Android--UI之DatePicker、TimePicker...
前言
这一篇博客分别讲解Android平台下,关于日期和时间的几个相关控件。包括DatePicker(日期选择控件)、TimePicker(时间选择控件)、DatePickerDialog(日期选择对话框)、TimePickerDialog(时间选择对话框)、AnalogClock(模拟时钟控件)、DigitalClock(数字时钟控件)。对于时间控件,无非就是一个展示、修改、获取等操作,下面一一讲解。
DatePicker、TimePicker
DatePicker、TimePicker都继承自android.widget.FrameLayout,并且默认展示风格、与操作风格也类似。DatePicker用于展示一个日期选择控件,TimePicker用于展示一个时间选择控件。
作为一个日期选择控件,DatePicker可以通过设置属性来确定日期选择范围,也可以通过定义好的方法获取到当前选中的时间,并且在修改日期的时候,有响应的事件对其进行响应。
DatePicker常用相关属性:
- android:calendarViewShown:是否显示日历。
- android:startYear:设置可选开始年份。
- android:endYear:设置可选结束年份。
- android:maxDate:设置可选最大日期,以mm/dd/yyyy格式设置。
- android:minDate:设置可选最小日期,以mm/dd/yyyy格式设置。
DatePicker的方法而言,除了常用获取属性的setter、getter方法之外,还需要特别注意一个初始化的方法init()方法,用于做DatePicker控件的初始化,并且设置日期被修改后,回调的响应事件。此方法的签名如下:
init(int year, int monthOfYear, int dayOfMonth, DatePicker.OnDateChangedListener onDateChangedListener)
从上面的init()方法可以看到,DatePicker被修改时响应的事件是DatePicker.OnDateChangedListener事件,如果要响应此事件,需要实现其中的onDateChanged()方法,其中参数从签名即可了解意思,这里不再累述。
onDateChanged(DatePicker view, int year, int monthOfYear, int dayOfMonth)
作为一个时间选择控件来说,TimePicker需要与时间相关的getter、setter方法之外,还需要有时间被修改够,回调的响应事件。
TimePicker常用方法有如下几个:
- is24HourView():判断是否为24小时制。
- setIs24HourView():设置是否为24小时制显示。
- getCurrentXxx():获取当前时间。
- setCurrentXxx():设置当前时间。
- setOnTimeChangedListener():设置时间被修改的回调方法。
TimePicker控件被修改的回调方法,通过setOnTimeChangedListener()方法设置,其传递一个TimePicker.OnTimeChangedListener接口,需要实现其中的onTimeChanged()方法。
下面通过一个示例来讲解这两个控件的使用,在示例中分别展示了这两个控件,并在其修改之后,把修改值通过Toast的方式展示到屏幕上。
布局代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" > <DatePicker
android:id="@+id/dpPicker"
android:calendarViewShown="false"
android:layout_width="match_parent"
android:layout_height="wrap_content" /> <TimePicker
android:id="@+id/tpPicker"
android:layout_width="match_parent"
android:layout_height="wrap_content" /> </LinearLayout>
实现代码:
package com.bgxt.datatimepickerdemo; import java.text.SimpleDateFormat;
import java.util.Calendar; import android.app.Activity;
import android.os.Bundle;
import android.widget.DatePicker;
import android.widget.DatePicker.OnDateChangedListener;
import android.widget.TextView;
import android.widget.TimePicker;
import android.widget.Toast; public class DataTimePicker extends Activity {
private DatePicker datePicker;
private TimePicker timePicker; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_datatimepicker); datePicker = (DatePicker) findViewById(R.id.dpPicker);
timePicker = (TimePicker) findViewById(R.id.tpPicker); datePicker.init(2013, 8, 20, new OnDateChangedListener() { @Override
public void onDateChanged(DatePicker view, int year,
int monthOfYear, int dayOfMonth) {
// 获取一个日历对象,并初始化为当前选中的时间
Calendar calendar = Calendar.getInstance();
calendar.set(year, monthOfYear, dayOfMonth);
SimpleDateFormat format = new SimpleDateFormat(
"yyyy年MM月dd日 HH:mm");
Toast.makeText(DataTimePicker.this,
format.format(calendar.getTime()), Toast.LENGTH_SHORT)
.show();
}
}); timePicker.setIs24HourView(true);
timePicker
.setOnTimeChangedListener(new TimePicker.OnTimeChangedListener() {
@Override
public void onTimeChanged(TimePicker view, int hourOfDay,
int minute) {
Toast.makeText(DataTimePicker.this,
hourOfDay + "小时" + minute + "分钟",
Toast.LENGTH_SHORT).show();
}
}); }
}
效果展示:
DatePickerDialog、TimePickerDialog
DatePickerDialog、TimePickerDialog是两个对话框控件,一个弹出对话框用于选择日期,一个弹出对话框用于选择时间,都继承自android.app.AlertDialog。
这两个控件的开发过程,其主要就是开发其选择后日期或时间后,相应的事件。
对于DatePickeDialog而言,通过构造函数可以设置弹出的日期控件的初始值,并且可以指定选中日期后,回调事件的实现,构造函数的签名如下:
