利用Travis IC实现Hexo博客自动化部署
1.Hexo博客的利与弊
我就默认为看到这篇文章的人都比较了解Hexo博客,也都能够成功手动部署吧。所以第一部分推荐两篇文章一笔带过,让我们快速进入本文的重点内容。实在不知道也不要方先看一看下面推荐的这两篇文章。
手把手教你使用Hexo + Github Pages搭建个人独立博客——令狐葱
Hexo + github 打造个人博客——zdy0_2004
还有一个专栏:
Hexo / 总共13篇——水寒
感谢以上文章原创作者的分享,推荐纯属自来水。看完这两篇文章后有没有觉得自己手里的Hexo博客非常神奇、非常好用了呢?其实我想说,这个时候的Hexo只是一个残废好吗?你想一想,玩这个博客系统的你一定是热爱技术的折腾客,比如小明有8台电脑,他要在8台电脑上都安装环境,而且部署还真是个磨人的小妖精,很可能会出现奇奇怪怪的问题。比如在刚接触Hexo不久的时候我干过这样一件纯事,配置文件_conffig.yml中有这样一段代码:
language: cntimezone: Asia/Shanghai
我就自作多情地把时区改成Beijing了,之后就出现了无法部署的问题。好久以后一个机会看到别人的文章才明白这个时区是改不得的,醉的是,出错以后新手真的很难知道错误原因。所以如果不能跨终端写作、自动部署,Hexo的博客功能算什么呢?算残废,没错!
针对以上问题,我们今天就来交流一下利用Travis IC实现Hexo博客自动化部署,这样干的好处就是终于可以实现多终端发布博客文章而不用换一次电脑装一次环境了。
2.Travis IC解决问题
这里我们就暂时不介绍Travis IC了,感兴趣可以到文章后面了解一下,我们直接用它来解决问题。
2.1备份
Hexo博客源文件和Github Pages 仓库文件(生成的网站静态页文件)。若你更换了电脑,首先要把源文件拷贝到新电脑里,然后把GitHub Page的仓库clone到本地。

