【JS新手教程】LODOP打印复选框选中的内容
在html中,复选框是常见的使用之一,本文介绍如何获取选中的复选框的值,并用LODOP打印。
给需要为一组的复选框,复选框的checkbox设置相同的name属性,设置不同的id,然后设置需要的value值。
document.getElementsByName(设置的name的值);返回的是指定该name名称的对象的集合
获取该集合的长度用.length,在JS和很多其他计算机语言中.length都是长度,也就是个数,是自然数,和索引从0开始数不同,长度是实际的个数。例如本文例子中,name为hob的集合的length长度是5,也就是页面的5个name为hob的checkbox。
获取某个checkbox是否被选中,用checked属性判断,获取某个checkbox的值,用.value获取。
该博文用了两种方法,第一种:name获取组,通过id逐个赋值:
1.每个checkbox加name和id,name设置一样的为一组。
2.根据name获取这一组的checkbox对象,循环通过id赋值。
第二种:一组放一个div,获取该div中全部input,通过数组下标,逐个获取对象的值,赋值。
1.把需要为一组的checkbox放一个div,给div取个名。
2.获取div全部的input对象,通过数组下标循环赋值。
简单点说,该博文用的是两种获取所有对象的方法,两种获取单个对象的方法。
获取所有对象的方法:1.通过document.getElementsByName,获取全部同name名的对象。
2.div对象.getElementsByTagName,通过div分区,所有checkbox用div包裹起来,获取全部input对象。
获取一个对象的方法:1、设置不同的id,用id获取。2、用数组下标。
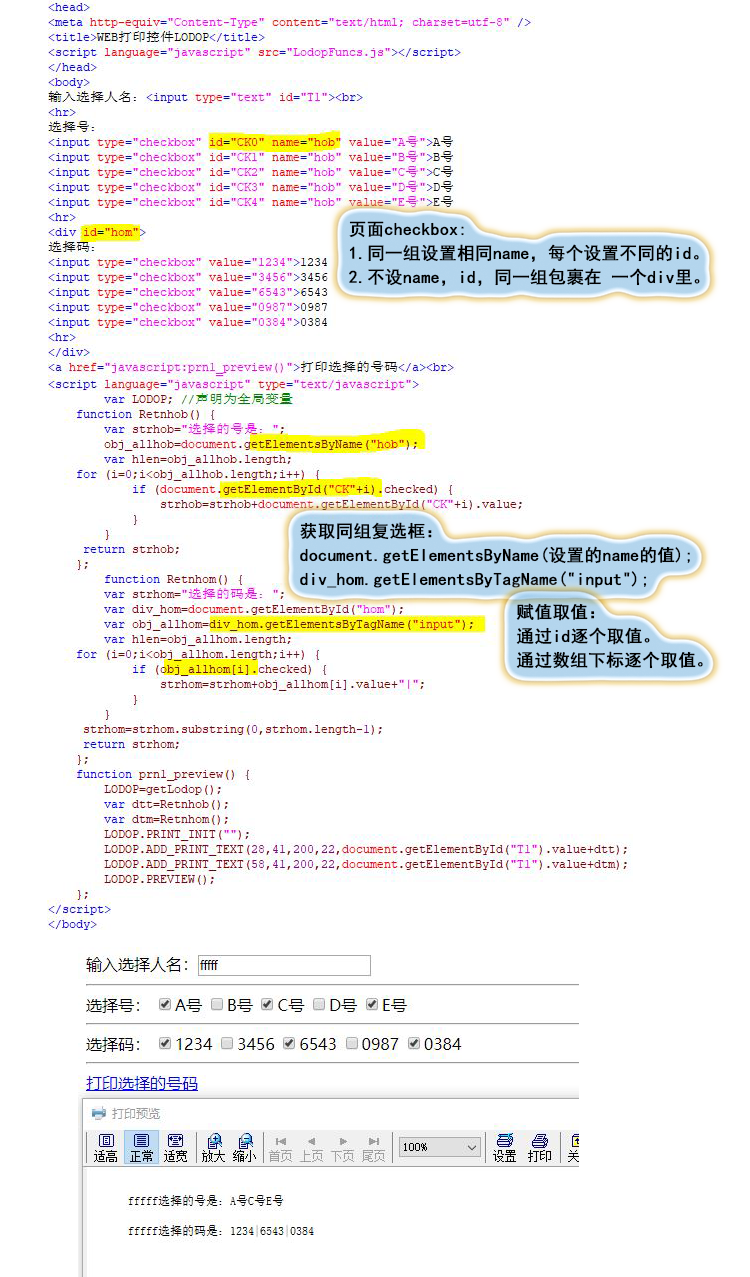
如图,页面放5个复选框,然后循环判断每个复选框是否选中,选中的就给字符串strhob加字符串,最后返回加好后的字符串。
页面有个文本框,输入的是名称,然后把名称和选择的打印项组合起来,赋给LODOP的一个文本项。第二组的赋给第二个打印项。
都拼接起来给一个text可以,给两个也可以,这里既然是两组不同的,就给两个text纯文本打印项。
测试代码:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>WEB打印控件LODOP</title>
<script language="javascript" src="LodopFuncs.js"></script>
</head>
<body>
输入选择人名:<input type="text" id="T1"><br>
<hr>
选择号:
<input type="checkbox" id="CK0" name="hob" value="A号">A号
<input type="checkbox" id="CK1" name="hob" value="B号">B号
<input type="checkbox" id="CK2" name="hob" value="C号">C号
<input type="checkbox" id="CK3" name="hob" value="D号">D号
<input type="checkbox" id="CK4" name="hob" value="E号">E号
<hr>
<div id="hom">
选择码:
