ES6深入浅出-10 ES6新增的数据类型-1.Symbol与隐藏属性


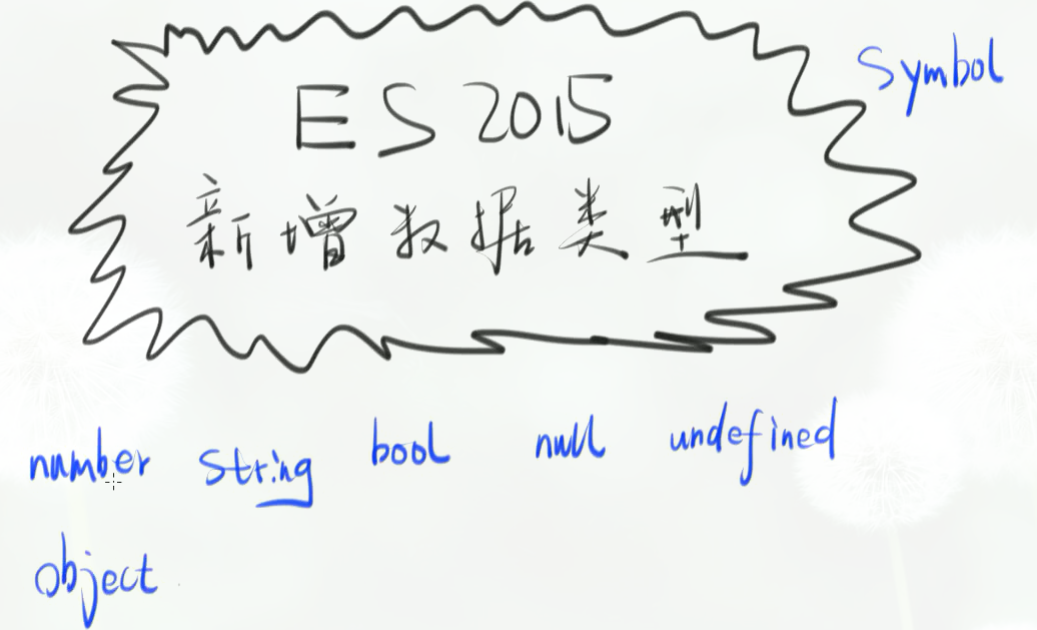
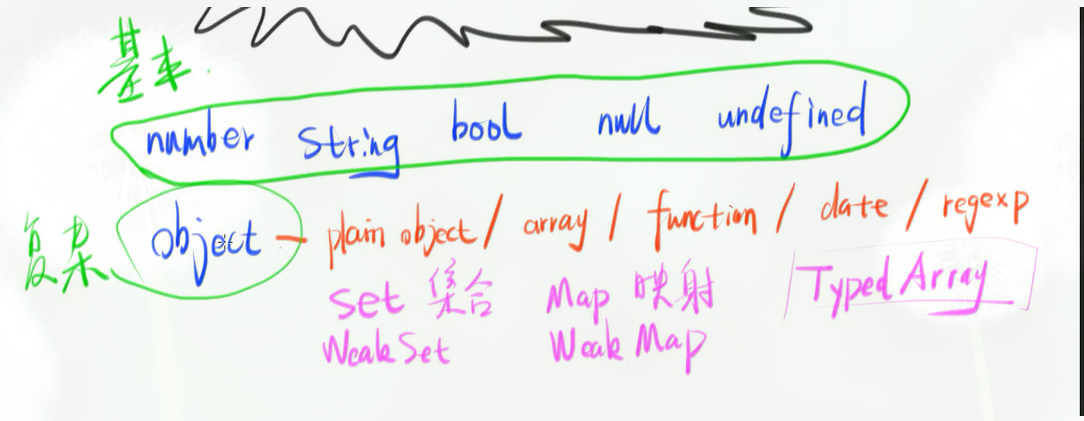
ES5现有的数据类型。7种数据类型。

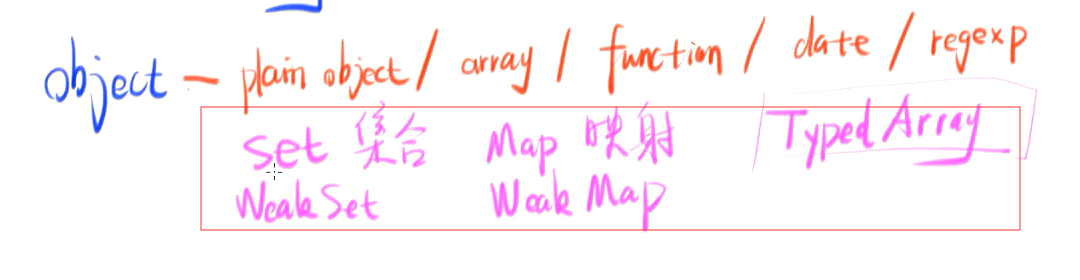
新的类型是属于Object
最普通的类型。plain object
数组array
函数function
下面这些都属于Object类型。

