admin快速搭建后台管理系统
一.基于admin后台管理系统的特点:
- 权限管理:权限管理是后台管理系统必不可少的部分,拥有权限管理,可以赋予用户增删改查表权限(可以分别赋予用户对不同的表有不同的操作权限);
- 前端样式少:后台管理主要用于管理人员管理数据库中数据,因此样式不是特别重要但功能全;
- 快速开发:目前很多系统在开发中,后台系统的开发工具量与前台开发工作量相差不多甚至有点比前台开发工作量还大,而Django的后台管理系统是一套全自动的管理系统(即admin)
二.admin的使用:
1.自动完成admin的相关配置:
1.1在用Pycharm创建完Django项目后,会自动注册在setting.py的INSTALLED_APPS(Django所有的app都应该注册在这里)中,如图1,以及会配置相应的url,当然,你可以把url修改成你需要的名字(这里使用默认),如图2  图1
图1

图2
2.你可以直接欢快的配置和使用admin了,是不是开心的飞起啊:
2.1把你的表建好然后生成(在termina中敲入命令(python manage.py makemigrations--该命令会在migrations数据库中表的相应脚本的py文件;python manage.py migrate--执行脚本文件生成或修改表))。
2.2使用python manage.py runserver启动Django项目(可以指定端口,默认为8000),然后便可以在浏览器中访问配置好了的url了(默认为127.0.0.1:8000/admin),如图3

图3
2.3显然,得有个用户和密码,不急,又来python manage.py createsuperuser(输入用户名和密码创建一个超级用户),创建成功后在启动项目便可以登录访问了。如图4,为英文,Django是全球性框架,支持多语言,要想是中文的,只需在setting.py中修改语言配置(把LANGUAGE_CODE='en-us'替换成LANGUAGE_CODE=‘zh-hans’,注:Django 1.8之前为'zh-cn';时区设置以可以改为上海,便于时间的统一TIME_ZONE='UTC'替换为TIME_ZONE='Asia/Shanghai',还得把USE_TZ改成False,与本地时间统一,不然时间会取UTC的时间),如图5。会自动生成组,是不是发现没有自己创建的表啊(Django默认会帮你自动注册用户表在后台展示),还是不急,只需简单的配置即可:

图4

图5
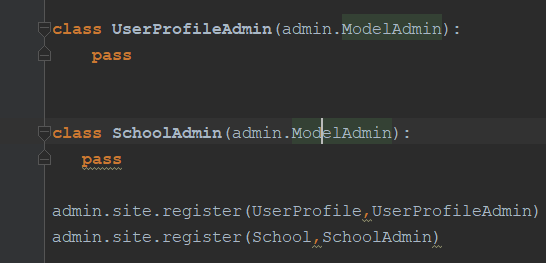
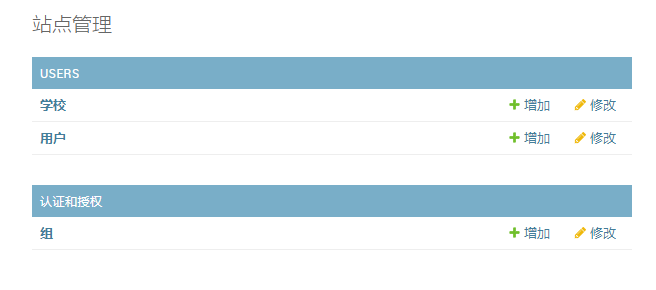
2.4在相关app下有个admin.py,只需在该文件中做相应的配置即可(以两张表为例),如图6,效果如图7(当然我的User表重载了AbstractUser):

