在Azure DevOps Server (TFS)中实现VUE项目的自动打包
概述
Vue.js(读音 /vjuː/, 类似于 view)是一个构建数据驱动的 web 界面的渐进式框架。
由于它在数据绑定、页面展示和使用简单方面有很大的优势,逐渐被越来越多的前端开发团队使用。
本文介绍基于Azure DevOps Server,如何实现Vue框架前端代码的编译和打包。
代理服务器配置
Azure DevOps Server的自动化流水线,都基于代理服务器Agent Server,需要在你的代理服务器上安装部署好VUE自动打包所需要的环境,这里主要说明如何安装VUE需要Nodejs环境。
可以在Windows或Linux服务器上安装DevOps Server的代理程序,并连接到服务器,具体过程不再这里赘述,可以查看我的相关博客
- 安装TFS(2015)工作组模式代理服务器(Agent):https://www.cnblogs.com/danzhang/p/6136149.html
- 在Windows 7上安装Team Foundation Server(TFS)的代理服务器(Agent):https://www.cnblogs.com/danzhang/p/6882478.html
- 为TFS配置跨平台的生成服务器Xplat (Ubuntu Linux) :https://www.cnblogs.com/danzhang/p/5274284.html
由于Vue的编译打包过程需要使用Nodejs,需要在代理服务器上首先安装Nodejs

配置NPM镜像库和代理服务器
如果内网使用代理上网,需要配置代理服务器,配置如下:
npm config set proxy=http://proxy.youcompanydomain.com.cn:8080
默认的NPM镜像库在国外,我们还可以使用国内的镜像库,配置如下:
npm config set registry http://registry.npm.taobao.org/
如果需要取消代理,可以使用下面的脚本:
npm config delete proxy
下载必要的依赖包
如果代理服务器不能连接互联网,也没有搭建内网NPM私服,需要我们手动将依赖包上传到代理服务器中。
我们的实验环境就是这种情况,客户是一家金融企业,内网环境与互联网完全隔离,只能先在笔记本电脑上下载必要的依赖包,再通过其他途径将依赖包上传到代理服务器中。
由于项目依赖的包多,同时,由于依赖包文件数量巨大,近4万个文件,复制或压缩都需要很长时间;即使使用NPM私服,下载这些依赖包也需要很长时间,所以我们将包文件复制到代理服务器上固定的位置(与代理程序在同一个分区中),在流水线中使用文件移动的方式方式,将依赖包复制到代码文件夹中,这样大幅提高了编译的效率。
配置Azure DevOps 流水线
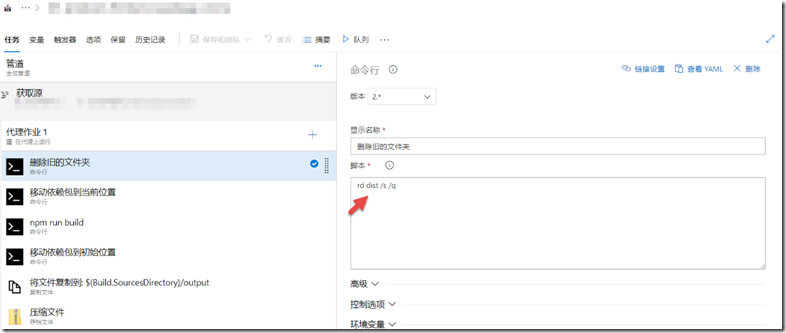
Vue的打包,基本分成下面几个步骤:
- 下载源代码
- 下载依赖包文件
- 运行Vue生成脚本(NPM run)
- 其他TFS必要的步骤

其他压缩和发布的步骤,就不再截屏了。
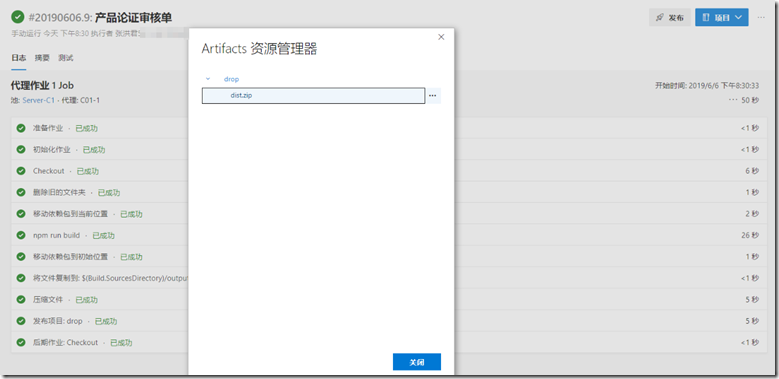
下面是执行成功的结果截图:

其他:package.json
下面是package.json文件的示例
主要需要注意以下几点:
- dependencies节点包含了项目需要的所有依赖包
- scripts节点包含了项目中的任务,例如我们执行npm run build,实际上就是执行build指定的脚本“vue-cli-service build”,这是vue提供的功能
{
"name": "product_frontend",
"version": "1.0.0",
"author": "picc",
"private": false,
"scripts": {
"dev": "vue-cli-service serve --open",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint",
"test:unit": "vue-cli-service test:unit",
"test:e2e": "vue-cli-service test:e2e"
},
"dependencies": {
"axios": "^0.18.0",
"clipboard": "^2.0.0",
…省略 },
"devDependencies": {
"@vue/cli-plugin-babel": "^3.5.1",
"@vue/cli-plugin-eslint": "^3.5.1",
"@vue/cli-plugin-unit-mocha": "^3.5.1",
"@vue/cli-service": "^3.5.1",
"@vue/eslint-config-standard": "^3.0.0-beta.10",
"@vue/test-utils": "^1.0.0-beta.10",
…省略 },
…省略
]
}
}http://www.cnblogs.com/danzhang/ DevOps MVP 张洪君
--
在Azure DevOps Server (TFS)中实现VUE项目的自动打包的更多相关文章
- 还原Azure DevOps Server (TFS)中误删除的生成流水线
流水线历史记录 DevOps Server流水线的历史记录有完善的版本日志,用户可以随时回退到修改过程中的任何一个版本,还能比较差异.这个历史记录功能可以和代码库中的版本控制媲美. 图一:生成历史记录 ...
- Azure DevOps Server (TFS) 代码库Repo管理培训
Repo是分布式代码库Git中的一个专用词,用于存储和管理开发团队中特定的源代码. 使用Git,可以协调整个团队的代码更改. 即使您只是一个开发人员,版本控制也可以帮助您在修复错误和开发新功能时保持井 ...
- Azure DevOps Server (TFS)中代码文件换行问题解决方案(Git)
之前写过一篇博客"探索TFS Git 库文件换行(CRLF)的处理方式",主要是针对TFVC代码库的. 下面这篇文章说明如何在TFS的Git库中处理代码换行的问题. 概述 在Azu ...
- 在Azure DevOps Server (TFS)的流水线中编译和测试Xcode移动应用(iPhone)
概述 Xcode是开发基于苹果macOS系统的桌面应用和移动应用的主要IDE工具.使用Azure DevOps Server (原名TFS)系统中的pipelines流水线功能,可以方便的集成Xcod ...
- 集成Azure DevOps Server(TFS) 与微软Teams
1.概述 Microsoft Teams是Office 365中团队协作的中心.将团队的所有聊天.会议.文件和应用程序放在一个位置.软件开发团队可以在一个专门的协作中心中即时访问他们所需的所有内容,T ...
- 在Azure DevOps Server (TFS 2019) 流水线传递参数
变量概述 在Azure DevOps Server的流水线中,变量是衔接不同任务和不通代理之间的桥梁,它可以使相对松散.各自独立的任务之间相关影响并共享数据.在流水线中使用变量,可以在各任务之间相互调 ...
- 在Windows操作系统的文件管理器中集成Azure DevOps Server (TFS)工具菜单
故事场景 使用过SVN的用户,都知道在Windows的文件夹上点击鼠标右键,就会弹出Tortoise SVN的操作菜单(俗称小乌龟).通过这个功能,用户不需要打开SVN工具,可以直接在Windows的 ...
- Azure DevOps Server (TFS) 修改工作项附件大小限制
1. 问题描述 当上传工作项附件时,系统提示"附件大小限制" 2.解决方案 2.1 默认设置 默认情况下,Azure DevOps Service和Team Foundation ...
- Azure DevOps Server (TFS) 修改Git文件大小限制
签入Git的所有文件将永远保留在存储库中,限制大文件签入到代码库,可以增加磁盘使用效率,提高系统备份还原等日常维护的效率. 通过下面的设置,团队项目管理员可以阻止超过特定大小的文件进入存储库.如果推送 ...
随机推荐
- 2019-11-25-如何在国内发布-UWP-应用
原文:2019-11-25-如何在国内发布-UWP-应用 title author date CreateTime categories 如何在国内发布 UWP 应用 lindexi 2019-11- ...
- background 设置文本框背景图
background 属性的作用是给元素设置背景,它是一个复合属性,常用的子属性如下: background-color 指定元素的背景颜色. background-image 指定元素的背景图像. ...
- Mac破解百度云
https://github.com/CodeTips/BaiduNetdiskPlugin-macOS
- SQLi-LABS Page-1(Basic Challenges) Less1-Less4
Less-1 GET - Error based - Single quotes - Stri http://10.10.202.112/sqli/Less-1?id=1 http://10.10.2 ...
- Qt发送邮件
首先下载支持库 https://download.csdn.net/download/zhangxuechao_/10598108 #ifndef MAIL_H #define MAIL_H #inc ...
- Jetty启动报Error scanning entry META-INF/versions/9/org/apache/logging/log4j/util/ProcessIdUtil.class
近日在项目中集成Elasticsearch后,Jetty启动报错. 错误日志如下: Suppressed: |java.lang.RuntimeException: Error scanning en ...
- Django 简单评论实现
创建项目 django_comment 和应用 app01 修改 urls.py 文件 from django.contrib import admin from django.urls import ...
- docker的8个使用场景
1.简化配置 虚拟机的最大好处是能在你的硬件设施上运行各种配置不一样的平台(软件, 系统), Docker在降低额外开销的情况下提供了同样的功能. 它能让你将运行环境和配置放在代码汇总然后部署, 同一 ...
- Linux创建高级用户并删除
Linux创建高级用户并删除 常见window系统可以创建许多用户,但是linux也可以创建许多用户. 方法比window方便简单. (1)添加一个普通用户 :nangong(名字自己取) usera ...
- openstack Train版 “nova-status upgrade check”报错:Forbidden: Forbidden (HTTP 403)
部署openstack train版,在部署完nova项目时,进行检查,执行 nova-status upgrade check 返回报错信息如下: [root@controller ~]# nova ...
