Vue(基础三)_监听器与计算属性
一、前言
本文主要涉及: 1、watch()监听单个属性
二、主要内容
1、watch()监听器(监听单一数据)
(1)监听简单的数据类型
new Vue({
el:'#app',
data(){
return {
msg:''
}
},
watch:{
//第一个参数为新数据,第二个参数为老数据
msg:function(newV,oldV ){
console.log(newV,oldV)
}
}
})
(2)对于复杂的数据类型(数组,对象)不能用上面的来监听
<body>
<div id="app">
<input type="" name="" v-model='msg'>
<h4>{{stu[0].name}}</h4>
</div> <script type="text/javascript" src="node_modules/vue/dist/vue.js"></script> <script type="text/javascript"> new Vue({ el:'#app',
data(){
return {
msg:'',
stu:[{ name: 'jack'}] }
},
watch:{
//第一个参数为新数据,第二个参数为老数据
msg:function(newV,oldV){
console.log(newV,oldV)
}, stu:{
deep:true,
hander:function(newV, oldV){
console.log(newV[0].name) }
}
}
}) </script>
</body>
2、computed计算属性(可以监听多个属性)
(1)计算属性:在computed中定义计算属性的方法,在页面中用{{方法名}}来使用计算属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>03_计算属性和监视</title>
</head>
<body>
<div id="demo">
姓:<input type="text" name="" placeholder="First Name" v-model="firstName"><br>
名:<input type="text" name="" placeholder="Last Name" v-model="lastName"><br> 姓名1:<input type="text" name="" placeholder="Last Name" v-model="fullName1"><br> </div>
<script type="text/javascript" src="./vue.js"></script>
<script>
new Vue({
el:"#demo",
data:{
firstName: 'A',
lastName: 'B',
//fullName1:'A B'
},
computed:{
//fullName1的值是由前两个属性共同计算得到的
fullName1(){
return this.firstName +" "+this.lastName
}
}
})
</script>
</body>
</html>
计算属性使用(1).html
/*computed计算属性*/
computed:{
//fullName1的值是由前两个属性共同计算得到的
fullName1(){
return this.firstName +" "+this.lastName
}
},
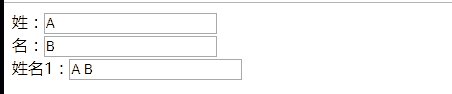
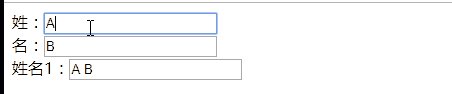
实现效果(单向改变):

(2)监视属性:通过vm对象的$watch()方法或者watch配置来监听指定的属性,当属性变化时,回调函数自动调用,在函数内部进行计算
a:配置监视
//配置监视
watch:{
firstName:function(newvalue, oldvalue){
this.fullName1 = newvalue + " " + this.lastName
} }
b:实例方法监视,vue实例中有一个$watch()方法来用于监听
//方法监视
vm.$watch('lastName',function(value){
this.fullName1 = this.firstName + value
})
结合watch和$watch()也能实现同样的效果
(3)计算属性的高级
a : 通过计算属性get/set实现对属性数据 的显示和监视(双向监听),每个属性都有一个get()和set()方法,下面在computed中给fullName1属性设置set和get方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>03_计算属性和监视</title>
</head>
<body>
<div id="demo">
姓:<input type="text" name="" placeholder="First Name" v-model="firstName"><br>
名:<input type="text" name="" placeholder="Last Name" v-model="lastName"><br> 姓名1:<input type="text" name="" placeholder="Last Name" v-model="fullName1"><br> </div>
<script type="text/javascript" src="./vue.js"></script>
<script>
const vm = new Vue({
el:"#demo",
data:{
firstName: 'A',
lastName: 'B' },
computed:{
fullName1:{
//当获取当前属性值的时候自动调用
get(){
return this.firstName + " " +this.lastName
},
//当属性值发生改变的时候监听属性值变化,
set(value){//value就是fullName1的最新属性值
const names = value.split(' ')
this.firstName = names[0]
this.lastName = names[1]
}
}
}
})
</script>
</body>
</html>
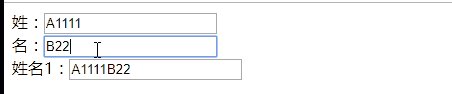
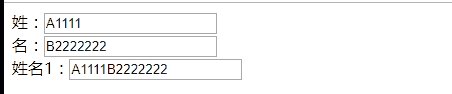
效果:

b:计算属性存在缓存,当多次调用getter的时候,只执行一次,当执行第一次的时候就将数据存在缓存里面。
3、计算属性实现音乐列表
下面用一个例子来简单说明
点击列表,切换播放的音乐(这个例子不用计算属性也可实现,用了稍微有点绕,这里只是用他来说明计算属性是如何监听多个属性的)