图6

图7
3.当然,admin的功能远不止这些,要完成你需要的功能,只需在admin.py中进行相关配置即可:
这里例举几个常用的,详细可以参考该文章:https://www.cnblogs.com/wumingxiaoyao/p/6928297.html
3.1基本设置(以User表为例,注:字段名一定要和models表中的字段名一致):
class UserProfileAdmin(admin.ModelAdmin):
#显示表中哪些字段
list_display = ['name','birthday','gender'] #list_per_page设置每页显示多少条记录,默认是100条
list_per_page = 50 #ordering设置默认排序字段,负号表示降序排序
ordering = ('-add_time',) #list_editable 设置默认可编辑字段
list_editable = ['school_id', 'name'] #fk_fields 设置显示外键字段
fk_fields = ('school_id',)
#设置哪些字段可以点击进入编辑界面
list_display_links = ('id', 'name')
3.2筛选器,主要用于过滤和搜索数据:
class BlogAdmin(admin.ModelAdmin):
#筛选器
list_filter =('name', 'gender', 'school_id', 'add_time') #过滤器
search_fields =('name', 'school_id', 'gender') #搜索字段
date_hierarchy = 'add_time' # 详细时间分层筛选
3.3调整页面内容和标题:
class MyAdminSite(admin.AdminSite):
site_header = '悦动乐后台管理系统' # 此处设置页面显示标题
site_title = '悦动乐' # 此处设置页面头部标题 admin_site = MyAdminSite(name='management')
4.总结:
admin虽然已经很好了,但xadmin的功能更加强大,不急, 学习从未止步......
admin快速搭建后台管理系统的更多相关文章
- xadmin快速搭建后台管理系统
一.xadmin的特点: 1.基于Bootstrap3:Xadmin使用Bootstrap3.0框架精心打造.基于Bootstrap3,Xadmin天生就支持在多种屏幕上无缝浏览,并完全支持Boots ...
- 4、Django实战第4天:xadmin快速搭建后台管理系统
Django默认为我们提供了后台管理系统admin, urls.py中配置的第一条就是访问后台管理系统admin的 urlpatterns = [ url(r'^admin/', admin.site ...
- 保姆级别的vue + ElementUI 搭建后台管理系统教程
vue + ElementUI 搭建后台管理系统记录 本文档记录了该系统从零配置的完整过程 项目源码请访问:https://gitee.com/szxio/vue2Admin,如果感觉对你有帮助,请点 ...
- vue从入门到女装??:从零开始搭建后台管理系统(二)用vue-docute生成线上文档
教程 vue从入门到女装??:从零开始搭建后台管理系统(一)安装框架 一个系统开发完成了总要有操作说明手册,接口文档之类的东西吧?这种要全部纯手写就很麻烦了,可以借助一些插件,比如: vue-docu ...
- 如何使用活字格快速搭建Bug管理系统?
Bug管理系统是指一种用于添加Bug.修复Bug.测试Bug.删除Bug的一套完整的Bug管理系统. 完整的Bug管理过程包含: 1.测试人员利用Bug管理系统提交发现的bug. 2.测试人员把bug ...
- 使用moy快速开发后台管理系统(一)
moy是什么? moy 是基于模型框架 kero 和 UI 框架 neoui 实现的应用框架,是前端集成解决方案,为企业级应用开发而生.github地址:iuap-design/tinper-moy ...
- 1、快速搭建后台list
@RestController @CrossOrigin public class UserController { @Resource private UserService userService ...
- vue.js + element 搭建后台管理系统 笔记(一)
此文仅记录本人在搭建后台系统过程中遇到的难点及注意点,如果能帮到各位自然是极好的~~~ 项目主要架构:vueJS.elementUI.scss 一.项目初始化 首先需要安装nodejs,安装方法就不在 ...
- 夺命雷公狗ThinkPHP项目之----企业网站1之快速搭建后台
我们还是老规矩照老方法,将框架里面多余的东西都干掉,然后在index.php里面将框架搭建起来 <?php //定义项目目录 define('APP_PATH','./WEB/'); //开启调 ...
随机推荐
- 【转】VMware 14 Pro安装mac os 10.12
一.准备工作 [1]资源下载 VMware Workstation Pro 14 已安装或自行安装 Unlocker (链接: https://pan.baidu.com/s/1dG5jkuH 密码: ...
- QT插件+ROS 1 安装配置
测试环境: 系统版本:Ubuntu14.04 ROS版本:indigo QT版本:5.8.0 QtCreator安装 1 安装前准备,安装相应的GNU开发工具集和OpenGL开发库, 请注意安装软件都 ...
- mac python3 conda pytorch出错:libc++abi.dylib: terminating with uncaught exception of type NSException
mac 10.14/ conda/python 3.7环境下运行神经网络例子出现错误: -- :::] -[NSApplication _setup:]: unrecognized selector ...
- robotframework使用中的一些注意事项
1.关于\的转义.使用\\ 2.关于字符串的合并 3.切换到iframe,切出iframe 4.对对象右键点击 5.对对象实现按键操作,在处理一些下拉对象时需要用到. 6.当元素定位十分困难的时候,需 ...
- 重置 Mac 上的 NVRAM 或 PRAM
https://support.apple.com/zh-cn/HT204063 如果 Mac 出现了与 NVRAM 或 PRAM 中储存的设置有关的问题,那么进行重置可能会有帮助. NVRAM( ...
- WebApi测试工具:SAEA.RESTED
写好一个Api接口不知道怎么测试?试试SAEA.RESTED吧——无需任何代码.不污染主项目.快速上手.不依赖IIS,可供多人共享使用!下面就跟着本文查看如何使用吧:1.下载安装:https://gi ...
- C# zip -ICSharpCode.SharpZipLib
利用第三方组件 ICSharpCode.SharpZipLib download from: https://github.com/icsharpcode/SharpZipLib using S ...
- 【出错记录】Tomcat非root用户启动无法拥有权限读写文件
简单记录下,如有必要,将深入补充: 一.非root用户运行Tomcat及原因 由于项目中,为了安全需要,Tomcat将禁止以root形式启动,原因很简单,举个例子,一旦有人恶意将jsp文件透过某个别的 ...
- 3.sparkSQL整合Hive
spark SQL经常需要访问Hive metastore,Spark SQL可以通过Hive metastore获取Hive表的元数据.从Spark 1.4.0开始,Spark SQL只需简单的配置 ...
- python之psutil模块详解(Linux)--小白博客
Python-psutil模块 windows系统监控实例,查询 https://www.cnblogs.com/zhou2019/p/10567282.html 1.简单介绍 psutil是一个跨平 ...
