17-vue-cli脚手架安装和webpack-simple模板项目生成
ue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目。
GitHub地址是:https://github.com/vuejs/vue-cli
一、安装Nodejs
首先需要安装Node环境。安装完成之后,可以在命令行工具中输入node -v和npm -v,如果能显示出版本号,就说明安装成功。
二、安装vue-cli
安装好node之后,我们就可以直接全局安装vue-cli:
npm install -g vue-cli
使用这种方式可能会安装比较慢,推荐大家使用国内的淘宝镜像来安装。(之前安装过了就不过多赘述了)
cnpm install -g vue-cli
如果安装失败,可以使用 npm cache clean 清理缓存,然后再重新安装。后面的安装过程中,如有安装失败的情况,也需要先清理缓存
安装完成后,可以使用vue -V(大写的V)查看vue的版本。

如果接下来你不知道要干嘛,那么你可以在命令行中输入
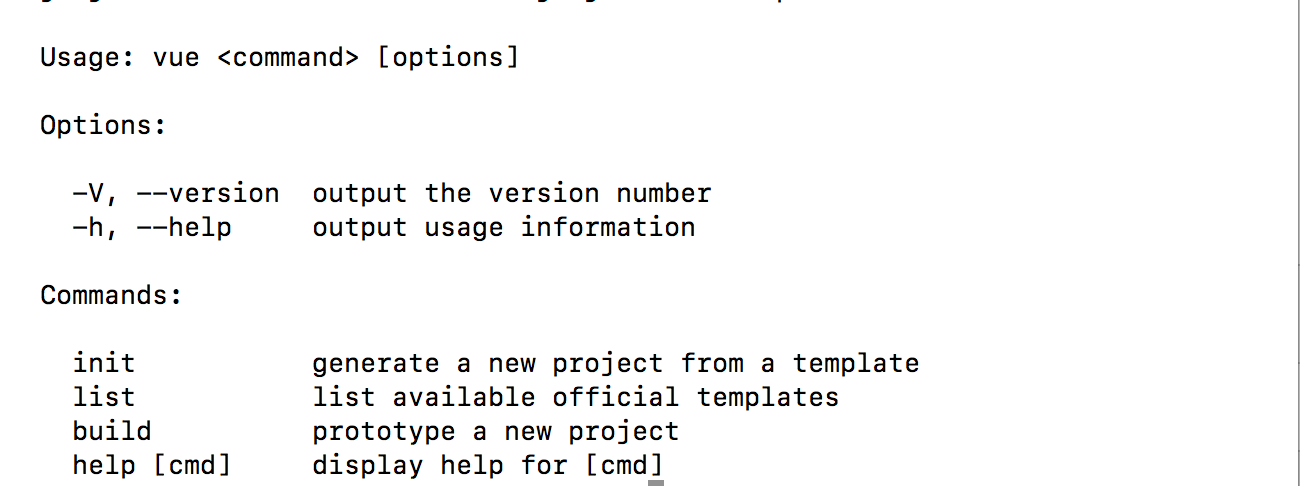
vue -help
它会有以下提示:

懂点英语的意思应该能看到提示的信息,聪明的你此时接下来执行vue list看看有哪些可用的官网模板:
