【CSS3练习】3D盒子制作
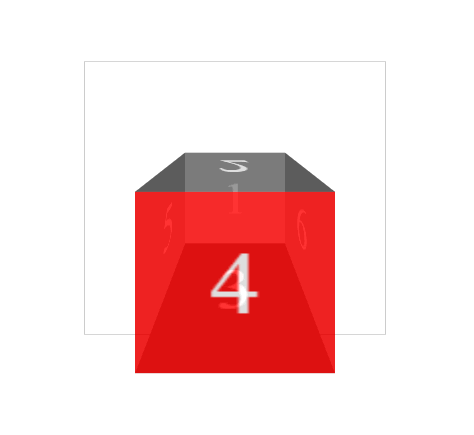
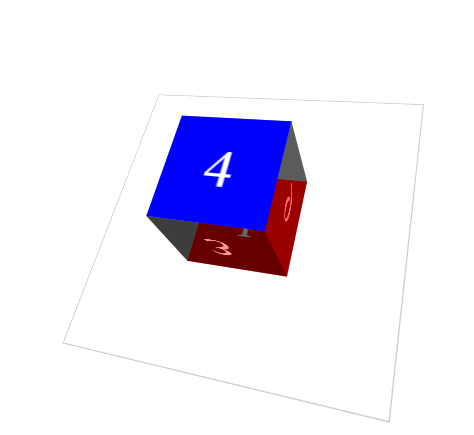
先发个3D盒子最终效果图
在线效果预览:http://dtdxrk.github.io/game/css3-demo/box-3d.html


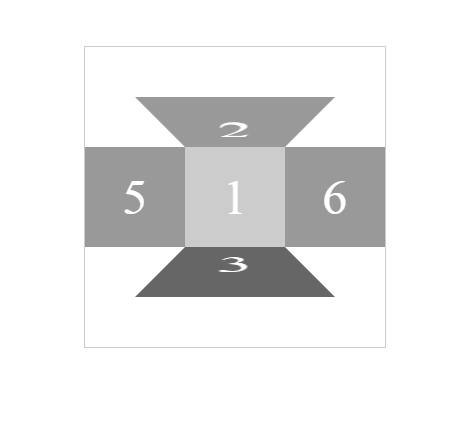
制作步骤1:创建基本结构

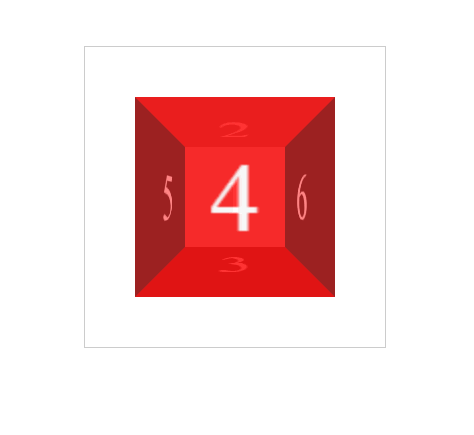
分布把6个面定义到3×3的画布上,1和4暂且是重叠的。
html结构比较简单:
<div class="box" id="box">
<div class="layer">1</div>
<div class="layer">2</div>
<div class="layer">3</div>
<div class="layer">4</div>
<div class="layer">5</div>
<div class="layer">6</div>
</div>
CSS部分:
*{margin:0;padding:0;}
.box{margin:50px auto;width: 300px;height: 300px; border:1px solid #ccc;position: relative;}
.layer{background-color: #000;width: 100px;height: 100px;position: absolute;color: #fff;line-height: 100px;font-size: 50px;text-align: center;}
.layer:nth-of-type(1){top:100px;left:100px;opacity: 0.2;}
.layer:nth-of-type(2){top:0px;left:100px;opacity: 0.4;}
.layer:nth-of-type(3){top:200px;left:100px;opacity: 0.6;}
.layer:nth-of-type(4){top:100px;left:100px;opacity: 0.8;}
.layer:nth-of-type(5){top:100px;left:0;opacity: 0.4;}
.layer:nth-of-type(6){top:100px;left:200px;opacity: 0.4;}
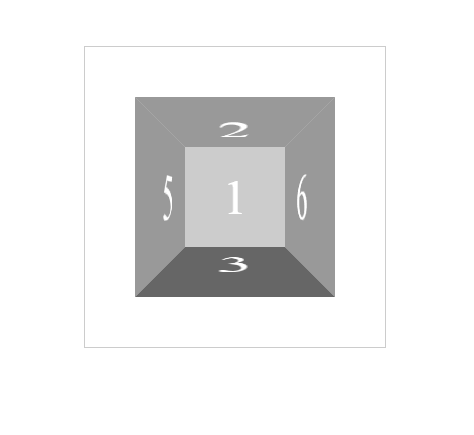
制作步骤2:把6个面3d旋转到对应的位置上
首先body需要设置一个视距{perspective: 500px;}
然后给每个layer进行3d旋转,并且根据对于的位置设置transform-origin,意思就是在什么位置进行旋转。
旋转一个面(2): css添加:transform:rotateX(-90deg);transform-origin:bottom; 根据元素的底部旋转x:-90

