Element布局实现日历布局
1.基于Bootstrap的栅格布局
<div id="home" style="margin-top: 60px;">
<div class="col-md-6 col-md-offset-3">
<el-calendar>
<template slot="dateCell" slot-scope="{date, data}">
<div style="width: 100%; height: 100%" @click="dialogVisible = true">
<p :class="data.isSelected ? 'is-selected' : ''">
{{ data.day.split('-')[2] }}
</p>
</div>
</template>
</el-calendar>
</div>
<el-dialog
title="新增事件"
:visible.sync="dialogVisible"
width="60%"
:before-close="handleClose">
<div class="row">
<div class="col-md-4">
<form class="form-horizontal">
<div class="form-group clearfix ">
<label class="col-sm-4 control-label bk-lh30 pt0">工作日期</label>
<div class="col-sm-8">
<el-date-picker v-model="addDate" type="date" placeholder="选择日期" format="yyyy-MM-dd"
value-format="yyyy-MM-dd">
</el-date-picker>
</div>
</div>
</form>
<form class="form-horizontal">
<div class="form-group clearfix ">
<label class="col-sm-4 control-label bk-lh30 pt0">工作类别</label>
<div class="col-sm-8">
<el-select v-model="addJobType" style="width: 100%">
<el-option
v-for="item in jobTypeData"
:label="item.key"
:value="item.key">
</el-option>
</el-select>
</div>
</div>
</form>
<form class="form-horizontal">
<div class="form-group clearfix ">
<label class="col-sm-4 control-label bk-lh30 pt0">客户名称</label>
<div class="col-sm-8">
<el-select v-model="searchCustomer" placeholder="请选择客户" style="width: 100%">
<el-option
v-for="item in customerData"
:label="item.bk_username"
:value="item.bk_username">
</el-option>
</el-select>
</div>
</div>
</form>
</div>
<div class="col-md-4">
<form class="form-horizontal">
<div class="form-group clearfix ">
<label class="col-sm-4 control-label bk-lh30 pt0">开始时间</label>
<div class="col-sm-8">
<el-time-select v-model="addStartTime"
:picker-options="{start: '08:00',step: '00:30',end: '23:30'}"></el-time-select>
</div>
</div>
</form>
<form class="form-horizontal">
<div class="form-group clearfix ">
<label class="col-sm-4 control-label bk-lh30 pt0">事件状态</label>
<div class="col-sm-8">
<el-select v-model="addStatus" style="width: 100%">
<el-option
v-for="item in statusData"
:label="item.key"
:value="item.key">
</el-option>
</el-select>
</div>
</div>
</form>
<form class="form-horizontal">
<div class="form-group clearfix ">
<label class="col-sm-4 control-label bk-lh30 pt0">项目名称</label>
<div class="col-sm-8">
<el-select v-model="addProjectName" style="width: 100%">
<el-option
v-for="item in projectData"
:label="item.key"
:value="item.title">
</el-option>
</el-select>
</div>
</div>
</form>
</div>
<div class="col-md-4">
<form class="form-horizontal">
<div class="form-group clearfix ">
<label class="col-sm-4 control-label bk-lh30 pt0">结束时间</label>
<div class="col-sm-8">
<el-time-select v-model="addEndTime"
:picker-options="{start: '08:00',step: '00:30',end: '23:30'}"></el-time-select>
</div>
</div>
</form>
<form class="form-horizontal">
<div class="form-group clearfix ">
<label class="control-label col-sm-4 bk-lh30 pt0">地点</label>
<div class="col-sm-8">
<el-select v-model="addAddress" style="width: 100%">
<el-option
v-for="item in addressData"
:label="item.key"
:value="item.key">
</el-option>
</el-select>
</div>
</div>
</form>
<form class="form-horizontal">
<div class="form-group clearfix ">
<label class="control-label col-sm-4 bk-lh30 pt0">事件性质</label>
<div class="col-sm-8">
