python selenium 基本常用操作
最近学习UI自动化,把一些常用的方法总结一下,方便自己以后查阅需要。因本人水平有限,有不对之处多多包涵!欢迎指正!
一、xpath模糊匹配定位元素
武林至尊,宝刀屠龙刀(xpath),倚天不出(css),谁与争锋
学会了xpath,妈妈再也不用担心我定位不到元素啦 ^_^
# coding:utf-8
import time from selenium import webdriver driver = webdriver.Chrome()
driver.get("https://www.baidu.com")
# driver.set_window_size(600, 800)
time.sleep(2)
# xpath模糊匹配功能
driver.find_element_by_xpath("//*[contains(text(), '地图')]").click()
# xpath模糊匹配某个属性,寻找页面id属性包含‘kw’的所有元素
driver.find_element_by_xpath("//*[contains(@id, 'kw')]").send_keys("selenium")
# xpath模糊匹配以什么开头
driver.find_element_by_xpath("//*[starts-with(@id, 'k')]").send_keys("selenium")
# xpath模糊匹配以什么结尾
driver.find_element_by_xpath("//*[ends-with(@name, 'hao123')]").click() # 目测不行,提示没有这个语法了
# xpath使用正则表达式定位
driver.find_element_by_xpath("//*[matchs(text(),'hao13']").click()
# driver.close()
# driver.quit()
二、键盘操作
1、selenium 提供了一整套的模拟键盘操作事件
2、模拟键盘的操作需要先导入键盘模块:from selenium.webdriver.common.keys import Keys
3、模拟 enter 键,可以用 send_keys(Keys.ENTER)
4、其它常见的键盘操作:
键盘 F1 刡 F12:send_keys(Keys.F1) 把 F1 改成对应的快捷键
复制 Ctrl+C:send_keys(Keys.CONTROL,'c')
粘贴 Ctrl+V:send_keys(Keys.CONTROL,'v')
全选 Ctrl+A:send_keys(Keys.CONTROL,'a')
剪切 Ctrl+X:send_keys(Keys.CONTROL,'x')
制表键 Tab: send_keys(Keys.TAB)
# coding:utf-8
import time from selenium import webdriver
from selenium.webdriver.common.keys import Keys driver = webdriver.Chrome()
driver.get("https://www.baidu.com/")
time.sleep(1)
driver.find_element_by_id("kw").send_keys("selenium")
# 模拟键盘进行回车操作
driver.find_element_by_id("su").send_keys(Keys.ENTER)
三、鼠标操作
1、鼠标不仅仅可以点击(click),还有其它的操作,如:鼠标悬停在某个元素上,鼠标点击,鼠标按住某个按钮拖动
2、鼠标事件需要先导入模块:from selenium.webdriver.common.action_chains import ActionChains
3、perform() 执行所有 ActionChains 中的行为 move_to_element() 鼠标悬停
4、除了常用的鼠标悬停事件外,还有 点击击鼠标:context_click();双击鼠标:double_click()
# coding:utf-8
import time from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains driver = webdriver.Chrome()
driver.get("https://www.baidu.com/")
time.sleep(1)
# 鼠标悬停在设置按钮上
ele = driver.find_element_by_link_text("设置")
ActionChains(driver).move_to_element(ele).perform()
四、多窗口句柄处理
1、获取当前窗口句柄:driver.current_window_handle
2、获取所有窗口句柄:driver.window_handles
3、判断当前窗口是不是 list 中第二个值