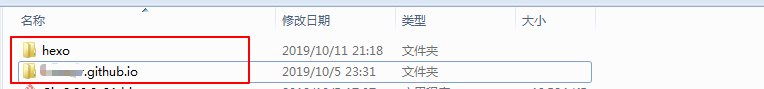
最终本地要形成这样两个文件夹

2.2备份上传
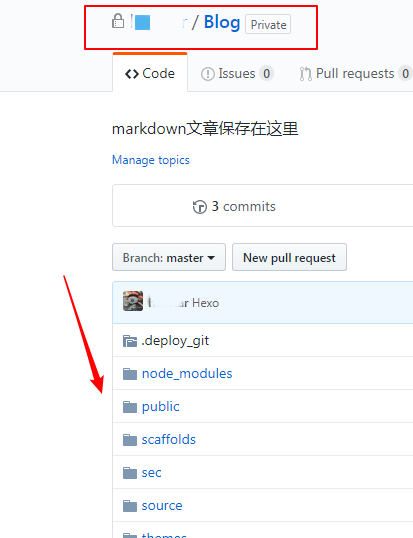
将备份的文件上传到GitHub。由于Github Pages 仓库使我们刚刚拷贝下来的,所以不用管它,重点是源文件。这个时候你就用两种选择:
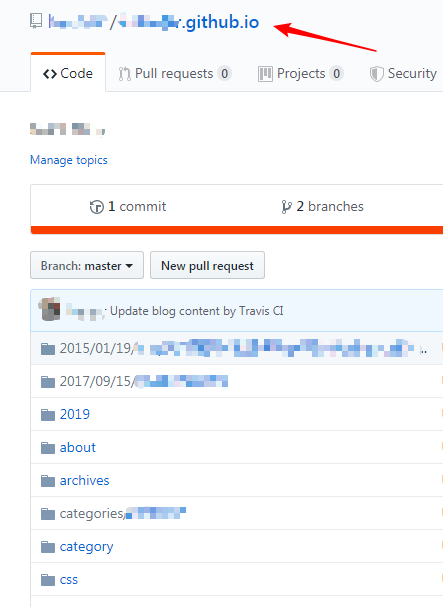
第一种是常见的做法:在Github Pages 仓库直接新建分支,将源文件上传到分支当中。
第二种是本文要介绍到的方法:直接新建仓库,将源文件上传到新仓库当中。
其实这两种方法操作上可以说几乎完全一样,区别是方法二可以新建私有仓库,别人是看不到你的源文件的。
先不要着急作出选择,选择方法二你要清楚,Travis CI 的网站有两个,travis-ci.org 专门针对开源项目,Github 上所有的公开仓库都能够免费使用;travis-ci.com 针对私有及商业项目,新用户前 100 次构建是免费的,后面就要收费了。
也就是说,如果你不是GitHub Pro,那么还是选择第一种方法或者第二种方法设置公开仓库,且要在travis-ci.org中操作。
2.3登录 Travis CI 网站、
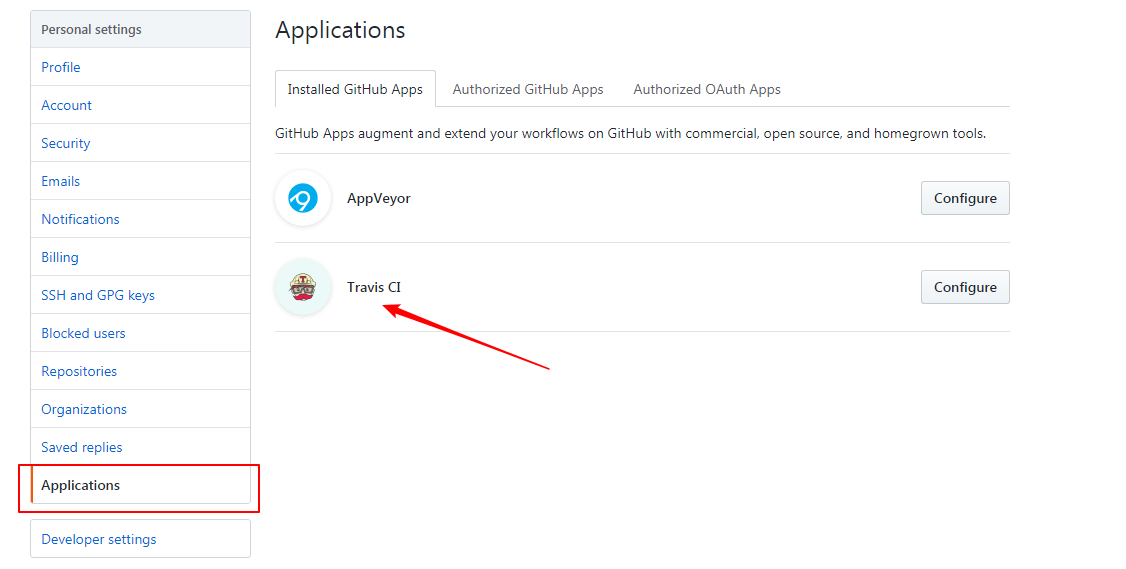
访问travis-ci.org 或者 travis-ci.com“Sign up with Github”使用自己的 Github 帐号登录。接下来到github就可以 到Applications 中找到 Travis CI 。

