Django框架(十二)-- Djang与Ajax
一、什么是Ajax
AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML,现在更多使用json数据)。
- 同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求;
- 异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求。
二、Ajax的特点
1、异步
客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求
2、局部刷新
例如:
邮箱没写,会局部刷新邮箱区域,判断邮箱

三、Ajax优点
- AJAX使用 Javascript 技术向服务器发送异步请求
- AJAX无须刷新整个页面
四、 基于jquery的Ajax使用
1、基本语法
// 在templates模板层使用
$.ajax({
url:'/index/',
type:'post',
//data:往后台提交的数据
data:{'name':'lqz','age':18},
//成功的时候回调这个函数
success:function (data) {
alert(data)
}
})
2、完整使用语法
<!-- 先导入jQuery -->
<script src="/static/jquery-3.3.1.js"> </script>
<button class="send_Ajax">send_Ajax</button>
<script> $(".send_Ajax").click(function(){ $.ajax({
url:"/handle_Ajax/",
type:"POST",
data:{username:"Yuan",password:123},
success:function(data){
console.log(data)
},
error: function (jqXHR, textStatus, err) {
console.log(arguments);
}, complete: function (jqXHR, textStatus) {
console.log(textStatus);
}, statusCode: {
'': function (jqXHR, textStatus, err) {
console.log(arguments);
}, '': function (jqXHR, textStatus, err) {
console.log(arguments);
}
} }) }) </script>
3、利用ajax提交表单中的数据
<p><input type="text" name="add1" id="add1">+<input type="text" name="add2" id="add2">=<input type="text" name="sum" id="sum"></p>
<button class="btn">点我</button> <script>
$('.btn').click(function(){
$.ajax({
url:'add',
type:'post',
// 通过 .val() 获取值
data:{'add1':$('#add1').val(),'add2':$('#add2').val},
success:function(data){
// 将数据写在val(data)中,可以赋值
$('#sum').val(data)
location.href='/index/'
}
})
})
</script>
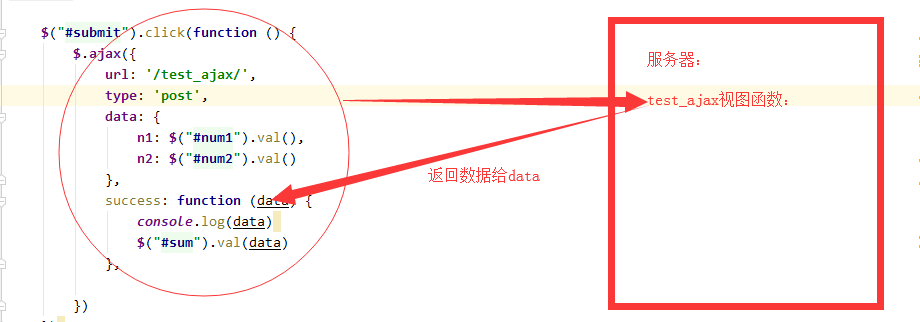
五、Ajax的执行流程

六、基于ajax进行文件上传
1、请求头ContentType
(1)application/x-www-form-urlencoded方式
这是最常见的 POST 提交数据的方式了。浏览器的原生 <form> 表单,如果不设置 enctype 属性,那么最终就会以 application/x-www-form-urlencoded 方式提交数据。
(2)multipart/form-data方式
这又是一个常见的 POST 数据提交的方式。我们使用表单上传文件时,必须让 <form> 表单的 enctype 等于 multipart/form-data
上面提到的这两种 POST 数据的方式,都是浏览器原生支持的,而且现阶段标准中原生 <form> 表单也只支持这两种方式(通过 <form> 元素的 enctype 属性指定,
默认为 application/x-www-form-urlencoded。其实 enctype 还支持 text/plain,不过用得非常少)。
(3)application/json方式
现在越来越多的人把它作为请求头,用来告诉服务端消息主体是序列化后的 JSON 字符串。由于 JSON 规范的流行,除了低版本 IE 之外的各大浏览器都原生支持 JSON.stringify,服务端语言也都有处理 JSON 的函数,使用 JSON 不会遇上什么麻烦。
2、基于Form表单上传文件
(1)模板层
<!-- 必须指定 enctype="multipart/form-data" -->
<form action="/files/" method="post" enctype="multipart/form-data">
<p>用户名:<input type="text" name="name" id="name"></p>
<!-- 必须指定type="file" -->
<p><input type="file" name="myfile" id="myfile"></p>
<input type="submit" value="提交">
</form>
<button id="btn">ajax提交文件</button> <script>
$("#btn").click(function () {
// 上传文件,必须用FormData
var formdata=new FormData();
formdata.append('name',$("#name").val());
// 取出文件$("#myfile")[0].files拿到的是文件列表,取第0个把具体的文件取出来
formdata.append('myfile',$("#myfile")[0].files[0]); $.ajax({
url:'/files_ajax/',
type:'post',
// 告诉jQuery不要去处理发送的数据,(name=lqz&age=18)
processData:false,
// 指定往后台传数据的编码格式(urlencoded,formdata,json)