<el-select v-model="addEventType" style="width: 100%">
<el-option
v-for="item in eventTypeData"
:label="item.key"
:value="item.key">
</el-option>
</el-select>
</div>
</div>
</form>
</div>
<div class="col-md-8">
<form class="form-horizontal">
<div class="form-group clearfix ">
<label class="col-sm-2 control-label bk-lh30 pt0">事件标题:</label>
<div class="col-sm-10">
<el-select v-model="addEventTitle" placeholder="请选择" style="width: 100%">
<el-option v-for="item in eventTitleData" :label="item.key"
:value="item.title"></el-option>
</el-select>
</div>
</div>
</form>
</div>
<div class="col-md-8">
<form class="form-horizontal">
<div class="form-group clearfix ">
<label class="col-sm-2 control-label bk-lh30 pt0">工作内容:</label>
<div class="col-sm-10">
<el-input v-model="addJobContent" type="textarea"
:autosize="{ minRows: 2, maxRows: 4}"></el-input>
</div>
</div>
</form>
</div>
</div>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="dialogVisible = false">确 定</el-button>
</span>
</el-dialog>
</div>
<script type="text/javascript">
new Vue({
el: '#home',
data: {
dialogVisible: false,
addDate: new Date(),
addJobType: '项目工作',
addStatus: '计划中',
addProjectName: '',
addAddress: '广州公司',
addEventTitle: '',
searchCustomer: '',
addEventType: '计划任务',
addJobContent: '',
addStartTime: '09:00',
addEndTime: '18:00',
projectData: [],
eventTitleData: [],
jobTypeData: [
{
"key": "项目工作"
},
{
"key": "售前工作"
},
{
"key": "讲师授课"
},
{
"key": "知识准备"
},
{
"key": "团队管理"
},
{
"key": "年假调休"
},
{
"key": "产品研发"
},
{
"key": "客户拜访"
},
{
"key": "其他工作"
}
],
eventTypeData: [
{
"key": "计划任务"
},
{
"key": "项目事件"
},
{
"key": "其他工作"
}
],
addressData: [
{
"key": "广州公司"
},
{
"key": "深圳公司"
},
{
"key": "北京公司"
},
{
"key": "上海公司"
},
{
"key": "客户处"
},
{
"key": "其他"
}
],
statusData: [
{
"key": "计划中"
},
{
"key": "执行未完成"
},
{
"key": "已完成"
}
],
customerData: []
},
mounted() {
this.init()
},
methods: {
init() {
},
handleClose(done) {
this.dialogVisible = false
}
}
})
</script>
<style>
.is-selected {
color: red;
}
.el-dialog__header {
background: #3498DB;
}
.el-dialog__title {
color: white;
}
.el-icon-close:before {
color: white;
}
.el-dialog__footer {
text-align: center;
}
</style>
2.基于Element的栅格布局
<div id="home" style="margin-top: 60px;">
<el-row>
<el-col :span="10" :offset="7">
<el-calendar>
<template slot="dateCell" slot-scope="{date, data}">
<div style="width: 100%; height: 100%" @click="dialogVisible = true">
<p :class="data.isSelected ? 'is-selected' : ''">{{ data.day.split('-')[2] }}</p>
</div>
</template>
</el-calendar>
</el-col>
</el-row>
<el-dialog title="新增事件" :visible.sync="dialogVisible" width="60%" :before-close="handleClose">
<el-row :gutter="40">
<el-col :span="8">
<el-form label-width="100px">
<el-form-item label="工作日期">
<el-date-picker v-model="addDate" type="date" format="yyyy-MM-dd" value-format="yyyy-MM-dd" style="width: 100%">
</el-date-picker>
</el-form-item>
<el-form-item label="工作类别">
<el-select v-model="addJobType" style="width: 100%">
<el-option v-for="item in jobTypeData" :label="item.key" :value="item.key"></el-option>
</el-select>
</el-form-item>
<el-form-item label="活动区域">
<el-select v-model="searchCustomer" placeholder="请选择客户" style="width: 100%">
<el-option v-for="item in customerData" :label="item.bk_username" :value="item.bk_username"></el-option>
</el-select>
</el-form-item>
</el-form>