DatePickerDialog(Context context, DatePickerDialog.OnDateSetListener callBack, int year, int monthOfYear, int dayOfMonth)
其中DatePickerDialog.OnDateSetListener为日期选中的响应事件,其他为日期弹出窗口初始化的日期,对于一个OnDateSetListener接口而言,需要实现其中的onDateSet()方法,在这个方法内,可以得到用户选中的日期。
对于TimePickerDialog而言,同样可以通过构造函数设置初始值,并且设定选中日期后,回调事件的实现,构造函数的签名如下:
TimePickerDialog(Context context, TimePickerDialog.OnTimeSetListener callBack, int hourOfDay, int minute, boolean is24HourView)
其中TimePickerDialog.OnTimeSetListener为时间选中的响应事件,其他为时间弹出窗口初始化的时间,对于一个OnTimeSetListener接口而言,需要实现其中的onTimeSet()方法,在这个方法内,可以得到用户选中的时间。
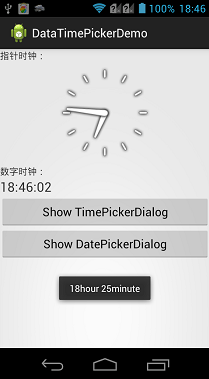
AnalogClock、DigitalClock
AnalogClock、DigitalClock为两个时间展示控件,切只是展示的风格不同而已,没有什么太大的区别。有一点值得注意的就是,这两个控件展示的时间是无法修改的,仅为系统当前时间。看示例就能明白,没什么好详细说的。
下面通过一个例子说明一下DatePickerDialog、TimePickerDialog、AnalogClock、DigitalClock四个控件的使用。
布局代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" > <TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="指针时钟:" /> <AnalogClock
android:layout_width="fill_parent"
android:layout_height="wrap_content" /> <TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="数字时钟:" /> <DigitalClock
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="20dp" />
<Button
android:id="@+id/btnTimePickerDialog"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Show TimePickerDialog"
/>
<Button
android:id="@+id/btnDatePickerDialog"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Show DatePickerDialog"
/>
</LinearLayout>
实现代码:
package com.bgxt.datatimepickerdemo; import android.app.Activity;
import android.app.DatePickerDialog;
import android.app.DatePickerDialog.OnDateSetListener;
import android.app.TimePickerDialog;
import android.app.TimePickerDialog.OnTimeSetListener;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.DatePicker;
import android.widget.TimePicker;
import android.widget.Toast; public class AnalogDigitalClock extends Activity implements OnClickListener {
private Button btnDate, btnTime; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_anologdigital);
btnDate = (Button) findViewById(R.id.btnDatePickerDialog);
btnTime = (Button) findViewById(R.id.btnTimePickerDialog);
btnDate.setOnClickListener(this);
btnTime.setOnClickListener(this);
} @Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.btnDatePickerDialog:
DatePickerDialog datePicker=new DatePickerDialog(AnalogDigitalClock.this, new OnDateSetListener() { @Override
public void onDateSet(DatePicker view, int year, int monthOfYear,
int dayOfMonth) {
// TODO Auto-generated method stub
Toast.makeText(AnalogDigitalClock.this, year+"year "+(monthOfYear+1)+"month "+dayOfMonth+"day", Toast.LENGTH_SHORT).show();
}
}, 2013, 7, 20);
datePicker.show();
break; case R.id.btnTimePickerDialog:
TimePickerDialog time=new TimePickerDialog(AnalogDigitalClock.this, new OnTimeSetListener() { @Override
public void onTimeSet(TimePicker view, int hourOfDay, int minute) {
// TODO Auto-generated method stub
Toast.makeText(AnalogDigitalClock.this, hourOfDay+"hour "+minute+"minute", Toast.LENGTH_SHORT).show();
}
}, 18, 25, true);
time.show();
break;
} }
}
效果展示:
总结
以上就讲解了在Android平台下,几个与时间相关的控件,没有什么特别的,注意设置与响应事件即可。
请支持原创,尊重原创,转载请注明出处。谢谢。

Android--UI之DatePicker、TimePicker...的更多相关文章
- Android学习之DatePicker和TimePicker
在Android开发的应用程序中,通常都会有时间和日期选择的需求,下面就对日期选择控件DatePicker和时间选择控件TimePicker的基本使用方法进行介绍: DatePicker ...
- android datepicker timepicker简单用法
1.效果图 2. xml布局文件 <?xml version="1.0" encoding="utf-8"?> <LinearLayout x ...
- Android UI系列-----时间、日期、Toasts和进度条Dialog
您可以通过点击 右下角 的按钮 来对文章内容作出评价, 也可以通过左下方的 关注按钮 来关注我的博客的最新动态. 如果文章内容对您有帮助, 不要忘记点击右下角的 推荐按钮 来支持一下哦 如果您对文章内 ...
