python自动化开发-[第二十五天]-scrapy进阶与flask使用
今日内容概要
1、cookie操作
2、pipeline
3、中间件
4、扩展
5、自定义命令
6、scrapy-redis
7、flask使用
- 路由系统
- 视图
- 模版
- message(闪现)
- 中间件
- session
- 蓝图
- 安装第三方插件
- Scrapy
- - 创建project
- - 创建爬虫
- - 编写
- - 类
- - start_urls = ['http://www.xxx.com']
- - def parse(self,response):
- yield Item对象
- yield Request对象
- - pipeline
- - process_item
- @classmethod
- - from_clawer
- - open_spider
- - close_spider
- 配置
- - request对象("地址",回调函数)
- - 执行
- 高性能相关:
- - 多线程【IO】和多进程【计算】
- - 尽可能利用线程:
- 一个线程(Gevent),基于协程:
- - 协程,greenlet
- - 遇到IO就切换
- 一个线程(Twisted,Tornado),基于事件循环:
- - IO多路复用
- - Socket,setBlocking(Flase)
上节回顾
一、scrapy补充
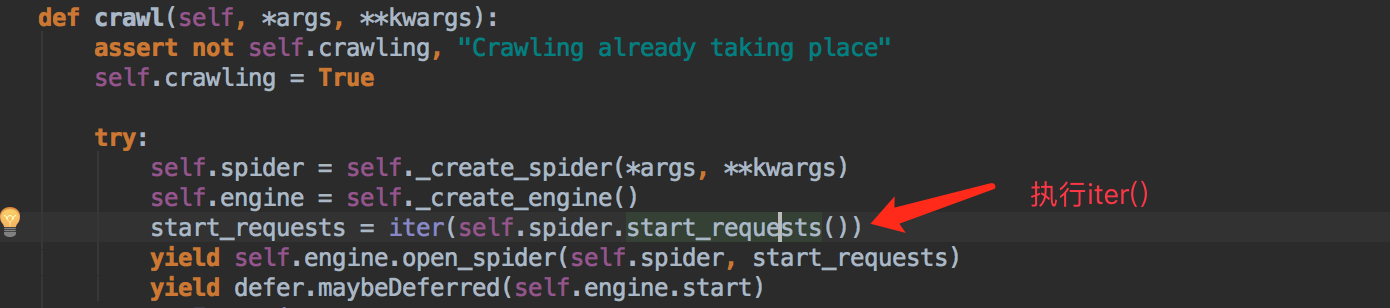
start_requests
支持返回值有两种(scrapy内部通过会执行iter()):
一、生成器yield Request
二、可迭代对象 [url1,url2,url3]
通过源码查看源码入口:
from scrapy.crawler import Crawler
Crawler.crawl 方法

例子:
- def start_requests(self):
- for url in self.start_urls:
- yield Request(url=url,callback=self.parse)
- # return [Request(url=url,callback=self.parse),]
***迭代器和可迭代对象的区别:
- 迭代器,具有__next__方法,并逐一向后取值
- li = [11,22,33] #迭代器有iter和next方法
- obj = iter(li)
- obj.__next__()
- 可迭代对象,具有__iter__方法,返回迭代器
- li = list([11,22,33]) //可迭代对象没有next方法
- 迭代器 = li.__iter__()
- 生成器,函数中具有yield关键字
- __iter__
- __next__
- 迭代器 = iter(obj)
python自动化开发-[第二十五天]-scrapy进阶与flask使用的更多相关文章
- python自动化开发-[第二十四天]-高性能相关与初识scrapy
今日内容概要 1.高性能相关 2.scrapy初识 上节回顾: 1. Http协议 Http协议:GET / http1.1/r/n...../r/r/r/na=1 TCP协议:sendall(&qu ...
- python自动化开发-[第十五天]-jquery
今日概要 1.javascript补充 2.jquery 1.javascript-DOM绑定事件 1.事件类型 onclick 当用户点击某个对象时调用的事件句柄. ondblclick 当用户双击 ...
