使用gulp构建项目
gulp.js作为一个前端构建工具,类似于webpack、Grountjs、rollupjs,不过相对于其他几种打包工具,gulp的使用更轻量,配置更简单,打包速度更快,今天不说他们几个的区别,也不说它的实现原理,直接说gulp如何使用。
- 使用背景
- 安装gulp
- gulp的几个常用api
- 配置常用插件
1、使用背景
最近公司官网迭代升级,数据交互基本没有,都是一些展示类的页面,页面也不是特别多,所以考虑直接写静态页面放到服务端;产品要求适配各不同pc端屏幕的大小,设计给稿尺寸标准为1920,考虑到不同分辨率的设备,此次适配标准采用rem;想必rem原理大家都知道,要将设计尺寸转化成rem需要一个转化公式,即
计算尺寸 = 标注尺寸 / 设计尺寸 * 10rem
考虑到上面的计算方式,每个标注尺寸都需要转化为rem,所以考虑到使用less/sass来计算各尺寸大小,由于静态Html无法直接使用less/sass,又不想用webpack,所以选用gulp来作为构建工具编译less/sass,还可以方便开发,下面来开始搭建gulp
2、安装与配置gulp
首先全局安装gulp(node.js已安装)
cnpm install gulp -g
创建一个gulp文件夹(名字自定义)
在新建的文件夹下面启动命令行生成package.json
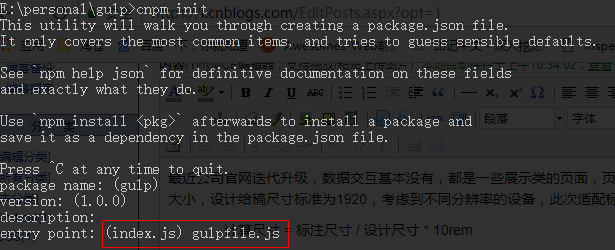
cnpm init

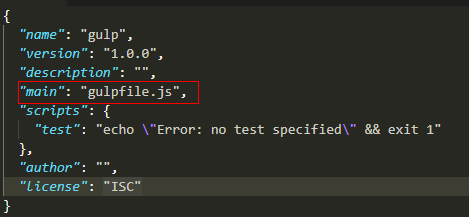
入口文件改为gulpfile.js(gulpfile.js为gulp工程的配置文件)也可以直接跳过,在package.json文件里修改

这里gulp工程就初始化完成了,下面来说一下gulp的几个api
3、gulp的几个常用api
gulp很简单,其api也不多,在它的官网都可以很容易看得到,包括gulp.task()、gulp.src()、gulp.dest()、gulp.watch()
(1)、gulp.task()用以创建一个任务,传入两个参数; ==> gulp.task('style',function(){})
参数一为一个String类型字符串,作为当前任务名称
参数二为一个Function,用来配置当前任务执行的操作
(2)、gulp.src()用以指定处理目标,传入一个文件路径或一个文件夹路径,类型为String的参数;==> gulp.src('src/styles/*.less')
(3)、gulp.dest()用以输出处理后的文件存放目录,同样传入一个文件路径或一个文件夹路径,类型为String的参数;==> gulp.dest('dist/css')
(4)、gulp.watch()用以监视文件的变化,当文件发生变化后,我们可以利用它来执行相应的任务,传入两个参数;==> gulp.watch('src/styles/*.less',['style']);
参数一为监听的目标(String)
参数二为执行的任务名称(Array)
4、配置常用插件
可能上面说的不太好理解,下面是我正在用的一个简单的gulp工具,以此为例配置一个gulp构建工程,用到了下面几个插件
- gulp-less // css预处理插件
- gulp-cssnano // css压缩插件
- gulp-concat // 合并js文件
- gulp-uglify // 压缩js文件
- gulp-htmlmin // 压缩html
- browser-sync // 文件热加载
配置文件如下
'use strict';
var gulp=require('gulp');
var less=require('gulp-less');
var cssnano=require('gulp-cssnano');
var concat=require('gulp-concat');
var uglify=require('gulp-uglify');
var htmlmin=require('gulp-htmlmin');
var browserSync=require('browser-sync'); gulp.task('style',function(){
gulp.src('src/styles/*.less')
.pipe(less())
.pipe(cssnano())
.pipe(gulp.dest('dist/css'))
.pipe(browserSync.reload({
stream:true
}));
}); gulp.task('script',function(){
gulp.src('src/scripts/*.js')
.pipe(concat('all.js'))
.pipe(uglify())
.pipe(gulp.dest('dist/js'))
.pipe(browserSync.reload({
stream:true
}));
}) gulp.task('image',function(){
gulp.src('src/images/*.*')
.pipe(gulp.dest('dist/images'))
.pipe(browserSync.reload({
stream:true
}));
}) gulp.task('html',function(){
gulp.src('src/*.html')
.pipe(htmlmin({collapseWhitespace: true}))
.pipe(gulp.dest('dist'))
.pipe(browserSync.reload({
stream:true
}));
}) gulp.task('server',function(){ // 启动gulp server
browserSync({
server:{
baseDir:['dist']
},
},function(err,bs){
console.log(bs.options.getIn(["urls","local"]));
}); gulp.watch('src/styles/*.less',['style']);
gulp.watch('src/scripts/*.js',['script']);
gulp.watch('src/images/*.*',['image']);
gulp.watch('src/*.html',['html']); });
使用gulp构建项目的更多相关文章
- express+gulp构建项目(二)启动项目和主文件
这一次整理的内容是项目主文件和如何启动项目. 启动项目 通过nodejs官网的例子https://nodejs.org/docs/latest-v4.x/doc/api/synopsis.html我们 ...