# coding:utf-8
import time from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains driver = webdriver.Chrome()
driver.get("https://news.baidu.com/")
time.sleep(1)
# 获取当前窗口句柄
h = driver.current_window_handle
print(h)
# 点击第一条新闻
driver.find_element_by_xpath("//*[@id='pane-news']/div[1]/ul[1]/li[1]/strong/a").click()
time.sleep(1)
# 获取所有窗口句柄
hs = driver.window_handles
print(hs)
print("切换前的title", driver.title) # 打印当前窗口title
time.sleep(1)
# 判断当前窗口句柄是等于列表中第二个值
if h != hs[1]:
driver.switch_to.window(hs[1]) # 切换到其二个窗口
time.sleep(1)
print("切换后的title:", driver.title)
driver.switch_to.window(h) # 切回之前的窗口
print("主窗口的title:", driver.title)
driver.quit()
五、iframe切换
切换iframe有三种方法:id直接切换、name直接切换、使用元素定位方法定位到iframe再执行切换操作
# coding:utf-8
import time from selenium import webdriver driver = webdriver.Chrome()
driver.get("https://mail.163.com/")
driver.implicitly_wait(10)
# 直接使用id、name属性
# driver.switch_to.frame("id属性")
# 使用元素定位方法,切换
ele = driver.find_element_by_xpath("//*[@id='loginDiv']/iframe")
driver.switch_to.frame(ele)
# 输入账号密码
driver.find_element_by_name("email").send_keys("xxx")
driver.find_element_by_name("password").send_keys("ddd")
六、select下拉框定位
select_by_index() :通过索引定位
select_by_value() :通过 value 值定位
select_by_visible_text() :通过文本值定位
deselect_all() :取消所有选项
deselect_by_index() :取消对应 index 选项
deselect_by_value() :取消对应 value 选项
deselect_by_visible_text() :取消对应文本选项
first_selected_option() :返回第一个选项
all_selected_options() :返回所有的选项
# coding:utf-8
import time from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains driver = webdriver.Chrome()
driver.get("https://www.baidu.com")
driver.implicitly_wait(10)
ele = driver.find_elements_by_xpath("//*[text()='设置']")
ActionChains(driver).move_to_element(ele[1]).perform()
driver.find_element_by_xpath("//*[text()='搜索设置']").click()
time.sleep(2)
# 二次定位,先定位select下拉框,再定位里面的选项
# driver.find_element_by_id("nr").find_element_by_xpath("//*[@value='50']").click()
# 通过xpath或者css,直接定位
# driver.find_element_by_xpath("//*[@id='nr']/option[2]").click()
# 使用select模块定位
from selenium.webdriver.support.select import Select ele = driver.find_element_by_id("nr")
# 通过索引
# Select(ele).select_by_index(2)
# 通过value值
# Select(ele).select_by_value("50")
# 通过text文本
Select(ele).select_by_visible_text("每页显示50条")
