JavaScript代理模式
代理模式的定义,代理是一个对象(proxy)用它来控制目标对象的访问。为此他要是先与目标对象相同的接口,但是他不同于装饰者模式,它对目标对象不进行任何修改,它的目的在于延缓"复杂"对象的初始化时间。这样可以在用到这个目标对象的时候再初始化他(对于单例来讲更是重要)。
代理模式有两种分类:
(1)普通代理
(2)惰性代理
具体看下面的例子
第一,普通代理模式
步骤一,接口检验文件的引用
//定义一个静态方法来实现接口与实现类的直接检验
//静态方法不要写出Interface.prototype ,因为这是写到接口的原型链上的
//我们要把静态的函数直接写到类层次上
//定义一个接口类
var Interface=function (name,methods) {//name:接口名字
if(arguments.length<){
alert("必须是两个参数")
}
this.name=name;
this.methods=[];//定义一个空数组装载函数名
for(var i=;i<methods.length;i++){
if(typeof methods[i]!="string"){
alert("函数名必须是字符串类型");
}else {
this.methods.push( methods[i]);
}
}
};
Interface.ensureImplement=function (object) {
if(arguments.length<){
throw new Error("参数必须不少于2个")
return false;
}
for(var i=;i<arguments.length;i++){
var inter=arguments[i];
//如果是接口就必须是Interface类型
if(inter.constructor!=Interface){
throw new Error("如果是接口类的话,就必须是Interface类型");
}
//判断接口中的方法是否全部实现
//遍历函数集合分析
for(var j=;j<inter.methods.length;j++){
var method=inter.methods[j];//接口中所有函数 //object[method]传入的函数
//最终是判断传入的函数是否与接口中所用函数匹配
if(!object[method]||typeof object[method]!="function" ){//实现类中必须有方法名字与接口中所用方法名相同
throw new Error("实现类中没有完全实现接口中的所有方法")
}
}
}
}
步骤二,目标类
(1)图书类
//图书类
/*
* bid 图书id
* bName 图书名称
* bPrice 图书价格
* */
var Book = function(bid,bName,bPrice){
this.bid = bid;
this.bName = bName;
this.bPrice = bPrice;
}
(2)真正的目标类
//目标类
var myBookShop=(function () {
//书店里的书
var books={};
return function (bks) {
//初始化
if(typeof bks=="object"){
books=bks;
}
//加书
this.addBook = function(book){
books[book.bid] = book;
}
//找书
this.findBook=function (bid) {
if(books[bid]){
return books[bid];
}else {
return null;
}
}
//还书
this.returnBook=function (book) {
this.addBook(book);
}
//借书
this.lendBook=function (bid) {
var book=this.findBook(bid);
return book;
}
}
})();
步骤三,普通代理
var myBookShopProxy=function (bks) {
var obj=new myBookShop(bks);//类似于目标类的引用
//加书
this.addBook=function (book) {
obj.addBook(book);
}
//找书
this.findBook = function(bid){
return obj.findBook(bid);
}
//还书
this.returnBook=function (book) {
obj.returnBook(book);
}
//借书
this.lendBook=function (bid) {
return obj.lendBook(bid);
}
}
步骤四,添加数据后,开始访问
var proxy = new myBookShopProxy({
"":new Book("","EXTJS",""),
"":new Book("","JS","")
})
alert(proxy.lendBook("").bName)
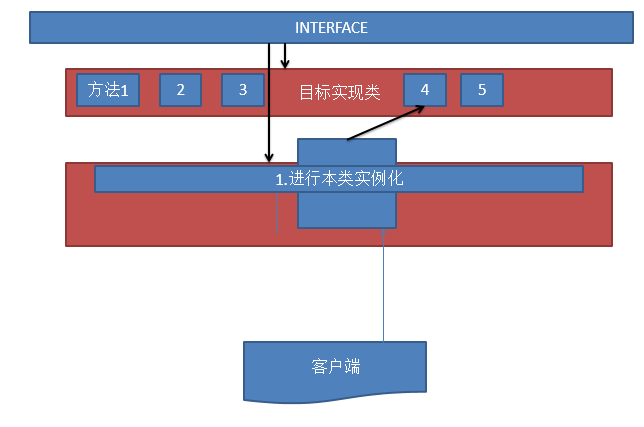
在普通的代理模式中,我们可以看出代理中对目标对象的引用是一次性初始化的,然后再在该基础上实现其他操作
如图:目标类和代理同时实现了同一接口。代理中一次性对目标类进行实例,然后值访问到目标类中的方法。

总结,这个代理是我们严格安装定义来写的,一般开发中不会用到,应为他没什么意义。
第二种,惰性代理----在使用时才对目标类进行初始化再引用。
对代理部分的修改如下,其余部分相同,代码如下
//惰性代理---在使用时在初始化目标类的引用
var myBookShopProxy=function (bks) {
var obj=null;
this._init=function () {
obj=new myBookShop(bks);
} //加书
this.addBook=function (book) {
this._init();
obj.addBook(book);
}
//找书
this.findBook=function (bid) {
this._init();
obj.findBook(bid);
}
//还书
this.returnBook=function (book) {
this._init();
obj.returnBook(book);
}
//借书
this.lendBook=function (bid) {
this._init();
return obj.lendBook(bid);
}
}
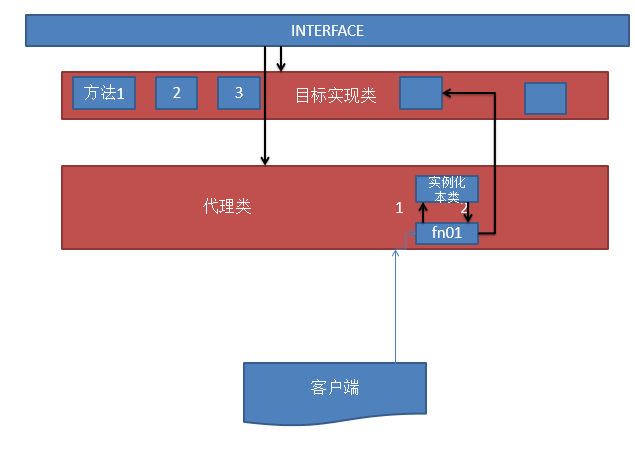
修改后的代理执行过程,如图

JavaScript代理模式的更多相关文章
- 轻松掌握:JavaScript代理模式、中介者模式
代理模式.中介者模式 代理模式 在面向对象设计中,有一个单一职责原则,指就一个类(对象.函数)而言,应该仅有一个引起它变化的原因.如果一个对象承担了过多的职责,就意味着它将变得巨大,引起它变化的原因就 ...
