JS学习笔记Day6
一、数组
1.数组就是个容器,里面可以存放任意类型的数
2.定义数组:1)var arr = [];
2)var arr = new Array();构造函数定义方式,如果括号中有一个整数,该正数代表的是数组的长度
3.数组长度属性:length
4.数组的数据类型:Object
5.取出数组中的数据:数组名[下标],下标从0开始,最大下标为length-1
二、数组的遍历
1.使用for循环
2.使用for...in
3.for...in特点:1)没有循环条件
2)自动取出下标,下标是从0开始到最大下标自动结束循环
3)下标的数据类型是string
4)for...in只能遍历对象
三、二维数组
1.var arr = [[1,2],[3,4],[5,6]];
取二维数组中的数组元素:arr[行下标][列下标]
四、数组的操作方法
pop();删除数组尾部的数据,返回删除的数组元素
push();向数组尾部添加一个或多个数,返回增加后的数组长度
shift();删除数组的第一个数,返回被删除的数组元素
unshift();向数组首部添加一个或多个数,返回增加后的数组长度
splice();可以实现删除添加 替换等操作(返回被删除的数组元素):
一个参数:splice(start)start表示开始下标,表示从start位置开始删除数组后面所有的数
二个参数:splice(start,length)表示从指定位置开始删除指定长度的数据
三个参数:splice(start,length,num1)当length值为0时,向start位置处添加一个或多个数据;当length值为1时,向start位置处替换数据(数据可以有多个)
以上五个方法在操作数组的同时会改变原数组
slice(start,end)从start开始位置截取到end位置处的数据,但截取的数据不包括end位置处的数据,同时该方法不会改变原数组,返回一个新数组
concat();将一个或多个数组合并成一个新数组,该方法不会改变原数组,返回合并后的新数组
join(连接符);通过特定的字符将数组转成字符串,不会改变原数组,返回一个字符串
reverse()数组的反转,会改变原数组,返回反转后的数组,返回值与原数组相同
五、栈和堆
1.栈:当我们定义一个变量时,计算机就会开辟一块储存空间存放变量的值,这样的空间就叫做栈
一般栈中存放的是基本数据类型
一个栈内存中只存放一个变量的值
栈的特点:有底无顶,先进后出
2.堆:堆中存放的是批量数据
根据对象的地址才可以找到堆中的数据
一改全改(指向同一个地址的变量值之间互相影响)
3.值传递与地址传递的区别:
值传递:参数之间互不影响
地址传递:一改全改
六、冒泡排序
原理:相邻的两个数进行比较,大数下沉,小数上浮(升序)

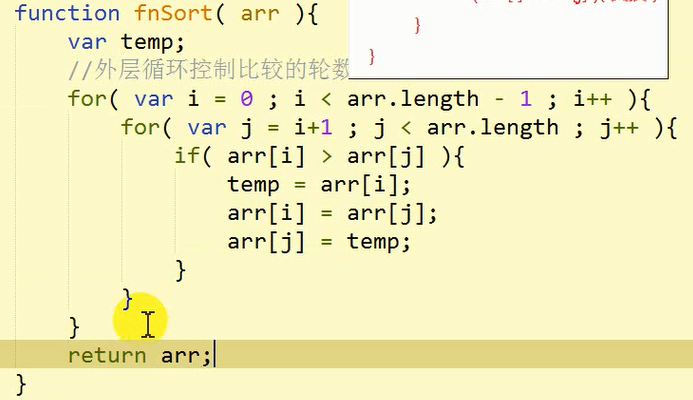
七、选择排序
原理:每一轮比较时,分别取出数组中的某个数(arr[0]、arr[1]...)和后面的数依次比较,如果钱一个数大于后一个数就交换(升序)

八、sort排序
原理:默认按照字符排序 数组.sort(),没有参数按照字符排序
如果按照数值排序,sort需要加一个参数,参数是一个匿名函数
用法:arr.sort(function(a,b){
return a-b;//升序,如果降序return b-a;降序
})

