layui弹出层layer的area过大被遮挡
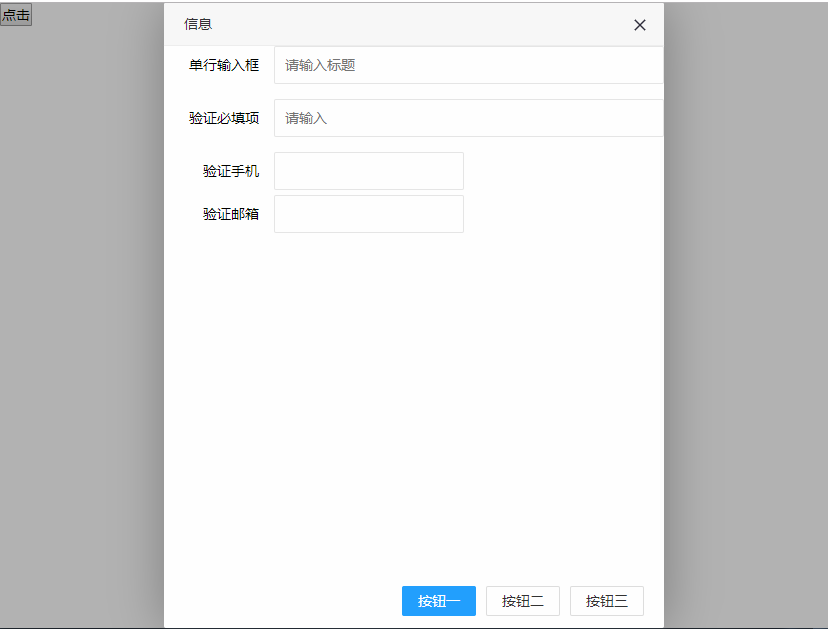
layer弹出窗口在弹出时指定了area,弹出后,如果当前页面(iframe)大小比弹出的窗口小,那么就会出现无法操作弹出窗口的尴尬情况。如图:

弹出窗口比当前页面大,这时,唯有放大整个页面才能看到完全的弹出窗口,才可以操作。
layui 为我们提供了 layer.style(); 方法来重新跳整窗口的大小 , 然后我们只需要写一个函数,得到当前document的宽度和高度, 判断弹出框是否大于document来调整窗口大小
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="layui/css/layui.css" media="all">
</head>
<body>
<button id="dianji">点击</button> <form class="layui-form" action="" id="id">
<div class="layui-form-item">
<label class="layui-form-label">单行输入框</label>
<div class="layui-input-block">
<input type="text" name="title" lay-verify="title" autocomplete="off" placeholder="请输入标题"
class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">验证必填项</label>
<div class="layui-input-block">
<input type="text" name="username" lay-verify="required" lay-reqtext="用户名是必填项,岂能为空?" placeholder="请输入"
autocomplete="off" class="layui-input">
</div>
</div> <div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">验证手机</label>
<div class="layui-input-inline">
<input type="tel" name="phone" lay-verify="required|phone" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">验证邮箱</label>
<div class="layui-input-inline">
<input type="text" name="email" lay-verify="email" autocomplete="off" class="layui-input">
</div>
</div>
</div>
</form> <script src="layui/layui.all.js"></script>
<script type="text/javascript">
var layerIndex;
var layerInitWidth;
var layerInitHeight;
var $;
layui.use(['form', 'jquery'], function () {
var form = layui.form;
$ = layui.jquery;
$("#dianji").click(function () {
layer.open({
type: 1,
area: ['500px', '900px'],
content: $('#id'), //这里content是一个DOM,注意:最好该元素要存放在body最外层,否则可能被其它的相对元素所影响
btn: ['按钮一', '按钮二', '按钮三']
, yes: function (index, layero) {
//按钮【按钮一】的回调
}
, btn2: function (index, layero) {
//按钮【按钮二】的回调 //return false 开启该代码可禁止点击该按钮关闭
}
, btn3: function (index, layero) {
//按钮【按钮三】的回调 //return false 开启该代码可禁止点击该按钮关闭
}
, cancel: function () {
//右上角关闭回调 //return false 开启该代码可禁止点击该按钮关闭
},
success: function (layero, index) {
//获取当前弹出窗口的索引及初始大小
layerIndex = index;
layerInitWidth = $("#layui-layer" + layerIndex).width();
layerInitHeight = $("#layui-layer" + layerIndex).height();
resizeLayer(layerIndex, layerInitWidth, layerInitHeight);
form.render();
}
}); }) }); function resizeLayer(layerIndex, layerInitWidth, layerInitHeight) {
var windowWidth = $(document).width();
var windowHeight = $(document).height();
var minWidth = layerInitWidth > windowWidth ? windowWidth : layerInitWidth;
var minHeight = layerInitHeight > windowHeight ? windowHeight : layerInitHeight;
console.log("win:", windowWidth, windowHeight);
console.log("lay:", layerInitWidth, layerInitHeight);
console.log("min:", minWidth, minHeight);
layer.style(layerIndex, {
top: 0,
width: minWidth,
height: minHeight
});
}
</script>
</body>
</html>
效果图:

layui弹出层layer的area过大被遮挡的更多相关文章
- layui 弹出层layer中from初始化 ,并在btn中返回from.data
1.弹出对话框 layer.open() 来初始化弹层 // 监听添加操作 $(".data-add-btn").on("click", function () ...
