js 字符串截取函数substr,substring,slice之间的差异
js 字符串的截取,主要有三个函数,一般使用三个函数:substr,substring,slice。
而这三个函数是不完全一样的,平时很难记住,在这里做下笔记,下次遇到的时候,直接从这里参考,调用合适的方法;
从参数方面考量:当有一个参数(正数)的时候,这三个函数基本上没有基本上没有什么区别
1. 有一个参数(正数):
<script>
var str = "abcdefghijklmnopqrstuvwxyz";
var a = str.slice(2);
var b = str.substr(2);
var c = str.substring(2);
console.log("a的值为: " + a);
console.log("b的值为: " + b);
console.log("c的值为: " + c);
</script>
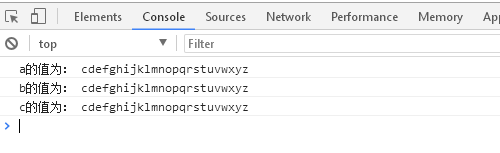
运行结果:

1.1 当有一个参数参数为负数时,slice() 会把 参数的值变为 : str.length + 参数 ;substr()会把参数的值变为:str.length + 参数 ;substring() 会把参数直接变为 :0
<script>
var str = "abcdefghijklmnopqrstuvwxyz";
var a = str.slice(-5);
var b = str.substr(-5);
var c = str.substring(-5);
console.log("a的值为: " + a);
console.log("b的值为: " + b);
console.log("c的值为: " + c);
</script>
运行结果:

2.当有两个参数(都为正数)时,slice()的第一个参数为起始位置,第二个参数为结束位置(但是不包括结束位);substr()的第一个参数为起始位置,第二个参数为 要截取的字符串长度;substring()第一个参数为起始位置,第二个参数为结束位置(但是不包括结束位)
<script>
var str = "abcdefghijklmnopqrstuvwxyz";
var a = str.slice(3, 10);
var b = str.substr(3, 10);
var c = str.substring(3, 10);
console.log("a的值为: " + a);
console.log("b的值为: " + b);
console.log("c的值为: " + c);
</script>
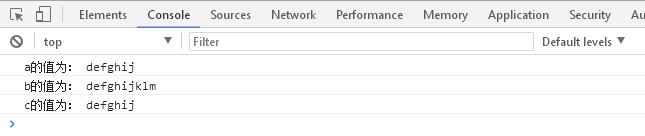
运行结果:

2.1 当有两个参数(第一个为负,第二个为正),slice() 会把第一个参数变为:str.length+参数;substr()会把第一个参数变为:str.length + 参数;substring()会把参数变为: 0
<script>
var str = "abcdefghijklmnopqrstuvwxyz";
var a = str.slice(-3, 10);
var b = str.substr(-3, 10);
var c = str.substring(-3, 10);
console.log("a的值为: " + a);
console.log("b的值为: " + b);
console.log("c的值为: " + c);
</script>
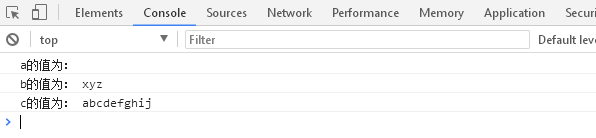
运行结果:

解析如下:

2.2 当有两个参数(第一个为正,第二个为负),slice()会把第二个参数变为:str.length + 参数;substr()会把第二个参数变为:0 ;substring()会把第二个参数变为0,然后对比连个参数的大小,小的放前面
<script>
var str = "abcdefghijklmnopqrstuvwxyz";
var a = str.slice(10, -3);
var b = str.substr(10, -3);
var c = str.substring(10, -3);
console.log("a的值为: " + a);
console.log("b的值为: " + b);
console.log("c的值为: " + c);
</script>
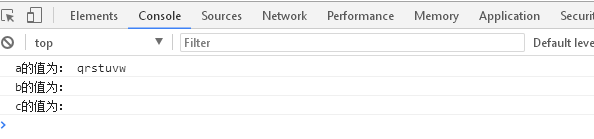
运行结果:

解析:

2.3 当有两个参数(第一个为负,第二个为负)。slice() 函数会把两个参数都变为:str.length + 参数 ;substr()函数会把第一个参数变为:str.length + 参数,把第二个参数变为:0;substring()函数会把两个参数都变为:0
<script>
var str = "abcdefghijklmnopqrstuvwxyz";
var a = str.slice(-10, -3);
var b = str.substr(-10, -3);
var c = str.substring(-10, -3);
console.log("a的值为: " + a);
console.log("b的值为: " + b);
console.log("c的值为: " + c);
</script>
运行结果:

