ASP.NET SignalR 系列(三)之代码实现
说在前头:
因SignalR默认采用camel的编码规范,故前端调用后端的对象或者方法时,首字母均需要小写
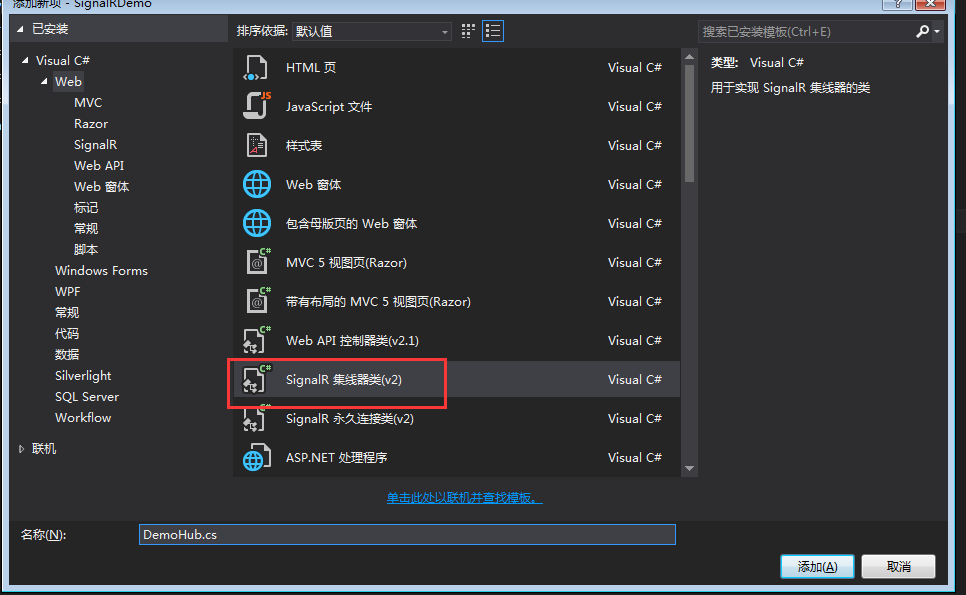
创建集线器


创建完,文件中默认创建了一个不带参数Hello方法的示例,我们修改一下,带个参数。这个参数就是接收我们要发送的内容
/// <summary>
/// 示例,参数可以多个
/// </summary>
/// <param name="content">广播的内容</param>
public void Hello(string content)
{
Clients.All.show(content);
}
在Startup.cs文件中注册集线器
using Microsoft.Owin;
using Owin; [assembly: OwinStartupAttribute(typeof(SignalRDemo.Startup))]
namespace SignalRDemo
{
public partial class Startup
{
public void Configuration(IAppBuilder app)
{
app.MapSignalR(); //声明注册集线器映射
}
}
}
这样,服务端的准备工作就已经完成了。接下来是前端
新建一个index.html文件,引用如下脚本
<script src="Scripts/jquery-1.10.2.min.js"></script>
<script src="Scripts/jquery.signalR-2.3.0.min.js"></script>
<script src="~/signalr/hubs"></script>
脚本的引用顺序必须按上面的顺序来
第三个,hubs为虚拟的脚本地址,固定写法。这个脚本会在页面浏览时自动生成js内容。不可删除。
编写页面布局
<div>
<input type="text" id="content" placeholder="发送内容" class="input"/> <input type="button" value="发送" class="btn btn-sm btn-info"/>
<div>
<h4>接收到的信息:</h4>
<ul id="dataContainer"> </ul>
</div>
</div>
接下来,重点了,就是前端js的编写,连接服务端集线器,直接上代码
<script language="javascript">
$(function() {
var chat = $.connection.demoHub; //连接服务端集线器,demoHub为服务端集线器名称,js上首字母须改为小写(系统默认)
//定义客户端方法,此客户端方法必须与服务端集线器中的方法名称、参数均一致。
//实际上是服务端调用了前端的js方法(订阅)
//若多个参数,服务端也需要一致
chat.client.show=function(content) {
var html = '<li>' + htmlEncode(content) + "</li>";
$("#dataContainer").append(html);
} //定义推送
$.connection.hub.start()
.done(function() {
$("#btn_send").click(function() {
chat.server.hello($("#content").val()); //将客户端的content内容发送到服务端
$("#content").val("");
});
}); });
//编码
function htmlEncode(value) {
var encodedValue = $('<div />').text(value).html();
return encodedValue;
}
</script>
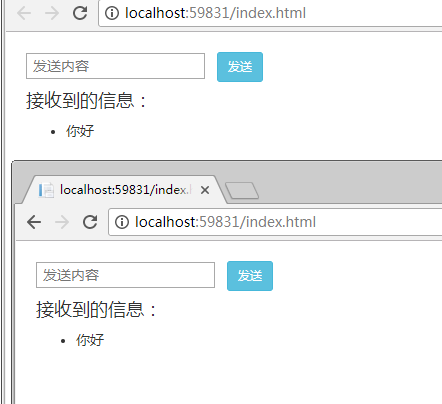
演示:

选择一个页面后,发送内容,两个页面同时订阅到

下面说说原理:
当我点击发送时,执行了前端定义的click事件,即下面的方法
$("#btn_send").click(function() {
chat.server.hello($("#content").val()); //将客户端的content内容发送到服务端
$("#content").val("");
});
1、通过 chat.server对象,调用服务端定义的Hello方法,此时,你发现首字母大小写不同(原因见最上面红色字体)。
2、服务端的Hello方法接收到推送的content内容时,执行了 Clients.All.show(content)方法。该方法通过Clients对象,向所有的连接的前端请求执行了show方法,并且将content内容传递到前端。后面会讲述服务端Clients对象
3、前端的show方法接收到服务端发送过来的content内容,执行了前端对应的方法进行html渲染。
这样3个步骤,完成整个 前端--服务端---所有订阅的前端 的过程
需要注意的几个点:
1、前端调用后端的对象和方法的首字母大小写问题
2、后端调用前端的js方法时,大小写与前端js定义的保持一致,名称一致。
3、定义推送是,start表示开启集线器连接,这个必须要有。done是指从前端做推送。当然也可以是从其他服务端推送,后面会讲到。
4、客户端的参数个数可自定义
本章结束!
ASP.NET SignalR 系列(三)之代码实现的更多相关文章
- 《ASP.NET SignalR系列》第三课 SignalR的支持平台
从现在开始相关文章请到: http://lko2o.com/moon 接着第二课:<ASP.NET SignalR系列>第二课 SignalR的使用说明 一.服务器系统要求 SignalR ...
- 《ASP.NET SignalR系列》第五课 在MVC中使用SignalR
接着上一篇:<ASP.NET SignalR系列>第四课 SignalR自托管(不用IIS) 一.概述 本教程主要阐释了如何在MVC下使用ASP.NET SignalR. 添加Signal ...
- 《ASP.NET SignalR系列》第四课 SignalR自托管(不用IIS)
从现在开始相关文章请到: http://lko2o.com/moon 接着上一篇:<ASP.NET SignalR系列>第三课 SignalR的支持平台 一.概述 SignalR常常依托于 ...
- 《ASP.NET SignalR系列》第二课 SignalR的使用说明
从现在开始相关文章请到: http://lko2o.com/moon 接续上一篇:<ASP.NET SignalR系列>第一课 认识SignalR (还没有看的话,建议您先看看) 一.指定 ...
- 《ASP.NET SignalR系列》第一课 认识SignalR
从现在开始相关文章请到: http://lko2o.com/moon 一.概述 ASP.NET signalr对ASP.NET开发者来说是一个新的程序库,它能让我们更加容易便捷地开发实时通信功能; s ...
- ASP.NET SignalR 系列(一)之SignalR介绍
一.SignalR介绍 ASP.NET SignalR 是一个面向 ASP.NET 开发人员的库,可简化将实时 web 功能添加到应用程序的过程. 实时 web 功能是让服务器代码将内容推送到连接的客 ...
- log4net保存到数据库系列三、代码中xml配置log4net
园子里面有很多关于log4net保存到数据库的帖子,但是要动手操作还是比较不易,从头开始学习log4net数据库日志一.WebConfig中配置log4net 一.WebConfig中配置log4ne ...
- RabbitMQ学习系列三-C#代码接收处理消息
RabbitMQ学习系列三:.net 环境下 C#代码订阅 RabbitMQ 消息并处理 http://www.80iter.com/blog/1438251320680361 http://www. ...
- ASP.NET SignalR 系列(九)之源码与总结
1.SignalR 1.0与2.0有些不同,以上篇章均只支持2.0+ 2.必须注意客户端调用服务端对象和方法时的大小写问题 3.客户端上的方法不能重名 4.IE7及以下的,需要增加json的分析器,分 ...
随机推荐
- 阿里云服务器25端口禁用之如何使用Java发邮件(解决25端口禁用问题)
通常我们在本地使用Java发送邮件,通常是没有问题的,但是部署到服务器的话,就可能遇到问题.当然了,这与运营商也有关系.比如我之前在咖啡主机上购买虚拟机,然后将个人网站部署上去,通常是没有问题的,没有 ...
- SpringBoot整合MyBatis例子
1.pom.xml <?xml version="1.0" encoding="UTF-8"?> <project xmlns="h ...
- [技术博客] gitlab快速部署流程
这里直接贴出少昂的个人博客链接:https://www.cnblogs.com/HansBug/p/9813627.html
- Flask纪要
flask学习过程 1框架基础 2redis高性能key-value数据库 3视图具有装饰器的路由函数 4模板html文件 面向对象操作数据库orm 5蓝图 6单元测试 7GitHub 8项目 学习的 ...
- php error_reporting()关闭报错
错误报告级别:指定了在什么情况下,脚本代码中的错误(这里的错误是广义的错误,包括E_NOTICE注意.E_WARNING警告.E_ERROR致命错误等)会以错误报告的形式输出. 一.常用设置说明 er ...
- ubuntu下Vim安装失败
sudo apt-get install vim Reading package lists... Done Building dependency tree Reading state inform ...
- SqlComparison
package com.ufo.leftjoin; import java.security.MessageDigest; import java.sql.Connection; import jav ...
- <c:forEach>, <c:forTokens> 标签
这些标签封装了Java中的for,while,do-while循环. 相比而言,<c:forEach>标签是更加通用的标签,因为它迭代一个集合中的对象. <c:forTokens&g ...
- ELK集群安装配置X-Pack
目前使用的版本不是最新的-6.2.4,6.3以后的版本应该就是集成的了 官方资料: 在线安装步骤:https://www.elastic.co/cn/downloads/x-pack 离线安装步骤:h ...
- mp4文件转码为m3u8
https://bbs.csdn.net/topics/392046401 *********************************************** 转码完成,我直接播放m3u8 ...