- 【转】Android UI系列-----时间、日期、Toasts和进度条Dialog
原文网址:http://www.cnblogs.com/xiaoluo501395377/p/3421727.html 您可以通过点击 右下角 的按钮 来对文章内容作出评价, 也可以通过左下方的 关注 ...
- android 开发 时间选择器TimePicker的使用
android系统自带时间控件:DatePicker 日期显示控件 DatePickerDialog 日期对话框控件TimePicker 时间显示控件 TimePickerDialog 时间对话框控件 ...
- (转载)Android UI设计之AlertDialog弹窗控件
Android UI设计之AlertDialog弹窗控件 作者:qq_27630169 字体:[增加 减小] 类型:转载 时间:2016-08-18我要评论 这篇文章主要为大家详细介绍了Android ...
- 重新想象 Windows 8.1 Store Apps (73) - 新增控件: DatePicker, TimePicker
[源码下载] 重新想象 Windows 8.1 Store Apps (73) - 新增控件: DatePicker, TimePicker 作者:webabcd 介绍重新想象 Windows 8.1 ...
- 8.Android之日期DatePicker和时间TimeTicker控件学习
手机设置时间日期很普遍,今天就梳理下. 首先在拖入一个按钮 ,日期和时间控件到工程里,如图: 代码如下: <?xml version="1.0" encoding=" ...
- 背水一战 Windows 10 (44) - 控件(日期类): CalendarView, DatePicker, TimePicker
[源码下载] 背水一战 Windows 10 (44) - 控件(日期类): CalendarView, DatePicker, TimePicker 作者:webabcd 介绍背水一战 Window ...
- iPhone/iPad/Android UI尺寸规范 UI尺寸规范,UI图标尺寸,UI界面尺寸,iPhone6尺寸,iPhone6 Plus尺寸,安卓尺寸,iOS尺寸
iPhone/iPad/Android UI尺寸规范 UI尺寸规范,UI图标尺寸,UI界面尺寸,iPhone6尺寸,iPhone6 Plus尺寸,安卓尺寸,iOS尺寸 iPhone界面尺寸 设备 分辨 ...
随机推荐
- Scara机器人微分运动
两关节是Scara的典型结构,其运动学.逆运动学及微分运动计算简单,以下以两关节长度相等为条件进行运动学计算演示,l为杆件1,2长度,杆件1起点为基座零点: 一. 正运动学 其中 ...
- mongooDb链接javaapi
mongodb链接有多种:所以不同链接下的api也不太一样. 1.api比较全面 public void query2(){ String mondburl = Config.getInstance( ...
- springIOplatform
因此Spring IO Platform应运而生,只要项目中引入了它,外部集成时依赖关系无需版本号 <dependency> <groupId>org.springframew ...
- php中的问题整理
1.什么是 CSRF 攻击 ?XSS 攻击?如何防范? CSRF,跨站请求伪造,攻击方伪装用户身份发送请求从而窃取信息或者破坏系统.讲述基本原理:用户访问A网站登陆并生成了cookie,再访问B网站, ...
- php 批量下载文件
public function batchDownload() { $filename = 'tmp.zip'; $zipName = date('YmdHi') . '.zip'; $files = ...
- Liang-Barsky直线段裁剪算法
Liang-Barsky直线段裁剪算法 梁友栋与Barsky提出的裁剪算法以直线的参数方程为基础,把判断直线段与窗口边界求交的 二维裁剪问题转化为求解一组不等式,确定直线段参数的一维裁剪问题.设起点为 ...
- android6.0以上权限动态申请,有视频链接可以看效果。
android6.0以上某些权限需要动态申请,虽然现在大多的手机系统版本在6.0,但是升级到6.0及以上是迟早的事,所以如何能够更好的控制动态申请权限时能有好的提示用户,及给用户带去更好的体验,是需要 ...
- 第48章:MongoDB-备份和恢复
①文件系统快照(snapshot) 生成文件系统快照这个方法需要满足两个条件: 1:文件系统本身支持快照技术 2:运行mongod时必须开启日记系统 其恢复就是快照的恢复,当然,恢复的时候,确保mon ...
- C++智能指针 auto_ptr、shared_ptr、weak_ptr和unique_ptr
手写代码是理解C++的最好办法,以几个例子说明C++四个智能指针的用法,转载请注明出处. 一.auto_ptr auto_ptr这是C++98标准下的智能指针,现在常常已经被C++标准的其他智能指针取 ...
- mvc开发网站打开慢总结
开始学习mvc开发网站的时候,看了传智博客的视频教程,其中学习了一个和牛逼的框架,开始激动的深入学习,学完后却发现其实那套框架太重并不适合一些中小型的网站开发,并且也使用导航属性关联外键,导致打开网站 ...