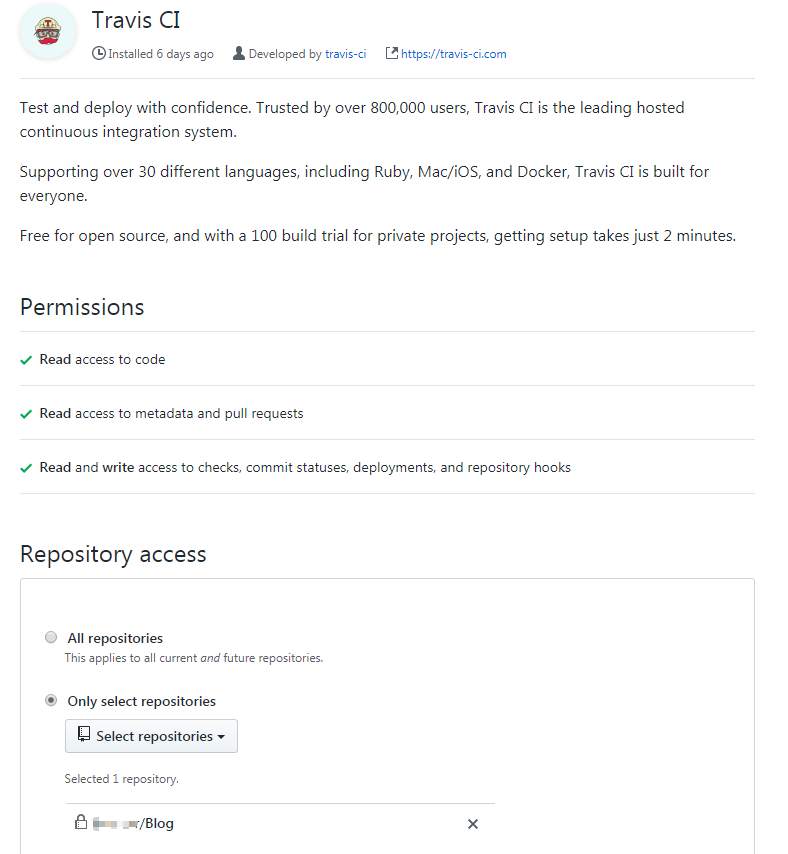
点击congigure,给它我们备份好源文件仓库的访问权限。

2.4Travis CI基本配置
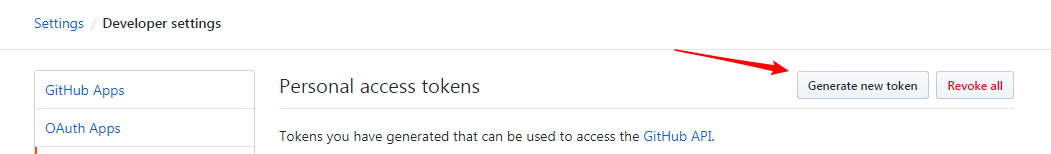
为了能够实现代码推送到 Github,需要给 Travis CI Github 的 Persional access tokens,在 settings- Developer settings 可以生成一个。

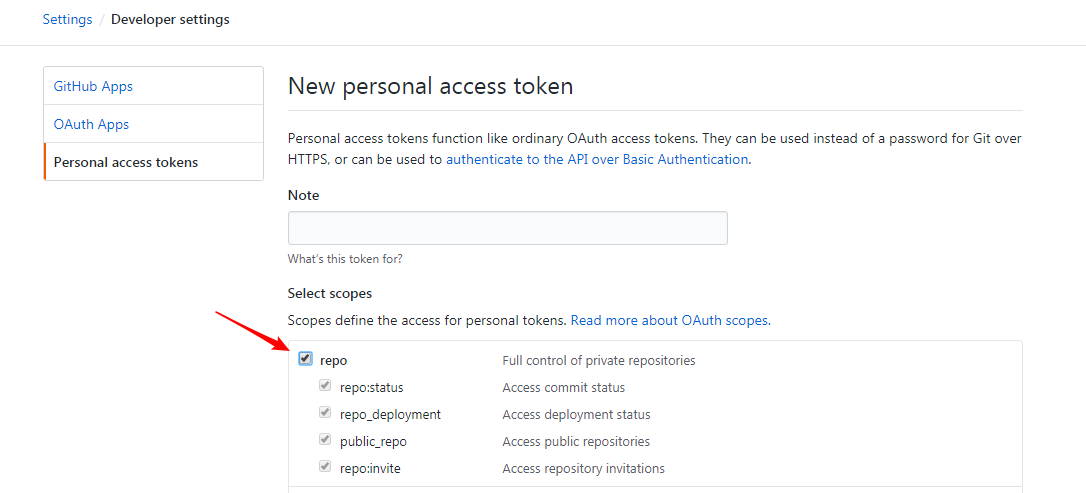
给repo权限即可

注意:生成的 token 只会显示一次,所以一定要及时保存下来,否则就只能删除重新创建了。
然后进入 Travis 中的项目设置界面,可以给具体的代码库进行设置,比如增加环境变量:在 Travis CI 中可以通过设置环境变量来传递一些不便于写在配置文件中的值(密码、密钥之类的),在这里我们设置 GH_TOKGH 环境变量分别用来传递 GitHub Personal Access Token 。
注意:如果你在这里设置的环境变量名不是这两个,下文的.travis.yml配置的时候要与你的变量名对应。
最后还在 Travis 仓库配置界面more option--ssetting里面 环境变量Environment Variables进行配置token方便在构建文件中引用,NAME命名为GH_TOKGH,如下图