vue list

Vue.js官方提供了两种类型的模板项目:
- 基于vue cli和browserify的项目模板
- 基于vue cli和webpack的项目模板
vue cli是Vue.js官方提供的命令行创建Vue.js项目脚手架的工具。这两种类型的项目模板分别提供了简单模式和完全模式,简单模式仅包含基于vue.js开发必要的一些资源和包,使用该模式可以快速地投入到开发。完全模式则还包括ESLink、单元测试等功能。
我们在这里使用webpack的项目模板。没有为什么,因为webpack有点叼叼的。
我们今天玩一下webpac-simple 基于webpack的简单模板。
再重申一遍,一定要使用命令行工具切换到你当前的目录下,类似这样

然后执行:
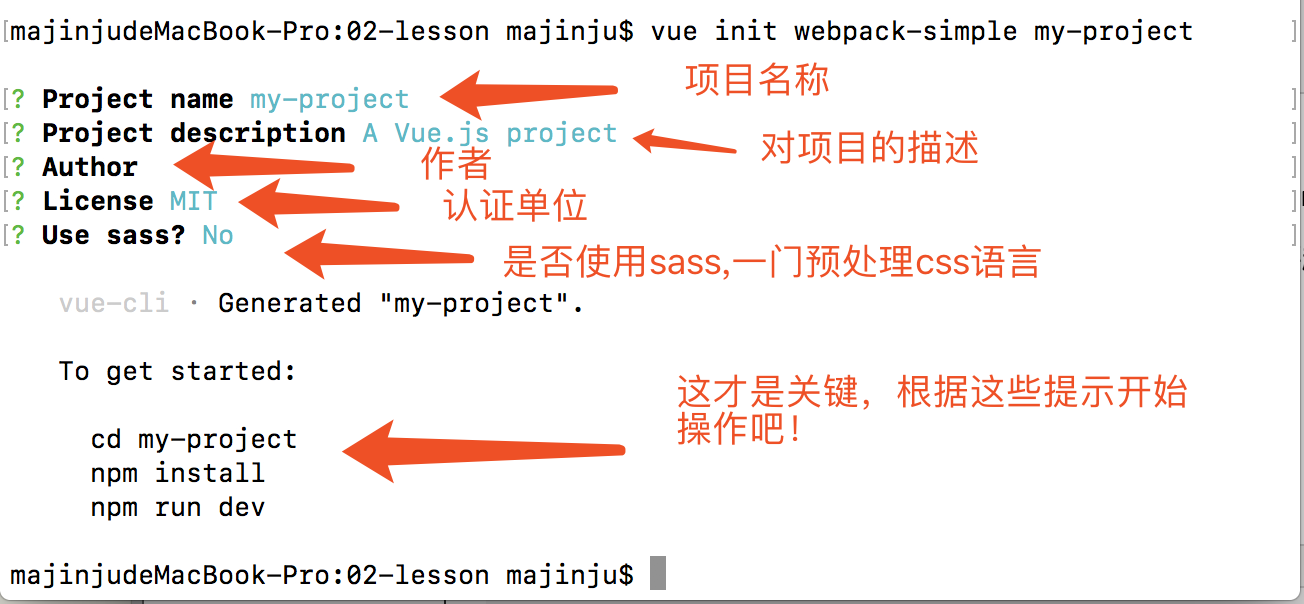
vue init webpack-simple my-project
init :初始化我们的项目。
webpack-simple:使用的哪个模板,这里我们先使用webpack-simple模板
my-project:表示我们项目的名字,这名字可以自己命名,但不要起成系统软件的一些名字,比如vue,node,npm等
执行如下命令
