分享一个UI与业务逻辑分层的框架(一)
序言
.NET(C#)的WinForm如何简单易行地进行UI与业务逻辑分层?本系列文章介绍一个WinForm分层框架,该框架针对WinForm中的TextBox,CheckBox,RadioButton三种UI控件进行简单粗暴的UI与业务逻辑分层实现。
背景
软件行业发展至今,分层的思想可谓是深入人心。企业应用架构模式中三层架构的思想早以众人皆知,MVC的框架正在引领着WEB开发的潮流。但在MES系统开发这块,虽然众多厂商均标榜自身产品皆采用分层架构,但细究下也只是框架上做到了分层,在粗粒度上还是会出现混层的情况。从笔者近年来接触的MES系统来看真正做到细粒度的分层基本上可以说是没有。尤其是WINFORM这块,UI与业务逻辑基本上是混杂在一起,给单元测试和代码重用带来了极大的困难。不仅在产品上有这样的情况,在程序员教育上也存在同样的问题。君不见,21天入门到精通系列基本上都是UI和业务逻辑混杂在一起,初级程序员基本上也都是一个窗体文件加一个CS文件直接解决问题。
原因分析
UI与业务逻辑代码写在一起,简单粗暴。
UI与业务逻辑分层的难度和技巧要求较高,特别是在WINFORM下。(ASP.NET下还有MVC框架)
框架简介
框架参照Mediator模式(隐式中介模式)进行UI与业务逻辑分离,支持TextBox,CheckBox,RadioButton三种UI控件,生成UIMediator.dll。
项目中通过引用UIMediator.dll使用。
框架演示
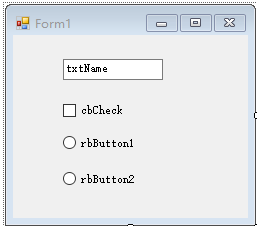
UI界面说明

如上所示:From1为UI,txtName为TextBox控件,cbCheck为CheckBox控件,rbButton1、rbButton2为RadioButton控件。
新建后台逻辑类
新建From1Class为后台(业务逻辑)类,继承IPropertyChange(命名空间UIMediator)接口并实现方法,如下代码所示:

public class Form1Class : IPropertyChange
{ public event EventHandler PropertyChanged; public void UpdateUI()
{
PropertyChanged(null, null);
} }

在后台逻辑类定义与UI控件相对应的属性

private string name;
public string Name
{
get { return name; }
set { name = value; }
} private bool check;
public bool Check
{
get { return check; }
set { check = value; }
} private bool radio1;
public bool Radio1
{
get { return radio1; }
set { radio1 = value; }
} private bool radio2;
public bool Radio2
{
get { return radio2; }
set { radio2 = value; }
}

