从 Vue 的视角学 React(一)—— 项目搭建
虽然 Vue 在国内一家独大,但在全球范围内,React 依然是最流行的前端框架
最近和一些朋友聊天,发现很多项目都选择了 React 技术栈,而且公司的新项目也决定使用 React
我一直以来都是走的 Vue 技术栈,虽然接触过 RN,但只停留在能用阶段
既然要正式做 React 的项目,那还是系统的学习一下 React 吧
一、安装 Node 环境
如果仅仅是安装 Node.js,其实并没有什么难度,直接上node.js 官网下载安装包即可
不过 node.js 的更新速度太快,node.js 的版本管理就显得尤为重要,推荐使用 nvm 来管理 node 版本
Windows:
其实 nvm 并不支持 Windows,不过有替代品 nvm-windows,可以访问其 GitHub 地址下载安装包
https://github.com/coreybutler/nvm-windows/releases

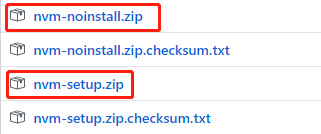
主要有 nvm-noinstall 和 nvm-setup 两个包可选
其中 noinstall 是免安装的绿色安装包,但需要手动配置环境变量
而 setup 是一个安装包,不用配置环境变量,建议下载这个
安装之后,可以在命令行输入 nvm v 检查版本

如果在安装 nvm 之前已经打开了命令行窗口,记得在安装之后重新打开命令行
Mac:
在 Mac 上安装 nvm 非常简单,只需要在终端执行这一行代码即可:
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.34.0/install.sh | bash
上面链接中的 v0.34.0 是 nvm 的版本号
如果想要保证版本最新,可以查看 nvm 的 README 文件中 Install & Update script 部分
安装 nvm 之后,可以通过以下命令安装和使用指定版本的 node.js
nvm ls // 查看目前已经安装的版本
nvm install 10.15. // 安装指定的版本的 node.js
nvm use 10.15. // 使用指定版本的 node.js
二、搭建 React 项目
就像 Vue 有 vue-cli 一样,React 也有自己的脚手架工具 create-react-app
可以采用传统的全局安装方式,先安装 create-react-app,再通过脚手架创建项目:
// 全局安装脚手架
npm install -g create-react-app // 创建名为 my-react-app 的项目
create-react-app my-react-app // 启动项目
cd my-react-app
npm start
如果 Node >= 6 且 npm >= 5.2,那就不需要提前全局安装 create-react-app,可以直接使用 npx 创建项目:
npx create-react-app my-react-app
cd my-react-app
npm start
如果更习惯用 yarn,且 yarn >= 0.25,也不用提前安装脚手架,直接用这个命令:
yarn create react-app my-react-app
创建项目之后,可以使用 npm run start 命令启动项目;使用 npm run build 命令打包编译,打包之后会生成一个 build 目录
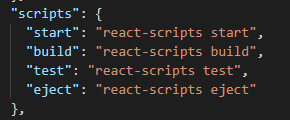
完整的项目命令在 package.json 中可以看到:

这里还有一个 npm run eject 命令,它能够将隐藏的项目配置项暴露出来
因为 create-react-app 脚手架其实使用的是 react-scripts 配置项目,所以构建的项目配置信息都在 node_models/react-scripts 目录下
如果需要手动修改 webpack 配置,就可以使用 npm run eject 命令,将配置项暴露出来
但该操作是一个单向操作,一旦使用 npm eject,配置信息就会永久暴露,无法再次隐藏
三、项目结构
通过 create-react-app 生成的项目结构如下:

public
这里的 public 目录就和 vue 项目中的 public 目录类似,该目录下的文件不会被 webpack 加载
在 npm run build 打包的时候,public 目录下的文件也会原封不动的复制到 build 目录下
index.js
src 是源码目录,其中 /src/index.js 类似于 vue 中的 main.js,是项目的入口文件
serviceWorker.js
在 index.js 的末尾有这样的一行代码:

这里调用了 /src/serviceWorker.js 中的 unregister 方法,取消 service worker 的注册
如果有离线缓存或者 PWA 的需求,可以调用 register 方法。只要访问过一次该网站,项目就可以离线环境下访问
在 public 目录下有一个 manifest.json 文件,它就是为 PWA 做的配置(图标、名字等等)
其他的 App.js 和 App.css 都是具体的页面文件,类似于 vue 中的 App.vue
但实际项目中更多的是使用 jsx 文件,所以这里的 App.js 和 App.css 可以删掉,然后根据实际业务另外开发启动页
从 Vue 的视角学 React(一)—— 项目搭建的更多相关文章
- 从 Vue 的视角学 React(四)—— 组件传参
组件化开发的时候,参数传递是非常关键的环节 哪些参数放在组件内部管理,哪些参数由父组件传入,哪些状态需要反馈给父组件,都需要在设计组件的时候想清楚 但实现这些交互的基础,是明白组件之间参数传递的方式, ...
- 从 Vue 的视角学 React(三)—— 事件处理
如果要处理某个元素的 click 事件,原生 js 可以直接为该元素添加一个 onclick 函数 Vue 封装了 v-on 指令,可以简化为 @click 并添加相应的函数 React 的开发思想是 ...
- 从 Vue 的视角学 React(二)—— 基本语法
基于 Vue.js 开发的时候,每个 vue 文件都是一个单独的组件,可以包含 HTML,JS,CSS 而 React 是以函数为基础,每个 function 就是一个组件.虽然 JSX 让 HTML ...
- Vue (学习第四部 前端项目搭建流程 )
目录 客户端项目搭建 创建项目目录 初始化项目 安装路由 Vue-router 下载安装路由组件 配置路由 初始化路由对象 注册路由信息 在视图函数中显示路由对应的内容 路由对象提供的操作 页面跳转 ...
- Vue + Element-ui实现后台管理系统(2)---项目搭建 + ⾸⻚布局实现
项目搭建 + ⾸⻚布局实现 上篇对该项目做了个总述 :Vue + Element-ui实现后台管理系统(1) --- 总述 这篇主要讲解 项目搭建 + 后台⾸⻚布局实现 : 整体效果 后台首页按布局一 ...
- react+redux项目搭建及示例
React + Redux示例,实现商品增删改 目录结构 1.项目搭建 1.1 使用create-react-app react_redux创建项目 1.2 安装使用redux需要的依赖 npm in ...
- 用 Vue 改造 Bootstrap,渐进提升项目框架[转]
GitChat 作者:Meathill 原文:用 Vue 改造 Bootstrap,渐进提升项目框架 关注微信公众号:「GitChat 技术杂谈」 一本正经的讲技术 [不要错过文末彩蛋] 前言 Vue ...
- 用 Vue 改造 Bootstrap,渐进提升项目框架
前言 Vue 横空出世,以迅雷不及掩耳之势横扫前端界,俨然有当年 jQuery 之势.我认为 Vue 成功的关键在于三点: 学习曲线平缓,有点经验的前端基本上一天就能看完文档,然后就可以上手操作. 上 ...
- node+vue进阶【课程学习系统项目实战详细讲解】打通前后端全栈开发(1):创建项目,完成登录功能
第一章 建议学习时间8小时·分两次学习 总项目预计10章 学习方式:详细阅读,并手动实现相关代码(如果没有node和vue基础,请学习前面的vue和node基础博客[共10章]) 视频教程地 ...
随机推荐
- 5分钟使用docker搭建一个WordPress
环境为已安装Docker Destop的Windows系统. 过程 使用Docker拉去官方WordPress镜像再进行简单配置是可行的, 但是这里我们使用docker-compose,它会自动根据你 ...
- html--前端css样式初识
一.CSS概述 css是英文Cascading Style Sheets的缩写,称为层叠样式表,用于对页面进行美化,CSS的可以使页面更加的美观.基本上所有的html页面都或多或少的使用css. CS ...
- ToDoList--HttpMediaTypeNotSupportedException
org.springframework.web.HttpMediaTypeNotSupportedException: Content type 'application/x-www-form-url ...
- 基于react开发package.json的配置
项目依赖 react网页开发的3件套: react, react-dom, react-router-dom, redux, react-reduxreact的UI组件库: antd(pc端), an ...
- plv8 + hashids 生成短连接id
此文章是转载文章的一个学习,稍有改动 环境准备 plv8 环境 version: '3.6' services: postgres: image: dalongrong/plv8:2.3.12 ...
- T1 :最小值(min)题解 ——2019.10.15
思路: 对于 % 30 的数据,可以想到一个 Dp 方程: 其中dp[i]表示分割[1,i]的最大答案 代码: #include<cstdio> #include<cstring&g ...
- 关于微信小程序前端Canvas组件教程
关于微信小程序前端Canvas组件教程 微信小程序Canvas接口函数 上述为微信小程序Canvas的内部接口,通过熟练使用Canvas,即可画出较为美观的前端页面.下面是使用微信小程序画图的一些 ...
- 【2019年06月28日】A股最便宜的股票
查看更多A股最便宜的股票:androidinvest.com/CNValueTop/ 经典价值三因子选股: 市盈率PE.市净率PB 和 股息分红率,按照 1:1:1的权重,选择前10大最便宜的股票. ...
- mongodb数据库操作 python+命令行
一.python操作 from bson.objectid import ObjectId import pymongo client1 = pymongo.MongoClient(host=) ...
- web-debug-server
web-debug-server 项目来自:https://github.com/itzg/web-debug-server 这位大哥的镜像做的很有意思:一个很小的web debug服务器,访问它可以 ...