JS学习笔记Day6的更多相关文章
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- Vue.js学习笔记(2)vue-router
vue中vue-router的使用:
- JS 学习笔记--9---变量-作用域-内存相关
JS 中变量和其它语言中变量最大的区别就是,JS 是松散型语言,决定了它只是在某一个特定时间保存某一特定的值的一个名字而已.由于在定义变量的时候不需要显示规定必须保存某种类型的值,故变量的值以及保存的 ...
- WebGL three.js学习笔记 使用粒子系统模拟时空隧道(虫洞)
WebGL three.js学习笔记 使用粒子系统模拟时空隧道 本例的运行结果如图: 时空隧道demo演示 Demo地址:https://nsytsqdtn.github.io/demo/sprite ...
- WebGL three.js学习笔记 法向量网格材质MeshNormalMaterial的介绍和创建360度全景天空盒的方法
WebGL学习----Three.js学习笔记(5) 点击查看demo演示 Demo地址:https://nsytsqdtn.github.io/demo/360/360 简单网格材质 MeshNor ...
- WebGL three.js学习笔记 创建three.js代码的基本框架
WebGL学习----Three.js学习笔记(1) webgl介绍 WebGL是一种3D绘图协议,它把JavaScript和OpenGL ES 2.0结合在一起,通过增加OpenGL ES 2.0的 ...
- vue.js 学习笔记3——TypeScript
目录 vue.js 学习笔记3--TypeScript 工具 基础类型 数组 元组 枚举 字面量 接口 类类型 类类型要素 函数 函数参数 this对象和类型 重载 迭代器 Symbol.iterat ...
- 2019-4-29 js学习笔记
js学习笔记一:js数据类型 1:基本数据类型 number类型(整数,小数) String类型 boolean类型 NaN类型其实是一个nu ...
- 一点感悟:《Node.js学习笔记》star数突破1000+
写作背景 笔者前年开始撰写的<Node.js学习笔记> github star 数突破了1000,算是个里程碑吧. 从第一次提交(2016.11.03)到现在,1年半过去了.突然有些感慨, ...
随机推荐
- Lodop部署web网站 客户端本地打印角色
Lodop用于客户端本地打印,部署到web网站非常简单,此博文介绍的是混合部署方式,该方式兼容所有浏览器,当浏览器支持np插件的时候,使用Lodop插件方式,浏览器不支持np插件,会用C-Lodop服 ...
- canvas图形绘制
前面的话 前面分别介绍了canvas的基础用法和进阶用法,本文将使用canvas的各种语法进行图形绘制 绘制线条 [绘制线条] 下面来尝试绘制一段线条 <canvas id="draw ...
- 当页面上需要的字段不在model中时候,需要自行设置该字段
当页面上需要的字段不在model中时候,需要自行设置该字段
- webpack 配置 publicPath的理解
在学习webpack的时候,配置文件中有一个publicPath属性,一直不是很明白它到底是怎么用,也查了很多资料,得到最多的说法是当打包的时候,webpack会在静态文件路径前面添加publicPa ...
- hdu-2072(字典树)
字典树模板题 代码 #include<iostream> #include<algorithm> #include<cstdio> #include<cstr ...
- 搭建Hexo博客(三)—换电脑继续写Hexo博客
Hexo和GitHub搭建博客的原理是:Hexo将source下的md文件生成静态的html页面,存放到public目录中,这一步是由命令:hexo -g完成.接下来执行hexo -d命令,就将pub ...
- Nginx 负载均衡一致性算法
一般Hash负载算法都是%算法 比如key-5 如果有5台服务器 那么5%5=0 那么请求将落在server 0 上,当有服务器宕机或者添加新服务器时,hash算法会引发大量路由更改,可能导致缓存大 ...
- 使用binlog,实现MySQL数据恢复
mysql的binlog日志,用于记录数据库的增.删.改等修改操作,默认处于关闭状态.使用binlog实现数据恢复的条件为 1.binlog日志功能已开启 2.若binlog在数据库创建一段时候后开启 ...
- 使用java代码批量删除新浪微博
首先开骂,新浪微博@#@!,不经我同意就转发各种微博,制造垃圾,还不提供微博批量删除功能,摆明了的流氓行为,可耻可恨,遭人唾弃! SSLClient.java import org.apache.ht ...
- IDM下载神器
破解版IDM 个人评价:基本上能满足日常下载需求,除bt.磁力外. 不管是在线视频, 还是音乐, 电子书, 统统都能下载, 还附有爬虫功能~~ 直接附链接: 百度云链接: https://pan.ba ...
