[PHP] Layui + jquery 实现 实用的文章自定义标签
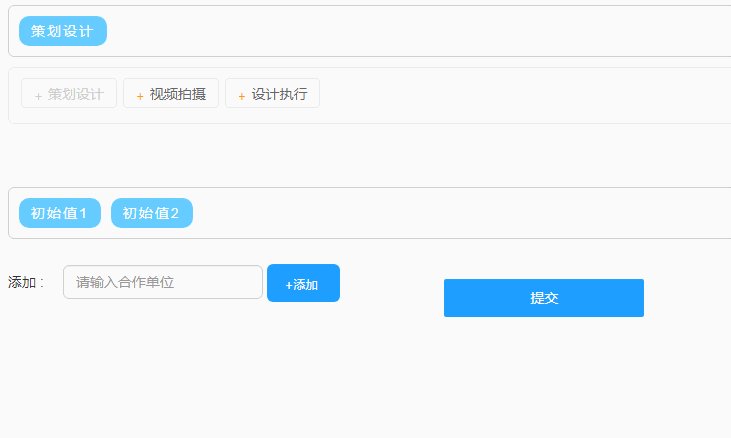
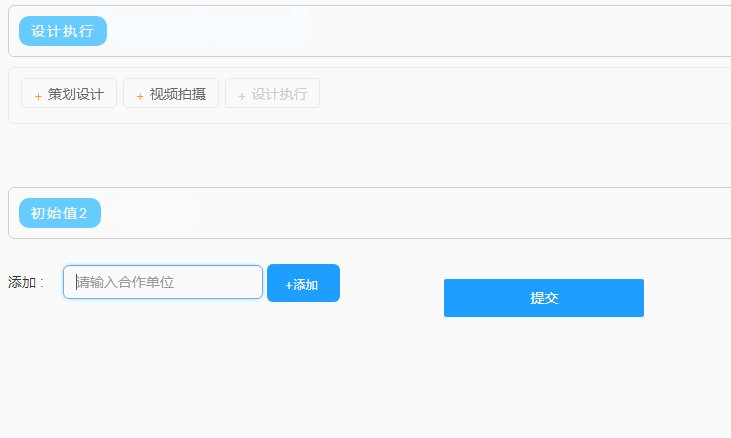
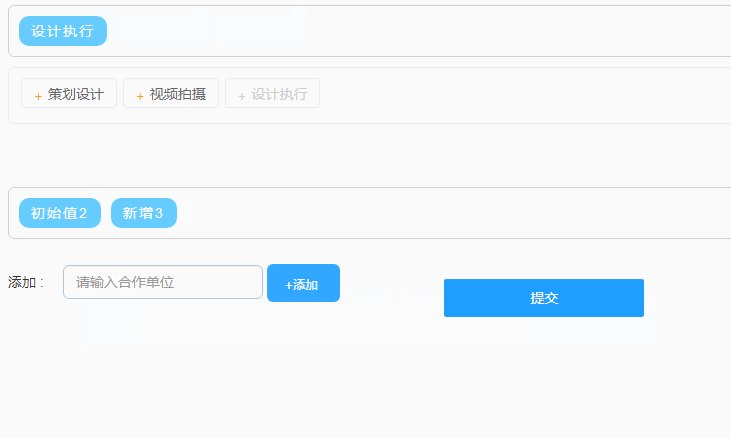
先看实现效果:

html 代码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>mark</title>
<link rel="stylesheet" type="text/css" href="../layui/css/layui.css">
<link rel="stylesheet" type="text/css" href="css/bootstrap.css">
<link rel="stylesheet" type="text/css" href="css/bootstrap-theme.css">
<link rel="stylesheet" type="text/css" href="css/index.css">
</head>
<body> <div id="markValue" class="mark-selected label-selected"></div>
<input type="hidden" name="mark_label" id="mark_label"/> <div class="layui-col-md12" id="labelItem">
<div class="label-item" style="border-radius:6px;">
<li value=""><span class="glyphicon glyphicon-plus" aria-hidden="true"></span><span>策划设计</span></li>
<li value=""><span class="glyphicon glyphicon-plus" aria-hidden="true"></span><span>视频拍摄</span></li>
<li value=""><span class="glyphicon glyphicon-plus" aria-hidden="true"></span><span>设计执行</span></li>
</div>
</div> <div id="companyValue" class="company-selected label-selected" style="margin-top: 130px;"></div>
<input type="hidden" name="company_label" id="company_label"/>
<input type="hidden" name="existedtext"/> <div class="add-label" style="display:inline-block">
<label style="font-weight:normal;">添加 :</label>
<input type="text" id="companyName" class="form-control"
style="width:200px;display:inline-block;border-radius:6px; "
placeholder="请输入合作单位">
<a id="add-company" class="layui-btn layui-btn-normal" style="border-radius:6px;">
<span class="glyphicon glyphicon-plus glyphicon glyphicon-plus glyphicon-plus-button" aria-hidden="true"/>添加
</a>
</div> <div class="add-label" style="display:inline-block">
<a class="layui-btn layui-btn-normal" style="width:200px;margin-top:30px;margin-left:100px;"
onclick="submit()">提交</a>
</div> <script type="text/javascript" src="../js/jquery.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/javascript" src="../layui/lay/modules/layer.js"></script> <script type="text/javascript">
var selectedText = []; $(function () {
var initMarkVal = "";
initMarkValue(initMarkVal); var initCompanyVal = "初始值1,初始值2";
initCompanyValue(initCompanyVal); $(".label-item").on("click", "li", function () {
var id = $(this).attr("value");
var text = $(this).children("span:nth-child(2)").html();
if ($(this).hasClass("selected")) {
return false;
}
if (addMark(id, text)) {
$(this).addClass("selected");
}
}); $(".mark-selected").on("click", "li .delete", function () {
var id = $(this).parent().attr("value");
$(this).parent().remove();
resetMarkValue();
$(".label-item").find("li[value='" + id + "']").removeClass("selected");
}); $("#add-company").on("click", function () {
