管理系统需求规格说明书>初稿的不足: uml建模不完整,无类图.流程图,仅有的用例图也不规范. b.功能分析的四个象限: c. 团队项目的WBS: d. ...
- js解决下拉列表框互斥选项的问题
如图不区分选项与其他选项是互斥的关系,当选择了不区分时,其他选项就要去除,当有其他选项存在时,就不能有不区分 解决办法:定义change事件,若列表发生改变,首先判断点击的是否是不区分,若是,则将其他 ...
- TODO:BGP 建立过程
//TODO: Quagga 实时监控配置文件
- springboot指定端口的三种方式
第一配置文件中添加server.port=9090 第二在命令行中指定启动端口,比如传入参数一server. port=9000 java -jar bootsample. jar -- se ...
- jquery的$(selector).each(function(index,element))和$.each(dataresource,function(index,element))的区别
$(selector).each(function(index,element)) 定义和用法 each() 方法规定为每个匹配元素规定运行的函数. $(selector).each(function ...
- mysql学习笔记--数据库内置函数
一.数字类 1. 生成随机数:rand() a. 随机抽取2位 select * from stuinfo order by rand() limit 2 2. 四舍五入:round(数字) 3. 向 ...
- Analysis Services(SSAS) 性能优化
1.聚合选项中添加聚合,以空间换时间提升性能. 如下图: 性能提升百分比越高,聚合数越高,生成的Cube越大,这就是以空间换时间. 2.修改SSAS服务器上的线程池配置选项.提升并发数. 通过X:\P ...
- python note 16 re模块的使用
1.re模块(#regex) # 查找 # findall : 匹配所有 每一项都是列表中的一个元素 import re ret = re.findall('\d+','dawdawd154wadwa ...
- python note 09 初识函数
1.函数 def my_len(): #自定义函数(相当于len) i = 0 for k in s: i += 1 print(i) print(my_len()) #输出None,因为没有返回值 ...