2.5配置.travis.yml
在博客的源码文件分支下添加.travis,yml配置文件,决定怎么执行构建任务。

下面是.travis,yml的内容:
language: node_jsnode_js: stablecache:apt: truedirectories:- node_modulesnotifications:email:recipients:- xxx@gmail.com #你的邮箱地址on_success: changeon_failure: always# turn off the clone of submodules for change the SSH to HTTPS in .gitmodules to avoid the errorgit:submodules: falsebefore_install:- export TZ='Asia/Shanghai'- npm install hexo-cli -ginstall:- npm installscript:- hexo clean- hexo gafter_script:- cd ./public- git init- git config user.name "xxx"- git config user.email "xxx@gmail.com"- git add .- git commit -m "Update blog content by Travis CI"- git push --force --quiet "https://${GH_TOKEN}@${GH_REF}" master:masterbranches:only:- masterenv:global:# Github Pages- GH_REF: github.com/xxxr/xxx.github.io.git# Coding Pages- CD_REF: git.coding.net/xxxr/xxx.git
代码中另一个环境变量名GH_REF为 Github Pages 仓库地址env中有赋值。
注意:xxx是你的GitHub用户名,xxx@gmail.com替换成你在GitHub的注册邮箱
2.5测试
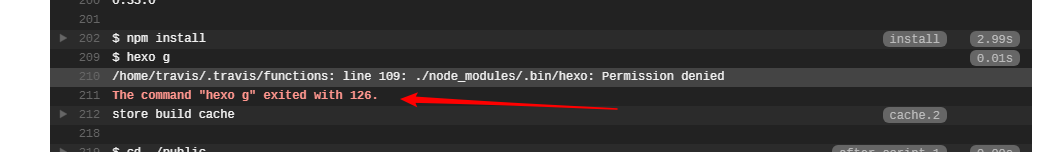
网上流传着一种很常见的.travis.yml配置代码,你可以轻松搜索到,很多人在用,但在我这里却行不通。通过push本地代码到GitHub等30多秒看Travis CI的反应,这个过程如果总是报错的话……那是真的爽啊!