旋转一个面(3): css添加:transform:rotateX(90deg);transform-origin:top;

旋转一个面(5): css添加:transform:rotateY(90deg);transform-origin:right;

旋转一个面(6): css添加:transform:rotateY(-90deg);transform-origin:left;

最后把盒子封上(4): css添加:background-color: red;transform:translateZ(100px); 4跟1的位置是一样的,只需要进行3d Z到100px

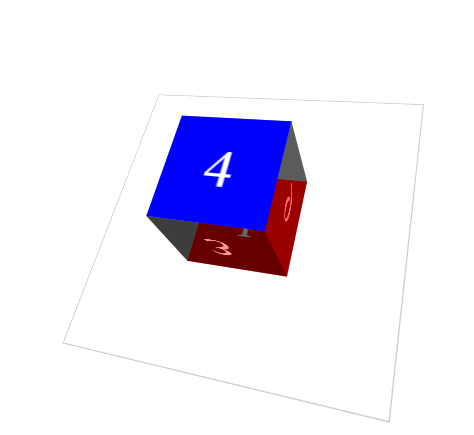
制作步骤3:让盒子旋转起来
想让盒子3d旋转还需要给box加个css属性 transform-style:preserve-3d 是一个3d透视的声明
然后在给box设置一个旋转中心就可以玩了transform-origin:50% 50% 50px;