vue init webpack-simple my-project

接下来根据提示操作:
切换到当前目前,一定切换进来
cd my-project
下载当前项目所依赖的包
npm install
启动当前的项目
npm run dev
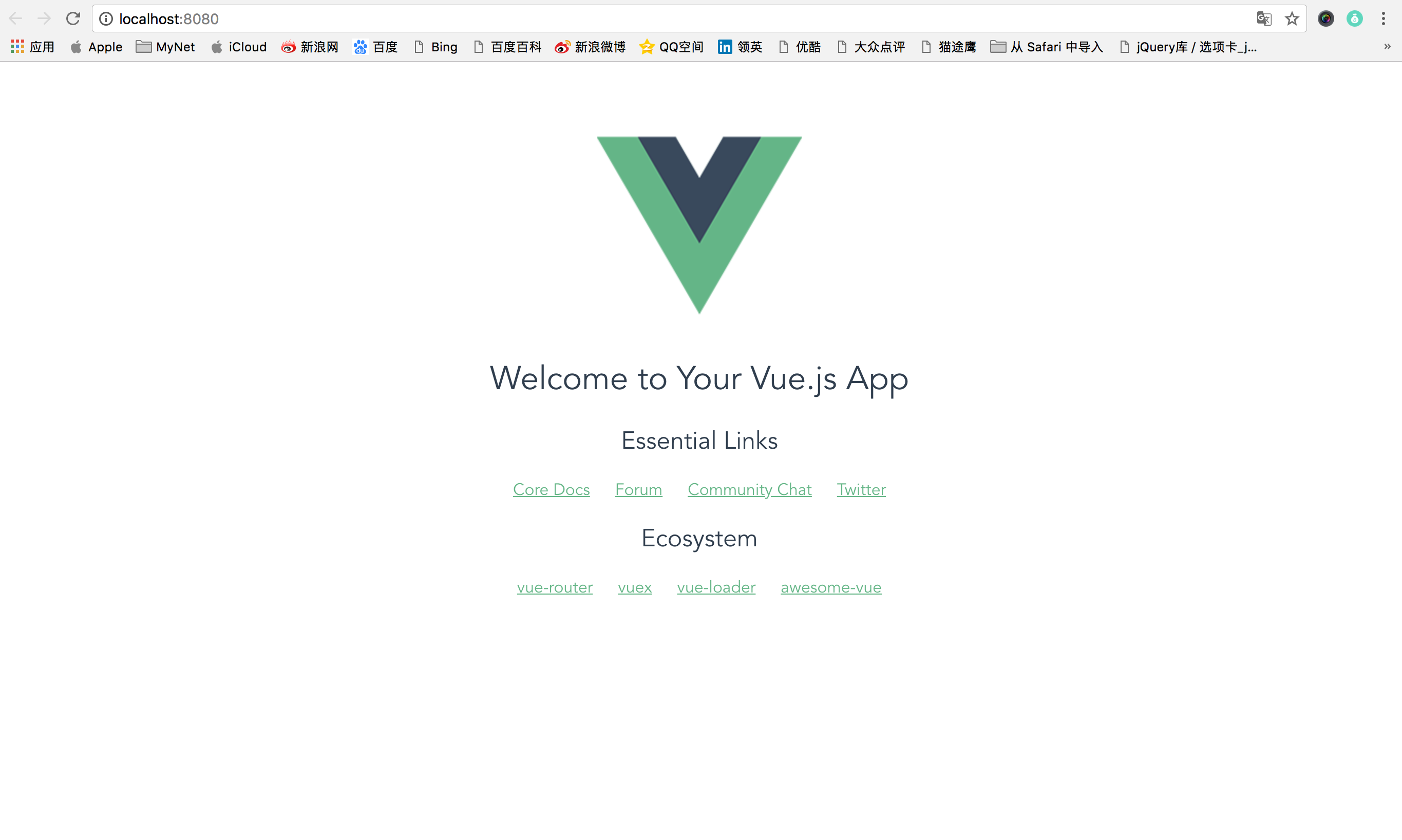
接下来见证奇迹的时刻来了,我们第一个vue的项目。只要出现如下界面,证明项目启动成功了。

17-vue-cli脚手架安装和webpack-simple模板项目生成的更多相关文章
- 13. Vue CLI脚手架
一. Vue CLI 介绍 1. 什么是Vue CLI? Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.Vue CLI 致力于将 Vue 生态中的工具基础标准化.它确保了各种构建工 ...
- 使用 vue-cli-service inspect 来查看一个 Vue CLI 3 项目的 webpack 配置信息(包括:development、production)
使用 vue-cli-service inspect 来查看一个 Vue CLI 3 项目的 webpack 配置信息(包括:development.production) --mode 指定环境模式 ...
