QTableWidget
1.QTableWidget继承自QTableView。
QSqlTableModel能与QTableView绑定,但不能于QTableWidget绑定。 QTableWidget是QTableView的子类,主要的区别是QTableView可以使用自定义的数据模型来显示内容(也就是先要通过setModel来绑定数据源),而QTableWidget则只能使用标准的数据模型,并且其单元格数据是QTableWidgetItem的对象来实现的(也就是不需要数据源,将逐个单元格内的信息填好即可)。这主要体现在QTableView类中有setModel成员函数,而到了QTableWidget类中,该成员函数变成了私有。使用QTableWidget就离不开QTableWidgetItem。QTableWidgetItem用来表示表格中的一个单元格,正个表格都需要用逐个单元格构建起来。
QTableWidget和QTableView区别见:https://blog.csdn.net/zyc_csdn/article/details/78830542
tbl_task_list=new QTableWidget(this);
tbl_task_list->setMinimumHeight ();
tbl_task_list->setMaximumWidth ();
tbl_task_list->setColumnCount();
tbl_task_list->verticalHeader()->setVisible(false);
tbl_task_list->horizontalHeader()->setVisible(true);
tbl_task_list->setShowGrid(true); //设置显示格子线
tbl_task_list->setEditTriggers(QAbstractItemView::NoEditTriggers);
tbl_task_list->setSelectionBehavior(QAbstractItemView::SelectRows);
tbl_task_list->horizontalHeader()->setSectionResizeMode(QHeaderView::Stretch); QStringList header_task;
header_task<<"任务名称"<<"小车"<<"任务状态"<<"任务产生时间"<<"任务相应时间";
tbl_task_list->setHorizontalHeaderLabels(header_task);
tbl_task_list->setObjectName("tbl_task_list"); /*
//添加一行数据
rows=tbl_task_list->rowCount ()+1;
tbl_task_list->setRowCount (rows);
addTaskItem("111",rows-1,0);
addTaskItem("222",rows-1,1);
addTaskItem("333",rows-1,2);
addTaskItem("444",rows-1,3);
addTaskItem("555",rows-1,4); //添加一行数据
rows=tbl_task_list->rowCount ()+1;
tbl_task_list->setRowCount (rows);
addTaskItem("aaa",rows-1,0);
addTaskItem("bbb",rows-1,1);
addTaskItem("cccc",rows-1,2);
addTaskItem("dddd",rows-1,3);
addTaskItem("eeee",rows-1,4);
void Widget::addTaskItem(QString data,int row ,int col)
{
QTableWidgetItem *item = new QTableWidgetItem(data);
QFont font;
font.setFamily ("Verdana");
font.setBold (false);
font.setPixelSize ();
item->setFont(font);
item->setTextAlignment (Qt::AlignCenter);
tbl_task_list->setItem(row,col,item);
}
2. 隐藏列表头和行表头,#include <QHeaderView>
tbMotorWidget->verticalHeader()->setVisible(false); //隐藏列表头
tbMotorWidget->horizontalHeader()->setVisible(false); //隐藏行表头
3. 设置表头的背景色
tableWidget->horizontalHeader()->setStyleSheet("QHeaderView::section{background:#00BFFF;}");
4. 隐藏滚动条
twInfo->setHorizontalScrollBarPolicy (Qt::ScrollBarAlwaysOff);
twInfo->setVerticalScrollBarPolicy (Qt::ScrollBarAlwaysOff);
5. 设置垂直头不可见,即左边序号不见
tableWidget->verticalHeader()->setVisible(true);//显示行序号1,2,3...