在Form1代码内关联UI与业务逻辑类
Form1Class fc = new Form1Class();
在Form1窗体加载事件中绑定UI控件与业务逻辑类属性
private void Form1_Load(object sender, EventArgs e)
{
MediatorManager.Bind(txtName, fc, "Name");
MediatorManager.Bind(cbCheck, fc, "Check");
MediatorManager.Bind(rbButton1, fc, "Radio1");
MediatorManager.Bind(rbButton2, fc, "Radio2");
}
应用
UI输入-->后台属性
不用写代码,UI控件的输入或选择能及时被后台业务逻辑类的属性所感知
后台属性-->UI显示
在后台业务逻辑类中驱动UI显示时只需要调用UpdateUI方法
分享一个UI与业务逻辑分层的框架(一)的更多相关文章
- 分享一个UI与业务逻辑分层的框架(二)
序言 第一篇讲解了UI与业务逻辑分层的框架(UIMediator)的使用.本篇将说明该框架的原理及代码实现. 整体结构 UI与后台类绑定主要分为UI输入->后台属性,后台属性-UI更新两部分,为 ...
- 分享一个UI与业务逻辑分层的框架(三)
序言 前两篇讲解了UIMediator框架的使用及具体原理代码.本篇讲述MediatorManager的实现代码及展望. MediatorManager MediatorManager的作用有两点: ...
- 分享一个漂亮的ASP.NET MVC界面框架
本文分享一个插件化的界面框架,该框架提供了用户.角色.权限管理功能,也提供了插件的管理和插件中心.下图是该界面框架的样式(全部源码和原理介绍下一篇分享,推荐越多,源码放的越早,呵呵). 要使用该界面框 ...
- 用c#开发微信 (12) 微统计 - 阅读分享统计系统 2 业务逻辑实现
微信平台自带的统计功能太简单,有时我们需要统计有哪些微信个人用户阅读.分享了微信公众号的手机网页,以及微信个人用户访问手机网页的来源:朋友圈分享访问.好友分享消息访问等.本系统实现了手机网页阅读.分享 ...
- iOS开发---业务逻辑
iOS开发---业务逻辑 1. 业务逻辑 iOS的app开发的最终目的是要让用户使用, 用户使用app完成自己的事就是业务逻辑, 业务逻辑的是最显眼开发工作.但是业务逻辑对于开发任务来说, 只是露 ...
- RxJava系列番外篇:一个RxJava解决复杂业务逻辑的案例
之前写过一系列RxJava的文章,也承诺过会尽快有RxJava2的介绍.无奈实际项目中还未真正的使用RxJava2,不敢妄动笔墨.所以这次还是给大家分享一个使用RxJava1解决问题的案例,希望对大家 ...
- [Prodinner项目]学习分享_第三部分_Service层(业务逻辑层)
前两节讲到怎样生成一个Model和怎样将Model映射到数据库,这一节将讲到业务逻辑层,也就是Service层. 1.Prodinner架构已经构建好的,基本的增删改查. 假设,我现在想操作第二节中讲 ...
- 发现 一个业务管理系统 解决了 orm 和 前端框架 剩下的 是 业务逻辑 了 。 哈
解决了 orm 和 前端框架 剩下的 是 业务逻辑 了 . 哈 还有 各种 aop 组件 呢 . 大家 high 来 准备 用 fluent data 和 mysql 写一个 wcf 的 接口呢. ...
- shell脚本就是由Shell命令组成的执行文件,将一些命令整合到一个文件中,进行处理业务逻辑,脚本不用编译即可运行。它通过解释器解释运行,所以速度相对来说比较慢。
shell脚本?在说什么是shell脚本之前,先说说什么是shell. shell是外壳的意思,就是操作系统的外壳.我们可以通过shell命令来操作和控制操作系统,比如Linux中的Shell命令就包 ...
随机推荐
- SQList
SQLite顾名思议是以 SQL为基础的数据库软件,SQL是一套强大的数据库语言,主要概念是由「数据库」.「资料表」(table).「查询指令」(queries)等单元组成的「关联性数据库」(进一步的 ...
- 剑指Offer面试题:10.数值的整数次方
一.题目:数值的整数次方 题目:实现函数double Power(doublebase, int exponent),求base的exponent次方.不得使用库函数,同时不需要考虑大数问题. 在.N ...
- Microsoft Azure Web Sites应用与实践【3】—— 通过Visual Studio Online在线编辑Microsoft Azure 网站
Microsoft Azure Web Sites应用与实践 系列: [1]—— 打造你的第一个Microsoft Azure Website [2]—— 通过本地IIS 远程管理Microsoft ...
- 使用WCF的Trace与Message Log功能
原创地址:http://www.cnblogs.com/jfzhu/p/4030008.html 转载请注明出处 前面介绍过如何创建一个WCF Service http://www.cnblo ...
- mysql 的 VARCHAR VARCHAR2
mysql 里面竟然没有 VARCHAR2 ??
- Underscore.js使用
Underscore 是一个 JavaScript 工具库,它提供了一整套函数式编程的实用功能,但是没有扩展任何 JavaScript 内置对象. 他解决了这个问题:"如果我面对一个空白的 ...
- 《Node即学即用》—— 读后总结
导图
- Java 抽象类的理解
1. 基本概念 用abstract修饰的类是抽象类.如果类中有方法是abstract类型的,那么此类肯定是abstract类型的,也就是说此类的修饰符肯定有abstract(也就是说,有抽象方法的类是 ...
- 基于1.3.3版本tooltip的datagrid单元格tip实现
基于1.3.3版本tooltip的datagrid单元格tip实现 2013年05月25日 ⁄ datagrid ⁄ 共 6122字 ⁄ 评论数 26 ⁄ 被围观 7,033 views+ 文章目录 ...
- ExecuteReader在执行有输出参数的存储过程时拿不到输出参数
异常处理汇总-后端系列 http://www.cnblogs.com/dunitian/p/4523006.html 后期会在博客首发更新:http://dnt.dkill.net/Article/D ...
