在OpenShift 3.11环境开启多网络平面
1.整体架构
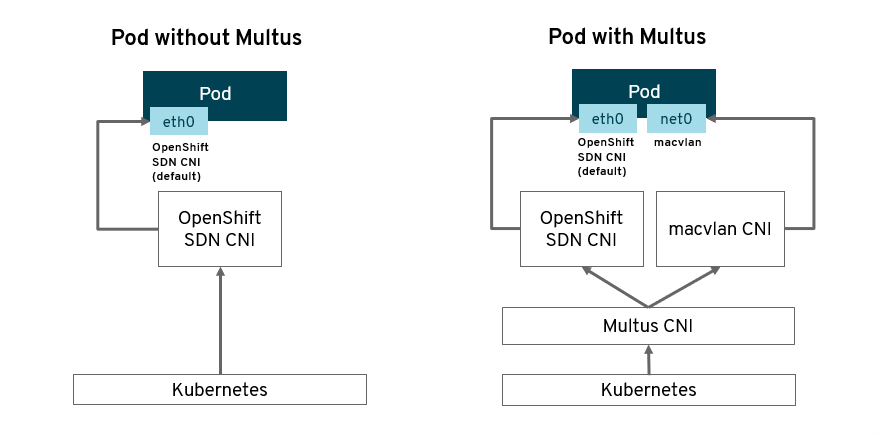
Multus CNI是OpenShift的容器网络接口(CNI)插件,可将多个网络接口附加到Pod。 通常,在OpenShift中,每个Pod仅具有一个网络接口(除了回送),Multus支持创建具有多个接口的多宿主Pod。 这是通过Multus充当“meta-plugin”来完成的,它支持调用多个其他CNI插件的CNI插件。

如图,这样在Multus安装情况下,部署应用时可以通过annotation决定是否启用(缺省不启用),如果启用,Pod将会有两个ip,一个是容器网段ip,另一个是macvlan获取的IP. 这样如果需要高速网络连接,就可以通过这个ip进行基于下层网络的通讯。