今天要讲的
set类型表示集合
Map就是一个映射关系
TypedArray有类型的数组。

今天讲的内容都是不常用的内容。大体了解一下就可以了。平时写代码很少用到这几种类型。


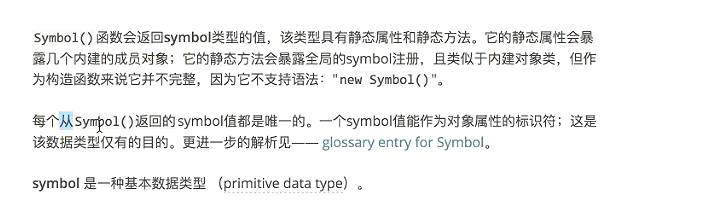
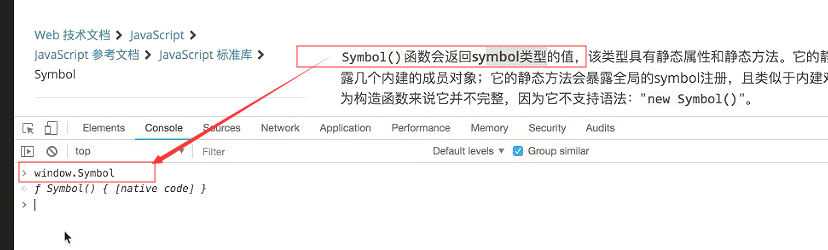
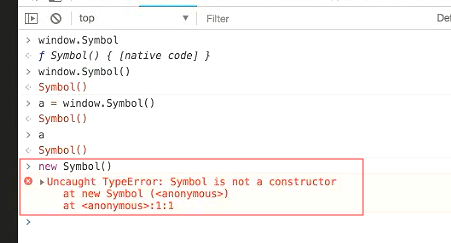
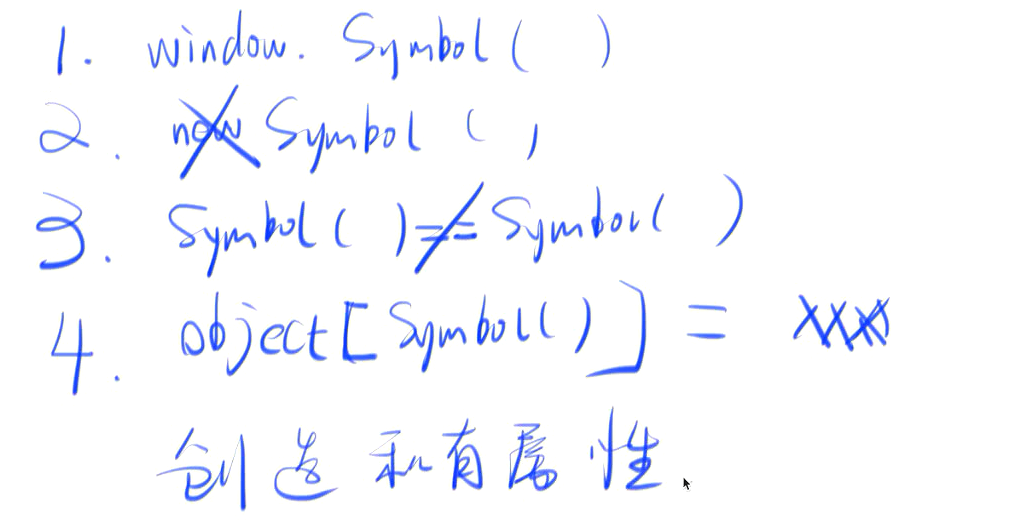
不能用new Symbol()。要不会报错。

每个值都是不相等的,



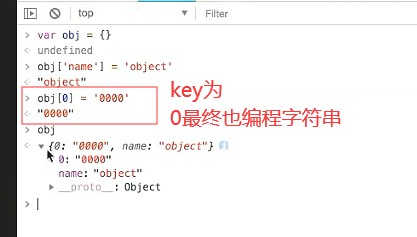
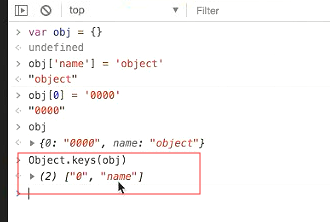
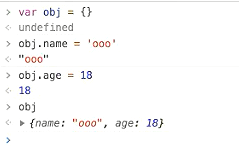
obj的属性名不管怎么写都是字符串。除了字符串,还可以是symbol