driver.quit()
七、alert弹框操作
alert\confirm\prompt 弹出框操作主要方法有:
1、text:获取文本值 accept() :点击"确认"
2、dismiss() :点击"取消"或者叉掉对话框
3、send_keys() :输入文本值 --仅限于 prompt,在 alert 和 confirm 上没有输入 框
# coding:utf-8
import time from selenium import webdriver driver = webdriver.Chrome()
driver.get("xxxx")
# 切换到alert弹框
t = driver.switch_to.alert
print("打印弹框文本内容:%s" % t.text)
# 点击确认按钮
t.accept()
# 点击取消按钮
t.dismiss()
八、radio和checkbox
复制下面这段HTML,保存到本地
<html>
<head>
<meta http-equiv="content-type"
content="text/html;charset=utf-8" />
<title>单选框和复选框</title>
</head>
<body>
</form>
<h4>单选:性别</h4>
<form>
<label value="radio">男</label>
<input name="sex" value="male" id="boy" type="radio"><br>
<label value="radio1">女</label>
<input name="sex" value="female" id="girl" type="radio">
</form>
<h4>学习自动化测试,测试定位单选框和复选框</h4>
<form>
<!-- <label for="c1">checkbox1</label> -->
<input id="c1" type="checkbox">selenium<br>
<!-- <label for="c2">checkbox2</label> -->
<input id="c2" type="checkbox">python<br>
<!-- <label for="c3">checkbox3</label> -->
<input id="c3" type="checkbox">appium<br>
<!-- <form>
<input type="radio" name="sex" value="male" /> Male
<br />
<input type="radio" name="sex" value="female" /> Female
</form> -->
</body>
</html>
1、判断单选框或复选框是否被选中:is_selected()
我们通过is_selected()这个方法判断是否被选中,如果已经选中则不进行点击操作
# coding:utf-8
import time from selenium import webdriver driver = webdriver.Chrome()
driver.get("本地HTML保存的路径")
# 点击单选框男
driver.find_element_by_id("boy").click()
time.sleep(1)
# 点击单选框女
driver.find_element_by_id("girl").click()
time.sleep(1)
# 点击复选框selenium
driver.find_element_by_id("c1").click()
time.sleep(1)
# 复选框全部勾选
ele = driver.find_elements_by_xpath("//*[@type='checkbox']")
for i in ele: # 迭代列表中的所有元素
if not i.is_selected(): # 判断复选框是否被选中
i.click()
time.sleep(2)
driver.quit()
九、添加浏览器配置
使用脚本打开的浏览器默认是没有加载浏览器配置的
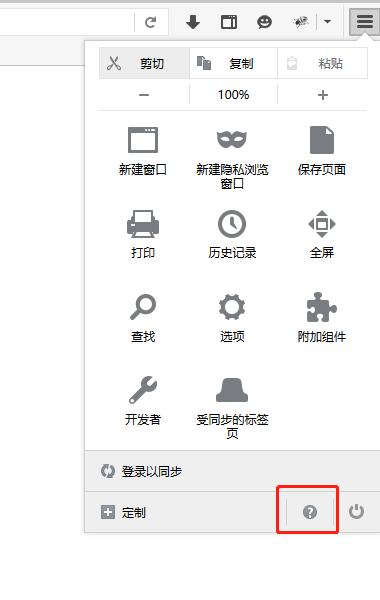
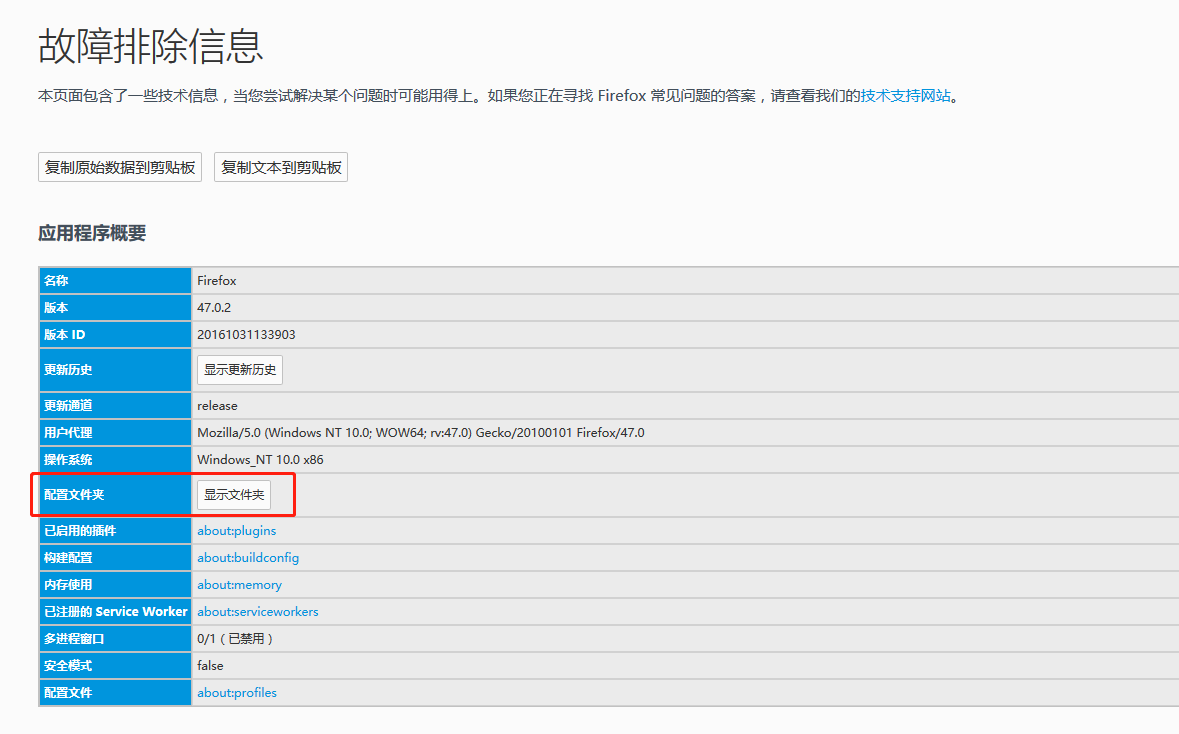
1、找到浏览器配置文件的地址:Firefox浏览器找到帮助 > 故障排除信息 > 配置文件夹


Chorme浏览器查看配置文件:
在浏览器中输入:chrome://version/
参考代码:
# coding:utf-8
import time from selenium import webdriver # Firefox加载配置文件