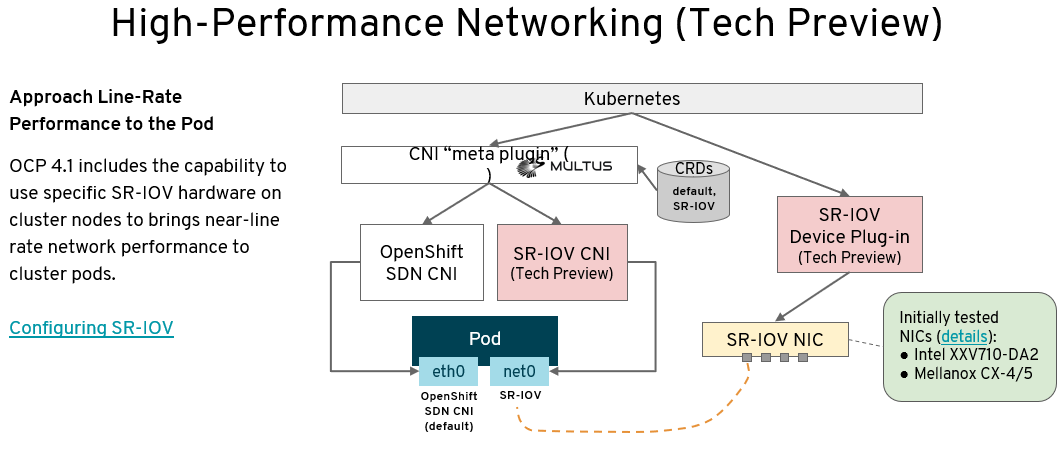
在OpenShift 4的版本中还会支持SR-IOV Plug-in,进一步提升网络高速性能。
2.Multus离线部署安装
- 导入镜像multus-1.tar,multus-2.tar, 将cni-plugins-amd64-v0.7.1.tgz放置在Web服务器
- 修改playbooks/openshift-multinetwork/config.yml以及下面的部署文件
- 运行部署脚本
cd /usr/share/ansible/openshift-ansible ansible-playbook -i /etc/ansible/hosts playbooks/openshift-multinetwork/config.yml
部署完成后,发现在每个节点除了ovs外,还有有一个daemonset:
[root@master test]# oc get pods -n openshift-sdn
NAME READY STATUS RESTARTS AGE
kube-multus-ds-amd64-29gvf / Running 1d
kube-multus-ds-amd64-ps4gh / Running 1d
kube-multus-ds-amd64-zwjnr / Running 1d
ovs-dzbjv / Running 23d
ovs-fg96b / Running 23d
ovs-przqm / Running 23d
sdn-2qwrv / Running 23d
sdn-jcldg / Running 23d
sdn-w2nzh / Running 23d
3.应用部署
- 创建一个macvlan.yaml文件
apiVersion: "k8s.cni.cncf.io/v1"
kind: NetworkAttachmentDefinition
metadata:
name: macvlan-conf
spec:
config: '{
"cniVersion": "0.3.0",
"type": "macvlan",
"master": "ens33",
"mode": "bridge",
"ipam": {
"type": "host-local",
"subnet": "192.168.174.0/24",
"rangeStart": "192.168.174.200",
"rangeEnd": "192.168.174.216",
"routes": [
{ "dst": "0.0.0.0/0" }
],
"gateway": "192.168.174.2"
}
}'
修改相应的网段,网卡名称,以及网管地址
oc create -f macvlan.yaml
- 创建一个测试的Pod
apiVersion: v1
kind: Pod
metadata:
name: samplepod
annotations:
k8s.v1.cni.cncf.io/networks: macvlan-conf
spec:
containers:
- name: samplepod
command: ["/bin/bash", "-c", "sleep 2000000000000"]
image: registry.example.com/centos-network
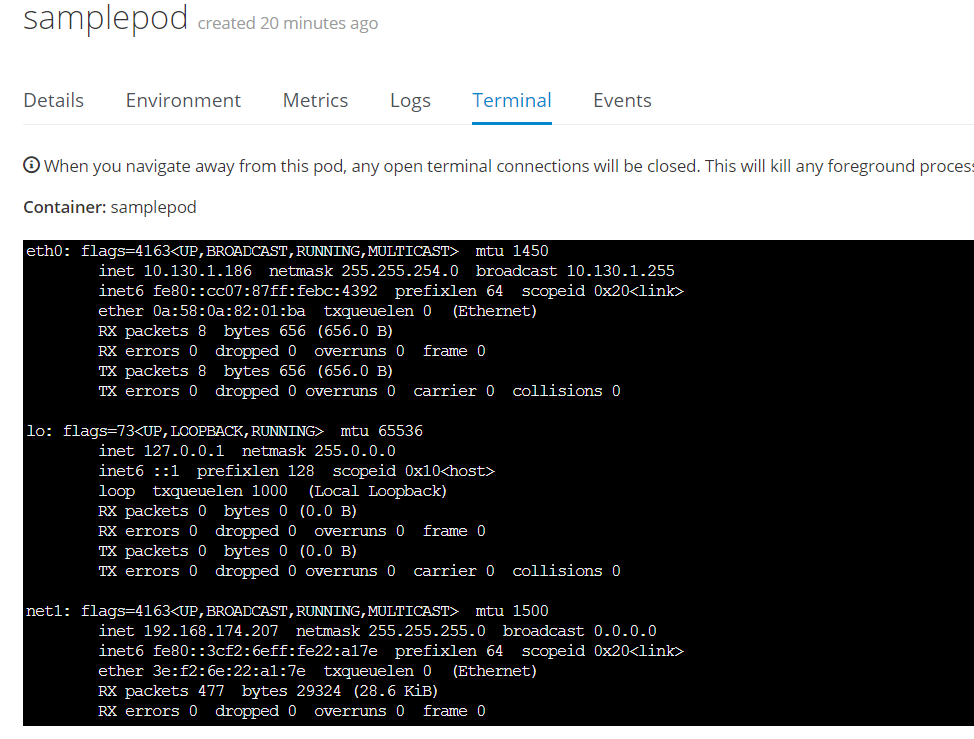
进入Pod后,通过ifconfig看到有两个网卡eth0和net1,分别绑定了容器网络和macvlan网络。

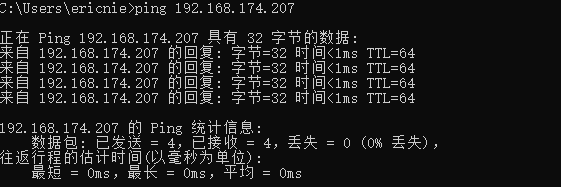
基于OCP外的机器访问地址能通

- 现有应用的改动
针对现有的deploymentconfig中修改成multus方式,只需要在dc中加入
annotations:
k8s.v1.cni.cncf.io/networks: macvlan-conf

