Koa Session的使用
Session 简单介绍
session 是另一种记录客户状态的机制,不同的是 Cookie 保存在客户端浏览器中,而 session 保存在服务器上。
Session 的工作流程
当浏览器访问服务器并发送第一次请求时,服务器端会创建一个session对象,生成一个类似于key,value的键值对, 然后将key返回到浏览器(客户)端并且保存到cookie中
浏览器下次再访问时,获取cookie,然后携带cookie(key),找到对应的session(value)。
客户的信息都保存在session中
koa-session 的使用
首先应用中安装 koa-session
npm install koa-session --save
然后将koa-session引入项目中
const session = require('koa-session');
配置session的中间件
// 配置session的中间件
app.keys = ['some secret hurr']; // cookie的签名
const CONFIG = {
key: 'koa:sess', // 默认
maxAge: 10000, // cookie的过期时间
overwrite: true, //(boolean) can overwrite or not (default true) 没有效果,默认
httpOnly: true, // true表示只有服务器端可以获取cookie
signed: true, // 默认 签名
rolling: false, // 在每次请求时强行设置 cookie,这将重置 cookie 过期时间(默认:false)
renew: true, // 在每次请求时强行设置 session,这将重置 session 过期时间(默认:false)
};
app.use(session(CONFIG, app));
使用session(设置和获取)
设置值 ctx.session.username = "张三";
获取值 ctx.session.username
创建一个node服务,app.js文件
let Koa = require('koa')
let router = require('koa-router')()
var session = require('koa-session');
var app = new Koa()
// 配置session的中间件
app.keys = ['some secret hurr']; // cookie的签名
const CONFIG = {
key: 'koa:sess', // 默认
maxAge: 10000, // cookie的过期时间
overwrite: true, //(boolean) can overwrite or not (default true) 没有效果,默认
httpOnly: true, // true表示只有服务器端可以获取cookie
signed: true, // 默认 签名
rolling: false, // 在每次请求时强行设置 cookie,这将重置 cookie 过期时间(默认:false)
renew: true, // 在每次请求时强行设置 session,这将重置 session 过期时间(默认:false)
};
app.use(session(CONFIG, app));
router.get('/',async (ctx)=>{
//获取session
ctx.body = '首页' + ctx.session.userinfo;
})
router.get('/news',async (ctx)=>{
//获取session
ctx.body = '新闻' + ctx.session.userinfo;
})
router.get('/login',async (ctx)=>{
// 设置session
ctx.session.userinfo = '张三';
ctx.body="登录成功";
})
app.use(router.routes()); /*启动路由*/
app.use(router.allowedMethods());
app.listen(3000);
启动服务后,访问首页,第一次访问首页是没有设置session的

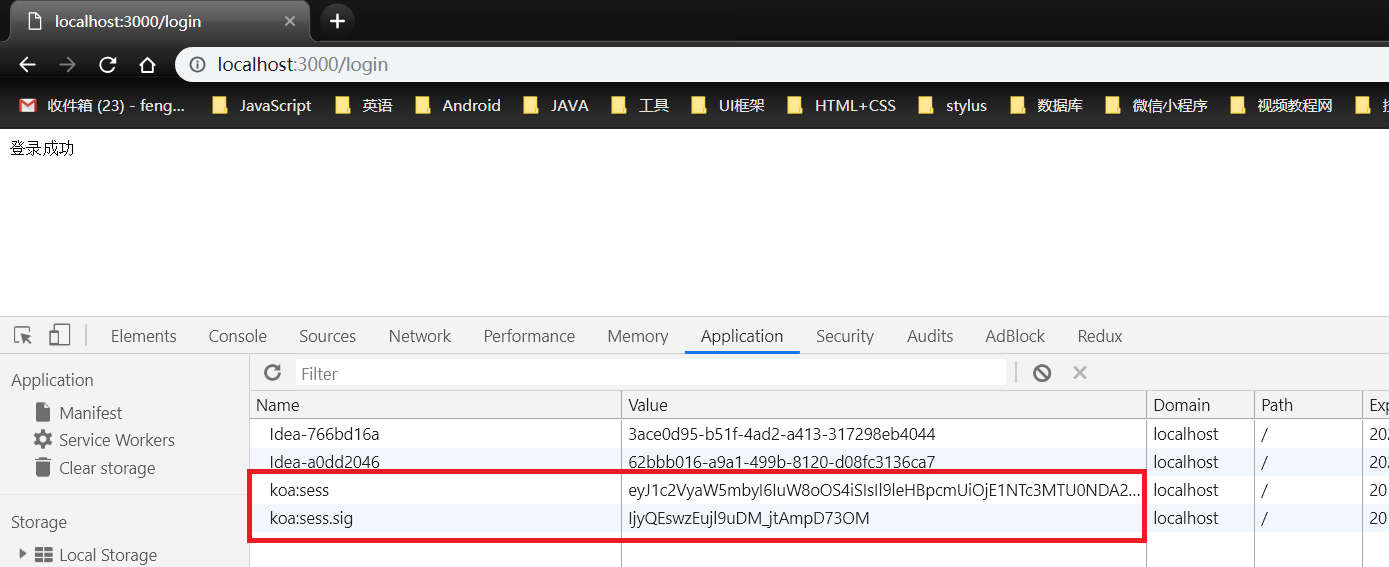
然后访问登录页面后,设置session,设置了session,客户端会自动设置两个cookie来保存session的key