<input type="checkbox" value="1234">1234
<input type="checkbox" value="3456">3456
<input type="checkbox" value="6543">6543
<input type="checkbox" value="0987">0987
<input type="checkbox" value="0384">0384
<hr>
</div>
<a href="javascript:prn1_preview()">打印选择的号码</a><br>
<script language="javascript" type="text/javascript">
var LODOP; //声明为全局变量
function Retnhob() {
var strhob="选择的号是:";
obj_allhob=document.getElementsByName("hob");
var hlen=obj_allhob.length;
for (i=0;i<obj_allhob.length;i++) {
if (document.getElementById("CK"+i).checked) {
strhob=strhob+document.getElementById("CK"+i).value;
}
}
return strhob;
};
function Retnhom() {
var strhom="选择的码是:";
var div_hom=document.getElementById("hom");
var obj_allhom=div_hom.getElementsByTagName("input");
var hlen=obj_allhom.length;
for (i=0;i<obj_allhom.length;i++) {
if (obj_allhom[i].checked) {
strhom=strhom+obj_allhom[i].value+"|";
}
}
strhom=strhom.substring(0,strhom.length-1);
return strhom;
};
function prn1_preview() {
LODOP=getLodop();
var dtt=Retnhob();
var dtm=Retnhom();
LODOP.PRINT_INIT("");
LODOP.ADD_PRINT_TEXT(28,41,200,22,document.getElementById("T1").value+dtt);
LODOP.ADD_PRINT_TEXT(58,41,200,22,document.getElementById("T1").value+dtm);
LODOP.PREVIEW();
};
</script>
</body>
图示:

【JS新手教程】LODOP打印复选框选中的内容的更多相关文章
- 【JS新手教程】LODOP打印复选框选中的任务或页数
之前的博文:[JS新手教程]LODOP打印复选框选中的内容关于任务:Lodop打印语句最基本结构介绍(什么是一个任务)关于本文用到的JS的eval方法:JS-JAVASCRIPT的eval()方法该文 ...
- Jquery获取当前页面中的复选框选中的内容
在使用$.post提交数据时,有一个数据是复选框获取数据,所以在当前页面获取到复选框选中的值并提交到后端卡住了一下,解决方法如下: 这两个input就是复选框的内容: str += "< ...