- Layui 弹出层组件——layer的模块化开发实例应用
Layui 弹出层组件——layer的模块化开发实例应用 1.首先在package.json中引入layer组件依赖 2.在源码中应用这个依赖 3.在源码中编写代码应用此组件 4.效果验证:点击日历上 ...
- layer/layui弹出层插件bug
<button class="layui-btn" lay-submit lay-filter="formDemo" id="layui-btn ...
- 弹出层layer的使用
弹出层layer的使用 Intro layer是一款web弹层组件,致力于服务各个水平段的开发人员.layer官网:http://layer.layui.com/ layer侧重于用户灵活的自定义,为 ...
- layui弹出层之应用实例讲解
从酒店管理系统到智能门锁及其现在的资源共享平台,layui框架,我们团队用的比较多的就是这个layui弹出层. layui弹出层,除了页面iframe层我们比较常用还有就是表单校验和其他相关的友好提示 ...
- layui弹出层处理(获取、操作弹出层数据等)
要点: 字符串被渲染为弹窗层之后,回自动转换为DOM,可以使用jq进行各种操作 <!DOCTYPE html> <html> <head> <meta cha ...
- layui弹出层回调的使用
<%@page language="java" contentType="text/html; charset=UTF-8"%> <%@ in ...
- Layui弹出层、日期和时间选择、即时通讯、分页
Layui弹出层.日期和时间选择.即时通讯.分页 弹层组件文档 - layui.layer 对于弹出层的感觉是:layer 至今仍作为 layui 的代表作,她的受众广泛并非偶然,而是这数年来的坚持. ...
- web 前端常用组件【07】弹出层 Layer
web 项目中总是需要弹出框,来让用户进行下一步的操作. 大到弹出另外一个页面,小到弹出提示.确认等. 经手几个项目,还是感觉 Layer 用起来比较的轻松,你能想到的 Layer 都能帮你做到. 感 ...
随机推荐
- 【Spring】Spring注解之@EnableConfigurationProperties
一.@EnableConfigurationProperties注解的作用 使能够对@ConfigurationProperties注解的bean的支持. 简单理解就是:可以在我们的配置类上不加@ ...
- Odoo Qweb语法
转载请注明原文地址:https://www.cnblogs.com/ygj0930/p/10826202.html 一:简介 QWeb是一个基于xml的模板引擎,用于生成HTML片段和页面. 模板指令 ...
- 《linux就该这么学》课堂笔记03 命令初识 echo、date、reboot、poweroff、wget...
Linux进程的六种状态(R.S.D.T.Z.X): R --- TASK_RUNNING(可执行状态) S --- TASK_INTERRUPTIBLE(可中断的睡眠状态) D --- TASK_U ...
- k8s运维处理
k8s运维处理 驱逐节点容器,进行docker,等重要组件的重启时,打驱逐标记 kubectl drain [option --node ip] 进行重启docker或kubelet等其他操作,操作完 ...
- 快速的在linux服务器上安装jdk8
1.执行命令 yum -y list java* 查看可安装java版本.执行成功后可以看见如下的结果 选择一个java版本进行安装,这里我们希望安装java1.8,因为我们的机器是64位的,所以选择 ...
- Istio技术与实践06:史上最全!Istio安装参数介绍
一. CertManage Istio-1.0版本新加入的组件,利用ACME为Istio签发证书 Key Default Value Description certmanager.enabled T ...
- selenium-1-python
python selenium from selenium import webdriver from selenium.webdriver.common.action_chains import A ...
- React Tutorial: Basic Concept Of React Component---babel, a translator
Getting started with react.js: basic concept of React component 1 What is React.js React, or React.j ...
- ansible部署EFK
修改自己不确定的配置文件前,先准备备份,防患于未然!!! Environment:{ 目前测试准备三台2m2g虚拟机 详情概略图见EFK的架构图 https://www.cnblogs.com/se ...
- foreach中的collection
foreach中collection的三种用法 https://www.cnblogs.com/xiemingjun/p/9800999.html foreach的主要用在构建in条件中,它可以在SQ ...