【CSS3练习】3D盒子制作的更多相关文章
- CSS3 《3D骰子 压大小》
游戏在线预览地址:http://dtdxrk.github.io/game/3d-dice/index.html js判断一个随机数大小的游戏. 本来想用canvas做的,平面的生产一个点数,感觉没啥 ...
- css3实现酷炫的3D盒子翻转效果
简介 运用css3先在平面空间组成立方体盒子,再让整个盒子翻转起来,先来张效果图: 步骤 1.先用css将6张图片摆成下图的样子: 下面就是通过css3的3D变换将每个面进行翻转,使之成为一个立体的盒 ...
- [应用][js+css3]3D盒子导航[PC端]
CSS3构建的3D盒子之导航应用 1.在用css3构建的盒子表面,放上iframe,来加载导航页面. 2.鼠标左键按下移动可旋转盒子,寻找想要的网址. 3.左键单机盒子表面,将全屏现实所点盒子表面的网 ...
- css3+javascript旋转的3d盒子
今天写点css3,3d属性写的3d盒子,结合javascript让盒子随鼠标旋转起来 今天带了css3新属性3d <!DOCTYPE html> <html> <head ...
- 七夕节表白3d相册制作(html5+css3)
七夕节表白3d相册制作 涉及知识点 定位 阴影 3d转换 动画 主要思路: 通过定位将所有照片叠在一起,在设置默认的样式以及照片的布局,最后通过设置盒子以及照片的旋转动画来达到效果. 代码如下: &l ...
- css3的3D和2D
css3的3D旋转:rorateX():参数为正值时,盒子是围绕x轴,完成从Y轴正方向到Y轴负方向的旋转,视觉上呈现高度上的变化.rorateY():参数为正值时,盒子是围绕Y轴,完成从X轴正方向到X ...
- 可拖拽的3D盒子
代码地址如下:http://www.demodashi.com/demo/11453.html 一直想做一个立体的盒子,前段时间刚好看见掘金上有位朋友发了篇关于3d盒子的文章,看了决定自己做一下, ...
- 使用 CSS3 实现 3D 图片滑块效果【附源码下载】
使用 CSS3 的3D变换特性,我们可以通过让元素在三维空间中变换来实现一些新奇的效果. 这篇文章分享的这款 jQuery 立体图片滑块插件,利用了 3D transforms(变换)属性来实现多种不 ...
- 10个优秀的 HTML5 & CSS3 下拉菜单制作教程
下拉菜单是一个很常见的效果,在网站设计中被广泛使用.通过使用下拉菜单,设计者不仅可以在网站设计中营造出色的视觉吸引力,但也可以为网站提供了一个有效的导航方案.使用 HTML5 和 CSS3 可以更容易 ...
随机推荐
- RookeyFrame 信息 常用信息整理
博客 https://www.cnblogs.com/rookey/ gitee的地址: https://gitee.com/rookey/Rookey.Frame-v2.0 https://gite ...
- 机器学习---用python实现最小二乘线性回归算法并用随机梯度下降法求解 (Machine Learning Least Squares Linear Regression Application SGD)
在<机器学习---线性回归(Machine Learning Linear Regression)>一文中,我们主要介绍了最小二乘线性回归算法以及简单地介绍了梯度下降法.现在,让我们来实践 ...
- vundle 管理插件
前言:如果不使用vundle的话,进行插件的安装,配置和管理相对会麻烦,曾经没使用vundle的时候我经常遇到无法安装一些vim插件.但使用vundle后你只要在文件中添加一行你的插件名再安装就OK了 ...
- 整理的Python资料,包含各阶段所需网站、项目,收藏了
虽然强调过很多次了,但是还是要多提一句,不要看python2.x,如果你是零基础过来的,请直接开始你的py3.x 之路.建议3.6,3.7的一些特性可能对你不是很重要. 1.初出茅庐 我不会推荐你们去 ...
- UOJ#400. 【CTSC2018】暴力写挂 边分治 线段树合并
原文链接 www.cnblogs.com/zhouzhendong/p/UOJ400.html 前言 老年选手没有码力. 题解 先对第一棵树进行边分治,然后,设点 x 到分治中心的距离为 $D[x]$ ...
- Android中相对布局的两个控件
<Button android:id="@+id/button3" android:layout_width="wrap_content" android ...
- python 椭球面
作者:chaowei wu链接:https://www.zhihu.com/question/266366089/answer/307037017来源:知乎著作权归作者所有.商业转载请联系作者获得授权 ...
- Spark(四十八):Spark MetricsSystem信息收集过程分析
MetricsSystem信息收集过程 参考: <Apache Spark源码走读之21 -- WEB UI和Metrics初始化及数据更新过程分析> <Spark Metrics配 ...
- Ubuntu 1604 安装配置 kafka,并配置开机自启(systemctl)
安装 kafka 需要先安装 jdk.一.下载官网:http://kafka.apache.org/downloads.html 二.安装 安装参考:https://segmentfault.com/ ...
- golang配置镜像站点
In Linux or macOS, you can execute the below commands. Bash / # Enable the go modules feature export ...