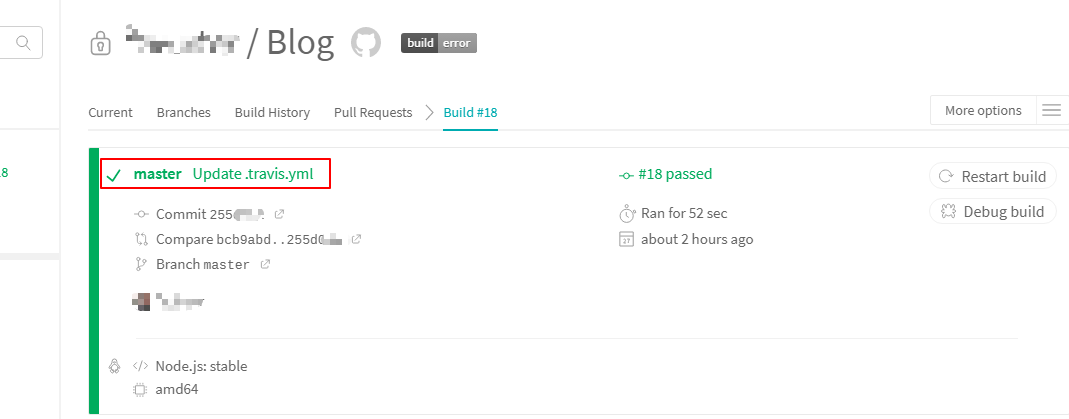
百折千回,慢慢尝试,也参考了不少大佬的代码最终在用上面的给出的代码成功

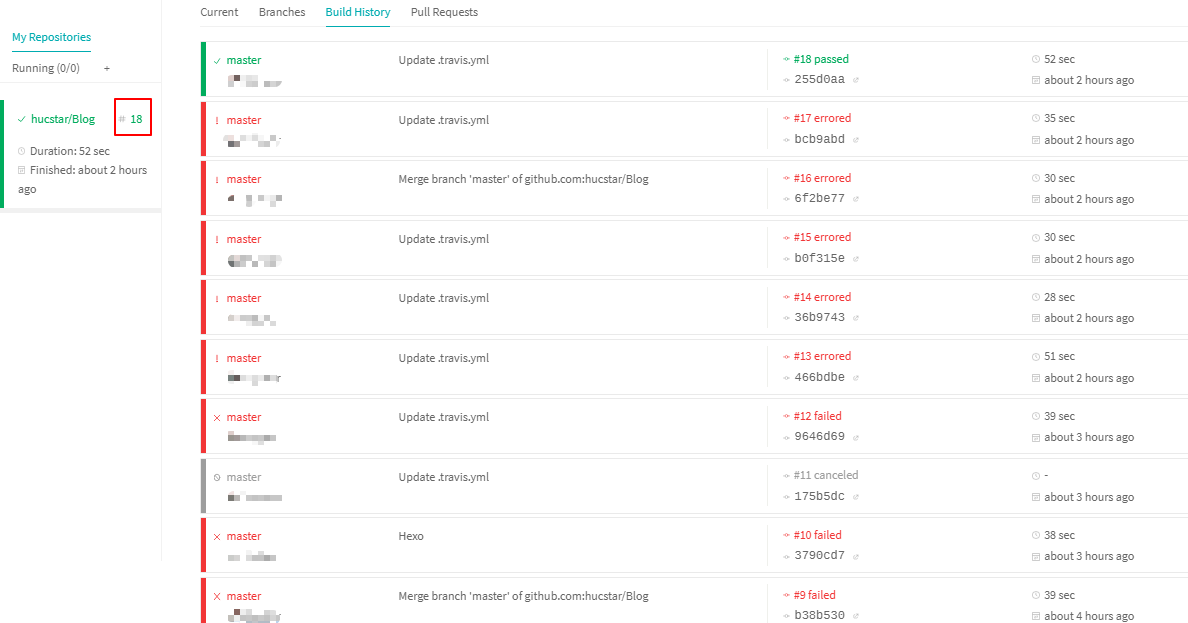
18次!妥妥的18次,如果你也踩了坑,不要心急,请尝试修改、调整18次。
3.经验总结
3.1换电脑以后SSH key重新申请
3.1.1生成新的 SSH Key
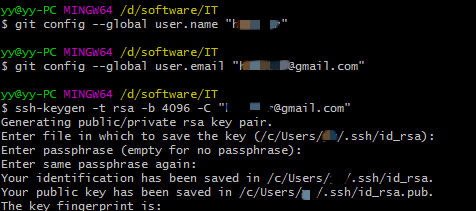
$ ssh-keygen -t rsa -C "邮件地址@youremail.com"
如图所示:

然后要输入密码,如果为空的话提交项目时则不用输入。这个设置是防止别人往你的项目里提交内容。
Enter passphrase (empty for no passphrase):<输入加密串>Enter same passphrase again:<再次输入加密串>
秘钥生成以后在你的C:\Users\你的用户名\.ssh下可以看到如下文件

然后你可以复制id_rsa.pub 里的内容,或者在Git Bash里继续执行代码同样可以把秘钥复制到剪切板。
clip < ~/.ssh/id_rsa.pub
3.1.2在GitHub设置中添加key
登陆 GitHub 系统。点击右上角的 Account Settings--->SSH Public keys ---> add another public keys

3.1.3粘贴秘钥并保存
把你本地生成的密钥复制到里面( key 文本框中), 点击 add key
3.1.4测试
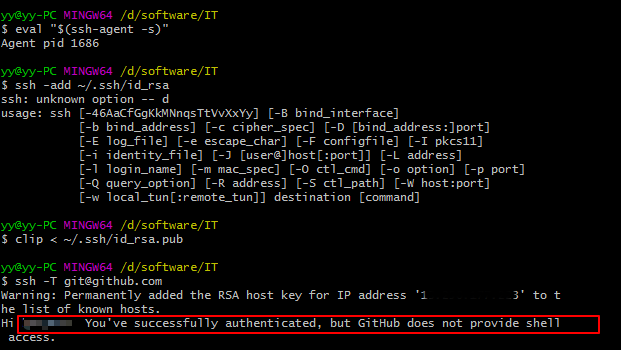
ssh -T git@GitHub.com
出现下图所示提示,证明秘钥配置成功!