var companyName = $("#companyName").val();
if (companyName != null && companyName != "") {
var index = selectedText.indexOf(companyName);
if (index !== -) //已经存在于已选择,不添加
{
alert("合作单位已存在!");
return;
} else {
addCompany(, companyName);
$("#companyName").val('');
}
} else {
alert("请填写合作单位!");
}
}); $(".company-selected").on("click", "li .delete", function () {
$(this).parent().remove();
resetCompanyText();
});
}); function initMarkValue(val) {
$("input[name='mark_label']").val(val);
if (val) {
var valArr = val.split(',');
var len = $(".label-item").children("li").length;
for (var i = ; i < len; i++) {
$this = $(".label-item").children("li").eq(i);
var id = $this.attr("value");
var text = $this.children("span:nth-child(2)").html(); if ($.inArray(id, valArr) >= ) {
var labelHTML = getAppendHTML(id, text);
$(".mark-selected").append(labelHTML);
$this.addClass("selected");
}
}
}
} function initCompanyValue(val) {
$("input[name='company_label']").val(val);
if (val) {
var valArr = val.split(',');
var len = valArr.length;
for (var i = ; i < len; i++) {
var labelHTML = getAppendHTML(i, valArr[i]);
$(".company-selected").append(labelHTML);
}
}
} function resetMarkValue() {
var val = '';
var len = $(".mark-selected").children("li").length;
for (var i = ; i < len; i++) {
var value = $(".mark-selected").children("li").eq(i).attr("value");
val += value + ',';
}
$("input[name='mark_label']").val(val);
} function addMark(id, text) {
var labelHTML = getAppendHTML(id, text);
$(".mark-selected").append(labelHTML);
resetMarkValue();
return true;
} function addCompany(id, text) {
var labelHTML = getAppendHTML(id, text);
$(".company-selected").append(labelHTML);
resetCompanyText();
return true;
} function resetCompanyText() {
selectedText = [];
var valtext = '';
var text;
var len = $(".company-selected").children("li").length;
for (var i = ; i < len; i++) {
text = $(".company-selected").children("li").eq(i).text();
selectedText[i] = text;
valtext += selectedText[i] + ',';
}
$("input[name='company_label']").val(valtext);
} function submit() {
var markVal = $("input[name='mark_label']").val();
var companyVal = $("input[name='company_label']").val();
alert(markVal);
alert(companyVal);
} function getAppendHTML(id, text) {
return "<li value='" + id + "''>" + $.trim(text) + "<div class='delete'></div></li>";
}
</script> </body>
</html>
打包下载地址:
https://files.cnblogs.com/files/wukong1688/check.zip
实现代码也可参考之前文章:
https://www.cnblogs.com/wukong1688/p/11117864.html
本博客地址: wukong1688
本文原文地址:https://www.cnblogs.com/wukong1688/p/11130073.html
转载请著名出处!谢谢~~
[PHP] Layui + jquery 实现 实用的文章自定义标签的更多相关文章
- [PHP] JQuery+Layer实现添加删除自定义标签代码
JQuery+Layer实现添加删除自定义标签代码 实现效果如下: 实现代码如下: <!doctype html> <html> <head> <meta c ...