- express+gulp构建项目(一)项目目录结构
express是基于nodejs平台的web框架,它可以让我们快速开发出web引用.而gulp是一种自动构建工具,非常强大,有了它,能帮我们完成很多繁琐的工作,例如,静态文件的压缩,为静态文件加上哈希 ...
- express+gulp构建项目(五)swig模板
这里的文件负责配置swig模板引擎. index.js var jsonHash = require('./json_file'); var staticTag = require("./t ...
- express+gulp构建项目(四)env环境变量
这里的文件的作用是负责设置env环境变量和日志. index.js try { require('dotenv').load({silent: true}); //dotenv从一个.env文件中读取 ...
- express+gulp构建项目(三)gulp任务
这次来看一看gulp是怎么工作的. tasks/paths.js paths.js文件里存放的是gulp任务中需要导入的文件的路径和导出的路径. /** * gulp.src 地址 * gulp.de ...
- 用gulp构建你的前端项目
前言 前端技术发展日新月异,随着模块化.组件化的提出,前端变得越来越复杂,静态资源越来越多,那么对静态资源的处理,如压缩,合并,去掉调试信息.. 如果还是人工去处理,效率非常之低且还容易出错,于是自动 ...
- 2016-7-15(1)使用gulp构建一个项目
gulp是前端开发过程中自动构建项目的工具,相同作用的还有grunt.构建工具依 靠插件能够自动监测文件变化以及完成js/sass/less/html/image/css/coffee等文件的语法检查 ...
- gulp进阶构建项目由浅入深
gulp进阶构建项目由浅入深 阅读目录 gulp基本安装和使用 gulp API介绍 Gulp.src(globs[,options]) gulp.dest(path[,options]) gulp. ...
- Angular企业级开发(6)-使用Gulp构建和打包前端项目
1.gulp介绍 基于流的前端自动化构建工具,利用gulp可以提高前端开发效率,特别是在前后端分离的项目中.使用gulp能完成以下任务: 压缩html.css和js 编译less或sass等 压缩图片 ...
随机推荐
- Eclipse导入工程提示“No projects are found to import”
如果发现导入工程的时候,出现"No projects are found to import" 的提示,首先查看项目目录中是否有隐藏文件.project,还有目录结构也还要有一个隐 ...
- vi中使用删除键(backspace)只能删除到行首不能跳到上一行怎么处理?
答: 在~/.vimrc中加入以下内容: set backspace=2
- openresty开发系列40--nginx+lua实现获取客户端ip所在的国家信息
openresty开发系列40--nginx+lua实现获取客户端ip所在的国家信息 为了实现业务系统针对不同地区IP访问,展示包含不同地区信息的业务交互界面.很多情况下系统需要根据用户访问的IP信息 ...
- svg复用方式<g>, <defs>, <symbol>, <use>
svg复用元素的方式主要有 <g>, <defs>, <symbol>, <use> 1. <g> group, 分组,定义一组元素,初始不 ...
- 简单的 js 模版引擎
简单的 js 模版引擎 var tplEngine = function(tpl, data) { var reg = /<%([^%>]+)?%>/g, regOut = /(^( ...
- 【翻译】Flink Table Api & SQL —Streaming 概念 —— 时态表
本文翻译自官网: Temporal Tables https://ci.apache.org/projects/flink/flink-docs-release-1.9/dev/table/strea ...
- css重直居中代码
老是忘,记在这里: vertical-align: middle;
- alertmanager,grafana,prometheus
https://zhuanlan.zhihu.com/p/43637757 https://www.cnblogs.com/xiangsikai/p/11289966.html dashboard分文 ...
- IO多路复用(select、poll、epoll)介绍及select、epoll的实现
IO多路复用(select.poll.epoll)介绍及select.epoll的实现 IO多路复用中包括 select.pool.epoll,这些都属于同步,还不属于异步 一.IO多路复用介绍 1. ...
- Apache软件基金会核心项目Tomcat的那些事
Tomcat 服务器是一个免费的开放源代码的Web 应用服务器,属于轻量级应用服务器,在中小型系统和并发访问用户不是很多的场合下被普遍使用,是开发和调试JSP 程序的首选.今天就来为大家介绍一下关于T ...