它是一个基本的数据类型,就是它不是一个复杂的数据类型。

上面是基本数据类型,只有Object是复杂数据类型。

Symbol是一种基本的数据类型,归类就放在上面。

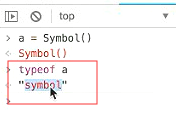
声明a为Symbol()类型,用typeof a 看下a的数据类型 就是symbol类型的

声明数字n。那么n的typeof就是 number类型的

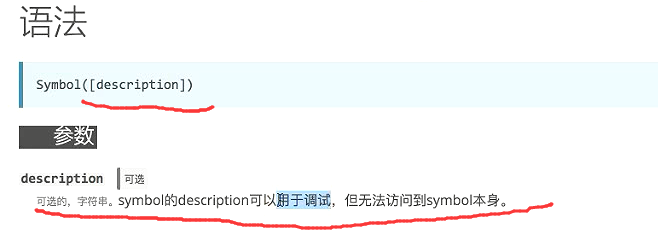
可留空

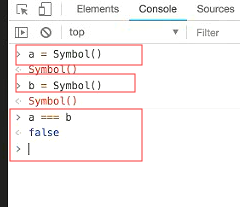
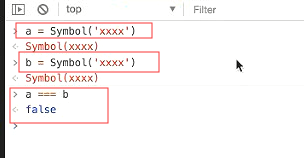
Symbol的值是唯一的。a和b还是不相等的

a等于Symbol('xxxx'),b也等于Symbol('xxxx') 。a和b都是基本数据类型,为什么a和b不相等呢???理论上来说应该基本相等。
symbol的目的是作为属性


简化可以理解symbol为全局唯一的字符串。但是你永远不知道字符串里面藏的是什么。
下面定义了name和age的属性,我能用这两个属性,别人也能用这两个属性。如果我把这个对象传给另一个函数。另一个函数就可以调用name和age。没有任何的隐私可言。

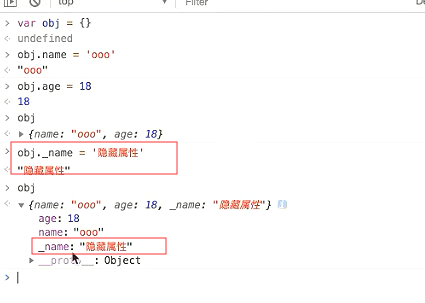
我想用拥有一个属性,只有我写的时候,我自己能访问,别人访问不了,如果没有symbol是做不到的。对象的所有属性都是字符串。
用下划线name做隐藏属性 ,这是自欺欺人。所以ES6之前做不到属性的隐藏。

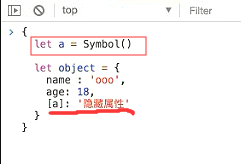
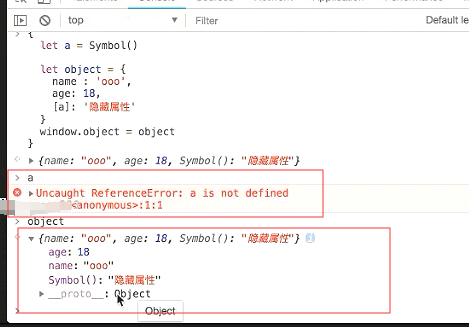
首先使用一个作用域,花括号括起来