- Appium+python自动化(二十五)- 那些让人抓耳挠腮、揪头发和掉头发的事 - 获取控件ID(超详解)
简介 在前边的第二十二篇文章里,已经分享了通过获取控件的坐标点来获取点击事件的所需要的点击位置,那么还有没有其他方法来获取控件点击事件所需要的点击位置呢?答案是:Yes!因为在不同的大小屏幕的手机上获 ...
- python自动化开发-[第十天]-线程、协程、socketserver
今日概要 1.线程 2.协程 3.socketserver 4.基于udp的socket(见第八节) 一.线程 1.threading模块 第一种方法:实例化 import threading imp ...
- python自动化开发-[第二天]-基础数据类型与编码(续)
今日简介: - 编码 - 进制转换 - 初识对象 - 基本的数据类型 - 整数 - 布尔值 - 字符串 - 列表 - 元祖 - 字典 - 集合 - range/enumcate 一.编码 encode ...
- python自动化开发-[第二十三天]-初识爬虫
今日概要: 1.爬汽车之家的新闻资讯 2.爬github和chouti 3.requests和beautifulsoup 4.轮询和长轮询 5.django request.POST和request. ...
- python自动化开发-[第十六天]-bootstrap和django
今日概要: 1.bootstrap使用 2.栅格系统 3.orm简介 4.路由系统 5.mvc和mtv模式 6.django框架 1.bootstrap的引用方式 1.Bootstrap 专门构建了免 ...
- python自动化开发-[第十四天]-javascript(续)
今日概要: 1.数据类型 2.函数function 3.BOM 4.DOM 1.运算符 算术运算符: + - * / % ++ -- 比较运算符: > >= < <= != = ...
- Python学习笔记第二十五周(Django补充)
1.render_to_reponse() 不同于render,render_to_response()不用包含request,直接写template中文件 2.locals() 如果views文件中 ...
随机推荐
- 使用 Travis CI 自动部署 Hexo 站点至 GitHub Pages
Hexo 与 GitHub Pages 安装配置请参考:Hexo 与 GitHub Pages 本文源码与生成的静态文件在同一项目下,源码在 source 分支,静态文件在 master 分支 新增 ...
- webpack配置之代码优化
前面的话 前面介绍了webpack的基本配置,本文将详细介绍webpack中关于代码优化的配置 打包公共代码 CommonsChunkPlugin 插件,是一个可选的用于建立一个独立文件(又称作 ch ...
- faster rcnn讲解很细
https://blog.csdn.net/bailufeiyan/article/details/50749694 https://www.cnblogs.com/dudumiaomiao/p/65 ...
- 会话session
因为因特网HTTP协议的特性,每一次来自于用户浏览器的请求(request)都是无状态的.独立的.通俗地说,就是无法保存用户状态,后台服务器根本就不知道当前请求和以前及以后请求是否来自同一用户.对于静 ...
- Photoshop独立安装包下载页面
下载页面地址:https://helpx.adobe.com/cn/creative-cloud/kb/creative-cloud-apps-download.html
- [SDOI2015] 寻宝游戏
传送门:>Here< 题意:给出一棵树(有边权),刚开始键值全部为0.每次对其中一个键值进行异或,问每一次修改之后:选择任意一个点出发走到所有为1的点再走回来的最短路 解题思路 由于N,M ...
- 用递归方法判断字符串是否是回文(Recursion Palindrome Python)
所谓回文字符串,就是一个字符串从左到右读和从右到左读是完全一样的.比如:"level" .“aaabbaaa”. "madam"."radar&quo ...
- DevOps 10秒钟进阶大师之路
简介:DevOps(Development开发和Operations运维的组合词),是一种文化.原则.思维.理念.组织. DevOps 是一个完整的面向开发.运维的工作流,以 IT 自动化以及持续集成 ...
- 【HDU - 4344】Mark the Rope(大整数分解)
BUPT2017 wintertraining(15) #8E 题意 长度为n(\(n<2^{63}\))的绳子,每隔长度L(1<L<n)做一次标记,标记值就是L,L是n的约数. 每 ...
- Vue组件之间数据交互与通信
Vue 的组件作用域都是孤立的,不允许在子组件的模板内直接引用父组件的数据.必须使用特定的方法才能实现组件之间的数据传递. 一.父组件向子组件传递数据 在 Vue 中,可以使用 props 向子组件传 ...