3.2换电脑以后备份上传博客源文件
在进行步骤2.2备份上传的时候,由于我是新换了电脑,能从仓库pull下来但无法push到仓库上去。



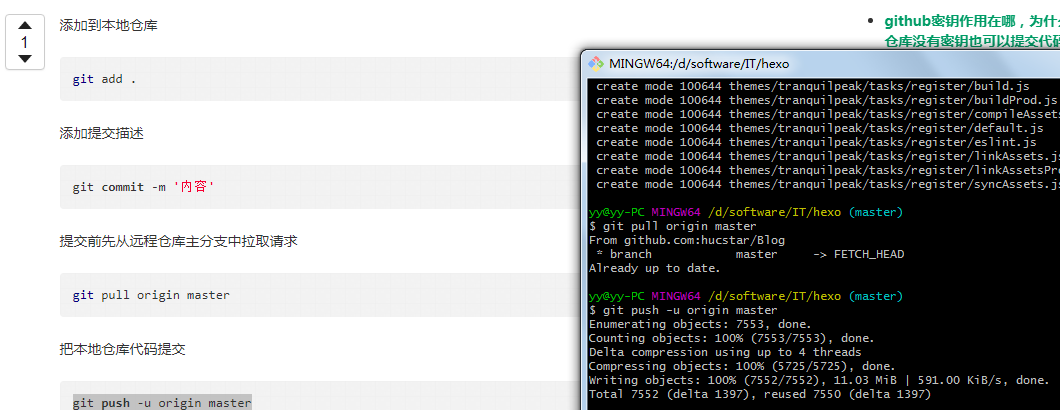
原因是没有对Git文件或文件夹进行申明,还是对Git不熟悉造成的,其实挺有一意思,总结这三板斧的步骤就是,先git init初始化环境,然后选择要执行的文件范围,git add .意思是全部选择,然后申明,最后选择推拉。具体说明请看下图。

push成功是这个样子的:、

3.3Travis IC介绍
Travis IC=Travis Continuous Integration 意思是,在一个项目中,任何人对代码库的任何改动,都会触发 CI 服务器自动对项目进行构建,自动运行测试,自动编译,甚至自动部署到测试环境。这样做的好处就是,随时发现问题,随时修复。因为修复问题的成本随着时间的推移而增长,越早发现,修复成本越低。Travis CI 是在线托管的 CI 服务,用 Travis 来进行持续集成,不需要自己搭服务器。另外,GitHub推出了官方的自动编译项目——GitHub Actions,详情请参考下面这两篇文章了解:
4.参考文章
Github 使用 Travis CI 实现 Hexo 博客自动部署——Michael翔
使用 Travis CI 实现 Hexo 博客自动部署——昔日的夕日(这篇文章部分地方有错误,要自行辨别)。
使用Travis CI自动部署博客到github pages和coding pages——Akkuman
好的,到这里我们这篇交流文章就结束了。菜鸟的学习文章,不足之处还望各位大神斧正。

