Angular开发环境构筑
今天按照下面的顺序构筑了Angular的开发环境。很简单。
-- 系统:win7, 64位
1.安装Note
从《https://nodejs.org/ja/》下载安装文件,安装。
Note里自带了npm。装了Note会一起把npm也装了。
Node.jsとはNode.js は、イベント化された入出力を扱うUnix系プラットフォーム上のサーバーサイドJavaScript環境である。Webサーバなどのスケーラブルなネットワークプログラムの記述を意図している。使用言語: C言語、 C++、 JavaScript
2.安装angular-cli
卸载旧版本: npm uninstall -g angular-cli @angular/cli
清除旧版本的cache: npm cache clean
安装新版本: npm install -g @angular/cli
确认。显示了下面的图样就算成功了。

3.安装Chrome
4.建一个helloworld测试
1)命令控制台移动到项目存放的路径下后: ng new projectName
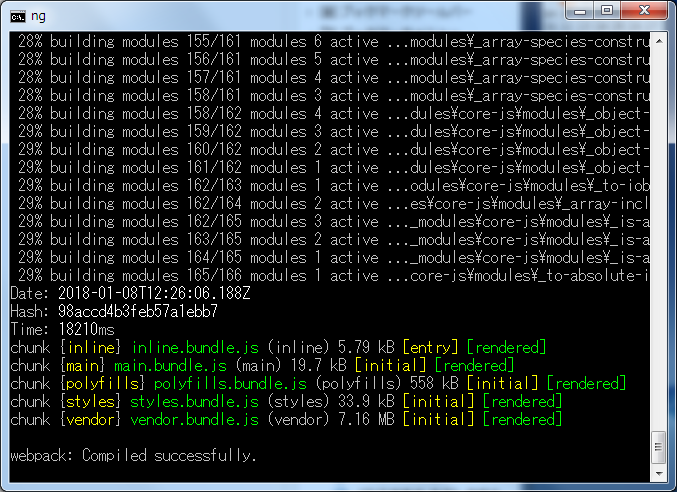
2)移动命令控制台到新建项目文件夹的根目录后: ng serve
如下显示了就OK了。

3)起动Chrome,访问:http://localhost:4200
如下图显示了就OK。

没问题的话,恭喜你,成功了!
Angular开发环境构筑的更多相关文章
- Angular 开发环境搭建
Angular 是一款开源 JavaScript 框架,由Google 维护,用来协助单一页面应用程序运行的.它的目标是增强基于浏览器的应用,使开发和测试变得更加容易.目前最新的 Angular 版本 ...
- Angular企业级开发(2)-搭建Angular开发环境
1.集成开发环境 个人或团队开发AngularJS项目时,有很多JavaScript编辑器可以选择.使用优秀的集成开发环境(Integrated Development Environment)能节省 ...
- angular开发环境搭建及新建项目
最近一个星期准备学习一下angular前端框架,因为之前在学习abp框架的时候,都要求前端要掌握angular,所以不得不回来恶补一下了,学习的过程有时间的话会记录在这里,方便以后复习. 闲言少叙,下 ...
- [转]windows 10 搭建angular开发环境
本文转自:https://www.cnblogs.com/lilunpai/articles/7992538.html 一.环境介绍 1.开发环境:Windows10 2.开发ide工具:VS cod ...
- Angular开发环境搭建和项目创建以及启动
工具的安装 首先需要安装node,直接在官网下载node,然后一直下一步安装完即可,在安装node的时候自带了npm包管理工具 然后安装Angular CLI,使用npm命令安装输入以下命令 npm ...
- Angular05 angular架构、搭建angular开发环境、组件必备三要素、angular启动过程
1 angular架构 1.1 组件:是angular应用的基本构建模块,可以理解为一段带有业务逻辑和数据的HTML 1.2 服务:用来封装可重用的业务逻辑 1.3 指令:允许你想HTML元素添加自定 ...
- angular开发环境配置全套教程
第一步.安装node.js 1.需要下载的文件路径:https://nodejs.org/en/download/ 2.安装nodejs: 3.验证node.js 4.npm安装以及验证: npm的安 ...
- angular 4 开发环境下打包文件过大
angular 4本地开发环境下,ng server -- port 8080 -o 之后在在浏览器中查看数据请求,其中vendor.bundle.js有8.3mb,而整个传输数据大小为16.3mb ...
- Angular 7开发环境配置
目录 前言 一.搭建项目 1.安装Angular CLI 2.创建项目 3.集成Element Angular 二.设置路由 1.创建路由模块 2.导入.导出RouterModule类 3 ...
随机推荐
- [R] [Johns Hopkins] R Programming -- week 4
#Generating normal distribution (Pseudo) random number x<-rnorm(10) x x2<-rnorm(10,2,1) x2 set ...
- c++ 创建线程以及参数传递
//创建线程,传递参数 DWORD dwThreadID = ; HANDLE hThread = CreateThread(NULL, , MonitorThreadFunction, , & ...
- click python cli 开发包
python click 包是一个方便的cli 开发包,我们可以用来开发强大的cli 应用 使用venv 进行环境准备,示例代码来自官方 venv 环境准备 python3 -m venv demoa ...
- form表单图片上传
1.前端页面 <div class="tkDiv" id="addLOGO" style="display:none;z-index:12;wi ...
- Spring常用的三种注入方式
好文要收藏,摘自:https://blog.csdn.net/a909301740/article/details/78379720 Spring通过DI(依赖注入)实现IOC(控制反转),常用的注入 ...
- docker 限制container容器使用内存大小,不限制swap
docker update --memory 20g --memory-swap -1 96b14c546d98 参考:https://my.oschina.net/Kanonpy/blog/2209 ...
- 一般处理程序获取get,post数据
ashx具体代码: public class GuanWangWC : IHttpHandler { public void ProcessRequest(HttpContext context) { ...
- fatal: could not read Username for 'https://git.dev.tencent.com' 解决方法
在使用webhook自动部署时测试出现此问题,通过以下方法粗暴解决: vim .git/config 文件,在remote "origin" url中加入帐号密码,如图所示,格式 ...
- 解决Table不继承父节点的属性的方法
解决Table不继承父节点的属性的方法 发现table不继承父节点的属性. 解决方法:给html文件加上<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML ...
- MySql 的SQL执行计划查看,判断是否走索引
在select窗口中,执行以下语句: set profiling =1; -- 打开profile分析工具show variables like '%profil%'; -- 查看是否生效show p ...