# 配置文件地址
# profile_directory = r"C:\Users\xxx\AppData\Roaming\Mozilla\Firefox\Profiles\ffiou55e.default"
# 加载配置
# profile = webdriver.FirefoxProfile(profile_directory)
# 启动浏览器配置
# driver = webdriver.Firefox(profile) # Chrome加载配置文件
option = webdriver.ChromeOptions()
option.add_argument(r"-user--data-dir=C:\Users\xxx\AppData\Local\Google\Chrome\User Data\Default")
driver = webdriver.Chrome(chrome_options=option)
driver.get("https://www.baidu.com")
time.sleep(2)
driver.quit()
其他的一些关于Chrome的实用参数及简要的中文说明(使用方法同上,当然也可以在shell中使用)
–user-data-dir=”[PATH]” 指定用户文件夹User Data路径,可以把书签这样的用户数据保存在系统分区以外的分区。
–disk-cache-dir=”[PATH]“ 指定缓存Cache路径
–disk-cache-size= 指定Cache大小,单位Byte
–first run 重置到初始状态,第一次运行
–incognito 隐身模式启动
–disable-javascript 禁用Javascript
--omnibox-popup-count="num" 将地址栏弹出的提示菜单数量改为num个。我都改为15个了。
--user-agent="xxxxxxxx" 修改HTTP请求头部的Agent字符串,可以通过about:version页面查看修改效果
--disable-plugins 禁止加载所有插件,可以增加速度。可以通过about:plugins页面查看效果
--disable-javascript 禁用JavaScript,如果觉得速度慢在加上这个
--disable-java 禁用java
--start-maximized 启动就最大化
--no-sandbox 取消沙盒模式
--single-process 单进程运行
--process-per-tab 每个标签使用单独进程
--process-per-site 每个站点使用单独进程
--in-process-plugins 插件不启用单独进程
--disable-popup-blocking 禁用弹出拦截
--disable-plugins 禁用插件
--disable-images 禁用图像
--incognito 启动进入隐身模式
--enable-udd-profiles 启用账户切换菜单
--proxy-pac-url 使用pac代理 [via 1/2]
--lang=zh-CN 设置语言为简体中文
--disk-cache-dir 自定义缓存目录
--disk-cache-size 自定义缓存最大值(单位byte)
--media-cache-size 自定义多媒体缓存最大值(单位byte)
--bookmark-menu 在工具 栏增加一个书签按钮
--enable-sync 启用书签同步
十、js
1、js处理滚动条,
window.scrollTo(num1, num2)
num1:控制横向滚动条的位置,当设置为10000时,滚动条处于最右端
num2:控制纵向滚动条的位置,当设置为10000时,滚动条处于最底端
有时候有些元素在页面的具体位置我们并不清楚,很难通过滚动条来准确的将元素显示在页面中,此时可以使用聚焦元素
聚焦元素
ele = driver.find_element_by_xpath("//*[text()='百度推广']")
driver.execute_script("arguments[0].scrollIntoView();", ele)
# coding:utf-8
import time
from selenium import webdriver driver = webdriver.Chrome()
driver.set_window_size(500, 500)
driver.get("https://www.baidu.com/")
time.sleep(2)
# 滚动到底部
js = "window.scrollTo(0, document.body.scrollHeight)"
driver.execute_script(js)
time.sleep(2)
# 滚动到顶部 (window.scrollTo(横向滚动条, 纵向滚动条))
js = "window.scrollTo(10000, 10000)"
driver.execute_script(js)
time.sleep(2)
# 聚焦元素
ele = driver.find_element_by_xpath("//*[text()='百度推广']")
driver.execute_script("arguments[0].scrollIntoView();", ele) driver.quit()
2、JS处理iframe中的元素