- Vue CLI 5 和 vite 创建 vue3.x 项目以及 Vue CLI 和 vite 的区别
这几天进入 Vue CLI 官网,发现不能选择 Vue CLI 的版本,也就是说查不到 vue-cli 4 以下版本的文档. 如果此时电脑上安装了 Vue CLI,那么旧版安装的 vue 项目很可能会 ...
- vue之cli脚手架安装和webpack-simple模板项目生成
ue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目. GitHub地址是:https://github.com/vuejs/vue-cli 一.安 ...
- VUE知识day3_vue-cli脚手架安装和webpack模板项目生成
ue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目. GitHub地址是:https://github.com/vuejs/vue-cli 一.安 ...
- vue - vue-cli脚手架安装和webpack-simple模板项目生成
ue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目. GitHub地址是:https://github.com/vuejs/vue-cli 一.安 ...
- Vue学习笔记之vue-cli脚手架安装和webpack-simple模板项目生成
vue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目. GitHub地址是:https://github.com/vuejs/vue-cli 一. ...
- Vue CLI 介绍安装
https://cli.vuejs.org/zh/guide/ 介绍 警告 这份文档是对应 @vue/cli 3.x 版本的.老版本的 vue-cli 文档请移步这里. Vue CLI 是一个基于 V ...
- vue.cli脚手架初次使用图文教程
vue-cli作用 vue-cli作为vue的脚手架,可以帮助我们在实际开发中自动生成vue.js的模板工程. vue-cli使用 !!前提:需要vue和webpack 安装全局vue-cli npm ...
- vue cli的安装与使用
一.简介 vue作为前端开发的热门工具,受到前端开发人员的喜爱.为了简化项目的构建,采用vue cli来简化开发. vue cli是一个全局安装的npm包,提供了终端使用的命令.vue create可 ...
随机推荐
- May 23. 2018 Week 21st Wednesday
You should love and take care of yourself because after all, it is your own life. 要学会爱自己,照顾自己,毕竟生活是你 ...
- Codeforces Round #546 (Div. 2) C. Nastya Is Transposing Matrices
C. Nastya Is Transposing Matrices time limit per test 1 second memory limit per test 256 megabytes i ...
- MySQL高级知识(十三)——表锁
前言:锁是计算机协调多个进程或线程并发访问某一资源的机制.在数据库中,除传统的计算机资源(如CPU.RAM.I/O等)的争用外,数据也是一种供许多用户共享的资源.如何保证数据并发访问的一致性.有效性是 ...
- Java基础知识点(三)
前言:准备将Java基础知识点总结成一个系列,用于平常复习并加深理解.每篇尽量做到短小精悍,便于阅读. 1.Math类中相关函数 Math.floor(x):返回不大于x的最大整数.eg:Math.f ...
- Pandas 处理丢失数据
处理丢失数据 import pandas as pd from pandas import Series, DataFrame import numpy as np 有两种丢失数据: 1. None ...
- FinalShell安装
Mac版安装路径/Applications/finalshelldata Linux版安装路径/usr/lib/finalshelldata 注意:1.FinalShell运行需要java或者jdk支 ...
- 强化学习(三)—— 时序差分法(SARSA和Q-Learning)
1.时序差分法基本概念 虽然蒙特卡洛方法可以在不知道状态转移概率矩阵的前提下,灵活地求解强化学习问题,但是蒙特卡洛方法需要所有的采样序列都是完整的状态序列.如果我们没有完整的状态序列就无法用蒙特卡洛方 ...
- springBoot 搭建web项目(前后端分离,附项目源代码地址)
springBoot 搭建web项目(前后端分离,附项目源代码地址) 概述 该项目包含springBoot-example-ui 和 springBoot-example,分别为前端与后端,前后端 ...
- 【angularJs】阻止默认事件
$scope.click = function($event){ $event.stopPropagation();//在函数体内加上这句代码就好} 作者:smile.轉角 QQ:493177502 ...
- Bean named '*' must be of type [*], but was actually of type []
本地Service 名字和调用别的maven项目Service重名