</el-col>
<el-col :span="8">
<el-form label-width="100px">
<el-form-item label="开始时间">
<el-time-select v-model="addStartTime" :picker-options="{start: '08:00',step: '00:30',end: '23:30'}" style="width: 100%"></el-time-select>
</el-form-item>
<el-form-item label="事件状态">
<el-select v-model="addStatus" style="width: 100%">
<el-option v-for="item in statusData" :label="item.key" :value="item.key"></el-option>
</el-select>
</el-form-item>
<el-form-item label="项目名称">
<el-select v-model="addProjectName" style="width: 100%">
<el-option v-for="item in projectData" :label="item.key" :value="item.title"></el-option>
</el-select>
</el-form-item>
</el-form>
</el-col>
<el-col :span="8">
<el-form label-width="100px">
<el-form-item label="结束时间">
<el-time-select v-model="addEndTime" :picker-options="{start: '08:00',step: '00:30',end: '23:30'}" style="width: 100%"></el-time-select>
</el-form-item>
<el-form-item label="地点">
<el-select v-model="addAddress" style="width: 100%">
<el-option v-for="item in addressData" :label="item.key" :value="item.key"></el-option>
</el-select>
</el-form-item>
<el-form-item label="事件性质">
<el-select v-model="addEventType" style="width: 100%">
<el-option v-for="item in eventTypeData" :label="item.key" :value="item.key"></el-option>
</el-select>
</el-form-item>
</el-form>
</el-col>
<el-col :span="16">
<el-form label-width="100px">
<el-form-item label="事件标题">
<el-select v-model="addEventTitle" placeholder="请选择" style="width: 100%">
<el-option v-for="item in eventTitleData" :label="item.key" :value="item.title"></el-option>
</el-select>
</el-form-item>
</el-form>
</el-col>
<el-col :span="16">
<el-form label-width="100px">
<el-form-item label="工作内容">
<el-input v-model="addJobContent" type="textarea" :autosize="{ minRows: 2, maxRows: 4}"></el-input>
</el-form-item>
</el-form>
</el-col>
</el-row>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="dialogVisible = false">确 定</el-button>
</span>
</el-dialog>
</div>
<script type="text/javascript">
new Vue({
el: '#home',
data: {
dialogVisible: false,
addDate: new Date(),
addJobType: '项目工作',
addStatus: '计划中',
addProjectName: '',
addAddress: '广州公司',
addEventTitle: '',
searchCustomer: '',
addEventType: '计划任务',
addJobContent: '',
addStartTime: '09:00',
addEndTime: '18:00',
projectData: [],
eventTitleData: [],
jobTypeData: [
{
"key": "项目工作"
},
{
"key": "售前工作"
},
{
"key": "讲师授课"
},
{
"key": "知识准备"
},
{
"key": "团队管理"
},
{
"key": "年假调休"
},
{
"key": "产品研发"
},
{
"key": "客户拜访"
},
{
"key": "其他工作"
}
],
eventTypeData: [
{
"key": "计划任务"
},
{
"key": "项目事件"
},
{
"key": "其他工作"
}
],
addressData: [
{
"key": "广州公司"
},
{
"key": "深圳公司"
},
{
"key": "北京公司"
},
{
"key": "上海公司"
},
{
"key": "客户处"
},
{
"key": "其他"
}
],
statusData: [
{
"key": "计划中"
},
{
"key": "执行未完成"
},
{
"key": "已完成"
}
],
customerData: []
},
mounted() {
this.init()
},
methods: {
init() {
},
handleClose(done) {
this.dialogVisible = false
}
}
})
</script>
<style>
.is-selected {
color: red;
}
.el-dialog__header {
background: #3498DB;
}
.el-dialog__title {
color: white;
}
.el-icon-close:before {
color: white;
}
.el-dialog__footer {
text-align: center;
}
</style>
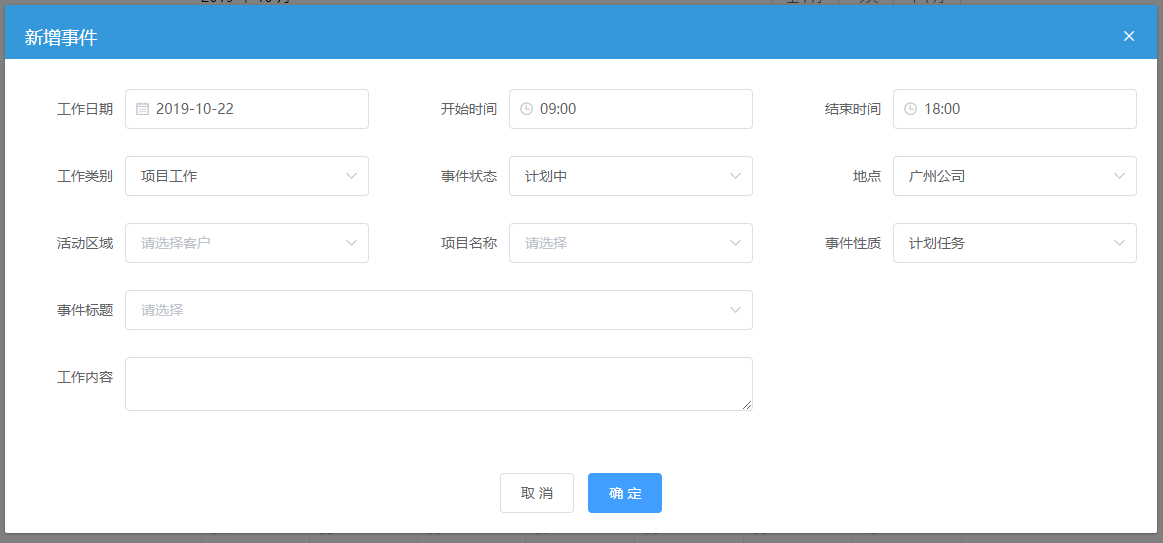
3.实现效果

Element布局实现日历布局的更多相关文章
- 你不知道的css各类布局(五)之em布局、rem布局
em布局/rem布局 em和rem的区别 在了解弹性布局前我们需要先知道em和rem rem:font size of the root element,rem是相对于根元素<html>来 ...