当我们处理iframe中的元素的时候经常会忘记切入或切出iframe,使用js一步定位到iframe中的元素可以避免切入或切出iframe
关于跨域参考:https://www.cnblogs.com/scode2/p/8818098.html
# coding:utf-8
import time
from selenium import webdriver driver = webdriver.Chrome()
driver.maximize_window()
driver.get("https://email.163.com/")
time.sleep(2)
# js处理iframe问题。因为163网站的这个iframe跨域了,所以这里不能用了
username = "xxx"
js = "document.querySelectorAll('div#panel-163>iframe')[0]" \
".contentWindow.document.getElementByName('email')" % username
driver.execute_script(js)
driver.quit()
3、JS去除元素属性
我们在工作中有时候会遇到有些输入框不能输入
基本思路:使用 js 去掉元素的 readonly 属性,然后就可以直接输入了
# coding:utf-8
import time
from selenium import webdriver driver = webdriver.Chrome()
driver.maximize_window()
driver.get("https://www.12306.cn/index/")
time.sleep(2)
# 使用js去除readonly属性
js = "document.getElementById('train_date').removeAttribute('readonly')"
driver.execute_script(js) # 清空文本框,输入日期
driver.find_element_by_id("train_date").clear()
driver.find_element_by_id("train_date").send_keys("2018-01-01")
time.sleep(2)
# 使用js输入日期,只需要修改value值就行了
js_value = "document.getElementById('train_date').value='2018-12-12'"
driver.execute_script(js_value)
time.sleep(4)
driver.quit()
4、JS处理内嵌页滚动条
处理内嵌页滚动条前,我们需要先认识下什么是内嵌页滚动条
将一下代码复制下来,保存为html格式的文件,在浏览器中打开就能看到内嵌页
<!DOCTYPE html>
<meta charset="UTF-8"> <!-- for HTML5 -->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<html>
<head>
<style type="text/css">
div.scroll{
background-color:#afafaf;
width:500px;
height:100px;
overflow:auto;
}
</style>
</head>
<body>
<p>这是一个内嵌的 div 滚动条</p>
<div id="xxx" name="name" class="scroll">
臣亮言:先帝(1)创业(2)未半而中道(3)崩殂(4),今(5)天下三分(6),益州疲弊(7),此(8)诚危急存亡之秋也。然(9)侍卫之臣不懈于内,忠志之士忘身(10)于外者,盖追先帝之殊遇(11),欲报之于陛下也。诚宜开张圣听,以光(13)先帝遗德,恢弘(15)志士之气,不宜妄自菲薄(16),引喻失义(17),以塞忠谏之路也(18)。
宫中府中,俱为一体(19);陟罚臧否(20),不宜异同:若有作奸犯科(21)及为忠善者(22),宜付有司(23)论其刑赏(24),以昭陛下平明之理(25);不宜偏私(26),使内外异法也(27)。
侍中、侍郎郭攸之、费祎、董允等,此皆良实,志虑忠纯(28),是以先帝简拔以遗陛下(29):愚以为宫中之事,事无大小,悉以咨之(30),然后施行,必能裨补阙漏(31),有所广益(32)。
将军向宠,性行淑均(33),晓畅(34)军事,试用(35)于昔日,先帝称之曰“能”,是以众议举宠为督(36):愚以为营(37)中之事,悉以咨之,必能使行阵(38)和睦,优劣得所(39)。
亲贤臣,远小人(40),此先汉所以兴隆也;亲小人,远贤臣,此后汉所以倾颓(41)也。先帝在时,每与臣论此事,未尝不叹息痛恨(42)于桓、灵也。侍中、尚书、长史、参军,此悉贞良死节(43)之臣,愿陛下亲之信之,则汉室之隆(44),可计日(45)而待也。