// 现在用formdata对象处理了,就不需要指定编码格式了,不要编码了
contentType:false,
data:formdata,
success:function (data) {
alert(data)
}
})
})
</script>
(2)视图层
def add_file(request):
if request.method=='GET':
return render(request,'add_files.html')
# 这是个字典
dic_files=request.FILES
myfile=dic_files.get('myfile')
with open(myfile.name,'wb') as f:
# 循环上传过来的文件
for line in myfile:
# 往空文件中写
f.write(line)
return HttpResponse('ok') def files_ajax(request):
# 提交文件从,request.FILES中取,提交的数据,从request.POST中取
name=request.POST.get('name')
print(name)
dic_files = request.FILES
myfile = dic_files.get('myfile')
with open(myfile.name, 'wb') as f:
# 循环上传过来的文件
for line in myfile:
# 往空文件中写
f.write(line)
return HttpResponse('ok')
(3)路由层
url(r'^files/$', views.add_file),
url(r'^files_ajax/', views.files_ajax),
注意点:
1、基于form表单上传文件,需要指定编码格式,那么ajax一样也是,首先我们先创建一个FormData的一个对象
2、我们通过append方法,给对象传值append(value1,value2),相当于value1=value2
3、processData:false, # 告诉jQuery不要去处理发送的数据
contentType:false, # 告诉jQuery不要去设置Content-Type请求头
4、processData的值只能是布尔值,因为这时的data的值,是一个对象,所以不需要进行处理了
六、基于ajax提交json格式数据
1、模板层
<form >
<p>用户名:<input type="text" name="name" id="name"></p>
<p>密码:<input type="password" name="pwd" id="pwd"></p>
<input type="submit" value="提交">
</form> <button id="btn">ajax提交json格式</button>
</body> <script>
$('#btn').click(function () {
var post_data={'name':$("#name").val(),'pwd':$("#pwd").val()};
console.log(typeof post_data);
//JSON.stringify相当于python中json.dumpus(post_data),把数据装换位json格式字符串
//pos是个json格式字符串
var pos=JSON.stringify(post_data);
console.log(typeof pos);
$.ajax({
url:'/json/', // url这里为空的话,默认向该页面发出ajax请求
type:'post', // type值为空的话,默认为get方法
data:pos,
contentType:'application/json',
dataType:'json',
success:function (data) {
//如果data是json格式字符串,如何转成对象(字典)?
//data=JSON.parse(data)
console.log(typeof data)
console.log(data.status)
/*
console.log(data)
var ret=JSON.parse(data)
console.log(typeof ret)
console.log(ret.status)
*/ //alert(data) }
}) })
</script>
2、视图层
def add_json(request):
if request.method=='GET':
return render(request,'json.html')
print(request.POST)
print(request.GET)
print(request.body)
import json
# res是个字典
res=json.loads(request.body.decode('utf-8'))
print(res)
print(type(res))
dic={'status':'','msg':'登录成功'}
# return HttpResponse('ok')
# 返回给前台json格式
# return HttpResponse(json.dumps(dic))
return JsonResponse(dic)
3、路由层
url(r'^json/', views.add_json),
总结:
1、如果是文件,就先创建一个FormData对象,以key,value的位置,参传数进去
在ajax方法里,data对应的值就是这个FormData对象,所以在processData的值应该为false,
contentType的值也为false(让jquery不设置请求头)
注意:它文件在后面中request.FILES里面,如果有其他input框所对应的value,它的值在POST中取
2、如果不是上传文件,就是form表单的里input的话,就直接传了,contentType默认为urlencoded编码方法
3、json格式数据,首先是把对象给造出来,并且把数据放里面,然后转换成json格式字符串,这里contentType必须为'application/json',
这样它的的数据在request.body里,是二进制格式
4、在前端接收到后台json格式数据,可以在ajax那里写dataType:'json',它会自动转换成对象
Django框架(十二)-- Djang与Ajax的更多相关文章
- Django框架-模型层3/数据传输/Ajax
目录 一.orm查询优化 1.only与defer 2.select_related与prefatch_related 二.模型层choices参数 三.MTV与MVC模型 1.MVC 2.MTV 3 ...