- 仿喜马拉雅实现ListView添加头布局和脚布局
ListView添加头布局和脚布局 之前学习喜马拉雅的时候做的一个小Demo,贴出来,供大家学习参考: 如果我们当前的页面有多个接口.多种布局的话,我们一般的选择无非就是1.多布局:2.各种复杂滑动 ...
- CSS布局经典—圣杯布局与双飞翼布局
在我之前的博客网页整体布局完全剖析-剖完你不进来看一下么?中总结单列.两列.三列固宽与变宽布局,我还以为已经囊括了所有经典的网页布局方法了呢,当然除了CSS3的弹性盒模型没有涉及到,现在看来确实是自己 ...
- IOS开发之绝对布局和相对布局(屏幕适配)
之前如果做过Web前端页面的小伙伴们,看到绝对定位和相对定位并不陌生,并且使用起来也挺方便.在IOS的UI设计中也有绝对定位和相对定位,和我们的web前端的绝对定位和相对定位有所不同但又有相似之处.下 ...
- duilib各种布局的作用,相对布局与绝对布局的的意义与用法
大多数刚使用duilib的朋友时候非常依赖duilib自带的设计器,用他可以拖拉控件,可视化的做出自己想要的界面.可是用一段时间就会发现原带的设计器有很多bug,时不时会崩溃,支持的控件数量有限,属性 ...
- Qt之布局管理--基本布局
Qt提供的布局类以及他们之间的继承关系QLayout-----QGirdLayout | ---QBoxLayout----QHBoxLayout | --QVBoxLayout----------- ...
- FineUI第十四天---布局之垂直布局和水平布局
布局值水平布局和垂直布局 垂直盒子布局和水平盒子布局非常灵活易用,在很大程度上能够取代锚点布局,行布局和列布局. 1.垂直盒子布局: BoxConfigAlign:控制子容器的的尺寸 Start:位于 ...
- webapp,liveapp: 流式布局和rem布局
liveapp场景应用,一般针对的是移动端,近来也是很火,颇有一些感受,拿来分享一下. 页面宽度范围: 一般移动端页面我们的像素范围是320px-640px,最大640px,最小320px,所以设计稿 ...
- android布局 FrameLayout(帧布局)详解
看到一篇很有趣的文章对我就是冲着萌妹子看的 FrameLayout(帧布局) 前言 作为android六大布局中最为简单的布局之一,该布局直接在屏幕上开辟出了一块空白区域, 当我们往里面添加组件的时候 ...
随机推荐
- windows server 2008的系统备份
添加windows server backup功能,打开运行“服务器管理器”->“功能”选项, 点击“添加功能”,选择“Windows Server Backup”,选择下一步安装该功能. 点击 ...
- ASP.NET Core WebApi基于Redis实现Token接口安全认证
一.课程介绍 明人不说暗话,跟着阿笨一起玩WebApi!开发提供数据的WebApi服务,最重要的是数据的安全性.那么对于我们来说,如何确保数据的安全将会是需要思考的问题.在ASP.NET WebSer ...
- 在导入pytorch时libmkl_intel_lp64.so找不到
安装或者更新完pytorch后,运行不了,显示错误: (base) xu@xusu:~$ python Python (default, Dec , ::) [GCC ] :: Anaconda, I ...
- PatchMatchStereo可能会需要的Rectification
在稠密三维重建中,rectification可以简化patch match的过程.在双目特征匹配等场景中其实也用得到,看了一下一篇论文叫< A Compact Algorithm for Rec ...
- Linux 下杀毒软件 clamav 的安装和使用
安装依赖: 1 2 3 yum install -y pcre* zlib zlib-devel libssl-devel libssl yum install -y openssl yum inst ...
- linux nc 命令详解
linux nc命令使用详解 功能说明:功能强大的网络工具语 法:nc [-hlnruz][-g<网关...>][-G<指向器数目>][-i<延迟秒数>][-o&l ...
- python入门之名称空间
name = 'tank' 什么是名称空间? 存放名字的空间 如果你想访问一个变量值,必须先访问对应的名称空间,拿到名字和对应的内存地址的绑定关系 名称空间的分类: 1.内置名称空间: python提 ...
- 使用Clion优雅的完全远程自动同步和远程调试c++
摘要:在linux上用vim写C++的时候,通常用gdb进行调试,不能随心所欲的看代码和跳转代码以及加watch(也有可能是因为我还没有get正确的使用方法).为此我发现Clion可以做到自动同步本场 ...
- HDU校赛 | 2019 Multi-University Training Contest 2
2019 Multi-University Training Contest 2 http://acm.hdu.edu.cn/contests/contest_show.php?cid=849 100 ...
- winform+CefSharp 实现和js交互
1:窗体加载的时候添加 webBrowser.RegisterJsObject("getuserName", new _Event()); 2:注册C#方法为js方法 /// // ...