臣本布衣(46),躬耕于(47)南阳(48),苟全(49)性命于乱世,不求闻达于诸侯(50)。先帝不以臣卑鄙(51),猥(52)自枉屈,三顾(53)臣于草庐之中,咨臣以当世之事,由是感激(54),遂许先帝以驱驰(55)。后值倾覆,受任于败军之际,奉命于危难之间:尔来二十有(56)一年矣。
先帝知臣谨慎,故临崩寄臣以大事也(57)。受命以来,夙夜忧叹(58),恐托付不效,以伤先帝之明;故五月渡泸(59),深入不毛(60)。今南方已定,兵甲已足(61),当奖率(62)三军,北定中原,庶竭驽钝(63),攘除奸凶(64),兴复汉室,还于旧都(65)。此臣所以报先帝而忠陛下之职分也(66)。至于斟酌损益(67),进尽忠言,则攸之、祎、允之任也。
愿陛下托臣以讨贼兴复之效(68),不效,则治臣之罪(69),以告(70)先帝之灵。若无兴德之言(71),则责攸之、祎、允等之慢(72),以彰其咎(73);陛下亦宜自谋,以咨诹善道(74),察纳雅言(75),深追先帝遗诏(76)。臣不胜受恩感激。
今当(77)远离,临表涕零(78),不知所言(79)。
嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻xxxxxxxxxxxxxxxxxxxxxxxxxxccccccccccccccccccccccccccwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwqqqqqqqqqqqqqqqqqqqqqqqqqqqsssssssssssssssssssssssssaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
</div>
<p>这是一个内嵌的 div 滚动条</p>
</body>
</html>
基本思路:定位到内嵌页上,然后执行滚动操作
# coding:utf-8
import time
from selenium import webdriver driver = webdriver.Chrome()
driver.maximize_window()
driver.get(r"C:\Users\v_gxfguo\Desktop\js.html")
time.sleep(2)
# 通过id属性来控制scrollTo的值进行控制滚动条
# 纵向滚动到底部
js = "document.getElementById('xxx').scrollTop=10000"
driver.execute_script(js)
time.sleep(2)
# 纵向滚动到顶部
js = "document.getElementById('xxx').scrollTop=0"
driver.execute_script(js)
time.sleep(2) # 横向滚动到最右侧
js = "document.getElementsByClassName('scroll')[0].scrollLeft=10000"
driver.execute_script(js)
time.sleep(2)
# 横向滚动到最左侧
js = "document.getElementsByClassName('scroll')[0].scrollLeft=0"
driver.execute_script(js)
time.sleep(2) driver.quit()
五、JS处理多个浏览器窗口
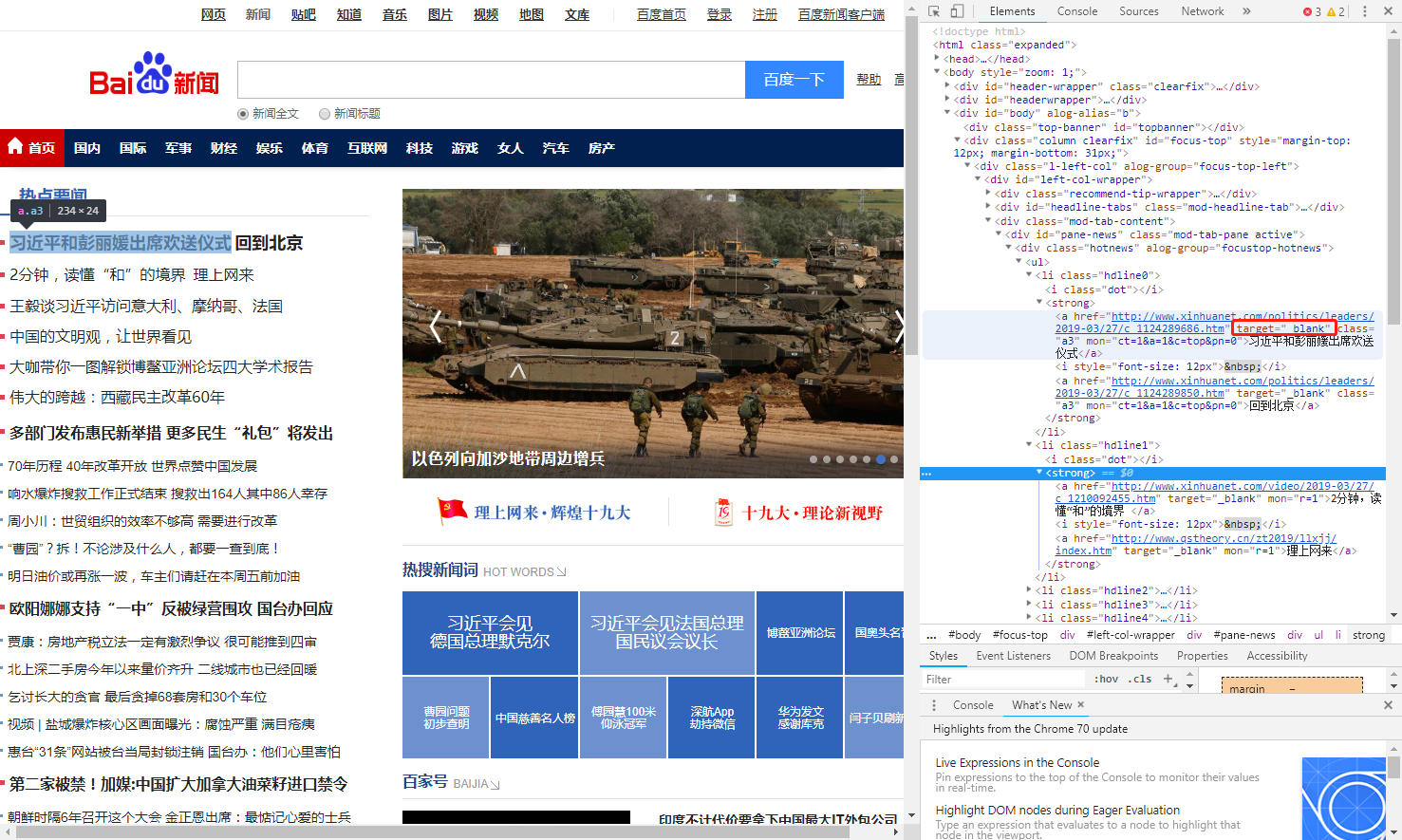
1、元素属性有:terget='_blank' 属性,会打开新标签页
2、只需要去掉 _blank属性,再点击就不会打开新标签页了
注意:并不是所有的链接都适用于本方法,这里只适用于有这个 target="_blank"属性链接情况

将 target 的属性值修改为空,再点击就不会再打开新标签页
# coding:utf-8
import time
from selenium import webdriver driver = webdriver.Chrome()
driver.maximize_window()
driver.get("http://news.baidu.com/")
time.sleep(2) # 使用 JS 去掉第一条新闻的 target 属性
js = "document.getElementsByClassName('a3')[0].target=''"
driver.execute_script(js)
# 再点击第一条新闻
driver.find_elements_by_class_name("a3")[0].click()
time.sleep(2)
driver.quit()
六、JS处理点击失效
有时候我们点击一个元素后,没有任何响应,也没有报错,那可能就是点击失效了
对于点击失效提供两种解决方案:
1、先点击父元素,再点击该元素
2、使用 js 直接点击
在百度设置时,点击保存设置有时候会出现点击失效的情况
# coding:utf-8
import time
from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains
from selenium.webdriver.support.select import Select driver = webdriver.Chrome()
driver.maximize_window()
driver.get("https://www.baidu.com/")
time.sleep(2) # 先进入到设置
ele = driver.find_element_by_link_text("设置")
ActionChains(driver).move_to_element(ele).perform()
time.sleep(1)
driver.find_element_by_link_text("搜索设置").click()
time.sleep(1)
# 修改每页显示条数为50
Select(driver.find_element_by_id("nr")).select_by_index(2) # 方法一:先点击父元素,再点击保存按钮
# driver.find_element_by_id("gxszButton").click()
# driver.find_element_by_class_name("prefpanelgo").click() # 方法二:使用JS直接点击
js = "document.getElementsByClassName('prefpanelgo')[0].click()"
driver.execute_script(js)
time.sleep(1)
driver.quit()
selenium 常见异常
1.NoSuchElementException:没有找到元素
2.NoSuchFrameException:没有找到 iframe
3.NoSuchWindowException:没找到窗口句柄 handle
4.NoSuchAttributeException:属性错误
5.NoAlertPresentException:没找到 alert 弹出框
6.ElmentNotVisibleException:元素不可见
7.ElementNotSelectableException:元素没有被选中
8.TimeoutException:查找元素超时
总结下ui元素定位界的降龙十八掌
# 单数定位,获取的结果都是单数
driver.find_element_by_id(self, id) # 通过ID定位
driver.find_element_by_name(self, name) # 通过NAME定位
driver.find_element_by_class_name(self, class name) # 通过CLASS定位
driver.find_element_by_link_text(self, link text) # 通过链接文本定位
driver.find_element_by_partial_link_text(self, partial link text) # 通过链接部分文本定位
driver.find_element_by_tag_name(self, tagname) # 通过元素标签定位
driver.find_element_by_xpath(self, xpath) # 通过XPATH语法定位
driver.find_element_by_css_selector(self, css) # 通过CSS语法定位 # 复数定位,获取的结果都是list数据类型
driver.find_elements_by_id(self, id) # 通过ID定位
driver.find_elements_by_name(self, name) # 通过NAME定位
driver.find_elements_by_class_name(self, name) # 通过CLASS定位
driver.find_elements_by_link_text(self, class name) # 通过链接文本定位
driver.find_elements_by_partial_link_text(self, partial link text) # 通过链接部分文本定位
driver.find_elements_by_tag_name(self, tagname) # 通过元素标签定位
driver.find_elements_by_xpath(self, xpath) # 通过XPATH语法定位
driver.find_elements_by_css_selector(self, css) # 通过CSS语法定位 # 元素参数话定位
driver.find_element(self, by='id', value=None)
driver.find_elements(self, by='id', value=None)
python selenium 基本常用操作的更多相关文章
- 二叉树的python可视化和常用操作代码
二叉树是一个重要的数据结构, 本文基于"二叉查找树"的python可视化 pybst 包, 做了一些改造, 可以支持更一般的"二叉树"可视化. 关于二叉树和二叉 ...