当我再次访问首页,在session还没过期之前,就可以获取到session

访问任何页面都可以获取到session

Cookie 和 Session 区别
cookie 数据存放在客户的浏览器上,session 数据放在服务器上
cookie 不是很安全,别人可以分析存放在本地的 COOKIE 并进行 COOKIE 欺骗 考虑到安全应当使用 session
session 会在一定时间内保存在服务器上。当访问增多,会比较占用你服务器的性能 考虑到减轻服务器性能方面,应当使用 COOKIE。
单个 cookie 保存的数据不能超过 4K,很多浏览器都限制一个站点最多保存 20 个 cookie。
Koa Session的使用的更多相关文章
- koa2实现session的两种方式(基于Redis 和MySQL)
一.基于MySQL的实现方式 这种方式需要安装koa-session-minimal和koa-mysql-session两个依赖. 执行 npm install koa-session-minimal ...
- koajs项目之memcached实现session共享
在做nodejs服务的负载时要考虑到session共享的问题,一般常用的就是memcached方式实现的,本文主要介绍通过npm社区的几个模块轻松实现这个功能. 做koa的session一般会想到用k ...
- koajs框架学习
目录: 概述 hello world 中间件 路由中间件koa-router body解析中间件koa-bodyparser 授之以渔 一.概述 koa 是由 Express 原班人马打造的,致力于成 ...
- node项目实战-用node-koa2-mysql-bootstrap搭建一个前端论坛
前言 在学习了koa2和express并写了一些demo后,打算自己写一个项目练练手,由于是在校生,没什么好的项目做,即以开发一个前端论坛为目标,功能需求参照一下一些社区拟定,主要有: 登录注册 个人 ...
- KoaHub平台基于Node.js开发的Koa的get/set session插件代码详情
koa-session2 Middleware for Koa2 to get/set session use with custom stores such as Redis or mongodb ...
- koa 实现session登陆
在我们访问一些网站内部内容的时候,通常都会先验证我们是否已经登陆,如果登陆了就跳转到内容页面否则就跳转或者弹出登陆页面. 但是HTTP协议是没有状态的协议,无法标识一个用户的登录状态. 于是Cooki ...
- koa 基础(十六)koa 中 session 的使用
1.app.js /** * koa 中 session 的使用 * 1.npm install koa-session --save * 2.const session = require('koa ...
- Cookie、Session、JWT在koa中的应用及实现原理
目录 Cookie 重要属性 实现原理 cookie签名实现原理 注意事项 Session 实现原理 JWT 使用方式 组成 实际应用 实现原理 前端存储方式 cookie session local ...
- koa简介
资料来源:http://javascript.ruanyifeng.com/nodejs/koa.htmlhttp://koa.bootcss.com/ 以下内容为摘抄,纯属做笔记加深印象.勿喷. 使 ...
随机推荐
- python中ocr软件tesseract使用
首先要看原版的参考 https://github.com/madmaze/pytesseract 直接上代码, import pytesseractfrom PIL import Image imag ...
- Mysql中use filesort的误区
误区一字面误区 use filesort排序,字面上理解是外部排序. 误区二人云亦云 百度上多被大家否定不是外部排序,认为和file这个关键字没关系.用的是快速排序.但是总觉得不可能这么无缘无故叫fi ...
- springCloud学习4(Zuul服务路由)
镇博图 springcloud 总集:https://www.tapme.top/blog/detail/2019-02-28-11-33 本篇中 Zuul 版本为 1.x,目前最新的是 2.x,二者 ...
- Oracle 12c数据库的安装
Oracle一路走来,不知不觉中已经到了12c,最近要用这个新版本了,从oracle的官网上注册了个用户,下载了win版本64位的先试一下. (1)下载安装包 a. 到官网进行下载需要先注册一个Ora ...
- 单词dyamaund钻石dyamaund英语
dyamaund 英文词汇,中文翻译为金刚石的;镶钻;用钻石装饰 中文名:镶钻;钻石装饰 外文名:dyamaund 目录 释义 dyamaund 读音:[?da??m?nd, ?da?m?nd] ...
- OSX - Mac OS 10.12后Caps lock(大写键)无法使用的解决办法
我在OSX的虚拟机中安装了windows 7 操作系统,但是发现在win7下,大写键不起作用,通过下面方面搞定了! ▲打开设置中的键盘选项,并切换至输入源选项标签, ▲取消勾选“使用大写锁定键来回切换 ...
- 设置Linux 程序lib搜索目录
设置Linux 程序lib搜索目录:export LD_LIBRARY_PATH=$LD_LIBRARY_PATH:lib路径,例如: export LD_LIBRARY_PATH=$LD_LIBRA ...
- Flask项目-循环导入及蓝图
在学习flask时,肯定有许多人好奇,为什么一定要使用蓝图,而不能直接使用app应用程序对象导来导去,很多可能会说那是由于 循环导入的缘故,但是当我们通过url访问视图函数的时候,为什么会报404 n ...
- 乌班图安装Lnmp环境
1.nginx //切到root用户 sudo su //更新源 apt-get update //安装 apt-get install nginx //安装完成后配置文件目录 cd /etc/ngi ...
- JQuery中两个ul标签的li互相移动
实例 <html > <head> <meta http-equiv="Content-Type" content="text/html; ...