6. 每添加一条数据滚动条自动到底
tableWidget->scrollToBottom();
7. 文本居中显示
QTableWidgetItem *item = new QTableWidgetItem(data);
QFont font;
font.setFamily ("Verdana");
font.setBold (false);
font.setPixelSize ();
item->setFont(font);
item->setTextAlignment (Qt::AlignCenter);
return item;
8. 指定表头字体
QFont font;
font.setBold(true);
tableWidget->horizontalHeader()->setFont(font);
9. 设置表头的内容充满整个表格的宽度
tableWidget->horizontalHeader()->setStretchLastSection(true);
10. 选择行
tableWidget->setSelectionBehavior(QAbstractItemView::SelectRows); //设置选择行为时每次一行
tableWidget->setSelectionMode(QAbstractItemView::ExtendedSelection); //可多选(Ctrl、Shift、Ctrl+A都可以)

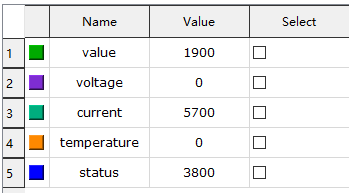
11.QTableWidget使用setCellWidget设置控件默认是塞满填充的,如果强制设置了控件的尺寸,则默认左上角开始放置,有时候这种情况很难看,需要居中显示,QTableWidget可以设置文本居中显示,但是不能设置控件居中显示。使用如下方法可以实现:
if(tbDataWidget->rowCount()==)
{
tbDataWidget->setRowCount();
for(int i=;i<;i++)
{
addTableCheckItem(i); QPushButton *btnColor=new QPushButton(this);
btnColor->setMinimumSize(,);
btnColor->setMaximumSize(,);
setButtonColor(btnColor,getRandomColor());
QWidget *btnWidget = new QWidget;
QHBoxLayout *hLayout = new QHBoxLayout(this);
hLayout->setSpacing(0);
hLayout->setMargin(0);
hLayout->addWidget(btnColor);
btnWidget->setLayout(hLayout);
tbDataWidget->setCellWidget(i,,btnWidget);
connect(btnColor,&QPushButton::clicked,[=](){
slotColorButtonClicked(i);
}); } }
void OperationWidget::slotColorButtonClicked(int row)
{ QWidget *widget = (QWidget *)tbDataWidget->cellWidget(row, );
QPushButton *btn = (QPushButton *)widget->children().at();
QColor c = QColorDialog::getColor(Qt::blue); setButtonColor(btn,c);
}
void OperationWidget::setButtonColor(QPushButton *btn, QColor c)
{
btn->setStyleSheet("background-color:rgb("+QString::number(c.red())+","
+QString::number(c.green())+","
+QString::number(c.blue())+");");
}

12.点击单元格触发事件
connect(tbDataWidget,SIGNAL(cellClicked(int,int)),this,SLOT(slotTableItemSelected(int,int)));
void OperationWidget::slotTableItemSelected(int row, int col)
{ if(tbDataWidget->item(row,)->checkState()==Qt::Checked)
{
emit sigShowSelectedValue(true,tbDataWidget->item(row,)->text());
}
else
{
emit sigShowSelectedValue(false,tbDataWidget->item(row,)->text());
}
}
13. 清除
tableWidget->clear();//清除所有可见数据(包括表头),行还在
tableWidget->clearContents();//只清除表中数据,不清除表头内容
tableWidget->setRowCount(0);//连行也清除掉
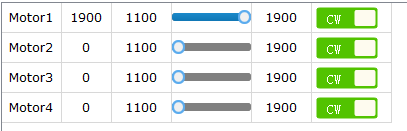
14. 添加控件,获得控件触发的行
QSlider *slider=new QSlider(this);
slider->setOrientation(Qt::Horizontal);
slider->setMinimum(1100);
slider->setMaximum(1900);
slider->setSingleStep(1); connect(slider, SIGNAL(valueChanged(int)), this, SLOT(slotSilderValueChange(int)));
tbMotorWidget->setCellWidget(i,3,slider);
void OperationWidget::slotSilderValueChange(int value)
{
QSlider *senderObj=qobject_cast<QSlider*>(sender());
if(senderObj == nullptr)
{
return;
}
QModelIndex idx =tbMotorWidget->indexAt(QPoint(senderObj->frameGeometry().x(),senderObj->frameGeometry().y()));
int row=idx.row();
qDebug()<<"row"<<row;
}
15. 某一列禁止编辑
QTableWidgetItem *item = new QTableWidgetItem(data);
if(!isIsEditable)
{
item->setFlags(item->flags() & (~Qt::ItemIsEditable));
}
QTableWidget的更多相关文章
- QTableWidget详解(样式、右键菜单、表头塌陷、多选等)
在Qt的开发过程中,时常会用到表单(QTableWidget)这个控件,网上的资料不少,但是都是最基本的,有一些比较经常遇到的问题也说得不太清楚.所以,今天就在这里总结一下! 以下为个人模拟Windo ...