- js input复选框选中父级同时子级也选中
js实现复选框选中父级元素子级元素也选中,没有子级元素选中父级也不选中的效果 HTML <tr> <td> <label> <input name=" ...
- JS复选框选中
Web前端之复选框选中属性 熟悉web前端开发的人都知道,判断复选框是否选中是经常做的事情,判断的方法很多,但是开发过程中常常忽略了这些方法的兼容性,而是实现效果就好了.博主之前用户不少方法,经常 ...
- springMvc接收ajax数组参数,以及jquery复选框选中、反选、全选、全不选
一.复选框选中.反选.全选.全不选 html代码: <input type='checkbox' name='menuCheckBox' value='10' >苹果 <input ...
- bootstrap table 复选框选中后,翻页不影响已选中的复选框
使用的 jquery版本为 2.1.1 在项目中发现bootstrap table的复选框选中后,翻页操作会导致上一页选中的丢失,api中的 bootstrapTable('getSelections ...
- jquery复选框 选中事件 及其判断是否被选中
jquery复选框 选中事件 及其判断是否被选中 (2014-07-25 14:03:54) 转载▼ 标签: jquery复选框选中事件 分类: extjs jquery 今天做了 显示和不显示密 ...
- Web前端之复选框选中属性
熟悉web前端开发的人都知道,判断复选框是否选中是经常做的事情,判断的方法很多,但是开发过程中常常忽略了这些方法的兼容性,而是实现效果就好 了.博主之前用户不少方法,经常Google到一些这个不好那个 ...
- Javascript 统计复选框选中个数
var checked = document.getElementsByName("checked_c[]"); var checked_counts = 0; for(var i ...
随机推荐
- jsp实现大文件上传分片上传断点续传
1,项目调研 因为需要研究下断点上传的问题.找了很久终于找到一个比较好的项目. 在GoogleCode上面,代码弄下来超级不方便,还是配置hosts才好,把代码重新上传到了github上面. http ...
- luogu T96516 [DBOI2019]持盾 可持久化线段树+查分
因为题中的操作是区间加法,所以满足前缀相减性. 而每一次查询的时候还是单点查询,所以直接用可持久化线段树维护差分数组,然后查一个前缀和就行了. code: #include <bits/stdc ...
- C++反汇编中的循环语句
do while 效率是最高的 #include "pch.h" #include <iostream> int main() { ; ; do { nSum += n ...
- 几个方便的基于es 的开源文档索引系统
Apache Tika 比较有名的内容提取工具 FsCrawler 使用java 开发,内部使用了Tika Ambar nodejs,python应用开发,轻量,支持基于docker 的快速部署,同时 ...
- Deepin-TIM或Deepin-QQ调整界面DPI字体大小的方法
Deepin-TIM或Deepin-QQ调整界面DPI字体大小的方法 env WINEPREFIX="/home/landv/.deepinwine/Deepin-QQ" deep ...
- 常用命令备忘 lsof
lsof命令 可以列出被进程所打开的文件的信息.被打开的文件可以是 1.普通的文件, 2.目录 3.网络文件系统的文件, 4.字符设备文件 5.(函数)共享库 6.管道,命名管道 7.符号链接 8.底 ...
- HTML meta pragma no-cache 页面缓存
HTML meta pragma no-cache 页面缓存不缓存页面(为了提高速度一些浏览器会缓存浏览者浏览过的页面,通过下面的定义,浏览器一般不会缓存页面,而且浏览器无法脱机浏览.) <me ...
- python 嵌套字典取值增强版
def getdictvalue(d,code): result=[] if isinstance(d, dict) : try: value = d[code] result.append(valu ...
- Git的使用(3) —— 远程版本库的操作(GitHub)
1. 配置SSH (1) GitHub 登陆GitHub后,点击右上角头像,选择 Setting . 在左面栏目中选择"SSH and GPG keys". 打开生成的SSH公钥文 ...
- Spring 源码学习之环境搭建
一.下载Spring 源码 进入 https://github.com/spring-projects/spring-framework/tags 选择下载spring freamework的版本 h ...