不用计算属性的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{
margin: 0;
padding: 0; } ul li{
height: 100px;
background-color: blue;
padding: 20px;
margin: 10px;
border-radius: 5px;
} ul li.active {
background-color: yellow;
}
</style>
</head>
<body>
<div id="app">
<div>
<audio :src="musicList[this.currentIndex].musicSrc" controls autoplay></audio>
<ul>
<li v-for="(item, index) in musicList" v-on:click='changeMusic(index)'>
<h4>{{item.music}}</h4>
<h6>{{item.musicSrc}}</h6>
<h1>{{index}}</h1> </li> </ul>
</div>
</div> <script type="text/javascript" src="node_modules/vue/dist/vue.js"></script>
<script type="text/javascript">
var musicList = [
{id:0, music:'Jeol Adams - Please Dont GO.mp3',author:'Jeol', musicSrc:'./static/Joel Adams - Please Dont Go.mp3'},
{id:1, music:'MKJ - Time.mp3',author:'MKJ', musicSrc:'./static/MKJ - Time.mp3'},
{id:2, music:'Russ - Psycho (Pt. 2).mp3',author:'Russ', musicSrc:'./static/Russ - Psycho (Pt. 2).mp3'},
{id:3,music:'于荣光 - 少林英雄.mp3',author:'于荣光', musicSrc:'./static/于荣光 - 少林英雄.mp3'} ] var vm = new Vue({ el:"#app",
data(){
return{
musicList:musicList,
currentIndex:0 }
}, methods:{
changeMusic: function(index){
console.log(index)
return this.currentIndex=index;
} } }) console.log(vm)
</script>
</body>
</html>
不用计算属性实现音乐列表.html
使用计算属性实现音乐列表:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{
margin: 0;
padding: 0; } ul li{
height: 100px;
background-color: blue;
padding: 20px;
margin: 10px;
border-radius: 5px;
} ul li.active {
background-color: yellow;
}
</style>
</head>
<body>
<div id="app">
<div>
<audio :src="getCurrentSongSrc" controls autoplay></audio>
<ul>
<li v-for="(item, index) in musicList" @click="changeMusic(index)">
<h4>{{item.music}}</h4>
<h6>{{item.musicSrc}}</h6> </li> </ul>
</div>
</div> <script type="text/javascript" src="node_modules/vue/dist/vue.js"></script>
<script type="text/javascript">
var musicList = [
{music:'Jeol Adams - Please Dont GO.mp3',author:'Jeol', musicSrc:'./static/Joel Adams - Please Dont Go.mp3'},
{music:'MKJ - Time.mp3',author:'MKJ', musicSrc:'./static/MKJ - Time.mp3'},
{music:'Russ - Psycho (Pt. 2).mp3',author:'Russ', musicSrc:'./static/Russ - Psycho (Pt. 2).mp3'},
{music:'于荣光 - 少林英雄.mp3',author:'于荣光', musicSrc:'./static/于荣光 - 少林英雄.mp3'} ] new Vue({ el:"#app",
data(){
return{
musicList:musicList,
currentIndex:0 }
},
template:'',
computed:{ // musicList[this.currentIndex].musicSrc
getCurrentSongSrc: function(){
return this.musicList[this.currentIndex].musicSrc;
} },
methods:{
changeMusic(index){
this.currentIndex = index;
}
}
})
</script>
</body>
</html>
使用计算属性实现音乐列表.html
具体实现:

三、总结
1、点击li标签获取当前li标签的索引:
<ul>
<li v-for="(item, index) in musicList" @click="changeMusic(index)"> </li>
</ul>
methods:{
clickHandler(index){
this.currentIndex = index;
}
}
Vue(基础三)_监听器与计算属性的更多相关文章
- Vue.js-05:第五章 - 计算属性与监听器
一.前言 在 Vue 中,我们可以很方便的将数据使用插值表达式( Mustache 语法)的方式渲染到页面元素中,但是插值表达式的设计初衷是用于简单运算,即我们不应该对差值做过多的操作.当我们需要对差 ...
- C#_02.13_基础三_.NET类基础
C#_02.13_基础三_.NET类基础 一.类概述: 类是一个能存储数据和功能并执行代码的数据结构,包含数据成员和函数成员.(有什么和能够干什么) 运行中的程序是一组相互作用的对象的集合. 二.为类 ...