- QTableWidget行选中/删除/添加行
1 均分各列 tableWidget->horizontalHeader()->setStretchLastSection(true); //就是这个地方 tableWidget-> ...
- QTableWidget控件总结<二>
QTableWidget是QT程序中常用的显示数据表格的空间,很类似于VC.C#中的DataGrid.说到QTableWidget,就必须讲一下它跟QTabelView的区别了.QTableWidge ...
- QTableWidget控件总结<一>
[1]QTableWidget简介 QTableWidget是QT对话框设计中常用的显示数据表格的控件. 学习QTableWidget就要首先看看QTableView控件(控件也是有"家世& ...
- QTableWidget控件总结
[1]QTableWidget简介 QTableWidget是QT对话框设计中常用的显示数据表格的控件. 学习QTableWidget就要首先看看QTableView控件(控件也是有”家世“的!就像研 ...
- QTableWidget 使用及美化_QtableWidget_QtableView滚动条宽度及样式
//创建及属性设置m_tableWidget = new QTableWidget(this);m_tableWidget->setRowCount(10);m_tableWidget-&g ...
- QTableWidget的美化
FriendTable->setFrameShape(QFrame::NoFrame); //设置边框 FriendTable->setHorizontalHeaderLabels( ...
- 【转载】pyqt QTableWidget的使用
转载地址: http://blog.sina.com.cn/s/blog_9b78c91101019sgi.html QTableWidget是QT程序中常用的显示数据表格的空间,很类似于VC.C#中 ...
- QTableWidget实用技巧(转)
http://blog.csdn.NET/mingxia_sui/article/details/7681863 在使用Qt不多的日子里,已经两次用到了QTableWidget这个控件,也慢慢的习惯和 ...
- 【2016-08-06】QTableWidget的一些用法总结
1. QTableWidget的列宽如何自适应显示区域大小? QTableWidget的列头继承自QHeaderView,因此如果不使用固定列宽而需要Table中多列的列宽自适应显示区域大小的话, 可 ...
随机推荐
- GC ROOT
(GC Root有哪些) 基本思想是通过一系列称为“GC roots”的对象作为起始点,可以作为根节点的是: 虚拟机栈(栈帧中的本地变量表)中引用的对象(即所有Java线程当前活跃的栈帧里指向GC堆里 ...
- 关于Ant脚本
在开发中,一个项目要经历单元测试l,集成测试,系统测试,测试过程中可能要不断修改代码,Ant脚本,通过一个xml文件,封装一系列繁琐又常用的操作,通过Ant指令执行xml脚本来批处理创建删除任务,编译 ...
- 使用Calender类获取系统时间和时间和运算
使用Calender类获取系统时间和时间和运算: @Test public void testCal(){ //使用Calender对象获取时间,并对时间进行计算: Calendar instance ...
- Web服务常见问题
1. 资源无法找到 ,用58225端口发布服务的时候,没法找到 那么就换一个端口试试.http://localhost:58272/ 2. could not load file or assembl ...
- jsp实现文件上传下载
文件上传: upload.jsp <form action="uploadServlet" method="post" enctype="mul ...
- [C++]数值与字符串转换问题
#include <stdio.h>//sprintf #include <stdlib.h>//atof,atol,strtod,strtol using namespace ...
- 快速安装nginx
1.创建nignx用户 /usr/sbin/groupadd -f nginx /usr/sbin/useradd -g nginx nginx 2.安装依赖 yum install gcc gcc- ...
- python加密(MD5)
# import hashlib # # 1. 创建一个MD5对象 # obj = hashlib.md5(b"flkjsdalkfjklasdjfklasjkflasdjklfasdjfl ...
- tomcat BIO / NIO
BIO NIO ref https://www.jianshu.com/p/76ff17bc6dea http://gearever.iteye.com/blog/1841586
- 《Javascript高级程序设计》第六章笔记整理
一.创建对象的方法(6种) 1.工厂模式 即用函数来封装以特定接口创建对象的细节. function createPerson(name,age,job){ var o = new Object(); ...