解析:

js 字符串截取函数substr,substring,slice之间的差异的更多相关文章
- js字符串截取函数slice()、substring()、substr()
摘要 在js中字符截取函数有常用的三个slice().substring().substr()了,下面我来给大家介绍slice().substring().substr()函数在字符截取时的一些用法与 ...
- JS字符串截取函数slice(),substring(),substr()的区别
在JS中,slice().substring().substr()都有截取字符串的作用,那他们有哪些用法上的区别呢?如果你也有疑惑,这篇文章或许能够帮助到你. 一.substring() substr ...
- 字符串截取函数substr()
substr(参数1,参数2[,参数3]); 该系统函数返回被截后的子字符串,它接受2个必选参数,参数1为要截取的字符串,参数2为截取的开始位置,参数3可选,表示截取长度. 例子:substr(&qu ...
- 字符串截取函数substr和substring的不同及其相关说明
1.substr 方法 功能:用于返回一个从指定位置开始的指定长度的子字符串,从“母字符串”的“指定位置”开始提取“指定长度”的“子字符串”. 语法:stringObject.substr(start ...
- substr,substring,slice 的区别
javascript中的三个函数substr,substring,slice都可以用来提取字符串的某一部分(函数名称都是小写,不要写成subStr,subString又或者Substring,记住js ...
- 字符串截取函数slice, substring, substr
在日常项目需求中,常常会遇到需要截取字符串操作的工作,而ECMAScript为我们提供了原生的截取字符串的函数,而且提供了三个:slice, substring, substr.我们怎么判断在什么时候 ...
- Mysql字符串截取函数SUBSTRING的用法说明
感觉上MySQL的字符串函数截取字符,比用程序截取(如PHP或JAVA)来得强大,所以在这里做一个记录,希望对大家有用. 函数: 1.从左开始截取字符串 left(str, length) 说明:le ...
- 字符串截取 及 substr 和 substring 的区别
1..字符串截取 str.substr(0, 1) // 获取字符串第一个字符 str.substr(-1) // 获取字符串最后一个字符 str.charAt(str.length - 1) // ...
- js 字符串操作函数有哪些
js 字符串操作函数有哪些 一.总结 一句话总结:js字符串函数都是字符串对象的方法,是通过调用字符串方法的方式调用,和java,php里面不一样. 1.字符串替换函数怎么用? 这里的正则表示是加双引 ...
随机推荐
- Ubuntu16.04 换阿里源
国内阿里源速度比较快,北京联通下载极快.更新也比较稳定 1.备份 cp /etc/apt/source.list /etc/apt/source.list.bak 2.编辑source文件 sudo ...
- Windows文本文件上传至linux显示乱码解决方法
iconv -f gbk -t UTF-8 显示异常文本名 -o 另存为文件名 iconv -f gbk -t UTF-8 rkgxdt_new.log -o new
- DataFrame对行列的基本操作实战
1.pandas对行列的基本操作命令: import numpy as np import pandas as pd from pandas import Sereis, DataFrame ser ...
- 漫画赏析:Linux 内核到底长啥样(转)
知乎链接:https://zhuanlan.zhihu.com/p/51679405 来自 http://TurnOff.us 的漫画 “InSide The Linux Kernel” 本文转载自: ...
- linux如何查看某个端口接收到的数据
lsof -i:11883 可以获得 端口的连接信息 用这个可以按照端口查看详细的收发数据 sudo tcpdump -A -s 0 'tcp port 11883 and (((ip[2:2] - ...
- RN 使用第三方字体
Android: 程序会尝试在 assets/fonts 目录下查找字体文件,如果没找到会使用默认的字体 所以将文件放到路径下才能生效! [project root]/android/app/src/ ...
- 虚拟机中的linux系统文件突然全部变成只读的问题
当宿主系统和虚拟机的IO都比较繁忙时,虚拟机的IO请求得不到及时的响应.虚拟机Linux不知道自己运行在虚拟机里面,会认为是磁盘IO错误,为了保护磁盘数据会remount分区为只读. 这时候如果只是对 ...
- PHP安装Eclipse与使用
PHP有非常多相当不错的开发工具,如Zend Studio.NetBeans.phpdesigner等,但对于习惯Java编程的程序员们来说,最经常使用的还要属Eclipse. 那么Eclipse能用 ...
- kong api可视化管理工具konga安装
说明:官网推荐: kong-dashboard,但对比界面高端程度和友好度,更推荐konga.[一个坑]kong版本问题:我在安装时目前kong最新版本已经到1.0.0, 对于konga和kong-d ...
- Django字符串翻译
文章出处:https://www.jb51.net/article/70077.htm Django模板使用两种模板标签,且语法格式与Python代码有些许不同. 为了使得模板访问到标签,需要将 {% ...