我想用上面的变量a。那么就需要把属性括起来。

把object这个对象挂在window.object上。

在花括号外面访问a是访问不到的,在外面访问object是可以访问的到的。

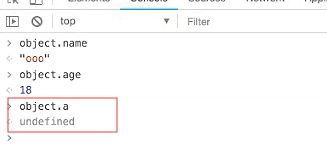
访问a属性 ,访问不到。虽然变量叫做a但是 它是一个symbol类型的


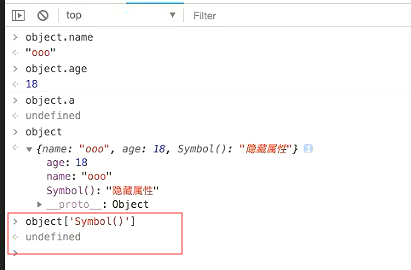
无论如何都读取不到这个隐藏属性。

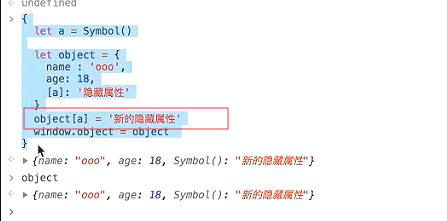
只能这一块代码内引用,变量a的属性。

symbol可以创造一个隐藏属性。
总结

结束
ES6深入浅出-10 ES6新增的数据类型-1.Symbol与隐藏属性的更多相关文章
- ES6深入浅出-10 ES6新增的数据类型-2.Set与数组去重
一种新的数据类型,它是对象的一种,Set,很像数组,又不是数组. Set 类型 https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Refe ...
- ES6深入浅出-10 ES6新增的数据类型-3.其他类型
Map类型 Map 类型 https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Map Ma ...
- ES6深入浅出-12 ES6新增的API(下)-1.录屏
String.includes es5里面判断字符串是否存在的方法 search searcg的厉害之处是可以使用正则 match正则的方式 repeat -1遍,就不合法 startsWith 判断 ...
- ES6深入浅出-11 ES6新增的API(上)-2.Array新增API
Array.form 把不是数组的东西变成数组.最常见的就是把伪数组变成数组 那么什么是伪数组 这就是伪数组,因为它不是继承自Array的原型的对象.它只是一个看起来很像数组的数组 只看下面的代码.a ...
- ES6深入浅出-11 ES6新增的API(上)-1.Object.assign
这些都是es6才有的 Object.assign 在a加上三个属性 分别是p1\p2\p3 以前是这么去加 b的三个属性p1.p2.p3就全部复制到a这个对象上了. 把后面的东西放到前面的东西上 两个 ...
- ES6深入浅出_汇总贴
H:\BaiDu\ES6深入浅出-wjw ES 6 新特性一览:https://frankfang.github.io/es-6-tutorials/ 我用了两个月的时间才理解 let https:/ ...
- 浅谈ES6新增数据类型:Symbol
面试中喜闻乐见的问题就是问我们的ES6新增了哪些个新特性 这篇文章一起学习一下新增的数据类型:Symbol JS的原始数据类型:6种Boolean,String,Undefined,NULL,Numb ...
- ES6新增的数据类型Map和Set。
Javascript的默认对象表示方式 {} ,即一组键值对. 但是Javascript的对象有个小问题,就是键必须是字符串.但实际上Number或者其他数据类型作为键也是非常合理的. 为了解决这个问 ...
- 理解ES6的新数据类型:Symbol
ES6之前的数组类型 在ES6之前JS只有6种数据类型,分别是:Undefined.Null.布尔值(Boolean).字符串(String).数值(Number).对象(Object). ES6引入 ...
随机推荐
- Java并发(九)【转载】不可不说的Java“锁”事
转载自 美团技术团队,原文链接 不可不说的Java“锁”事 前言 Java提供了种类丰富的锁,每种锁因其特性的不同,在适当的场景下能够展现出非常高的效率.本文旨在对锁相关源码(本文中的源码来自JDK ...
- robot framework 笔记(一)
背景: 平时使用rf时会用到一些方法,长时间不用就会忘记,本文用来记录当做自己的小笔记 内容持续更新中········ 一.robot framework 大小写转换 1.转换小写: ${low} E ...
- 行为型模式(六) 状态模式(State)
一.动机(Motivate) 在软件构建过程中,某些对象的状态如果改变,其行为也会随之而发生变化,比如文档处于只读状态,其支持的行为和读写状态支持的行为就可能完全不同. 如何在运行时根据对象的状态 ...
- C++编译原理
链接
- 有关 Java (jackson包问题 ,MappingJacksonHttpMessageConverter 和 MappingJackson2HttpMessageConverter问题)
今天这一系列问题吃掉我四个小时,所以现在吸收掉. 一. 整理所有错误信息: 1.错误信息:java.lang.NoClassDefFoundError: Could not initialize cl ...
- /bin/sh^M: bad interpreter: No such file or directory 问题解决
我系统为windows,.sh文件的格式为dos,上传到linux上报错/bin/sh^M: bad interpreter: No such file or directory,linux只能执行格 ...
- MongoDB 查看集合的统计信息
和 RDBMS 一样, MongoDB 同样存储集合的统计信息,通过调用命令 db.collection.stats() 可以方便的查看集合的统计信息. --1 查看集合 things 的统计信息 r ...
- OSS先后上传相同地址的图片
如果上传先后两张图片那么后面的图片会替换前面的图片
- js文件夹上传下载组件
核心原理: 该项目核心就是文件分块上传.前后端要高度配合,需要双方约定好一些数据,才能完成大文件分块,我们在项目中要重点解决的以下问题. * 如何分片: * 如何合成一个文件: * 中断了从哪个分片开 ...
- RookeyFrame 隐藏 首次加载菜单 的伸缩动画
一进入系统,然后点击菜单“系统管理”,会看到展开的“系统设置”菜单,又缩回去了,每次都会有(处女座看到就想改). 隐藏这个动画的JS:jquery.easyui.min.js,这个JS里面有个方法“_ ...