- 浅析MyBatis(三):聊一聊MyBatis的实用插件与自定义插件
在前面的文章中,笔者详细介绍了 MyBatis 框架的底层框架与运行流程,并且在理解运行流程的基础上手写了一个自己的 MyBatis 框架.看完前两篇文章后,相信读者对 MyBatis 的偏底层原理和 ...
- JQuery常用实用的事件[较容易忽略的方法]
JQuery常用实用的事件 注:由于JQuery片段较多就没有用插入代码文本插入,请见谅!JQuery 事件处理ready(fn)代码: $(document).ready(function(){ ...
- DTCMS自定义标签,获取所有栏目文章列表TOP,以及文章通用URL
网站最近更新等地方,发现DTCMS没有获取所有栏目文章列表的标签,只能自己写 思路:获取所有栏目文章列表不难,难点在于linkurl的写法 1.制作获取所有文章列表标签 DTcms.Web.UI\La ...
- 基于Jquery 简单实用的弹出提示框
基于Jquery 简单实用的弹出提示框 引言: 原生的 alert 样子看起来很粗暴,网上也有一大堆相关的插件,但是基本上都是大而全,仅仅几句话可以实现的东西,可能要引入好几十k的文件,所以话了点时间 ...
- 雷林鹏分享:jQuery EasyUI 数据网格 - 创建自定义视图
jQuery EasyUI 数据网格 - 创建自定义视图 在不同的情况下,您可能需要为数据网格(datagrid)运用更灵活的布局.对于用户来说,卡片视图(Card View)是个不错的选择.这个工具 ...
- 1)jquery validate 远程验证remote,自定义验证 , 手机号验证 2)bootstrap validate 远程remote验证的方法.
1)jquery validate 远程验证remote,自定义验证 1-1: js <script src="YYFramework/Public/js/jquery-3.1.1. ...
- 【jQuery】 实用 js
[jQuery] 实用 js 1. int 处理 parseInt(") // int 转换 isNaN(page) // 判断是否是int类型 2. string 处理 // C# str ...
- phpcms发布文章自定义字段
phpcms发布文章自定义字段1 进入后台 模型管理 新建模型 里面可以自定义字段了
随机推荐
- luogu P2258 子矩阵 |动态规划
题目描述 给出如下定义: 子矩阵:从一个矩阵当中选取某些行和某些列交叉位置所组成的新矩阵(保持行与列的相对顺序)被称为原矩阵的一个子矩阵. 例如,下面左图中选取第22.44行和第22.44.55列交叉 ...
- 【须弥SUMERU】分布式安全服务编排实践
一.概要 1.分布式安全服务编排概念 2.须弥(Sumeru)关键实现思路 3.应用场景 二.前言 在笔者看来,安全防御的本质之一是增加攻击者的攻击成本,尤其是时间成本.那么从防御的角度来说,如何尽早 ...
- .net core vue+wangEditor (双向绑定) 上传图片和视频功能
最终效果,是这样的,现在开始记录怎么做: 开始 npm 安装 wangEditor 安装好后, 因为要用vue 双向绑定 ,所以 我就把wangwangEditor 做成了一个封装组件,先看一下目录 ...
- WPF MainWindow的TopMost,Resizemode
Topmost -[true,false] The default is false, but if set to true, your Window will stay on top of othe ...
- C#配置文件configSections详解
一.问题需求: 在项目中经常遇到需要写配置文件地方,目的就是不想在程序中关于一些信息写死,发布的时候只需要修改一下配置文件就可以,不需要每次都修改程序,如项目名称.数据库连接字符串.IP端口之类 的: ...
- jquery点击放大图片
参考地址:https://blog.csdn.net/qq_42249896/article/details/86569636 一.应用场景:点击图片可以对图片进行放大显示. 二.实现代码: 说明:我 ...
- python 学习之 基础篇三 流程控制
前言: 一. python中有严格的格式缩进,因为其在语法中摒弃了“{}”来包含代码块,使用严格的缩进来体现代码层次所以在编写代码的时候项目组要严格的统一器缩进语法,一个tab按键设置为四个空格来缩进 ...
- 用javascript写了一个模拟阅读小说的程序
<html> <meta http-equiv="content-type" content="text/html; charset=UTF-8&quo ...
- selenium控制超链接在当前标签页中打开或重新打开一个标签页
selenium控制超链接在当前标签页中打开或重新打开一个标签页 在web页面源码中,控制超链接的打开是在当前标签页还是重新打开一个标签页,是由属性target=“_black”进行控制的.如果还有属 ...
- maven 学习---Maven中央存储库
当你建立一个 Maven 的项目,Maven 会检查你的 pom.xml 文件,以确定哪些依赖下载. 首先,Maven 将从本地资源库获得 Maven 的本地资源库依赖资源, 如果没有找到,然后把它会 ...