- Django框架(二十九)—— 跨域问题
目录 跨域问题 一.同源策略 二.CORS(跨域资源共享) 三.CORS两种请求(简单请求与非简单请求) 1.简单请求(一次请求) 2.非简单请求(两次请求) 四.CORS在Django中的应用 1. ...
- Django(十二)视图--利用jquery从后台发送ajax请求并处理、ajax登录案例
一.Ajax基本概念 [参考]:https://www.runoob.com/jquery/jquery-ajax-intro.html 异步的javascript.在不全部加载某一个页面部的情况下, ...
- Django框架(二十)-- Django rest_framework-权限组件
一.权限组件的使用 # 用户信息表 class UserInfo(models.Model): name = models.CharField(max_length=32) # 写choice use ...
- Django框架(二十八)—— Django缓存机制
目录 Django缓存机制 一.什么是缓存 二.Django的6中缓存方式及配置(只需要改配置文件) 1.开发调试缓存(此模式为开发调试使用,实际上不执行任何操作) 2.内存缓存(将缓存内容保存至内存 ...
- Django框架(二十六)—— Django rest_framework-分页器与版本控制
目录 分页器与版本控制 一.三种分页器 二.分页器 1.普通分页(PageNumberPagination) 2.偏移分页(LimitOffsetPagination) 3.加密分页(CursorPa ...
- Django框架(二十)—— Django rest_framework-认证组件
目录 Django rest_framework-认证组件 一.什么是认证 二.利用token记录认证过的用户 1.什么是token 2.token的原理 3.cookie.session.token ...
- Django框架(二十四)-- Django rest_framework-路由控制与响应器
一.路由控制 # 1.基本路由: url(r'^publish/$', views.PublishView.as_view()), # 2.半自动路径:views.PublishView.as_vie ...
- Django框架(二十二)-- Django rest_framework-解析器
一.解析器的作用 根据请求头 content-type 选择对应的解析器对请求体内容进行处理,将传过来的数据解析成字典 二.使用解析器 1.局部使用 在视图类中重定义parser_classes即可, ...
- Django框架(二十五)—— Django rest_framework-路由控制与响应器
路由控制与响应器 一.路由控制 # 1.基本路由: url(r'^publish/$', views.PublishView.as_view()), # 2.半自动路径:views.PublishVi ...
随机推荐
- 生鲜超市项目错误及解决办法(安装mysqlclient)
错误1:安装Mysqlclient D:\Mxshop>pip install mysqlclient- 1.4.4-cp27-cp27m-win32 报错: ERROR: Could not ...
- C++面向对象程序设计学习笔记(2)
C++在非面向对象方面的扩充 C++向下兼容C语言,因此C语言中的语法在C++中依然成立 输入输出 C++添加了标准输入流对象cin和标准输出流对象cout来进行输入输出, 例: #include&l ...
- 【oracle】存储过程:将select查询的结果存到变量中
- generator(生成器)
什么是generator函数: 在js中,一个函数一旦执行,就会运行到最后或者遇到return时结束,运行期间不会有其它代码能打断它,也不能从外部再传入值到函数体内. generator函数的出现就可 ...
- MySQL实战45讲学习笔记:第十二讲
一.引子 平时的工作中,不知道你有没有遇到过这样的场景,一条 SQL 语句,正常执行的时候特别快,但是有时也不知道怎么回事,它就会变得特别慢,并且这样的场景很难复现,它不只随机,而且持续时间还很短. ...
- [LeetCode] 235. Lowest Common Ancestor of a Binary Search Tree 二叉搜索树的最小共同父节点
Given a binary search tree (BST), find the lowest common ancestor (LCA) of two given nodes in the BS ...
- [LeetCode] 24. Swap Nodes in Pairs 成对交换节点
Given a linked list, swap every two adjacent nodes and return its head. You may not modify the value ...
- pytorch的state_dict()拷贝问题
先说结论,model.state_dict()是浅拷贝,返回的参数仍然会随着网络的训练而变化.应该使用deepcopy(model.state_dict()),或将参数及时序列化到硬盘. 再讲故事,前 ...
- numpy delete方法
import numpy as np lines = np.loadtxt(r'./test.txt',delimiter=',',dtype=int) print(lines) lines_copy ...
- Centos 7.5 安装JDK
#wget --no-cookies --no-check-certificate --header "Cookie: gpw_e24=http%3A%2F%2Fwww.oracle.com ...