- vue从入门到进阶:计算属性computed与侦听器watch(三)
计算属性computed 模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的.在模板中放入太多的逻辑会让模板过重且难以维护.例如: <div id="example" ...
- Vue 监听器和计算属性到底有什么不同?
各自的适用场景 计算属性临时快照 官方文档对于计算属性提到了一个重要的点子--"临时快照"(可能就是前面说的计算属性缓存),每当源状态发生变化时,就会创建一个新的快照. 有时候创建 ...
- Vue学习计划基础笔记(二) - 模板语法,计算属性,侦听器
模板语法.计算属性和侦听器 目标: 1.熟练使用vue的模板语法 2.理解计算属性与侦听器的用法以及应用场景 1. 模板语法 <div id="app"> <!- ...
- vue监听器watch & 计算属性computed
侦听器watch vue中watch是用来监听vue实例中的数据变化 watch监听时有几个属性: handle:其值是一个回调函数,就是监听对象对话的时候需要执行的函数 deep:其值true 或者 ...
- VUE -- Vue.js每天必学之计算属性computed与$watch
在模板中绑定表达式是非常便利的,但是它们实际上只用于简单的操作.模板是为了描述视图的结构.在模板中放入太多的逻辑会让模板过重且难以维护.这就是为什么 Vue.js 将绑定表达式限制为一个表达式.如果需 ...
- vue基础三
1.模板语法 在底层的实现上, Vue 将模板编译成虚拟 DOM 渲染函数.如果你熟悉虚拟 DOM 并且偏爱 JavaScript 的原始力量,你也可以不用模板,直接写渲染(render)函数,使用可 ...
- Vue.js基本规则提炼总结及计算属性学习
Vue.js基本须知: 1)以“{{}}”格式 “Mustache” 语法(双大括号)来绑定表达式输出文本值; 2)以“{{{}}}”格式绑定原始的html,绑定的表达式内为字符串格式的html内容, ...
随机推荐
- pycharm 破解密码
server选项里边输入 http://idea.imsxm.com/
- cookie中的小错误
今天在练习 cookie时意外的报了这个错. 这句话的意思是一个不识别的字符[32]出现在了cookie当中由于tomcat的版本比较高,所以在addCookie时是不能使用空格的 而在ASCII码中 ...
- vuex2.0 基本使用(4) --- modules
vue 使用的是单一状态树对整个应用的状态进行管理,也就是说,应用中的所有状态都放到store中,如果是一个大型应用,状态非常多, store 就会非常庞大,不太好管理.这时vuex 提供了另外一种方 ...
- oracle总结--增删改查
oracle的执行计划SQL> EXPLAIN PLAN FOR SELECT * FROM emp;已解释.SQL> SELECT plan_table_output FROM TABL ...
- HDU1659-GCD-容斥原理
从1-a和1-b种选两个数xy,计算出令gcd(x,y)=k的xy的对数. 对于每一个i∈[1,b]使用solve(i,n)函数解决有几个j∈[1,n]使gcd(x,y)=k.然后累加solve(i, ...
- Balanced Number HDU - 3709 数位dp
题意: 给出范围 算出 满足 选取一个数中任一一个 树作为支点 两边的数分别乘以到中心的距离和 左和等于右和 的数有多少个 数位DP题 状态转移方程为dp[pos][x][state]=dp[ ...
- wstngfw IPsec 站点到站点连接示例
wstngfw IPsec 站点到站点连接示例 在本例中,将假设以下设置: IPsec站点设置 站点 A 站点 B 名称 Beijing Office(北京办公室) 名称 Shenzheng Offi ...
- Hdoj 1879.继续畅通工程 题解
Problem Description 省政府"畅通工程"的目标是使全省任何两个村庄间都可以实现公路交通(但不一定有直接的公路相连,只要能间接通过公路可达即可).现得到城镇道路统计 ...
- 自学华为IoT物联网_06 智慧家庭物联网常见问题及解决方案
点击返回自学华为IoT物流网 自学华为IoT物联网_06 智慧家庭物联网常见问题及解决方案 1. 家庭中遇到的问题 2.1 华为智慧家庭概念的发展历程 2.2 华为智慧家庭的解决方案架构 智慧家庭主要 ...
- 平衡树splay学习笔记#2
讲一下另外的所有操作(指的是普通平衡树中的其他操作) 前一篇的学习笔记连接:[传送门],结尾会带上完整的代码. 操作1,pushup操作 之前学习过线段树,都知道子节点的信息需要更新到父亲节点上. 因 ...