- Javascript 代理模式模拟一个文件同步功能
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- JavaScript 设计模式之代理模式
一.代理模式概念解读 1.代理模式概念文字解读 代理,顾名思义就是帮助别人做事,GOF对代理模式的定义如下: 代理模式(Proxy),为其他对象提供一种代理以控制对这个对象的访问.代理模式使得代理对象 ...
- javascript设计模式实践之代理模式--图片预加载
图片的预加载就是在加载大图片前,先显示一个loading.gif,就算在网络比较慢的时候也能让人知道正在加载,总比啥反应都没有强. 下面这段代码就是预加载的一个简单的实现,假设先不处理加载图片时的on ...
- javascript设计模式与开发实践阅读笔记(6)——代理模式
代理模式:是为一个对象提供一个代用品或占位符,以便控制对它的访问. 代理模式的关键是,当客户不方便直接访问一个对象或者不满足需要的时候,提供一个替身对象来控制对这个对象的访问,客户实际上访问的是替身对 ...
- JavaScript设计模式 - 代理模式
代理模式是为一个对象提供一个代用品或占位符,以便控制对它的访问 代理模式的用处(个人理解):为了保障当前对象的单一职责(相对独立性),而需要创建另一个对象来处理调用当前对象之前的一些逻辑以提高代码的效 ...
- 【读书笔记】读《JavaScript设计模式》之代理模式
一.定义 代理是一个对象,它可以用来控制对另一个对象的访问.它与另外那个对象实现了同样的接口,并且会把任何方法调用传递给那个对象.另外那个对象通常称为本体.代理可以代替其实体被实例化,并使其可被远程访 ...
- javascript设计模式学习之六——代理模式
一.代理模式定义 代理模式的关键是:当客户不方便直接访问一个对象或者不满足需要的时候,提供一个替身对象来控制对这个对象的访问.代理模式需要和本体对外提供相同的接口,对用户来说是透明的.代理模式的种类有 ...
- 读书笔记之 - javascript 设计模式 - 代理模式
代理(proxy)是一个对象,它可以用来控制对另一对象的访问.它与另外那个对象实现了同样的接口,并且会把任何方法调用传递给那个对象.另外那个对象通常称为本体.代理可以代替本体被实例化,并使其可被远程访 ...
随机推荐
- 动画讲解TCP的3次握手,4次挥手
https://mp.weixin.qq.com/s/TUBhH_lJe6M4KgAZO-rP2A TCP三次握手和四次挥手的问题在面试中是最为常见的考点之一.很多读者都知道三次和四次,但是如果问深入 ...
- Python(三)——文件操作
在我们用语言的过程中,比如要往文件内进行读写,那么势必要进行文件操作,那么咋操作呢?用眼睛直接看么?今天就定个小目标,把文件读写那些事扯一扯 文件操作 把大象放进冰箱分几步? 第一步:打开冰箱 第二步 ...
- lay-verify 无效
lay-verify 无效 使用lay-verify有两个需要注意的地方: form标签需要添加 class="layui-form" 提交按钮需要添加 lay-submit=&q ...
- OSPF Sham-Link配置示例
在MPLS/VPN环境中,如果PE-CE之间使用OSPF交换路由信息,OSPF route将作为VPNv4 route(携带OSPF domain ID,OSPF Router ID,OSPF Rou ...
- Windows Server 2008 R2 /2012 修改密码策略
今天建了域环境,在添加新用户的时候,发现用简单的密码时域安全策略提示密码复杂度不够,于是我就想在域安全策略里面把密码复杂度降低一点. 问题: 在“管理工具 >> 本地安全策略 > ...
- mysql合并表
有如下两张表 a +------+------+---------+ | uid | name | addtime | +------+------+---------+ | | | +------+ ...
- 浅谈C#在网络波动时防重复提交
前几天,公司数据库出现了两条相同的数据,而且时间相同(毫秒也相同).排查原因,发现是网络波动造成了重复提交. 由于网络波动而重复提交的例子也比较多: 网络上,防重复提交的方法也很多,使用redis锁, ...
- elasticSearch 2.3 delete-by-query plugin
The delete-by-query plugin adds support for deleteing all of the documents which match the specified ...
- mac brew install error
Error: No available formula with the name "pygame" ==> Searching for a previously delet ...
- Lubuntu下小巧好用的Python编辑工具Geany
在Lubuntu系统上有很多的Python编辑器,如eclipse,PyCharm等,功能繁多,市场占有率高,但动辄几百M的体积有些巨大,博主今天推荐一款精简且易用的Python开发工具--Geany ...