- Python数据类型及常用操作
Python字符串类型 1.用途: 用来记录有描述性的状态.比如:人名,地址等. 2.定义方式: 创建字符串非常简单,在‘ ’,“ ”,‘’‘ ’‘’内一填写一系列的字符例如:msg='hello' ...
- Python字符串的常用操作学习
>>> name = "I love my job!" >>> name.capitalize() #首字母大写 'I love my job! ...
- Python集合的常用操作
字典常用的就是,他的去重. set集合是python的一个基本数据类型. set中的元素是不重复的.⽆无序的.⾥面的元素必须是可hash的(int, str, tuple,bool). 我们可以这样来 ...
- python os 模块常用操作
python 2.7 os 常用操作 官方document链接 文件和目录 os.access(path, mode) 读写权限测试 应用: try: fp = open("myfile&q ...
- 初识python: 字符串常用操作
直接上代码示例: #!/user/bin env python # author:Simple-Sir # time:20180914 # 字符串常用操作 name = 'lzh lyh' print ...
- python selenium自动化常用关键字
工具安装: 1.安装python 2.安装selenium库(dos命令下进入selenium-2.53.2存放路径,执行pip install selenium-2.53.2) 3.将浏览器驱动放到 ...
- 『无为则无心』Python序列 — 22、Python集合及其常用操作
目录 1.Python集合特点 2.Python集合的创建 3.操作集合常用API (1)增加数据 @1.add()方法 @2.update()方法 (2)删除数据 @1.remove()方法 @2. ...
- python selenium鼠标键盘操作(ActionChains)
用selenium做自动化,有时候会遇到需要模拟鼠标操作才能进行的情况,比如单击.双击.点击鼠标右键.拖拽等等.而selenium给我们提供了一个类来处理这类事件--ActionChains sele ...
随机推荐
- 关于Java数据转存的中MultipartFile转File的问题(转)
转自http://www.cnblogs.com/zuoxiaoxia/p/6116942.html 错误背景:由于文件储存在第三方的服务器上,所有需要讲将接收到MultipartFile文件 转换为 ...
- NoSQL、memcached介绍、安装memcached、查看memcached状态
1.NoSQL 2.memcached介绍 3.安装memcached(二进制包安装) yum install -y memcached libmemcached libevent (若没有安 ...
- 安装VisualStudio时失败,错误信息安装包失败或证书不在有效期内
本人安装VisualStudio2012的时候,安装失败有:错误信息安装包失败或证书不在有效期内等 网上查找相关信息,得到的答案很少,我重新网上下载同版本软件继续之前的下载,但还是无效 之后我把软件卸 ...
- 记一次禁止chrome打印出现空白页的情况
项目中遇到一个问题:就是chrome浏览器打印时,会多少出一张空白页.经过Google,问题解决.
- 解题报告 『[USACO08NOV]Mixed Up Cows(状压动规)』
原题地址 观察数据范围:4 ≤ N ≤ 16. 很明显,这是一道状压DP. 定义:dp[i][j]表示队尾为奶牛i,当前含奶牛的状态为j,共有多少组符合条件的队伍. 代码实现如下: #include ...
- C++ 实数类
这是一堆我自己写完都怀疑人生的代码. 或许我见识太少了吧-- 实现一个实数类.这个类也可以看作是分数类.实现了基本的四则运算和比较.另外,与整数或小数的转换还没有实现,无限循环小数转分数也暂时没有实现 ...
- C# 如何保证对象线程内唯一:数据槽(CallContext)【转载】
如果说,一个对象保证全局唯一,大家肯定会想到一个经典的设计模式:单例模式,如果要使用的对象必须是线程内唯一的呢? 数据槽:CallContext,ok看下msdn对callcontent的解释. Ca ...
- Thing in java 第5章,初始化和清理,练习题答案
/** * Created by Sandy.Liu on 2018/7/28. * Thinking in java version 4, chapter 5, practice 2 * Creat ...
- Linux基础入门-基本概念及操作
桌面环境: KDE.GNOME.XFCE.LXDE 实验楼使用的是XFCE 终端: gnome-terminal, kconsole, xterm, rxvt, kvt, nxterm, eterm ...
- Log4j配置发邮件功能
# 发送日志到指定邮件log4j.appender.mail=org.apache.log4j.net.SMTPAppenderlog4j.appender.mail.Threshold=DEBUGl ...