Pod启动以后自动获取macvlan地址并设置网关。
4.适用场景和网络隔离
- 不管是否启用multus, OVS容器网络始终存在。
- Multus如果采用macvlan,走的是底层网络,网络带宽损耗为0。(已在自己环境验证)
- 如果应用的Pod需要高速的带宽传输或者对于网络性能敏感类应用,可以通过multus macvlan模式
- 如果基于macvlan模式获取ip,网络隔离需要依赖于IaaS的网络隔离策略
- 如果需要基于细粒度的网络控制,通过OpenShift OVS容器网络定义策略
在OpenShift 3.11环境开启多网络平面的更多相关文章
- Neutron VxLAN + Linux Bridge 环境中的网络 MTU
1. 基础知识 1.1 MTU 一个网络接口的 MTU 是它一次所能传输的最大数据块的大小.任何超过MTU的数据块都会在传输前分成小的传输单元.MTU 有两个测量层次:网络层和链路层.比如,网络层 ...
- wamp集成环境 开启rewrite伪静态支持
什么是伪静态 伪静态就是:动态网页通过重写URL的方法实现去掉动态网页的参数,但在实际的网页目录中并没有必要实现存在重写的页面. 伪静态的目的 最主要的就是迎合搜索引擎方便搜索引擎蜘蛛(Spider) ...
- OpenStack-Ocata版+CentOS7.6 云平台环境搭建 —7.网络服务Neutron配置
网络服务Neutron本章节结束如何安装并配置网络服务(neutron)采用:ref:`provider networks <network1>`或:ref:`self-service n ...
- Qemu搭建ARM vexpress开发环境(三)----NFS网络根文件系统
Qemu搭建ARM vexpress开发环境(三)----NFS网络根文件系统 标签(空格分隔): Qemu ARM Linux 经过上一篇<Qemu搭建ARM vexpress开发环境(二)- ...
- openshift 3.11安装部署
openshift 3.11 安装部署 openshift安装部署 1 环境准备(所有节点) openshift 版本 v3.11 1.1 机器环境 ip cpu mem hostname OSsys ...
- openshift 3.11 安装部署
openshift 3.11 安装部署 openshift安装部署 1 环境准备(所有节点) openshift 版本 v3.11 1.1 机器环境 ip cpu mem hostname OSsys ...
- wamp集成环境开启rewrite伪静态支持
wamp集成环境在安装完后,默认是没有开启伪静态的,所以有时把项目部署进去时如果源码里包含.htaccess文件的话,可能会出现500错误,这一般是因为不支持伪静态造成的,解决这个问题的办法就是开启伪 ...
- WIN7使用技巧 让电脑变身WiFi热点,让手机、笔记本共享上网,如何开启无线网络,共享无线网络
将win7电脑变身WIFI热点,让手机.笔记本共享上网 用win7建立无线局域网,可以共享上网可以局域网游戏. 开启windows 7的隐藏功能:虚拟WIFI和SoftAP(即虚拟无线AP),就可以让 ...
- 如何在 Internet Explorer 11中开启 WebGL
原文地址:http://www.hiwebgl.com/?p=1210 国外开发者Francois Remy在泄露版Windows Blue附带的Internet Explorer 11中发现,Web ...
随机推荐
- Reset.css和Normalize.css样式表初始化相关
(1)Reset.css 简介:在HTML标签在浏览器里有默认的样式,例如 p 标签有上下边距,strong标签有字体加粗样式,em标签有字体倾斜样式.不同浏览器的默认样式之间也会有差别,例如ul默认 ...
- Mysql的安装与环境的配置
Mysql的安装与环境的配置 这里以Mysql5.5为例: (1)双击安装包,点击next (2)选择自定义,点击Next (3)修改路径,点击Next (4)选择精确配置,点击Next (5)选择开 ...
- MapReduce的初识
MapReduce是什么 HDFS:分布式存储系统 MapReduce:分布式计算系统 YARN:hadoop 的资源调度系统 Common:以上三大组件的底层支撑组件,主要提供基础工具包和 RPC ...
- spring MVC核心思想
目录 一.前言二.spring mvc 核心类与接口三.spring mvc 核心流程图 四.spring mvc DispatcherServlet说明 五.spring mvc 父子上下文的说明 ...
- new的模拟实现
new 一句话介绍 new: new 运算符创建一个用户定义的对象类型的实例或具有构造函数的内置对象类型之一 也许有点难懂,我们在模拟 new 之前,先看看 new 实现了哪些功能. 举个例子: // ...
- 微信小程序 深拷贝的那些坑。
网上说的几种方法都不好使,包括直接使用如下: JSON.pars(JSON.stringify(this.data.answer)) ... Object.assign Object.definePr ...
- EasyExcel引入
好久没更了,都在有道云上面记录,没时间搬过来. easyexcel是最近项目做优化涉及的一个改善点吧. 简介 导出是后台管理系统的常用功能,当数据量特别大的时候会内存溢出和卡顿页面,曾经自己封装过一个 ...
- [React] Fix "React Error: Rendered fewer hooks than expected"
In this lesson we'll see an interesting situation where we're actually calling a function component ...
- MongoDB 实现 create table tab2 as select
1. var result = db.foo.aggregate(...);db.bar.insert(result.result); 2. var temp1 = db.mtb1.find(name ...
- 微信小程序 自定义导航组件 nav头部 全面屏设计
nav-dynamic 微信小程序自定义nav头部组件:适配全面屏设计: 实现功能 初始进入页面时,展示初始状态下的nav样式: 页面滚动时,监听页面滚动事件,展示滚动状态下的nav样式: 根据配置字 ...