利用Travis IC实现Hexo博客自动化部署的更多相关文章
- 史上最详细“截图”搭建Hexo博客并部署到Github
http://jingyan.baidu.com/article/d8072ac47aca0fec95cefd2d.html 大家也搭建过博客,很多时候,按着教程来做就可以了,但是我当时为了搭建Hex ...
- Termux搭建hexo博客并部署到GitHub
Termux搭建hexo博客并部署到GitHub 安装 termux-change-repo apt update apt install git && nodejs &&am ...
- 利用Serverless应用搭建Hexo博客
本文将介绍如何使用火爆的Serverless应用,15分钟快速搭建Hexo博客.以腾讯云提供的Serverless应用–云开发为例: 步骤1:安装 CloudBase CLI 以及本地部署 Hexo ...
- 搭建hexo博客并部署到github上
hexo是由Node.js驱动的一款快速.简单且功能强大的博客框架,支持多线程,数百篇文章只需几秒即可生成.支持markdown编写文章,可以方便的生成静态网页托管在github上. 感觉不错. 前端 ...
- 使用 GitHub Actions 实现 Hexo 博客自动部署
一.Hexo 相关知识点 静态博客简单,但是发布博文时稍显麻烦,一般需要下面两步: hexo clean hexo g -d // 相当于 hexo g + hexo d 如果考虑到同步源文件,还需要 ...
- 装饰Hexo博客以及部署个人站点
我的博客最开始采用的是Hexo+hexo-theme-next搭建的,使用GitHub Pages托管并进行自动化部署,写文发布的流程非常简单方便,云端写作发布也轻而易举. 本来事情到这里就应该结束了 ...
- 搭建Hexo博客并部署到Github
参考: http://www.jianshu.com/p/a67792d93682 http://jingyan.baidu.com/article/d8072ac47aca0fec95cefd2d. ...
- Hexo瞎折腾系列(6) - 将博客同时部署到Github和Coding
前言 由于本人只是将Hexo博客同时部署到 Github 和 Coding.net ,所以这里只介绍怎么同时部署到这两个网站的pages. 之所以选择这两个网站,是因为国外用户可以访问 Github, ...
- 使用Travis CI自动部署Hexo博客
自从使用GitHub Pages和Hexo来发布博客之后,不得不说方便了许多,只需要几个简单的命令博客就发布了.但在不断的使用中发现每次的发布操作也挺耗时的. 我一般的操作是将平时整理好的md文件放到 ...
随机推荐
- javascript中的12种循环遍历方法1
1:for循环 let arr = [1,2,3]; for(let i =0;i<arr.length;i++){ console.log(i,arr[i]) } //for循环是js中最常用 ...
- android studio学习----添加项目依赖包总结
Gradle Library Projects Gradle 项目可以依赖于其它组件.这些组件可以是外部二进制包,或者是其它的 Gradle 项目. 在本例中, app/build.gradle 中有 ...
- 【转】LockSupport深入浅出
原文:https://www.cnblogs.com/qingquanzi/p/8228422.html 本篇是<自己动手写把"锁">系列技术铺垫的最后一个知识点.本篇 ...
- Centos7允许使用密码登录
现在使用云主机比较多,所以一般都是使用秘钥登录,当做一个集群的时候需要几台机器之间免密登录时,就需要修改他的配置文件了,刚做运维那会儿,很熟练,现在忘得差不多了,特此记录一下,下次又这个需求时就不 ...
- Shell基础 -Linux从入门到精通第九天(非原创)
文章大纲 一.关于shell二.shell进阶(重点)三.学习资料下载四.参考文章 一.关于shell 1. 什么是shell 1.1 shell简介 Shell(外壳) 是一个用 C 语言编写 ...
- Linux发展史与安装-Linux从入门到精通第一天(非原创)
文章大纲 一.Linux发展史二.Linux系统的安装三.Linux系统的文件四.学习资料下载五.参考文章 一.Linux发展史 1. Linux前身-Unix 1968年 Multics项目MI ...
- Springboot入门及常用注解
1.微服务:一个项目 可以由多个 小型服务构成(微服务)2.spring boot可以快速开发 微服务模块 a.简化j2ee开发 b.整个spring技术栈的整合(整合springmvc spring ...
- scrapy-redis 0.6.8 配置信息
很多博客的db参数配置都不能用,所以记录一下该版本可用的配置 #启用Redis调度存储请求队列 SCHEDULER = "scrapy_redis.scheduler.Scheduler&q ...
- 在ARM64位开发板上兼容ARM32位的可执行程序
邮箱:pengdonglin137@163.com 参考:https://stackoverflow.com/questions/1706328/how-do-shared-libraries-wor ...
- Springboot测试类之@RunWith注解
@runWith注解作用: --@RunWith就是一个运行器 --@RunWith(JUnit4.class)就是指用JUnit4来运行 --@RunWith(SpringJUnit4ClassRu ...
